JSON.Stringify()和JSON.parse()的比较使用
1. JSON.Stringify()
将一个对象解析成字符串
<script>
function myonclick() {
var value = $('select option:selected').val();
$.ajax({
type:"post",
url:"selectAllStudentGrade.do",
data:{paperId: value},
dataType:"json",
success:function (data) {
var date = JSON.stringify(data);
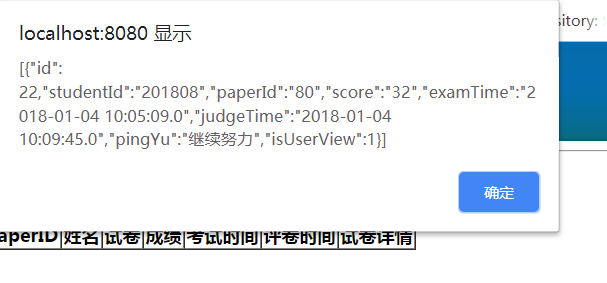
alert(date);
},
});
}
</script>
下图是显示结果:

2. JSON.parse()
JSON.parse()将一个字符串解析成JSON对象
JSON.Stringify()和JSON.parse()的比较使用的更多相关文章
- JSON.stringify()和JOSN.parse()
JSON.stringify()跟JSON.parse() 终于把这两个方法搞清楚了!!! JSON.tringify():把一个json数据转化成JSON string JSON.stringify ...
- JSON 解析器。JSON.stringify和JSON.parse
以前用的是JavaScript 的eval. 现在JSON 提供了JSON.stringify和JSON.parse两个函数. JSON.parse用于从一个字符串中解析出json对象. JSON. ...
- json.stringify()的妙用,json.stringify()与json.parse()的区别
一.JSON.stringify()与JSON.parse()的区别 最近做项目,发现JSON.stringify()使用场景真的挺多,我们都知道JSON.stringify()的作用是将 JavaS ...
- ZH奶酪:JavaScript中的JSON.stringify() and JSON.parse()
JSON.stringify() JSON.stringify()可以将任意的JavaScript值序列化成JSON字符串. 语法 JSON.stringify(value[, replacer [, ...
- 关于JSON.stringify()与JSON.parse()
一.JSON.stringify()与JSON.parse()的区别 JSON.stringify()的作用是将js值转换成JSON字符串,而JSON.parse()是将JSON字符串转换成一个对象. ...
- JSON.stringify()与JSON.parse()
JSON.stringify()用于把一个对象解析成字符串,如 var student = { age: 23, name: 'wang' } JSON.stringify(student); 结果: ...
- JSON.stringify()和JSON.parse()
parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age":&qu ...
- 日常积累之JSON.stringify和JSON.parse substr
1.substr(start,len) 从字符串中读取内容,第一个参数是读取的首位置,如果为负数,则从末尾倒数计数. 第二个参数是要读取的长度. eg: var str = "silence ...
- JSON.stringify()、JSON.parse()和eval(string)
1.JSON.stringify()用于从一个对象解析出字符串,eg: var obj = {"name":"奔跑的蜗牛","age":&q ...
- Js中JSON.stringify()与JSON.parse()与eval()详解及使用案例
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.因为采用独立于语言的文本格式,也使用了类似于C语言家族的习惯,拥有了这些特性使使JSON称为理想的数据交换语 ...
随机推荐
- YUI JS压缩Ant脚本
<?xml version="1.0" encoding="UTF-8"?><!-- 对指定目录下的所有js进行压缩,放入指定位置 --> ...
- Oracle C#处理时间类型的Insert
首先如果直接 parm.Value=DateTime.Now; insert into table (TheTime)Value(@parm); 执行sql就会报错 ----------- ...
- PHP com组件的使用 (环境搭建 以及测试)
COM 组件在实际当前的软件开发中依然是比较重要,包括对于串口开发的人员,软件插件使用的人员,PHP 已经为我们添加了对于 COM的支持,可以很好的解决我们在开发中可能碰到的一些问题.一下是开发环境的 ...
- 分部视图在ASP.NET MVC中的应用
概述: 在ASP.NET Web Form的开发经验中,对于User Control使用比较频繁,可以减少重复的代码,利于页面模块化,这个概念也被引入了ASP.NET MVC.即“分部视图”. 1.创 ...
- SVN、Git设置提交时忽略的文件
个人正在使用的:global-ignores = *.o *.lo *.la *.al .libs *.so *.so.[0-9]* *.pyc *.pyo [Tt]humbs.db [Bb]in [ ...
- sqlserver 2008 r2 下载地址和序列号,可用迅雷下载
sqlserver 2008 r2 下载地址,可用迅雷下载 下载sqlserver 2008 r2 ,微软用了一个下载器,经过从下载器上,将他的地址全部用键盘敲了下来.最终的简体中文版地址如下: 32 ...
- CentOS 7防火墙开放端口快速方法
这篇文章主要为大家详细介绍了Centos7.1防火墙开放端口的快速方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 例如安装Nagios后,要开放5666端口与服务器连接,命令如下: [ro ...
- jwt 的使用
jwt 是什么 ? json web token 的 简称,是一种无状态的 认证机制 原理:客户端 向服务器端请求一个 jwt 生成的 token ,这个token 带有 一些信息,下次 客户端 ...
- java 环境变量与安装目录
JDK安装完成后有如下文件夹 bin:存放JDK的各种工具命令,如javac.java等命令. jre:运行java程序所必须的JRE环境 lib:JDK工具命令的实际执行程序,如tools.jar中 ...
- Asp.Net Core MVC框架内置过滤器
第一部分.MVC框架内置过滤器 下图展示了Asp.Net Core MVC框架默认实现的过滤器的执行顺序: Authorization Filters:身份验证过滤器,处在整个过滤器通道的最顶层.对应 ...
