海南小地图(echart)
先看效果

这个是海南省地图:
然后看引入的html:
<body class="">
<div class="container">
<div class="row">
<div class="biaoti">执法人员区域匹配</div>
<div class="chartContainer" id="certNumChart" style="padding-left: 10px;"></div>
<img src="data:image/dao.png" class="dao">
</div>
</div>
<script src="market_map.js"></script>
</body>
然后是market_map.js
var certNumChart;
$(document).ready(function() {
certNumChart = echarts.init(document.getElementById('certNumChart'));
certNumChart.showLoading();
initShowView();
//设置点击事件
certNumChart.on('click', function (params) {
var city = params.name;
var code = params.data.code;
var url = G3.webPath
+ "jsp/marketcheck/map_detail.jsp?code="+code;
G3.showModalDialog("执法人员区域匹配", url, {
width : 1000,
height : 560
}, function(e, ret) {
if (ret == "1") {
grid.reload();
}
});
});
});
var geoCoordMap;
var planePath = 'arrow';
var provinceMap = proCantName;
var certNumOption = {
tooltip : {
trigger: 'item',
formatter: '{b}:<br/> {c}'
},
legend: {
orient: 'horizontal',
x:'top',
data:["随机数据"]
},
grid:{
top:0,
bottom:0
},
geo : {
map : provinceMap,
top : '10%',
roam : false,
zoom:1.2,
silent : true,
itemStyle : {
normal : {
areaColor : '#1673c5',
borderColor : '#36a0fd'
},
emphasis : {
areaColor : '#2a333d'
}
}
},
dataRange: {
show:true,
min: 0,
max: 10,
x:"right",
color:['#0080FF','#D2E9FF'],
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
series : [
{
name: '检查数据量',
type: 'map',
mapType: proCantName,
zoom:1.2,
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[]
}
]
}; function initShowView() {
$.ajax({
async : true,
url : G3.webPath
+ "command/dispatcher/com.inspur.dtdcommon.casemanage.cmd.DtdChecManDispatcherCmd/queryList",
type : "POST",
data : {
checkYearDate : checkYearDate,
checkEndYearDate : checkEndYearDate
},
success : function(data) {
certNumOption.legend.data = data.catalog;
certNumOption.series[0].data = data.data;
certNumChart.hideLoading();
$.get(G3.webPath + 'skins/echars/dataGeo/geometryProvince/'+proCantCode+'.json', function (geoJson) {
echarts.registerMap(proCantName, geoJson);
certNumChart.setOption(certNumOption);
});
}
}); } function iconRefresh() {
$(document).on(
"click",
".icon-refresh",
function() {
var $container = $(this).parents(".chart-container").find(
".chartContainer");
if ($container.css("display") == "none") {
$container.css("display", "block");
$container.prev().css("display", "none");
}
});
}
注意:
initShowView方法中的参数: proCantCode = "460000"
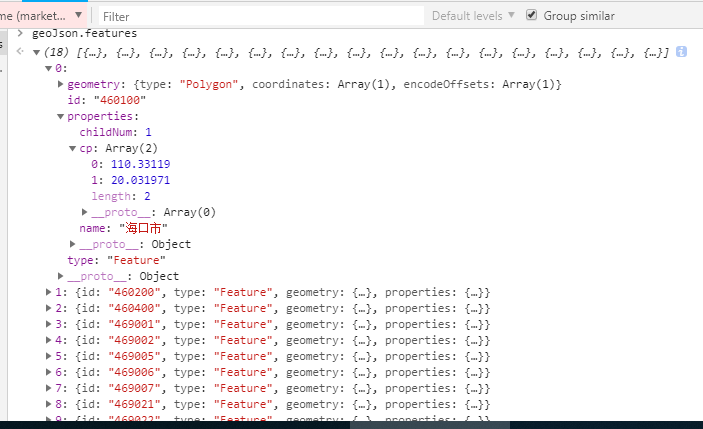
geoJson:

certNumOption.series[0].data数据格式如下:
[
{
"code":"460100",
"name":"海口市",
"value":"363"
},
{
"code":"460200",
"name":"三亚市",
"value":"177"
},
{
"code":"469001",
"name":"五指山市",
"value":"64"
},
{
"code":"469002",
"name":"琼海市",
"value":"114"
},
{
"code":"460400",
"name":"儋州市",
"value":"153"
},
{
"code":"469005",
"name":"文昌市",
"value":"97"
},
{
"code":"469006",
"name":"万宁市",
"value":"117"
},
{
"code":"469007",
"name":"东方市",
"value":"80"
},
{
"code":"469021",
"name":"定安县",
"value":"61"
},
{
"code":"469022",
"name":"屯昌县",
"value":"65"
},
{
"code":"469023",
"name":"澄迈县",
"value":"95"
},
{
"code":"469024",
"name":"临高县",
"value":"73"
},
{
"code":"469025",
"name":"白沙县",
"value":"61"
},
{
"code":"469026",
"name":"昌江县",
"value":"59"
},
{
"code":"469027",
"name":"乐东县",
"value":"92"
},
{
"code":"469028",
"name":"陵水县",
"value":"71"
},
{
"code":"469029",
"name":"保亭县",
"value":"56"
},
{
"code":"469030",
"name":"琼中县",
"value":"58"
},
{
"code":"460500",
"name":"洋浦开发区",
"value":"19"
},
{
"code":"460300",
"name":"三沙市",
"value":"0"
}
]
然后初始化数据地图
海南小地图(echart)的更多相关文章
- e-chart 本地加载中国地图
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
- echart图表控件配置入门(一)
现在主流的web图表控件主要有hightchart.fusionchart.echart: echart作为百度前端部门近期推出的一个基于html5的免费图表控件,以其丰富图表类型和良好的兼容性速度得 ...
- echart 插件实现全国地图
最近的项目要用到一个能展现全国地图的功能,并且全国各个省份显示的颜色不同,点击省份后会返回省份名称.经过反复的查找最终确定了echart这个插件,最后的成果还不错,在这里写下来希望对大家有所帮助.话不 ...
- 利用eChart绘制网页图表
首先,最好的教程在这里:eCchart eChart所需JS: echarts.min.js china.js echarts.js 页面代码如下: 一.图表 <!DOCTYPE html> ...
- echart搭配时间轴进行展示 (本例展示的是多时间 多地区 多指标条件 )
1:照常先来几张图 看效果 2:首先 看官方文档 我把echart官方的例子给扒下来并整理了得出如下效果 上 案例图和代码 效果图 : 代码: <style type="text/c ...
- echart地图下钻
需求:展示中国地图,鼠标点击显示对应的省份 在echart的github上下载需要的 地图文件China.js,各个省份的json文件 遇到的问题:直接在浏览器打开报错,跨域问题,用webstrom打 ...
- Echart:前端很好的数据图表展现工具+demo
官网: http://echarts.baidu.com/index.html 通过一个简单的小Demo介绍echart的使用:demo均亲测可以运行 demo1: 1.新建一个echarts.ht ...
- echart封装,前端简单路由,图表设置自动化
https://github.com/cclient/EhartDemoSetByAngular 后端node.js 前端插件 echart,jquery,jqueryui,datapicker,an ...
随机推荐
- 无法上外网, ping网关ping不通的解决——arp命令
转自:http://jingyan.baidu.com/article/3c48dd34873909e10be35894.html 转自:http://man.linuxde.net/arp 用来管理 ...
- jQuery - 同时添加click和dblclick事件
添加事件的代码比较简单,有两种方法: $("abc").bind({"click":fn,"dblclick":fn}); $(" ...
- Cannot convert type SomeClass to 'T'
以下代码会出问题: public static T Protect<T>(Func<T> func, UserLevel pageRole) where T : ActionR ...
- 关于bootstrap Modal弹窗 滚动条的问题
如果自己通过代码关闭Modal窗体,需要在代码里增加一句代码 $('body').removeClass('modal-open'); 把这个CSS样式移除了
- jpa命名规则 jpa使用sql语句 @Query
关键字方法命名sql where字句 AndfindByNameAndPwdwhere name= ? and pwd =? OrfindByNameOrSexwhere name= ? or sex ...
- 【Codeforces】【#295】【Div.1】
嘛,一直以来蒟蒻都没怎么打过CF……现在还是蓝名狗……今天跟着zyf打了一场virtual,果断一题滚粗
- [leetcode]Pascal's Triangle II @ Python
原题地址:https://oj.leetcode.com/problems/pascals-triangle-ii/ 题意: Given an index k, return the kth row ...
- Word Ladder leetcode java
题目: Given two words (start and end), and a dictionary, find the length of shortest transformation se ...
- 国外物联网平台(1):亚马逊AWS IoT
国外物联网平台(1)——亚马逊AWS IoT 马智 平台定位 AWS IoT是一款托管的云平台,使互联设备可以轻松安全地与云应用程序及其他设备交互. AWS IoT可支持数十亿台设备和数万亿条消息,并 ...
- Kafka:ZK+Kafka+Spark Streaming集群环境搭建(七)针对hadoop2.9.0启动DataManager失败问题
DataManager启动失败 启动过程中发现一个问题:slave1,slave2,slave3都是只启动了DataNode,而DataManager并没有启动: [spark@slave1 hado ...
