HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就无能为力了,灵活大不够强大。
Web SQL Database

我们经常在数据库中处理大量结构化数据,html5引入Web SQL Database概念,它使用 SQL 来操纵客户端数据库的 API,这些 API 是异步的,规范中使用的方言是SQLlite,悲剧正是产生于此,Web SQL Database规范页面有着这样的声明

This document was on the W3C Recommendation track but specification work has stopped. The specification reached an impasse: all interested implementors have used the same SQL backend (Sqlite), but we need multiple independent implementations to proceed along a standardisation path.
大概意思就是
这个文档曾经在W3C推荐规范上,但规范工作已经停止了。目前已经陷入了一个僵局:目前的所有实现都是基于同一个SQL后端(SQLite),但是我们需要更多的独立实现来完成标准化。
也就是说这是一个废弃的标准了,虽然部分浏览器已经实现,但。。。。。。。
三个核心方法
但是我们学一下也没什么坏处,而且能和现在W3C力推的IndexedDB做比较,看看为什么要废弃这种方案。Web SQL Database 规范中定义的三个核心方法:
- openDatabase:这个方法使用现有数据库或新建数据库来创建数据库对象
- transaction:这个方法允许我们根据情况控制事务提交或回滚
- executeSql:这个方法用于执行SQL 查询
openDatabase
我们可以使用这样简单的一条语句,创建或打开一个本地的数据库对象:
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase接收五个参数:
- 数据库名字
- 数据库版本号
- 显示名字
- 数据库保存数据的大小(以字节为单位 )
- 回调函数(非必须)
如果提供了回调函数,回调函数用以调用 changeVersion() 函数,不管给定什么样的版本号,回调函数将把数据库的版本号设置为空。如果没有提供回调函数,则以给定的版本号创建数据库。
transaction
transaction方法用以处理事务,当一条语句执行失败的时候,整个事务回滚。方法有三个参数
- 包含事务内容的一个方法
- 执行成功回调函数(可选)
- 执行失败回调函数(可选)
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});
这个例子中我们创建了一个table,并在表中插入三条数据,四条执行语句任何一条出现错误,整个事务都会回滚
executeSql
executeSql方法用以执行SQL语句,返回结果,方法有四个参数
- 查询字符串
- 用以替换查询字符串中问号的参数
- 执行成功回调函数(可选)
- 执行失败回调函数(可选)
在上面的例子中我们使用了插入语句,看个查询的例子
db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});
完整示例:
<!DOCTYPE HTML>
<html>
<head>
<title>Web SQL Database</title>
</head>
<body>
<script type="text/javascript">
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
}); db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});
});
</script>
</body>
</html>
最后
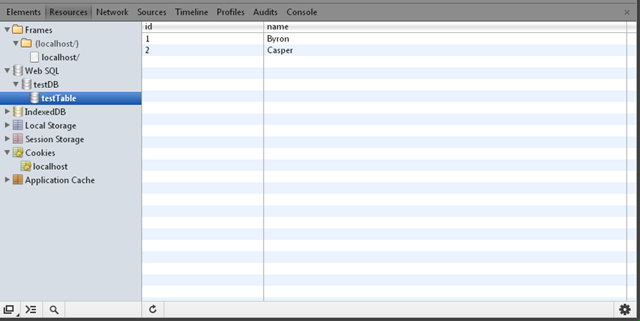
由于Web SQL Database规范已经被废弃,原因说的很清楚,当前的SQL规范采用SQLite的SQL方言,而作为一个标准,这是不可接受的,每个浏览器都有自己的实现这还搞毛的标准。这样浏览器兼容性就不重要了,估计慢慢会被遗忘。不过Chrome的控制台真心好用啊,神马cookie、Local Storage、Session Storage、Web SQL、IndexedDB、Application Cache等html5新增内容看的一清二楚,免去了很多调试代码工作。

HTML5本地存储——Web SQL Database的更多相关文章
- [转]HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- HTML5本地存储——Web SQL Database与indexedDB
虽然在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数 ...
- HTML5开发学习:本地存储Web Sql Database
Web Sql Database,中文翻译作"本地数据库",是随着HTML5规范加入的在浏览器端运行的轻量级数据库. 在HTML5中,大大丰富了客户端本地可以存储的内容 ...
- HTML5 本地存储Web Storage简单了解
HTML5本地存储规范,定义了两个重要的API :Web Storage 和 本地数据库Web SQL Database. 本地存储Web Storage 实际上是HTML4的cookie存储机 ...
- HTML5本地存储 Web Storage
Web Storage基本介绍 HTML5 定义了本地存储规范 Web Storage , 提供了两种存储类型 API sessionStorage 和 localStorage,二者的差异主要是数 ...
- html5本地存储web storage的简单使用
html5的一个非常cool的功能,就是web storage,类似于之前的cookie,不过与之不同的是,web storage 拥有本地5兆的容量可以存储,而cookie却只有4K,这是完全不能比 ...
- HTML5本地存储——IndexedDB(一:基本使用)
在HTML5本地存储——Web SQL Database提到过Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了 Web Storage(Local Stora ...
- HTML5本地存储——IndexedDB
在HTML5本地存储——Web SQL Database提到过Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了 Web Storage(Local Stora ...
- Web SQL Database实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- java spring mvc完整包下载地址
推荐使用该地址:http://maven.springframework.org/release/org/springframework/spring/ 更多详细参考地址:http://blog.cs ...
- 解决:/bin/bash: mvn: 未找到命令
在终端执行: sudo apt-get install maven
- 使用Maven Assembly plugin将依赖打包进jar
一个Eclipse的工程,在pom中配置了若干依赖,需要将pom中所有的依赖全部打包进一个jar包中,可以选择的方案有maven-assembly-plugin和fatjar.以前采用fatjar进行 ...
- WIN10 CMD 启动虚拟WIFI
1.以管理员身份运行命令提示符: 快捷键win+R→输入cmd→回车 2.启用并设定虚拟WiFi网卡: 运行命令:netsh wlan set hostednetwork mode=allow ssi ...
- 将DataTable生成树json
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { ListMenu(); } } protected ...
- Java都有什么进阶技术
Java都有什么进阶技术? 看到有人给题主推荐<代码整洁之道>,评论有人说那不是JAVA进阶的书- 私以为,一些人对JAVA进阶的理解片面了,JAVA不过也是一门语言,提升和进阶还是内 ...
- php常用数组函数小结
count函数 作用:计算数组中元素的个数或对象的属性个数 返回值: 数组或者对象, 返回数组的单元个数或者对象的属性个数 Null,返回0 非数组,也非NULL,通通返回1 <?php $ar ...
- UITableViewCell的重用机制
UITabelView一般会显示大量数据,如果有多少条数据就新建多少个cell,那么对于内存来说是种极大的负担,这样自然是不合理的,所以才会有重用机制 比如一个家庭办酒席,一共有13桌,每桌20个菜, ...
- 15个JavaScript本地存储技术的函数库和工具
当构建更复杂的JavaScript应用程序运行在用户的浏览器是非常有用的,它可以在浏览器中存储信息,这样的信息可以被共享在不同的页面,浏览会话. 在最近的过去,这将有可能只被cookies文本文件保存 ...
- tyvj1195 最后的晚餐
背景 话说zhangbh001给盖子编的Windows 2012超时了(- -!),所以他不得不在自己家门口亲眼见证这个电影般的场景.虽然他不想错过这个美妙的时刻,但是他的肚子一再抗议,要求先吃完这最 ...
