fis3+vue+pdf.js制作预览PDF文件或其他
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远。
看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠人玫瑰,手留余香呢?终于时候到了...哈哈
首先容我吐槽一番,在大前端的背景下各种框架层出不穷,相对的各种打包工具也应用而生,要说最火的就是webpack了,用户多所以社区相对活跃,团队维护,网上也有各种各样的问题可以轻易搜到从而解决自己的遇到的各种奇葩问题,所以90%的项目都会采用webpack来作为构建工具,但是呢强龙不压地头蛇,在我厂就得我的地盘我做主,fis3!fis3!fis3!之前从来都没听过的打包工具就这样硬生生的走进了我的世界,好吧,人在屋檐下,不得不低头!从此开始了各种各样的坑,最关键的是网上根本搜不到想要的答案,主要是少之又少,千万别说Google,我厂与它势不两立,好吧,一路而来饱受折磨,由此萌生了记录一些心得,后人少踩坑就算我最好的祝福了,第一篇博客请原谅我罗嗦了一堆,硬货现在开始。。。
今天主要说的是前段时间在实际项目中的一个需求,在线预览PDF,想必大家都经历过类似QQ窗口可以预览文件那些,刚接到这个需求后感觉简单,虽然自己没做过,但是随便一搜一堆,应该没什么问题,等到开始做了才知道站着说话不腰疼,各种插件应有尽有,其中最合适的就是vue-pdf了,所以毫不犹豫的选择了这个插件,跟着人家的流程各种下载各种配置,结果傻眼了,各种报错,寻思着解决错误吧,最终还是没能坚持下来,人家是基于webpack的各种配置,所以放弃了,接下里尝试pdf.js,直接npm了pdf,结果编译直接报错缺少fs,stream,buffer模块,立刻闪瞎双眼,这些都是node的核心模块啊,为啥还需要安装,只好妥协安装一下,结果还是编译不过去,这我就没办法了,折腾了半天也无可奈何,又放弃了,接下里开始尝试基于jquery的各种插件,为了实现这个功能我还得把jquery.js引进来,心想如果实现了功能也算,也不怕别人笑话了,结果又是各种报错,成功不了还白白的增加了好几百KB的体积,也怕别人看到后笑话,所以果断的舍弃了,踏破铁鞋无觅处,得来全不费工夫,绕了一圈结果回到了原点,我静下来想了一下,咱这个项目是fis3编译,pdf,js那么强大是不值得怀疑的,唯一可怀疑的就是fis3和pdf.js之间的配置以及pdf的使用有问题,只好重新开始Google了。。。
看了一会儿Google,发现http://www.cnblogs.com/kagome2014/p/kagome2014001.html这篇文章的思路是用的比较多的,所以就从这里出发,重新开始写码,大致过程就如这篇文章说的那样,但是重点是咱的项目是fis3,虽然还是各种报错,但是没用时间去折腾了,只能解决问题了,好在功夫不负有心人,终于完美的实现了线上预览PDF,一路辛酸只有自己知道,从而也懂得了适合自己的才是最好的,本篇文章就是专门介绍如何用fis3打包工具和vue框架实现pdf预览的。
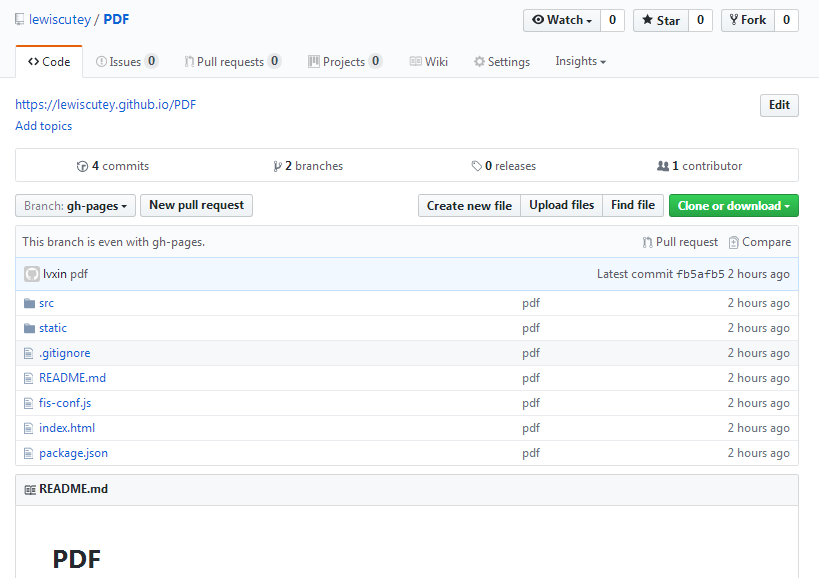
今天下午自己搭了fis的环境,搭环境是很难的,尤其是fis的配置,都想哭了,历时两个小时才把demo弄好,完整的上传到了我的github,项目地址为https://github.com/lewiscutey/PDF,如图拿走不谢,但要强调以下几点,避免踩坑。
- 必须把PDFShow文件夹放到static下面,这里面有核心的pdf.js和pdf.worker.js,以及展示pdf的viewer页面,如果放到别的地方fis只会按需编译,把重要文件都无法正常的编译过去,如果放在static下面,会把它作为静态资源来编译,基本想要的build和web这两个重要文件夹的东西都正常编译。
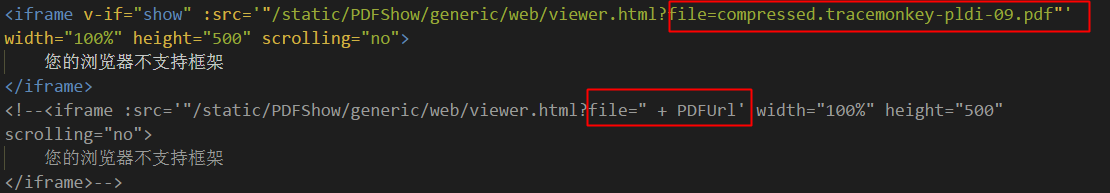
- 页面中用iframe把呈现pdf的viewer.html以相对路径引进来,需要展现的文件可以是其它类型直接放在file后面就好,也可以是请求来的后台路径,请求路径放在计算属性中就好,如图:

3. pdf暂且不要npm,直接以PDFShow的文件夹的方式就好,具体资源可以到我的github上下载。
结果就是这样的画面,是不是很完美,还有很齐全的功能哦!

进入尾声了,首先很感谢pdf.js的作者,创造了这么神奇的插件,让我们有机会来学习改造;其次感谢fis团队创造了这么强大的自动化工具,让我们重新看到了前端之美;最后感谢一下我自己,为后人在基于fis和vue做pdf预览时扫清了障碍。
鄙人的第一篇博客,废话太多,干货不少,欢迎各位有识之士指正,评论,多多交流益善,谢谢!!!
fis3+vue+pdf.js制作预览PDF文件或其他的更多相关文章
- pc或者微信上用pdf.js在线预览pdf和word
最近项目要求pdf和word可以在线预览功能,pc端还好解决,但是微信端就有点坑了,pc端原来的思路是将文件转成base64,然后用html格式显示 ,但是微信端不支持, 这种方式就pass掉了,谷歌 ...
- JS展示预览PDF。
刚好遇到需求,需要在手机端--展示一个电子收据,电子收据返回是PDF格式的,所以需要在前端上面去做PDF预览. 在学习过程中,了解到一种很简单,不需要任何插件的方法做PDF预览,但是这方法有局限性. ...
- 网页嵌入pdf、在线预览pdf工具及插件(转)
摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如下: 代码片段1: 1 <object ty ...
- vue文件流转换成pdf预览(pdf.js+iframe)
参考文档:https://www.jianshu.com/p/242525315bf6 PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端 ...
- [pdf.js]预览pdf时,中文名称乱码的问题
在项目中使用了pdf.js的方式预览pdf,但针对中文名称的时候会出现乱码,导致找不到该文件而出现错误. 解决办法 <script src="viewer.js" chars ...
- 前端使用pdf.js预览pdf文件
现在的浏览器基本都支持直接把pdf文件拖到浏览器就可以打开了,不用安装额外的插件.但是不同的浏览器显示的页面不一样.如果我们想在网页上统一预览pdf怎样实现呢? Mozilla开源了一个插件pdf.j ...
- 用pdf.js实现在移动端在线预览pdf文件
用pdf.js实现在移动端在线预览pdf文件1.下载pdf.js 官网地址:https://mozilla.github.io/pdf.js/ 2.配置 下载下来的文件包,就是一个demo ...
- 前端使用pdf.js预览pdf文件,超级简单
现在的浏览器基本都支持直接把pdf文件拖到浏览器就可以打开了,不用安装额外的插件.但是不同的浏览器显示的页面不一样.如果我们想在网页上统一预览pdf怎样实现呢? Mozilla开源了一个插件pdf.j ...
- 使用pdf.js在移动端预览pdf文档
pdf.js 是一个技术原型主要用于在 HTML5 平台上展示 PDF 文档,无需任何本地技术支持. 在线演示地址:http://mozilla.github.com/pdf.js/web/viewe ...
随机推荐
- ASP.NET Core MVC 过滤器介绍
过滤器的作用是在 Action 方法执行前或执行后做一些加工处理.使用过滤器可以避免Action方法的重复代码,例如,您可以使用异常过滤器合并异常处理的代码. 过滤器如何工作? 过滤器在 MVC Ac ...
- 线程高级.md
例题,哲学家用餐: 在一张餐桌上坐着五个哲学家,但是却只有五根筷子,每个哲学家只有一根筷子,所以当一个哲学家要夹菜的时候需要用他旁边那个哲学家的筷子,被拿走筷子的哲学家则只能等待那个哲学家吃完放下筷子 ...
- CentOS7.3虚拟机双网卡配置
笔者在学习和工作中经常要用到linux,专门装一个linux主机固然可以,但是毕竟还要用到windows,解决的办法就是用vmware来搭建linux虚拟机.关于linux虚拟机上网的问题,笔者写过很 ...
- Java开源博客My-Blog(SpringBoot+Docker)系列文章
My Blog 1.Docker+SpringBoot+Mybatis+thymeleaf的Java博客系统开源啦 2.My-Blog搭建过程:如何让一个网站从零到可以上线访问 3.将数据的初始化放到 ...
- Angular页面加载后自动弹窗
首先在控制器内写好一个弹窗,我用的是ionic的默认提示对话框 // 一个确认对话框 $scope.showConfirm = function() { var confirmPopup = $ion ...
- vue2 和 webpack 配置环境使用
http://blog.csdn.net/fungleo/article/details/53171052
- AJAX基础_AJAX获取PHP数据
前言 本篇AJAX基础教程,只讲干货,拒绝废话. 全文通过两个实例来讲解AJAX的基本用法,第1个实例是使用AJAX技术从服务器获取纯文本(HTML)数据, 第2个实例是获取从服务器PHP文件的数据. ...
- [补档][HNOI 2008]GT考试
[HNOI 2008]GT考试 题目 阿申准备报名参加GT考试,准考证号为N位数X1X2....Xn(0<=Xi<=9),他不希望准考证号上出现不吉利的数字. 他的不吉利数学A1A2... ...
- 教你用python写:HDU刷题神器
声明:本文以学习为目的,请不要影响他人正常判题 HDU刷题神器,早已被前辈们做出来了,不过没有见过用python写的.大一的时候见识了学长写这个,当时还是一脸懵逼,只知道这玩意儿好屌-.时隔一年,决定 ...
- 【CPP】概览
[使用C语言的七个步骤]1:定义程序目标 2:设计程序 3:编写代码 4:编译 5:运行 6:测试和调试 7:维护和修改 [程序细节] :#include 指示和头文件 include&l ...
