利用CoreAnimation实现一个时间的进度条
(个人原创,转载请注明出处 http://www.cnblogs.com/pretty-guy/p/7460334.html)
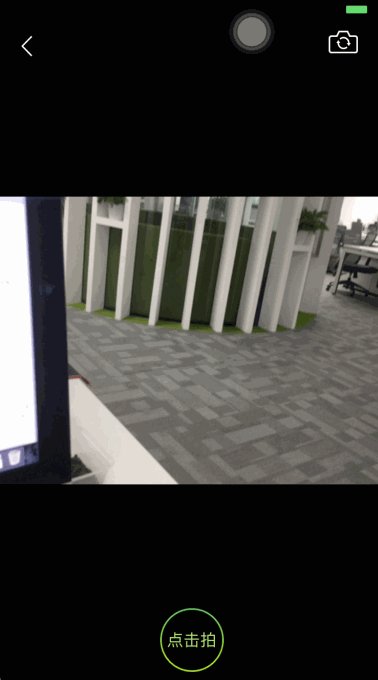
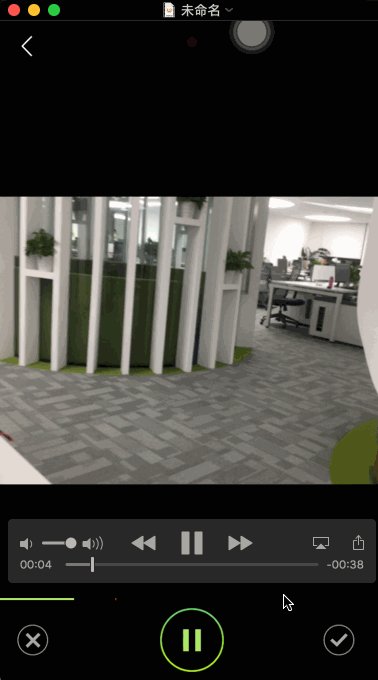
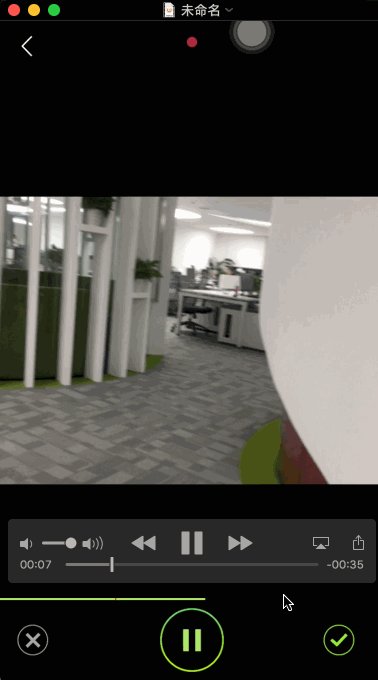
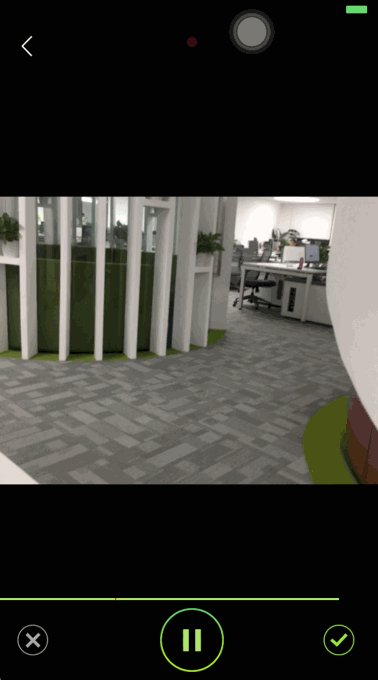
在iOS中实现进度条通常都是通过不停的设置progress来完成的,这样的进度条适用于网络加载(上传下载文件、图片等)。但是对于录制视频这样的需求的话,如果是按照每秒来设置进度的话,显得有点麻烦,于是我就想直接用CoreAnimation来按时间做动画,只要设置最大时间,其他的就不用管了,然后在视频暂停与继续录制时,对动画进行暂停和恢复即可。录制视频的效果如下:

你可以在这里下载demo
那么接下来就是如何用CoreAnimation实现一个进度条控件了。
首先呢,让我们创建一个继承自CAShapeLayer的WKProgressBarLayer。
WKProgressBarLayer默认自身的bounds就是整个进度条的大小。
@interface WKProgressBarLayer : CAShapeLayer @end
为了方便外部调用,首先在WKProgressBarLayer.h中定义枚举来表明动画的四个状态
typedef NS_ENUM(NSInteger, WKAnimationStatus) {
WKAnimationStatusIdle,//空闲
WKAnimationStatusAnimating,//动画中
WKAnimationStatusPause,//暂停
WKAnimationStatusComplete//完成
};
接下来,定义外部调用的动画接口
@interface WKProgressBarLayer : CAShapeLayer @property (nonatomic, assign, readonly) WKAnimationStatus animatingStatus;//状态 /**
开始动画 @param duration 动画最大时长
*/
- (void)beginAnimationWithDuration:(CGFloat)duration; /**
暂停
*/
- (void)pauseAnimation; /**
恢复
*/
- (void)resumeAnimation; /**
重新开始动画 @param progress 从哪个进度开始
@param duration 动画最大时长
*/
- (void)restartAnimationWithProgress:(CGFloat)progress duration:(NSTimeInterval)duration;
@end
然后,我们在.m实现核心的动画开始方法startAnimtionWithBeginProgress:duration:,详细解释见代码
- (void)startAnimtionWithBeginProgress:(CGFloat)beginProgress duration:(NSTimeInterval)duration
{
[self reset];//重置动画
//设置path
UIBezierPath *fromPath = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, beginProgress * self.bounds.size.width, self.bounds.size.height)];;
UIBezierPath *toPath = [UIBezierPath bezierPathWithRect:self.bounds]; self.path = fromPath.CGPath;
//创建动画
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"path"];
animation.fromValue = (id)fromPath.CGPath;
animation.toValue = (id)toPath.CGPath;
animation.duration = duration; [animation setValue:@1 forKey:@"progress"];//用于判断是否是进度动画 animation.delegate = self; //用于判断动画结束
[self addAnimation:animation forKey:@"progressAnimation"]; self.path = toPath.CGPath;
}
然后呢,需要在动画的delegate与暂停、恢复动画的方法中分别修改动画的状态
- (void)pauseAnimation
{
CFTimeInterval pausedTime = [self convertTime:CACurrentMediaTime() fromLayer:nil];
self.speed = 0.0;
self.timeOffset = pausedTime;
self.animatingStatus = WKAnimationStatusPause;
} - (void)resumeAnimation
{
CFTimeInterval pausedTime = [self timeOffset];
self.speed = 1.0;
self.timeOffset = 0.0;
self.beginTime = 0.0;
CFTimeInterval timeSincePause = [self convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
self.beginTime = timeSincePause; self.animatingStatus = WKAnimationStatusAnimating;
} #pragma mark - CAAnimationDelegate
/* Called when the animation begins its active duration. */ - (void)animationDidStart:(CAAnimation *)anim
{
if (anim == [self animationForKey:@"progressAnimation"]) {//判断进度动画
self.animatingStatus = WKAnimationStatusAnimating;
}
} - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
if ([anim valueForKey:@"progress"] && flag == YES) {//判断进度动画
self.animatingStatus = WKAnimationStatusComplete;
}
}
至此,进度条layer就完成了,现在创建一个控制器来做测试
首先在storyBoard摆上两个按钮,分别是开始与重置动画(界面搭建很简单,详情见demo)
然后在ViewDidLoad中添加progressLayer
- (void)viewDidLoad {
[super viewDidLoad];
WKProgressBarLayer *progressLayer = [[WKProgressBarLayer alloc] init];
progressLayer.frame = CGRectMake(100, 100, 200, 10);
[self.view.layer addSublayer:progressLayer];
self.progressLayer = progressLayer;
}
接下来,就是动画开始与重置响应
- (IBAction)startOrPauseAction:(UIButton *)sender {
switch (self.progressLayer.animatingStatus) {
case WKAnimationStatusIdle:{
[self.progressLayer beginAnimationWithDuration:10];
}
break;
case WKAnimationStatusAnimating:{
[self.progressLayer pauseAnimation];
}
break;
case WKAnimationStatusPause:{
[self.progressLayer resumeAnimation];
}
break;
case WKAnimationStatusComplete:{
[self.progressLayer restartAnimationWithProgress:0 duration:10];
}
break;
default:
break;
}
sender.selected = !sender.selected;
}
- (IBAction)resetAction:(UIButton *)sender {
[self.progressLayer restartAnimationWithProgress:0 duration:10];
self.startOrPauseButton.selected = YES;
}
以上就是代码主体了,接下来,让我们看看效果

你可以在这里下载demo
利用CoreAnimation实现一个时间的进度条的更多相关文章
- iOS开发:代码通用性以及其规范 第二篇(猜想iOS中实现TableView内部设计思路(附代码),以类似的思想实现一个通用的进度条)
在iOS开发中,经常是要用到UITableView的,我曾经思考过这样一个问题,为什么任何种类的model放到TableView和所需的cell里面,都可以正常显示?而我自己写的很多view却只是能放 ...
- MVC实现有关时间的进度条,使用jQuery ui的progressbar
在电商网站中,有时候通过进度条来直观地显示用户是否到期以及用户当前的状态. 设计这样的一个Model. public class User { public int Id { get; set; } ...
- Linux中实现一个简单的进度条【转】
转自:http://blog.csdn.net/yuehailin/article/details/53999288 说起进度条,其实大家常常见到,比如说你在下载视频或文件的时候,提示你当前下载进度的 ...
- 用初中数学知识撸一个canvas环形进度条
周末好,今天给大家带来一款接地气的环形进度条组件vue-awesome-progress.近日被设计小姐姐要求实现这么一个环形进度条效果,大体由四部分组成,分别是底色圆环,进度弧,环内文字,进度圆点. ...
- Python——一个简单的进度条的实现
import math def process_bar(total_work,work_index,length): times = total_work / length # 长度倍数,用来缩放或扩 ...
- 利用面向对象思想封装Konva动态进度条
1.html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 【Winform-自定义控件】一个自定义的进度条
0.选择基类 public class MySlider : Control 1.设置控件的Style 在构造函数里添加: public MySlider() { //1.设置控件Style this ...
- 使用sys模块写一个软件安装进度条
import sys,time for i in range(50): sys.stdout.write('#') sys.stdout.flush() #强制刷新将内存中的文件写一条,输出一条. t ...
- 让android系统中任意一个view变成进度条
1.效果 2.进度条背景drawable文件 结束后可以恢复原背景. <?xml version="1.0" encoding="utf-8"?> ...
随机推荐
- Python基础之常用模块(一)
模块本质就是一个.py文件,在安装目录下的lib文件夹下可以看到 模块分为三个部分:内置模块(存在于解释器中),第三方模块(lib文件夹下),自定义模块(自己定义的) 1.time模块 import ...
- (一)SQL关联查询的使用技巧 (各种 join)
---恢复内容开始--- (一)SQL关联查询的使用技巧 (各种 join) 这几天因为工作的时候,发现自己的sql语句基础不是很好,特意研究了一下,发现sql语句真的是博大精深,sql语句不仅是要查 ...
- SQL Server2008 安装及概述
最近在学习SQL Server 数据库,用的版本是2008 R2的版本,如下图所示,本人学习时间不长,写这篇文章一是为了锻炼自己加深印象,二也可以与和诸多朋友进行交流以及得到大家的指教. 安装教程网上 ...
- Memcached的基础梳理
1 .Memcached 概念 官方解释如下: What is Memcached? Free & open source, high-performance, distributed mem ...
- CAP 介绍及使用【视频】
前言 很多同学可能对于CAP这个项目想有更一步的了解,包括她的工作原理以及适用的场景,所以博主就准备了一场直播给他家讲解了一下,这个视频是直播的一个录像. 由于我这次直播本来是没有打算对外的,所以也是 ...
- ML(1)--概念理解
机器是如何模拟人来学习的? 人: observations===>learning===>skill 人从出生开始经过大量的观察(也可能经过身边的的指导)进行学习然后得到相应的技能(比如 ...
- TCP/IP协议之IP层
TCP/IP协议的结构参见下图.有应用层,运输层,网络层,链路层. 但是如果更细化的话,其实还有几层没在这上面体现出来. 1 表示层:数据格式化,代码转换,加密. 没有协议 2 会话层:解除或者建立与 ...
- 用css3的cursor:zoom-in/zoom-out实现微博看图片放大镜效果
1.前言 CSS3的出现解决了很多让人头疼的问题,至少我想很多童鞋都这样认为.css3的cursor属性大家用的应该是非常的多的,我想用的比较多的像cursor:pointer;cursor:help ...
- Mybatis框架分析
摘要 本篇文章只是个人阅读mybatis源码总结的经验或者个人理解mybatis的基本轮廓,作为抛砖引玉的功能,希望对你有帮助,如果需要深入了解细节还需亲自去阅读源码. mybatis基本架构 myb ...
- Linux(8)查看服务器系统信息
查看服务器系统信息 ql@ql:~$ uname -n -r -p -o ql 4.2.0-35-generic x86_64 GNU/Linux ql@ql:~$ 查看linux系统类型和版本 ql ...
