这是假的JS——利用CSS Animation实现banner图非交互循环播放
话不多说,先来张html和css代码截图~

注意事项:
1.如果想在每张图前进行停顿,可以在keyframes中的每一步前加上一小段与下一张相同的代码;
2.如果想要在实现无违和感的最后一张与第一张的交接,可以在最后再加一张第一次出现的图,并在keyframes中最后占适度百分比;
3.每两张banner图之间不能够存在空隙,消除空隙的方法有两种:
①在两张图之间插入注释<!---->;
②将每两张图片放在一排且中间不能存在空格。
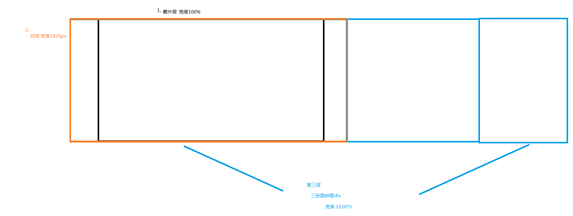
4.如果想要实现banner图位于浏览器中间的效果,则需要在最外层与最内层之间在增加一层,来锁住宽度,原理图如下。

这是假的JS——利用CSS Animation实现banner图非交互循环播放的更多相关文章
- 百度前端技术学院2018笔记 之 利用 CSS animation 制作一个炫酷的 Slider
前言 题目地址 利用 CSS animation 制作一个炫酷的 Slider 思路整理 首先页面包含三种东西 一个是type为radio的input其实就是单选框 二是每个单选框对应的label 三 ...
- 利用 CSS animation 和 CSS sprite 制作动画
CSS3 大大强化了制作动画的能力,但是如果要做出图案比较复杂的动画,选择 GIF 依然是一个不错的选择.今天给大家介绍一个使用 CSS animation 配合雪碧图(CSS sprite)来制作动 ...
- No.6 - 利用 CSS animation 制作一个炫酷的 Slider
*{ margin:; padding:; } div{ margin: auto; width: 800px; height: 681px; position: relative; overflow ...
- css animation @keyframes 动画
需求:语音播放动态效果 方案:使用如下图片,利用 css animation @keyframes 做动画 html <span class="horn" :class=& ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 利用Js或Css滤镜实现IE6中PNG图片半透明效果 IE6PNG妥妥的
接下来介绍几种PNG图片在IE6中不透明的解决办法 1.用自己的PNG,让IE6一边去吧 首先制作PNG图片的时候,另存为一个GIF图片,因为IE6是支持GIF图片透明,然后在css定义 .pngte ...
- 利用js和CSS实现网页局部打印
1 局部打印方法: 作用:将id为dayin的内容,新建页面并打印,可解决打印某页面中的部分内容的问题.使用方法:将要打印的内容通过 <span id="dayin"> ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 将Microsoft Ajax Minifier集成到VS2013对JS、CSS进行编译时压缩
在网站发布中,一般要将js,css文件压缩减少体积,以减少在HTTP请求中的流量.将Microsoft Ajax Minifier集成到VS2013中就可以对JS.CSS进行编译时压缩. VS2013 ...
随机推荐
- tmux简要介绍
什么是tmux tmux全称terminal multiplexer,是一个终端复用软件.它可以帮助我们方便地管理多个终端会话. 下面介绍tmux中涉及到的一些名词 window 窗口 pane 窗格 ...
- 【原创】10万条数据采用存储过程分页实现(Mvc+Dapper+存储过程)
有时候大数据量进行查询操作的时候,查询速度很大强度上可以影响用户体验,因此自己简单写了一个demo,简单总结记录一下: 技术:Mvc4+Dapper+Dapper扩展+Sqlserver 目前主要实现 ...
- Android事件分发机制详解
事件分发机制详解 一.基础知识介绍 1.经常用的事件有:MotionEvent.ACTION_DOWN,MotionEvent.ACTION_MOVE,MotionEvent.ACTION_UP等 2 ...
- JS中直接调用后台静态方法
这两天在维护一个很久之前的老项目,需要在jsp中增加显示一些新的模块,需要连表查询数据库返回数据 最开始想到的是用ajax,但是由于项目十几年前的老项目(jsp页面都是最原始的拼接组成,没有单独的js ...
- 《Effective C#》读书笔记-1.C# 语言习惯-1.使用属性而不是可访问的数据成员
思维导图: 大纲: 1.使用属性而不是可访问的数据成员 属性 指定不同的访问权限 隐式属性降低了声明属性的工作量 允许将数据成员作为公共接口的一部分暴露 ...
- 永久设置mysql中文乱码问题
1.进入mysql的命令窗口 输入 show variables like '%char%'; 查看当前编码是否为UTF-8 2.在上述命令的结果中我们可以看到Wamp的安装目录,找到这一目录,在里面 ...
- ubuntu实用命令--软件管理
近期重新拿起linux的书看了下,整理了一下linux的命令. ubuntu预装了APT和dpkg ,“APT”是 “Advanced Package Tool”的简写,“dpkg ”是“Debian ...
- codeforces 782B The Meeting Place Cannot Be Changed (三分)
The Meeting Place Cannot Be Changed Problem Description The main road in Bytecity is a straight line ...
- js中__proto__和prototype的区别和关系?
_proto__(隐式原型)与prototype(显式原型)1.是什么 显式原型 explicit prototype property: 每一个函数在创建之后都会拥有一个名为prototype的属性 ...
- 如何高效的进行WebService接口性能测试
版权声明:本文为原创文章,转载请先联系并标明出处 关于接口测试的理解,主要有两类,一类是模块与模块间的调用,此类接口测试应该归属于单元测试的范畴,主要测试模块与模块之间联动调用与返回.此类测试大多关注 ...
