.net、jquery、ajax、wcf实现数据库用户名检测局部刷新
jquery代码
$(function() {
$("#user_name").blur(function(){
var user_name=$("#user_name").val();
if(user_name!="")
{
$.ajax({
type: "POST",
url:"Handler.ashx",
data:{name:user_name},
beforeSend:function(){
},
success: function(msg){
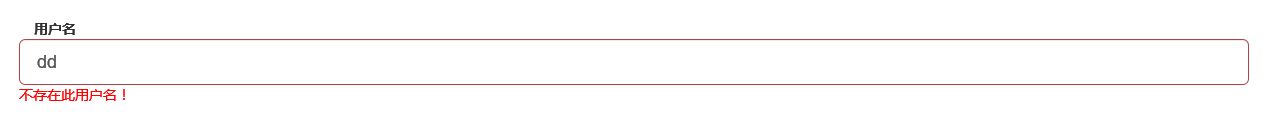
if(msg=="nohave"){$("#usernamee").attr("class","form-group has-error");
$("#usernamecheck").html("不存在此用户名!");
$("#showd").val("1");
}
else if(msg=="have"){
$("#usernamee").attr("class","controls");
$("#usernamecheck").html("");
$("#showd").val("0");
}
}
});
} });
});
当id为user_name的textbox失去焦点时触发此jquery事件,将user_name的值post到Handler.ashx中,根据Handler.ashx返回的值判断不同的情况。
Handler.ashx代码
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
if (context.Request["name"].ToString()!="")
{
string username = context.Request["name"].ToString();
WS.IserviceClient client = new WS.IserviceClient();
string sqlstr = "select * from SystemUser where username='" + username + "'";
int k = client.SqlCmd(sqlstr);
if(k>0)
{
context.Response.Write("have");
}
else
{
context.Response.Write("nohave");
}
}
}
public bool IsReusable {
get {
return false;
}
此段代码访问托管在iis里的wcf服务,检测输入的用户名是否存在,通过ajax post用户名到Handler.ashx里,Handler.ashx引用了WCF服务WS,实例化一个WS.IserviceClient新对象client,client调用wcf服务里的SqlCmd方法,如果用户名不存在则显示bootstrap错误样式,正确则不处理。


.net、jquery、ajax、wcf实现数据库用户名检测局部刷新的更多相关文章
- 使用ajax与iframe嵌套实现页面局部刷新
使用ajax与iframe嵌套实现页面局部刷新.该javascript代码仅供参考,需按自己需要修改.1. [代码]javascript代码 function cj_start(depname,gr ...
- 用JQuery Ajax 与一般处理程序 请求数据无刷新,以及如何调试错误
通过 ajax() 与 一般处理程序,请求数据库数据,实现界面无刷新. Jquery ajax 请求参数详细说明 http://www.w3school.com.cn/jquery/ajax_ajax ...
- ajax+php+mysql 实现点赞、局部刷新,每个IP只能对一篇文章点赞一次
主要流程: 点赞—>判断当前设备IP是否对当前文章有过点赞记录—>若有记录,弹出提示“已经赞过了”; 若无记录,当前文章点赞数+1,并在记录设备IP点赞记录的表中插入信息. 文章表 art ...
- pushState()、popstate事件配合ajax实现浏览器前进后退页面局部刷新
最近研究pushState,看了网上的文章还是不怎么会用,于是自己摸索着理解使用,终于实现局部刷新同时前进后退. 首先说说pushState(),这个函数将当前的url等信息加入history堆栈中: ...
- spring mvc + ajax上传文件,页面局部刷新
1.点击上传按钮进行如下操作,通过表单名称以及input名称获取相应的值,对于上传的文件,使用.files来获取, 因为包含文件的上传,所以采用FormData的形式来进行数据交互,通过append将 ...
- Jquery实现form表单提交后局部刷新页面的多种方法
最近做一个小项目,刚好需要用到搜索功能,实现搜索框内输入数据然后按回车或者点击“提交”,然后给后台数据库处理并返回数据给前端,在前端局部更新数据. 但是遇到了一个小问题,就是form表单下任意输入框输 ...
- Jquery Ajax处理,服务端三种页面aspx,ashx,asmx的比较
常规的Jquery Ajax 验证登录,主要有3种服务端页面相应 ,也就是 aspx,ashx,asmx即webserivice . 下面分别用3种方式来(aspx,ashx,asmx)做服务端来处理 ...
- (22)Ajax的基本使用(实现登录功能和局部刷新以及防止跨站请求伪造攻击)
Ajax的作用 前后端分离的项目,需要交互,就要通过Ajax来完成交互 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即 ...
- VS2010中使用Jquery调用Wcf服务读取数据库记录
VS2010中使用Jquery调用Wcf服务读取数据库记录 开发环境:Window Servere 2008 +SQL SERVE 2008 R2+ IIS7 +VS2010+Jquery1.3.2 ...
随机推荐
- MVC实现SSO
近来工作无事,想做个SSO, 之前做过一个项目用到SSO,自己也没有看明白是个什么东西.现在正好有时间,所以想研究下. 先是从网上看到了SSO的思路: 三个站点:SiteA,SiteB,SiteMai ...
- 原生JS中DOM节点相关API合集
节点属性 Node.nodeName //返回节点名称,只读 Node.nodeType //返回节点类型的常数值,只读 Node.nodeValue //返回Text或Comment节点的文本值,只 ...
- _getch() 函数,应用于输入密码敲入回车前修改
body,table { font-family: 微软雅黑; font-size: 10pt } table { border-collapse: collapse; border: solid g ...
- ArrayList 遍历
1.迭代器遍历 package sourceCode.ArrayList; import java.util.ArrayList; import java.util.Iterator; import ...
- 从源码角度入手实现RecyclerView的Item点击事件
RecyclerView 作为 ListView 和 GridView 的替代产物,相信在Android界已广为流传. RecyclerView 本是不会有类似 ListView 的那种点击事件,但是 ...
- xmlplus 组件设计系列之五 - 选项卡
这一章将设计一个选项卡组件,选项卡组件在手持设备上用的比较多,下面是一个示意图: 选项卡组件的分解 在具体实现之前,想像一下目标组件是如何使用的,对于设计会有莫大的帮助.通过观察,可以将选项卡组件分为 ...
- 集合框架Map、List、Set
map分为:HashMap,TreeMap,LinkedHashMap,WeakHashMap和IdentityHashMap. 在实际开发的过程中,最常用的是HashMap,下面介绍一下最常见的用法 ...
- Java中遍历Map的常用方法
以下方法适用于任何map实现(HashMap, TreeMap, LinkedHashMap, Hashtable, 等等): 方式一(推荐): // 推荐 // 在for-each循环中使用entr ...
- #include<> 和#include“”的区别
1.< >引用的是编译器的类库路径里面的头文件2." "引用的是程序目录的相对路径中的头文件,在程序目录的相对路径中找不到该头文件时会继续在类库路径里搜寻该头文件 ...
- 关于vs code的个人配置
vs code官方下载地址 : https://code.visualstudio.com/Download 下载好的vs code相当是一款纯文本编辑器,接下来开始进行对其配置: 页面设 ...
