模糊搜索神器fzf
前言
fzf是目前最快的fuzzy finder。使用golang编写。结合其他工具(比如ag和fasd)可以完成非常多的工作。
让你通过输入模糊的关键词就可以定位文件或文件夹。当你的思维也习惯了模糊匹配后,在工作中可以大幅提高你的工作效率。
模糊搜索的概念如下,你记得文件名含有con, te, go, 那么你只需要把所有文件送给fzf, 然后在窗口里输入con te go就可以了,不管实现名是test_continus_go还是go_cont_test都会匹配上。
安装
使用git
git clone --depth 1 https://github.com/junegunn/fzf.git ~/.fzf
~/.fzf/install
升级
cd ~/.fzf && git pull && ./install
原生使用
fzf默认会从STDIN读入数据,然后将结果输出到STDOUT
find * -type f | fzf > selected
上面命令从find的搜索结果中读入,输出到文件selected中
fzf里的快捷键
在finder(输出交换窗口)里,
- Ctrl-J/Ctrl-K/Ctrl-N/Ctrlk-N可以用来将光标上下移动
- Enter键用来选中条目, Ctrl-C/Ctrl-G/Esc用来退出
- 在多选模式下(-m), TAB和Shift-TAB用来多选
- Mouse: 上下滚动, 选中, 双击; Shift-click或shift-scoll用于多选模式
布局
fzf默认全屏模式,你可以定制高度
vim $(fzf --height 40%)
你可以通过$FZF_DEFAULT_OPTS来设定默认值
export FZF_DEFAULT_OPTS='--height 40% --reverse --border'
搜索语法
fzf默认会以“extened-search"模式启动, 这种模式下你可以输入多个以空格分隔的搜索关键词, 如^music .mp3$, sbtrkt !fire.
| Token | Match type | Description |
|---|---|---|
| sbtrkt | fuzzy-match | 匹配sbtrkt |
| ^music | prefix-exact-match | 以music开头 |
| .mp3^ | suffix-exact-match | 以.mp3结尾 |
| 'wild | exact-match(quoted) | 精确包含wild |
| !fire | inverse-exact-match | 不包含fire |
| !.mp3$ | inverse-suffix-exact-match | 不以.mp3结尾 |
如果你不想用fuzzy match, 可以用fzf -e做精确匹配
符号"|"可以做or匹配, 比如
^core go$|rb$|py$
表示以core开头,以go或rb或py结尾的
环境变量
- FZF_DEFAULT_ COMMAND
- 设定默认输入
- 比如`export FZF_DEFAULT_ COMMAND='ag -g ""'
- FZF_DEFAULT_OPTS
- 设定默认选项
- 比如`export FZF_DEFAULT_OPTS="--reverse --inline-info"
命令行下的快捷键
CTRL-T
在命令行下按下ctrl-t会打开fzf窗口,如果你选中某个条目并按下Enter, 选中的条目会被拷贝到命令行上
如果想同时预览文件内容,可以使用--preview选项
export FZF_CTRL_T_OPTS="--preview '(highlight -O ansi -l {} 2> /dev/null || cat {} || tree -C {}) 2> /dev/null | head -200'"
也可以用--select-1和--exit-0
前者是如果只有一个条目,那么自动选中并退出fzf
后者是如果条目为空,自动退出
上面两个选项对ALT-C也有用
CTRL-R
在命令行下按下ctrl-r, fzf会列出history命令,选中条目并离开fzf的话, 选中条目会被拷到命令行上
在zsh下可以使用下面的方法来按下C-XC-R来直接执行
fzf-history-widget-accept() {
fzf-history-widget
zle accept-line
}
zle -N fzf-history-widget-accept
bindkey '^X^R' fzf-history-widget-accept
ALT-C
在命令行上按下alt-c, 会列出当前文件夹下的目录,选中条目会自动进入到相应目录

命令行下的模糊完成
默认可以通过**来触发文件或目录的自动完成
COMMAND [DIRECTORY/][FUZZY_PATTERN]**<TBA>
比如
vim **<TAB>
vim ../mult**<TAB>
cd ~/github/fzf**<TBA>
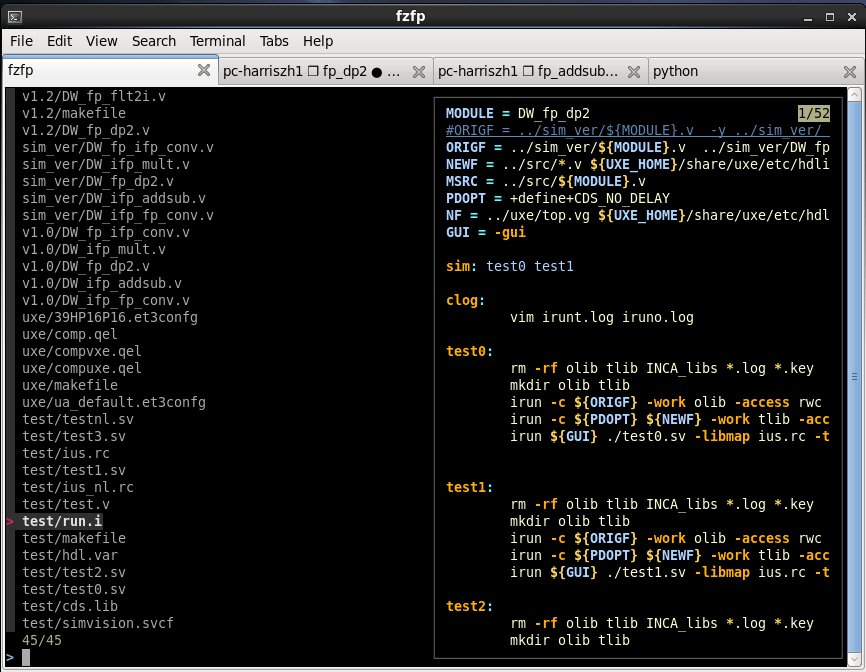
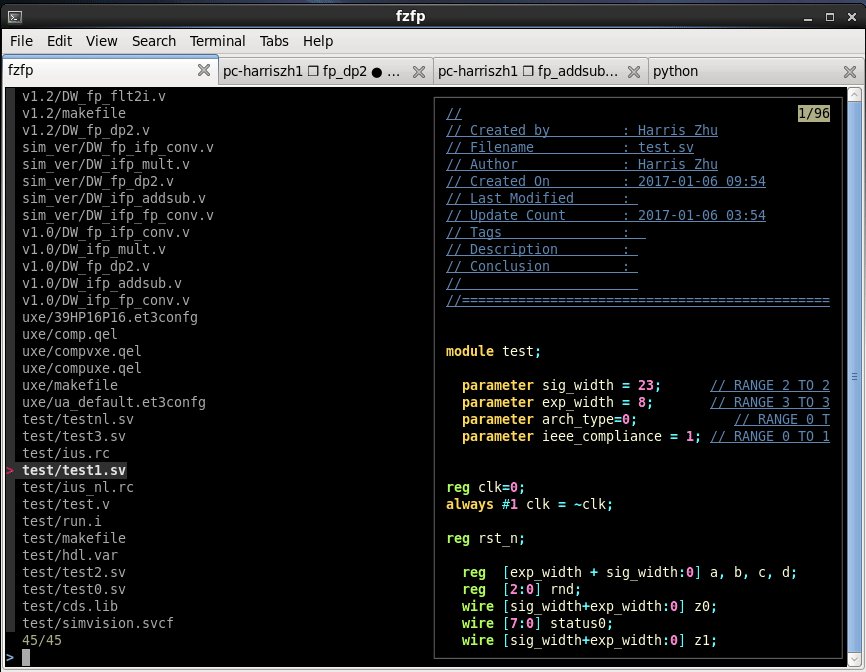
预览窗口
如果使用--preview选项, fzf会自动用外部程序打开现在条目的文件, {}会被fzf选中行内容代替
fzf --preview 'cat {}'
建议安装rougify(先安装ruby, 然后gem intall rouge)
然后在.zshrc里用函数或别名
fzfp() {
fzf --preview '[[ $(file --mime {}) =~ binary ]] && echo {} is a binary file || (rougify {} || highlight -O ansi -l {} || coderay {} || cat {}) 2> /dev/null | head -500'
alias tt='fzf --preview '"'"'[[ $(file --mime {}) =~ binary ]] && echo {} is a binary file || (rougify {} || highlight -O ansi -l {} || coderay {} || cat {}) 2> /dev/null | head -500'"'"
函数是更好的方式, 用alias的话,为了绕开'的问题,需要用一个双引号加一个间引号再加一个双引号才能生成一个单引号

上图左侧是文件列表,右侧是rougify生成的预览窗口,可以用鼠标上下滚动,遗憾的是用键盘没法移动光标到右侧窗口进行上下滚动。
fzf示例
interactive cd
安装
wget https://github.com/changyuheng/zsh-interactive-cd/blob/master/zsh-interactive-cd.plugin.zsh
cp zsh-interactive-cd.plugin.zsh ~/.fzf/shell
echo 'source ~/.fzf/shell/zsh-interactive-cd.plugin.zsh' >> ~/.zshrc
cd后按ctrl-i就会打开fzf finder窗口

z
# fasd & fzf change directory - jump using `fasd` if given argument, filter output of `fasd` using `fzf` else
z() {
[ $# -gt 0 ] && fasd_cd -d "$*" && return
local dir
dir="$(fasd -Rdl "$1" | fzf -1 -0 --no-sort +m)" && cd "${dir}" || return 1
}
changing directory
# fd - cd to selected directory
fd() {
local dir
dir=$(find ${1:-.} -path '*/\.*' -prune \
-o -type d -print 2> /dev/null | fzf +m) &&
cd "$dir"
}
# fda - including hidden directories
fda() {
local dir
dir=$(find ${1:-.} -type d 2> /dev/null | fzf +m) && cd "$dir"
}
# fdr - cd to selected parent directory
fdr() {
local declare dirs=()
get_parent_dirs() {
if [[ -d "${1}" ]]; then dirs+=("$1"); else return; fi
if [[ "${1}" == '/' ]]; then
for _dir in "${dirs[@]}"; do echo $_dir; done
else
get_parent_dirs $(dirname "$1")
fi
}
local DIR=$(get_parent_dirs $(realpath "${1:-$PWD}") | fzf-tmux --tac)
cd "$DIR"
}
# cf - fuzzy cd from anywhere
# ex: cf word1 word2 ... (even part of a file name)
# zsh autoload function
cf() {
local file
file="$(locate -Ai -0 $@ | grep -z -vE '~$' | fzf --read0 -0 -1)"
if [[ -n $file ]]
then
if [[ -d $file ]]
then
cd -- $file
else
cd -- ${file:h}
fi
fi
}
v
# fasd & fzf change directory - open best matched file using `fasd` if given argument, filter output of `fasd` using `fzf` else
v() {
[ $# -gt 0 ] && fasd -f -e ${EDITOR} "$*" && return
local file
file="$(fasd -Rfl "$1" | fzf -1 -0 --no-sort +m)" && vi "${file}" || return 1
}
fzf的vim插件
在.vimrc里用vunble安装
set rtp+=/home/harriszh/.fzf/
...
Plugin 'junegunn/fzf.vim'
...
然后FZF等命令就可以使用了
建议要安装ag,并把FZF_DEFAULT_COMMAND改成ag
后言
fzf是非常强大的胶水工具,利用它和ag, fasd及shell command可以实现非常绚烂的功能。更多例子见wiki
如果上文有错误的地方,欢迎联系作者
模糊搜索神器fzf的更多相关文章
- 25 个 Linux 下最炫酷又强大的命令行神器,你用过其中哪几个呢?
本文首发于:微信公众号「运维之美」,公众号 ID:Hi-Linux. 「运维之美」是一个有情怀.有态度,专注于 Linux 运维相关技术文章分享的公众号.公众号致力于为广大运维工作者分享各类技术文章和 ...
- 工作中那些提高你效率的神器(第一篇)_Everything
引言 无论是工作还是科研,我们都希望工作既快又好,然而大多数时候却迷失在繁杂的重复劳动中,久久无法摆脱繁杂的事情. 你是不是曾有这样一种想法:如果我有哆啦A梦的口袋,只要拿出神奇道具就可解当下棘手的问 ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- [转]JS组件系列——表格组件神器:bootstrap table
原文地址:https://www.cnblogs.com/landeanfen/p/4976838.html 前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉 ...
- JS组件系列——表格组件神器:bootstrap table 包含了js对象的定义和对象成员函数的定义
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- Linux中哪些工具堪称神器?
作者:int32bit www.zhihu.com/question/59227720 ag:比grep.ack更快的递归搜索文件内容. Github地址: https://github.com/gg ...
- 「 神器 」快速启动应用Wox
每天进步一丢丢,连接梦与想 合理的的要求是锻炼 不合理的要求是磨练 过分的要求是锤炼 今天分享一个会让你爱不释手的神器,Wox Wox 是一款国产开源免费的软件快捷启动工具,它可以快速搜索并打开你电脑 ...
- 作为程序员居然没用过这款神器?太out了吧。
背景 工欲善其事,必先利其器.后面我将陆陆续续推荐一些软件利器帮助大家提高效率(主要针对 Mac 电脑). 如果你在使用 Mac 电脑,并且没有如某些人那样安装并使用 Windows 系统,那么你可 ...
- 微软新神器-Power BI横空出世,一个简单易用,还用得起的BI产品,你还在等什么???
在当前互联网,由于大数据研究热潮,以及数据挖掘,机器学习等技术的改进,各种数据可视化图表层出不穷,如何让大数据生动呈现,也成了一个具有挑战性的可能,随之也出现了大量的商业化软件.今天就给大家介绍一款逆 ...
随机推荐
- log4j日志框架学习
初识Log4j: log4j有三个部分: 1.loggers 负责捕获日志信息. 2.appenders 负责输出信息到不同的目的地 ...
- 从服务器端获取列和数据动态创建Ext.grid.EditorGridPanel
1.添加列的方法 var addColumn = function(){ this.fields = ''; this.columns = ''; this.addColumns=function(n ...
- bat调用带参数存储过程
@bat调用sql文件 sqlplus user/pass@orcl @F:\factory.sql @将所有的存储过程封装在sql中 factory.sql:exec pro_factory(&am ...
- css控制竖直文字显示
假如有一天,你把水平文字看腻味了...... 我建议你不妨试试垂直文字显示,就像这样: 我 是 竖 直 显 示 的 : 哈哈! 言归正传,怎么把一段话,垂直显示呢? 方法1: //把下面代码另存为ht ...
- 【详细资料】ICN6211:MIPI DSI转RGB芯片简介
ICN6211功能MIPI DSI转RGB,分辨率1920*1200,封装QFN48
- Tornado框架简介
-------------------简介------------------- 1.概念: Tornado全称Tornado Web Server,是一个用Python语言写成的Web服务器 ...
- Day-3: Python基础
数据类型和变量 Python中直接处理的数据类型主要有以下几种: 整数:Python可以直接处理任意大小的整数,无论正负,都可以直接输入处理: 浮点数:浮点数也叫做小数.有普通写法,如:1.1,也有描 ...
- spring mvc:事务引起的try/catch失效
在测试一个接口时,发现一个奇怪的现象:该接口使用@ResponseBody注解返回json格式数据,并且使用try/catch包括全部逻辑代码,debug后发现返回数据没有任何错误,只包含一段因产生异 ...
- Keepalive之nginx调度架构
author:JevonWei 版权声明:原创作品 单主模式Keepalive之Nginx调度 实验目的:实现Nginx调度的高可用,当一台Nginx调度器故障时,启用备用的Nginx调度,在架构中, ...
- CSS编码技巧
前面的话 本文将从DRY.currentColor.inherit和合理使用简写这几方面来详细介绍CSS编码技巧 DRY DRY,即don`t repeat yourself,尽量减少代码重复 在软件 ...
