Django web框架篇:基础
对于web开发者来说,socket是基础。因为Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。
服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。
应用程序则负责具体的逻辑处理。
为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、tornado 等。
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统。
框架多了,开发方式也就多了,支持不同框架的服务器程序不可能也要多起来,就需要标准化。
在Python中,WSGI(Web Server Gateway Interface)定义了Web服务器与Web应用(或Web框架)之间的标准接口。在WSGI的规范下,各种各样的Web服务器和Web框架都可以很好的交互。
python标准库提供的独立WSGI服务器称为wsgiref。
from wsgiref.simple_server import make_server def app(environ, start_response):
status = '200 OK' # HTTP Status
headers = [('Content-type', 'text/plain')] # HTTP Headers
start_response(status, headers) # The returned object is going to be printed
return ["Hello World"] httpd = make_server('', 8000, hello_world_app)
print "Serving on port 8000..." # Serve until process is killed
httpd.serve_forever()
#每个WSGI应用程序必须有一个应用程序对象 - 一个可接受两个参数的可调用对象。 为此,将使用一个函数(请注意,您不限于一个函数,您可以使用一个类)。
#传递给函数的第一个参数是包含CGI样式环境变量的字典,第二个变量是可调用对象。
整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,我们只负责在更高层次上考虑如何响应请求就可以了。 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数:
//environ:一个包含所有HTTP请求信息的dict对象;
//start_response:一个发送HTTP响应的函数。 在application()函数中,调用:
start_response('200 OK', [('Content-Type', 'text/html')])
就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。
start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每个Header用一个包含两个str的tuple表示。
通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 然后,函数的返回值b'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,通过start_response()发送Header,最后返回Body。
from wsgiref.simple_server import make_server
import time def f1(req):
print(req)
print(req["QUERY_STRING"])
f1=open("index1.html","rb")
data1=f1.read()
return [data1] def f2(req):
f2=open("index2.html","rb")
data2=f2.read()
return [data2] def routers():
urlpatterns = (
('/index1',f1),
('/index2',f2),
)
return urlpatterns def application(environ, start_response):
print(environ['PATH_INFO'])
path=environ['PATH_INFO']
start_response('200 OK', [('Content-Type', 'text/html')]) urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == path:
func = item[1]
break
if func:
return func(environ)
else:
return ["<h1>404</h1>".encode("utf8")]
httpd = make_server('', 8518, application)
print('Serving HTTP on port 8518...')
# 开始监听HTTP请求:
httpd.serve_forever()
一个像样的完整程序
MVC和MTV模式
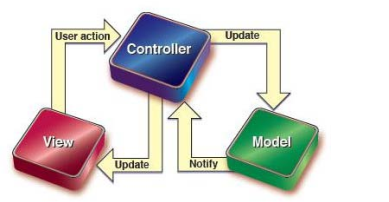
著名的MVC模式:MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;可以使业务逻辑与数据表现分开;他们之间以一种插件似的,松耦合的方式连接在一起。

模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。
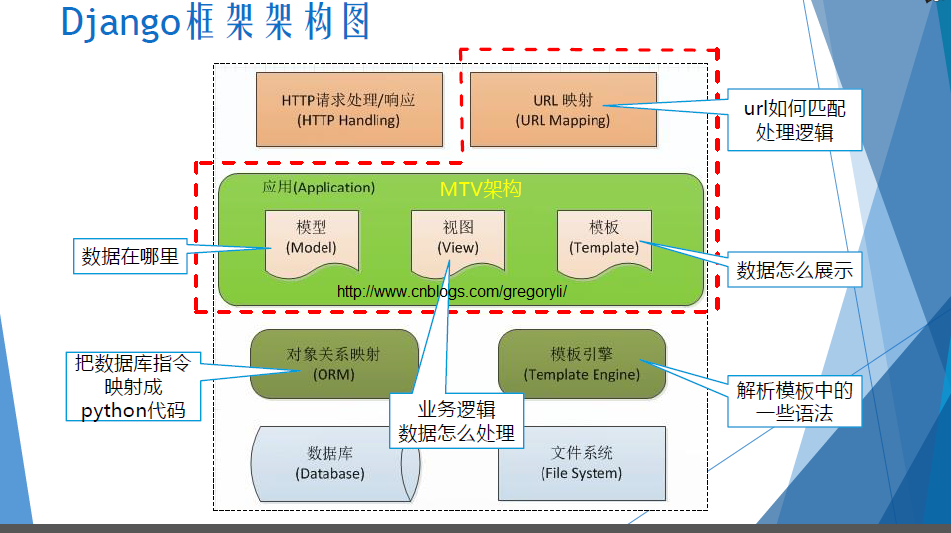
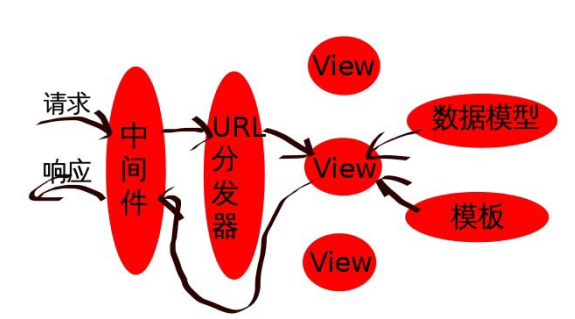
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象,使用的是(ORM对象关系映射, Object Relational Mapping),我们所能控制的就是models.py文件,负责数据库管理
Template(模版):负责如何把页面展示给用户,Template层负责怎么样显示数据,利用一些格式化的html文件,使数据按照要求显示(显示在哪里,怎么显示等等;需要在工程目录下,建立templates文件夹,然后在setting.py中设置好templates目录的路径。然后在此目录中建立所需html文件。 。
View(视图):负责业务逻辑,并在适当的时候调用Model和Template,django中的view层是用于控制要显示什么数据,我们能看到的就是views.py文件,views.py(可以是任意名字)
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template


Django部署:
terminal创建一个项目
django-admin.py startproject mysite
创建一个app
python manage.py startapp blog 配置setting.py文件,注册app
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'djcelery',
‘’blog’,
) 配置数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test',
'USER': 'root',
'PASSWORD': '',
'HOST': 'localhost',
'PORT': '',
}
} 启动开发服务器(更换端口)
python manage.py runserver 8090 创建视图 views.py
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world") URLconf 配置
from django.conf.urls.defaults import patterns, include, url
from blog.views import hello
urlpatterns = patterns('',
url(r'^hello/$', hello),
)



步骤1:浏览器首先向服务器发送HTTP请求,请求包括:
方法:GET还是POST,GET仅请求资源,POST会附带用户数据;
如果是POST,那么请求还包括一个Body,包含用户数据。
步骤2:服务器向浏览器返回HTTP响应,响应包括:
响应代码:200表示成功,3xx表示重定向,4xx表示客户端发送的请求有错误,5xx表示服务器端处理时发生了错误;
响应类型:由Content-Type指定;以及其他相关的Header;通常服务器的HTTP响应会携带内容,也就是有一个Body,包含响应的内容,网页的HTML源码就在Body中。
步骤3:如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发出HTTP请求,重复步骤1、2。
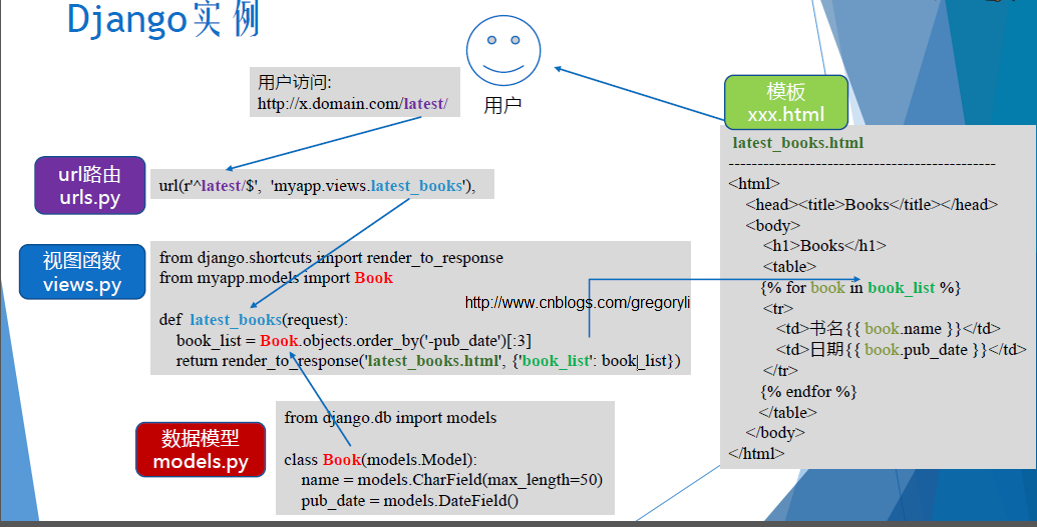
Django的过程

Web服务器收到一个http请求;Django把web服务器传过来的请求转换成一个请求对象;
Django在URLconf里查找正确的视图函数;
调用这个视图函数,参数为请求对象以及任何捕捉到的URL参数;
然后视图会创建并返回一个响应对象;
Django将这个响应对象转换成web服务器可以理解的格式;
Web服务器将响应发送给客户端。
Django web框架篇:基础的更多相关文章
- Django web框架开发基础-django实现留言板功能
1.创建项目 cmd django-admin startpoject cloudms 2.创建APP cmd django-admin startapp msgapp 3.修改settings,T ...
- 教程:Visual Studio 中的 Django Web 框架入门
教程:Visual Studio 中的 Django Web 框架入门 Django 是高级 Python 框架,用于快速.安全及可扩展的 Web 开发. 本教程将在 Visual Studio 提供 ...
- [oldboy-django][1初始django]web框架本质 + django框架 + ajax
web框架本质 浏览器(socket客户端) - 发送请求(ip和端口,url http://www.baidu.com:80/index/) - GET 请求头(数据请求行的url上: Http1. ...
- Django学习---Web框架及基础知识
Django学习---Web框架 web框架的本质 我们在学socket,我们创建一个socketserver,然后运行起来,有一个client客户端要连接socket服务端,连接上之后,如果两边都没 ...
- Django:web框架本质
一,web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 1,自定义web框架 impo ...
- 初识DJango——Web框架
一.Web框架 HTTP特点 1.简单快速:客户向服务器请求服务时,只需传送请求方法和路径.请求方法常用的有GET.HEAD.POST.每种方法规定了客户与服务器联系的类型不同. 由于HTTP协议简单 ...
- django——web框架简介
1.web应用 Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件. 应用程序有两种模式C/S.B/S.C/S是客户 ...
- [Python web开发] Web框架开发基础 (一)
Python WEB框架 WSGI,WEB Server Gateway Interface,可以看做是一种底层协议,它规定了服务器程序和应用程序各自实现上面接口.Python的实现称为wsgiref ...
- Linux(CentOS7)系统中部署Django web框架
1. 概述 部署django和vue架在逻辑上可以分为web层与数据库层:web前端通过实现了WSGI协议的模块对python代码进行解析,而python代码中则通过特定于数据库的操作接口对数据库进行 ...
随机推荐
- Unity GameObject Class
GameObject Note : gameObject 指的是当前挂着的对象. class in UnityEngine / Inherits from:Object Descriptio ...
- 修改yum源
安装 centos 之后,修改 yum 源到其它国内源 1. 备份原文件 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Ba ...
- java学习——java中的反射学习笔记
Java--reflect 一.Class类的使用 什么是Class类? 1:在面向对象的世界中,万事万物皆对象. java语言中,静态的成员,普通数据类型类是不是对象呢? 是,对象!是类的对象! 类 ...
- Android开发之基于监听的事件处理
在Android 应用开发过程中,常用监听事件如下:(1) ListView事件监听setOn ItemSelectedListener:鼠标滚动时触发setOnItemClickListener: ...
- AngularJS 路由精分
AngularJS 路由机制是由ngRoute模块提供,它允许我们将视图分解成布局和模板视图,根据url变化动态的将模板视图加载到布局中,从而实现单页面应用的页面跳转功能. AngularJS 路由允 ...
- C语言学生信息管理系统项目源码
#include //包含printf().scanf().gets().puts().getchar()函数 #include //包含malloc()函数 #include //包含s ...
- ch1-vuejs基础入门(hw v-bind v-if v-for v-on v-model 应用组件简介 小案例)
1 hello world 引入vue.min.js 代码: ----2.0+版本 <div id="test"> {{str}} </div> <s ...
- HTML协议详解
一.实验环境搭建 因agileone很久没有更新,所以安装时需要注意版本.个人验证,如下版本可用: 1.XAMPP 实验版本:XAMPP for Windows Version 1.6.8 下载地址: ...
- 阿里云AliYun表格存储(Table Store)相关案例
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Java命令模式以及来自lambda的优化
前言 设计模式是软件工程中一些问题的统一解决方案的模型,它的出现是为了解决一些普遍存在的,却不能被语言特性直接解决的问题,随着软件工程的发展,设计模式也会不断的进行更新,本文介绍的是经典设计模式 ...
