SVG坐标系统及图形变换
前面的话
前面介绍过SVG视野后,本文将开始介绍SVG坐标系统及图形变换
坐标定位
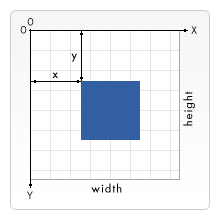
对于所有元素,SVG使用的坐标系统或者说网格系统,和Canvas用的差不多(所有计算机绘图都差不多)。这种坐标系统是:以页面的左上角为(0,0)坐标点,坐标以像素为单位,x轴正方向是向右,y轴正方向是向下

定义一个矩形,即从左上角开始,向右延展100px,向下延展100px,形成一个100*100大的矩形
- <rect x="0" y="0" width="100" height="100" />
四个坐标系
SVG中的四个坐标系包括用户坐标系、自身坐标系、前驱坐标系和参考坐标系。其中,用户坐标系和自身坐标系是客观的坐标系,而前驱坐标系和参考坐标系是相对的坐标系
【用户坐标系】
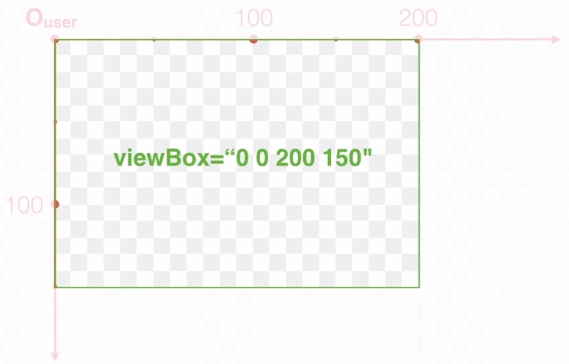
SVG的世界是无穷大的,世界里面的坐标系就是用户坐标系
viewBox的设置就是观察用户坐标系的哪个区域。比如设置viewBox = "0 0 200 150",即观察用户坐标系里的这个区域

用户坐标系是最原始的坐标系,其他的坐标系都是基于用户坐标系产生的。因此,用户坐标系也被称为原始坐标系
【自身坐标系】
自身坐标系是每个SVG图形或图形分组与生俱来的坐标系
比如一个矩形设置为<rect x="0" y="0" width="100" height="100"/>,其位置和尺寸的定义都是基于其自身坐标系来描述的

【前驱坐标系】
前驱坐标系即该元素的父元素的坐标系
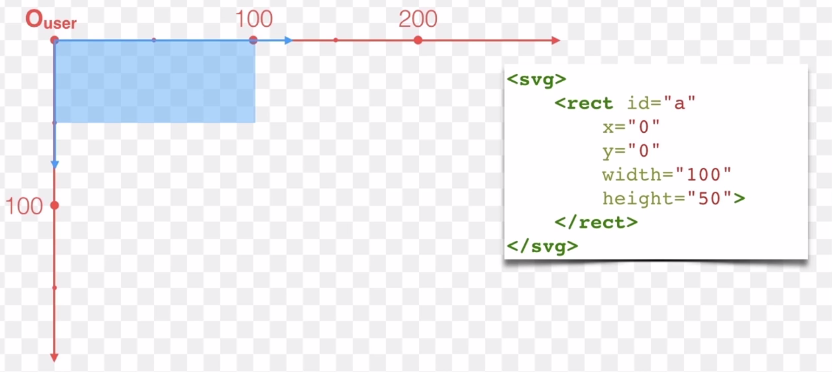
如下所示,矩形rect的父元素是SVG元素,即其前驱坐标系是用户坐标系
- <svg version="1.1" width="300" height="70" xmlns="http://www.w3.org/2000/svg">
- <rect x="0" y="0" width="100" height="50"/>
- </svg>
坐标变换
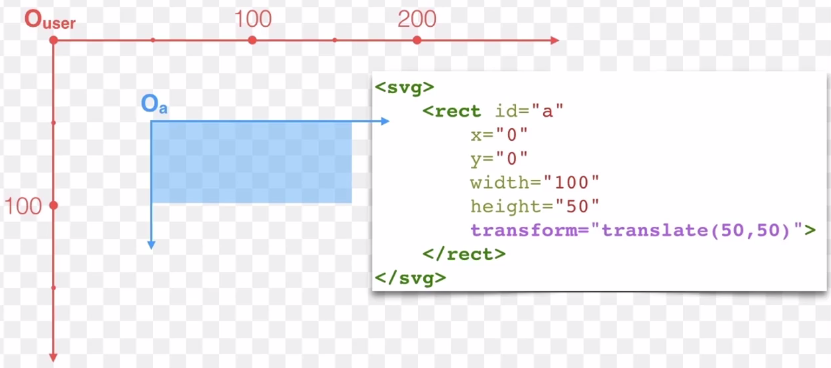
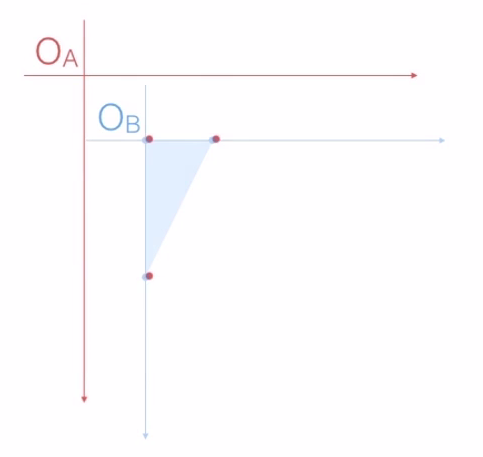
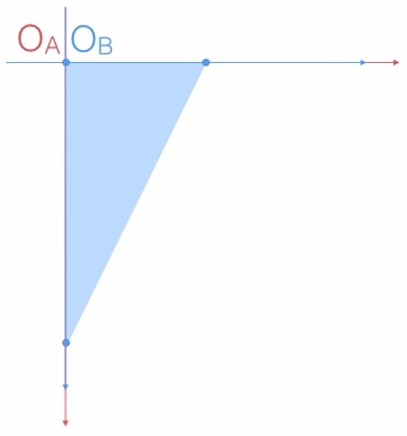
所谓坐标变换,指前驱坐标系经过元素的变换后,得到元素的自身坐标系
如下所示,加入transform属性之后,rect元素就是相对于其前驱坐标系发生了坐标变换,得到了自身坐标系

【参考坐标系】
使用其他坐标系来观察自身元素坐标位置时使用
如下所示,rect元素定义的坐标是(0,0)。如果以用户坐标系作为参考坐标系,则rect元素在参考坐标系中的坐标是(50,50)

图形变换
在SVG中,坐标变换是对一个坐标系到另一个坐标系的变换的描述
在2D平面上,一般采用线性变换来满足变换的需求。SVG中的线性变换使用transform属性来完成
SVG中的transform属性与CSS3中的transform样式里面的一些基本的变换类型是一样的,包括:位移translate, 旋转rotate, 缩放scale, 斜切skew以及直接矩阵matrix。但只局限于2D层面的变换。SVG似乎只支持二维变换,且类似translateX, rotateX也都是不支持的
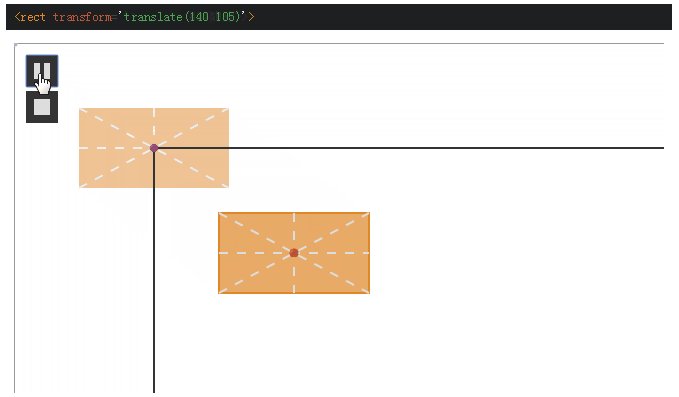
【平移】
translate()变形方法把元素移动一段距离,可以根据相应的属性定位它
- <rect x="0" y="0" width="10" height="10" transform="translate(30,40)" />
该示例将呈现一个矩形,移到点(30,40),而不是出现在点(0,0)
[注意]如果没有指定第二个值,它默认被赋值0

【旋转】
使用rotate()变形旋转一个元素
- <rect x="20" y="20" width="20" height="20" transform="rotate(45)" />
该示例显示了一个方形,旋转了45度。rotate()的值是用角度数指定的

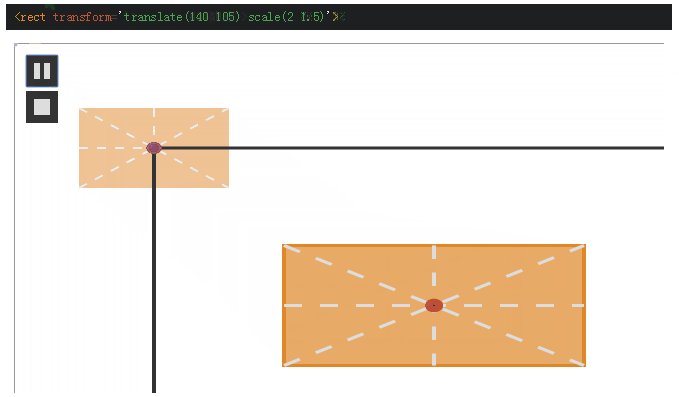
【缩放】
scale()变形改变了元素的尺寸。它需要两个数字,作为比率计算如何缩放。0.5表示收缩到50%。如果第二个数字被忽略了,它默认等于第一个值
- <rect x="20" y="20" width="20" height="20" transform="scale(0.5)" />

【斜切】
在前面的一些变换中,例如位移、缩放之类是不支持translateX, scaleX这种CSS常见用法的,但是这里的skew却有点不同:不支持skew(x[, y])这种语法,而只能是skewX或者skewY
利用一个矩形制作一个斜菱形。可用skewX()变形和skewY()变形。每个需要一角度以确定元素斜切到多远
- <rect x="20" y="20" width="20" height="20" transform="skewX(45)" />
【matrix()】
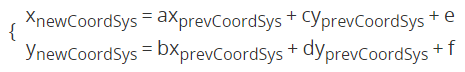
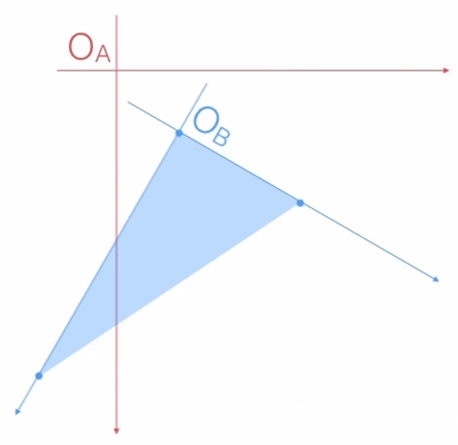
所有上面的变形可以表达为一个2x3的变形矩阵。组合一些变形,可以直接用matrix(a, b, c, d, e, f)变形设置结果矩阵,利用下面的矩阵,它把来自上一个坐标系统的坐标映射到新的坐标系统:


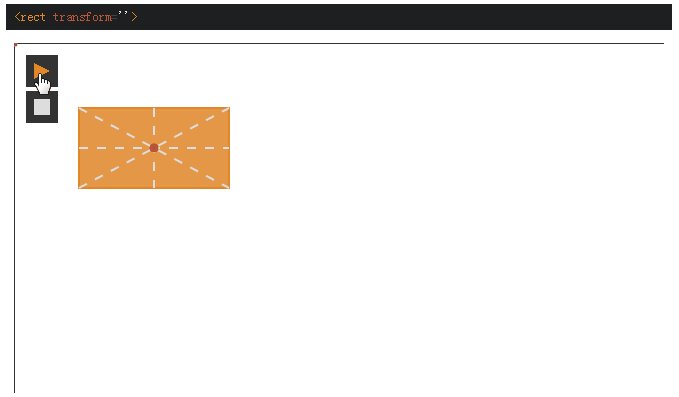
【变换列表】
线性变换列表表示为一系列的变换,结果为变换的矩阵的乘积。要特别注意的是,后面的变换要乘在前面


居中变换
像缩放、斜切这些SVG变换,想要如CSS transform-origin:50% 50%一样的中心点变换效果,下面有两个思路可供参考
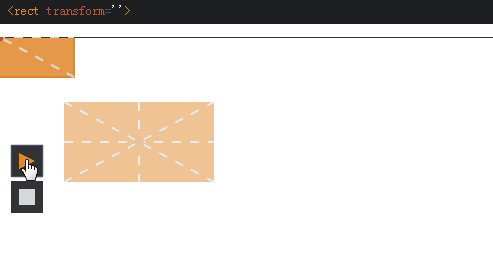
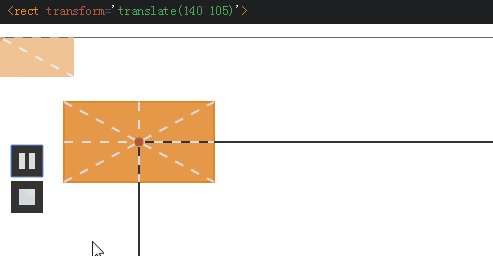
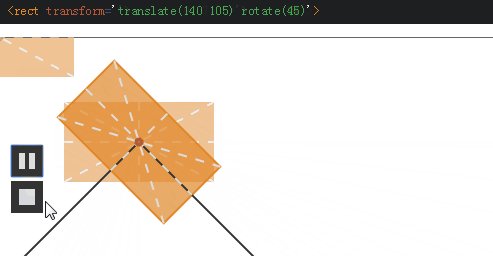
【原始中心位置位于SVG左上角】
拿45度旋转举例,可以把元素默认就放在中心点和SVG左上角重合的位置上
- <rect x="-100" y="-50" width="200" height="100"/>

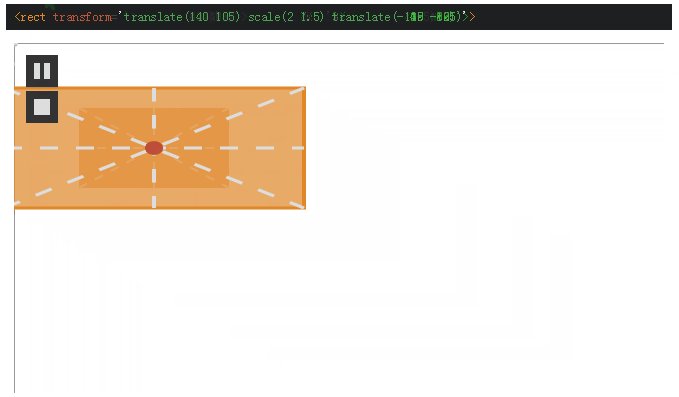
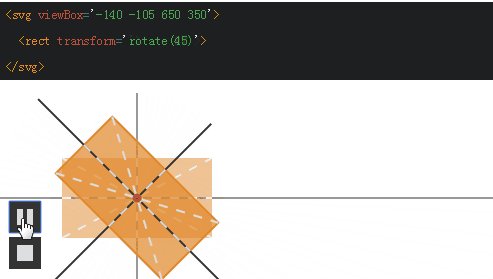
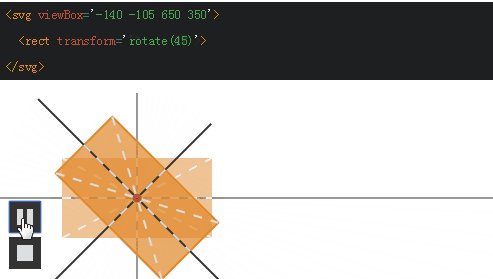
【viewBox】
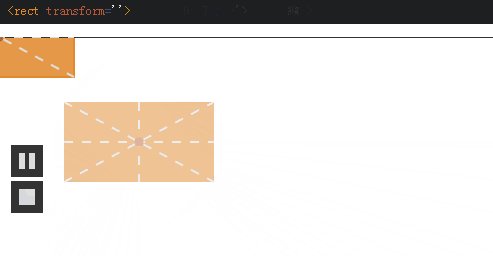
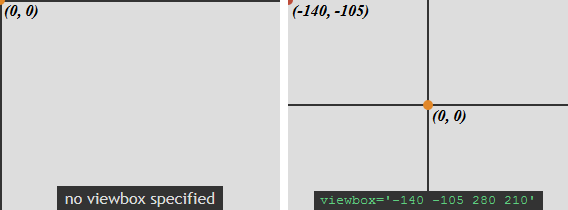
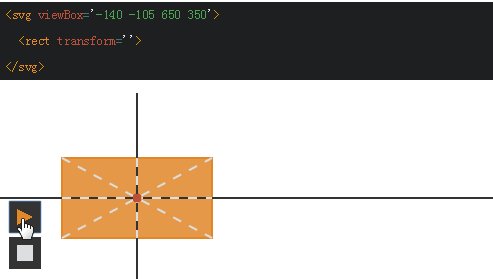
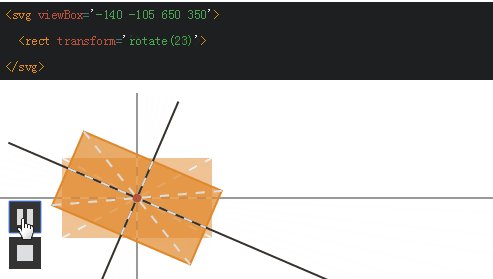
可以把元素默认挂在左上角,然后,通过设置viewBox,让元素呈现的位置并不是真正的左上角,例如应用viewBox='-140 -105 280 210'

此时,只需要让元素旋转就可以了,无需额外的做translate位移

欢迎交流
SVG坐标系统及图形变换的更多相关文章
- SVG坐标系统
SVG的画布.画布视区(viewBox).浏览器视窗的概念 画布 画布是绘制SVG内容的一块区域,理论上在所有维度上都是无限的.(也有人称为"SVG世界",但我觉得叫画布比较合适) ...
- 《Real Time Rendering》第四章 图形变换
图形变换是一个将例如点.向量或者颜色等实体进行某种转换的操作.对于计算机图形学的先驱者,掌握图形变换是极为重要的.有了他们,你就可以对象.光源以及摄像机进行定位,变形以及动画添加.你也可以确认所有的计 ...
- 计算机图形学 - 图形变换(opengl版)
作业题目: 图形变换:实现一个图形绕任意直线旋转的程序. 要求:把一个三维图形绕任意一条直线旋转,需要有初始图形,和旋转后的图形,最好也可以实时控制旋转. 最少要做出绕z轴旋转. 原理:http:// ...
- canvas星空和图形变换
图形变换. 一.画一片星空 先画一片canvas.width宽canvas.height高的黑色星空,再画200个随机位置,随机大小,随机旋转角度的星星. window.onload=function ...
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
- HTML5-Canvas 图形变换+状态保存
1. 图形变换 canvas是基于状态绘制图形的.故此一般情况下,canvas的绘制的图形路径和状态时分离的. function drawShape(ctx){ // 绘制路径 shapePath(c ...
- 2D平面中关于矩阵(Matrix)跟图形变换的讲解
在二维平面上,常用的有以下三种基本的图形变化: 1)Translation 2)Scale 3)Rotation 在canvas的开发中,我们也经常会用到这样的一些图形变换,尤其是我们在写自定义Vie ...
- WebGL简易教程(五):图形变换(模型、视图、投影变换)
[toc] 1. 概述 通过之前的教程,对WebGL中可编程渲染管线的流程有了一定的认识.但是只有前面的知识还不足以绘制真正的三维场景,可以发现之前我们绘制的点.三角形的坐标都是[-1,1]之间,Z值 ...
- 5. svg学习笔记-坐标系变换
之前我们编写图形元素的时候,编写好了位置大小就是固定的,通过坐标系变换,可以移动缩放,旋转图形,但必须声明的是,进行变换时是图形相对于坐标系的变化,就是图形是不发生变化的,而是坐标系发生了变化,比如缩 ...
随机推荐
- H5微信通过百度地图API实现导航方式一
根据业务需求修改百度API,实现微信中的导航功能.因为源码中SearchInfoWindow_min.js有点小问题(部分小城市公交线路少,查不到路线时没有提示),所以这里在源码的基础上改了一点点.可 ...
- swipe和swiper的区别
swipe.js--移动WEB页面内容触摸滑动类库 参考http://www.jiawin.com/swipe-mobile-touch-slider 1.swipe只提供简单轮播切换,底部的圆点颜色 ...
- spring mvc4使用及json 日期转换解决方案
spring mvc使用注解方式配制,以及对rest风格的支持,真是完美致极.下面将这两天研究到的问题做个总结,供参考.1.request对象的获取方式1:在controller方法上加入reques ...
- hdu--2084--dp--数塔
#include<iostream> #include<cstring> using namespace std; ; }; void dp(int,int); int n; ...
- AsyncTask用法解析-下载文件动态更新进度条
1. 泛型 AysncTask<Params, Progress, Result> Params:启动任务时传入的参数,通过调用asyncTask.execute(param)方法传入. ...
- 分享一道JS前端闭包面试题
输出以下代码的结果 function fun(n,o){ console.log(o); return { fun:function(m){ return fun(m,n);//[1] } } } v ...
- Sublime Text3快捷键
Ctrl+D 选词 (反复按快捷键,即可继续向下同时选中下一个相同的文本进行同时编辑)Ctrl+G 跳转到相应的行Ctrl+J 合并行(已选择需要合并的多行时)Ctrl+L 选择整行(按住-继续选择下 ...
- 网站pv统计脚本
在平时的运维工作中,我们运维人员需要清楚自己网站每天的总访问量.总带宽.ip统计和url统计等.虽然网站已经在服务商那里做了CDN加速,所以网站流量压力都在前方CDN层了像每日PV,带宽,ip统计等数 ...
- 马的遍历 洛谷 p1443
题目描述 有一个n*m的棋盘(1<n,m<=400),在某个点上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步 输入输出格式 输入格式: 一行四个数据,棋盘的大小和马的坐标 输出 ...
- /dev/null 2>&1解释
/dev/null 2>&1 解释 crontab内容 :50 18 5-30 * * /script/myscript.sh 1> /dev/null 2>&1 其 ...
