再起航,我的学习笔记之JavaScript设计模式17(模板方法模式)
模板方法模式
由模板方法模式开始我们正式告别结构型设计模式,开始行为型设计模式的学习分享
行为型设计模式用于不同对象之间职责划分或算法抽象,行为型设计模式不仅仅涉及类和对象,还涉及类或对象之间的交流模式并加以实现
模板方法模式(Template Method): 父类中定义一组操作算法骨架,而将一些实现步骤延迟到子类中,使得子类可以不改变父类的算法结构的同时可重新定义算法中某些实现步骤。
总的来说模板方法模式就是将多个模型抽象化归一,从中抽象提取出来一个最基本的模板,然后其他模块只需要继承这个模板方法,也可以拓展某些方法。
下面我们用一个提示框例子来开始本次的分享吧:
创建模板
模板类
var Alert = function(data) {
//如果没有数据则返回,防止后面程序执行
if(!data) return;
//设置内容
this.content = data.content;
//创建提示框面板
this.panel = document.createElement('div');
//创建提示内容组件
this.contentNode = document.createElement('p');
//创建确定按钮组件
this.confirmBtn = document.createElement('span');
//创建关闭按钮组件
this.closeBtn = document.createElement('b');
//为提示框面板添加类
this.panel.className = 'alert';
//为关闭按钮添加类
this.closeBtn.className = 'a-close';
//为确定按钮添加类
this.confirmBtn.className = 'a-confirm button blue';
//为确认按钮添加显示名称
this.confirmBtn.innerHTML = data.confirm || '确定';
//为提示内容添加文本
this.contentNode.innerHTML = this.content;
//为点击确定方法绑定执行方法
this.success = data.success || function() {};
//点击关闭按钮执行方法
this.fail = data.fail || function() {};
}
添加原型
Alert.prototype = {
//初始化方法
init: function() {
//生成提示框
this.panel.appendChild(this.closeBtn);
this.panel.appendChild(this.contentNode);
this.panel.appendChild(this.confirmBtn);
//插入页面
document.body.appendChild(this.panel);
//绑定事件
this.bindEvent();
//显示提示框
this.show();
},
bindEvent: function() {
var me=this;
//关闭按钮事件
this.closeBtn.onclick = function() {
//执行关闭取消方法
me.fail();
//隐藏弹层
me.hide();
}
//确定按钮事件
this.confirmBtn.onclick = function() {
//执行关闭确认方法
me.success();
//隐藏弹层
me.hide();
}
},
hide:function(){
this.panel.style.display='none';
},
show:function(){
this.panel.style.display='block';
}
}
拓展
至此我们的提示框基类就创建完毕了,拓展起来也很简单,我们试着拓展一个标题提示框
var TitleAlert=function(data){
//继承基本提示框
Alert.call(this,data);
//设置标题内容
this.title=data.title;
//创建标题组件
this.titleNode=document.createElement('h3');
//标题组件中写入标题内容
this.titleNode.innerHTML=this.title;
}
//继承基本提示框方法
TitleAlert.prototype=new Alert();
//对基本提示框创建方法拓展
TitleAlert.prototype.init=function(){
//插入标题
this.panel.insertBefore(this.titleNode,this.panel.firstChild);
//继承基本提示框init方法
Alert.prototype.init.call(this);
}
我们来试着调用一下
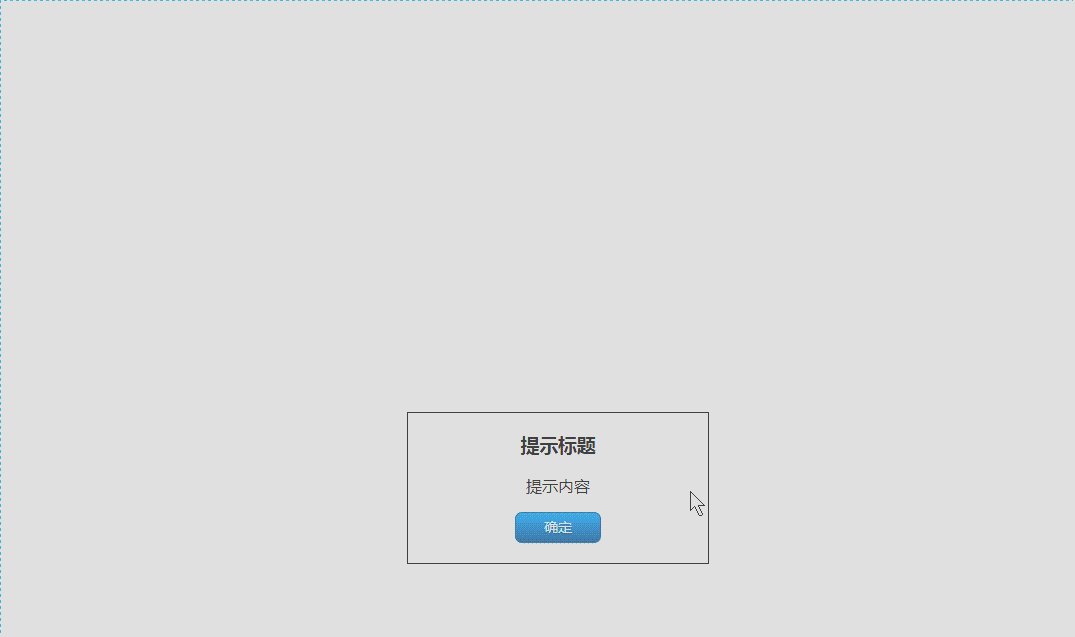
new TitleAlert({
title:'提示标题',
content:'提示内容',
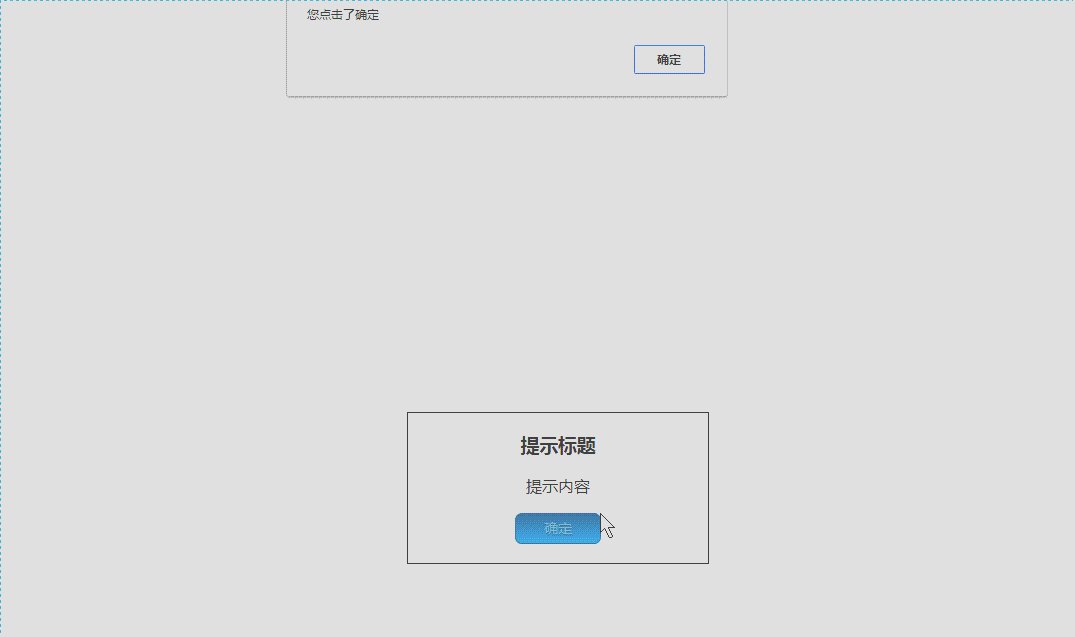
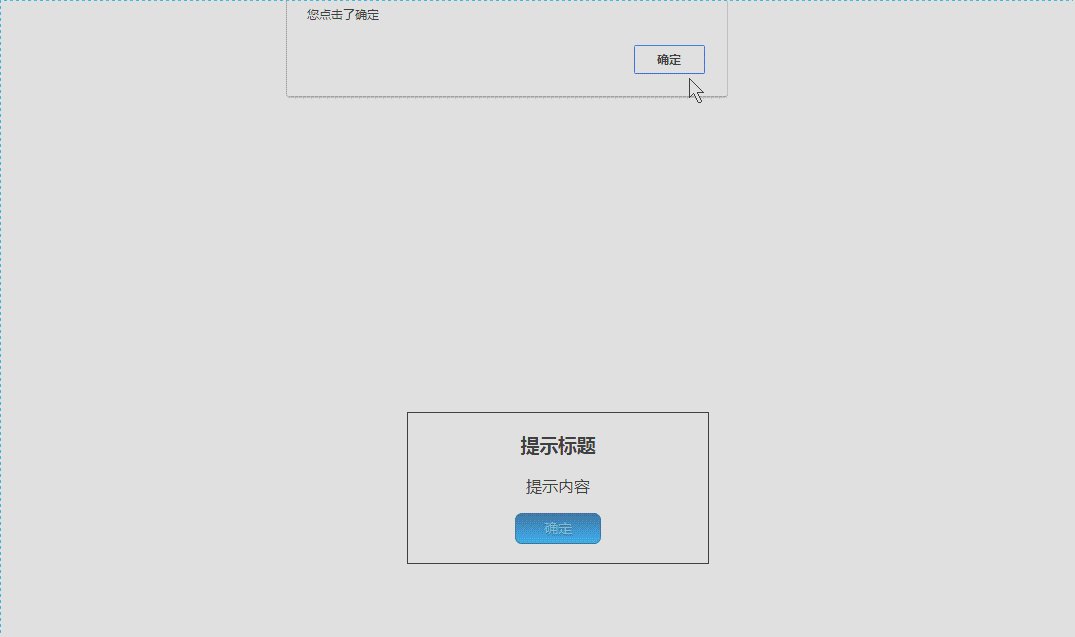
success:function(){
alert('您点击了确定');
}
}).init()

总结
模板方法的核心在于对方法的重用,它将核心方法封装在基类中,让子类继承基类的方法,实现基类方法的共享,达到方法公用。当然这种设计模式也将导致基类控制子类必须准守某些法则。这是一种行为的约束。当然为了让行为的约束更可靠,基类中封装的方法通常是不变的算法,或者有稳定的调用方式。子类继承的方法也是可以拓展的,这就要求对基类继承的方法进行重写。当然为了更好地实践,我们通常需要控制这种拓展,这样才能让基类对子类有更稳健的束缚力。然而子类对自身私有行为的拓展还是很有必要的。
也谢谢大家看到这里:)如果你觉得我的分享还可以请点击推荐,分享给你的朋友让我们一起进步~
好了以上就是本次分享的全部内容,本次示例参考自JavaScript设计模式一书,让我们一点点积累一点点成长,希望对大家有所帮助。
欢迎转载,转载请注明作者,原文出处。
再起航,我的学习笔记之JavaScript设计模式17(模板方法模式)的更多相关文章
- 再起航,我的学习笔记之JavaScript设计模式08(建造者模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
- 再起航,我的学习笔记之JavaScript设计模式09(原型模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 我们 ...
- 再起航,我的学习笔记之JavaScript设计模式11(外观模式)
经过一段时间的学习与分享,我们对创建型设计模式已经有了一定的认识,未来的一段时间里我们将展开新的篇章,开始迈入结构性设计模式的学习. 结构性设计模式与创建型设计模式不同,结构性设计模式更偏向于关注如何 ...
- 再起航,我的学习笔记之JavaScript设计模式14(桥接模式)
桥接模式 桥接模式(Bridge): 在系统沿着多个维度变化的同时,又不增加其复杂度并已达到解耦 从定义上看桥接模式的定义十分难以理解,那么我们来通过示例来演示什么是桥接模式. 现在我们需要做一个导航 ...
- 再起航,我的学习笔记之JavaScript设计模式20(策略模式)
策略模式 策略模式(Strategy):将定义的一组算法封装起来,使其相互之间可以替换.封装的算法具有一定的独立性,不会随客户端变化而变化. 其实策略模式在我们生活中可应用的地方还是比较多的,比如在商 ...
- 再起航,我的学习笔记之JavaScript设计模式22(访问者模式)
访问者模式 概念介绍 访问者模式(Visitor): 针对于对象结构中的元素,定义在不改变该对象的前提下访问结构中元素的新方法 解决低版本IE兼容性 我们来看下面这段代码,这段代码,我们封装了一个绑定 ...
- 再起航,我的学习笔记之JavaScript设计模式24(备忘录模式)
备忘录模式 概念介绍 备忘录模式(Memento): 在不破坏对象的封装性的前提下,在对象之外捕获并保存该对象内部的状态以便日后对象使用或者对象恢复到以前的某个状态. 简易分页 在一般情况下我们需要做 ...
- 再起航,我的学习笔记之JavaScript设计模式25(迭代器模式)
迭代器模式 概念介绍 迭代器模式(Iterator): 在不暴露对象内部结构的同时,可以顺序地访问聚合对象内部的元素. 迭代器 程序中的循环是一种利器,循环语句也使我们程序开发更简洁高效,但是有时一遍 ...
- 再起航,我的学习笔记之JavaScript设计模式26(解释器模式)
解释器模式 概念介绍 解释器模式(Interpreter):给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子. 获取元素在页面中的路径 我们都知道获取一个 ...
随机推荐
- Java虚拟机--垃圾收集
Java虚拟机 1. JVM运行时数据区域 参考书籍:<深入理解Java虚拟机:JVM高级特性与最佳实践,第二版> 资料参考:http://blog.csdn.net/nms312/art ...
- [补档] 大假期集训Part.1
新博客搭起来先补一发档... 那就从大假期集训第一部分说起好了QwQ 自己还是太菜掉回了2016级水平 day1: day1的时候来得有点晚(毕竟准高一)然后进机房发现早就开考了还没有给我题面于是搞了 ...
- Infer 在 Mac 上的安装和环境配置
Infer 在 Mac 上的安装和环境配置 Infer 介绍 Infer 是一个静态分析工具.Infer 可以分析 Objective-C, Java 或者 C 代码,报告潜在的问题. 任何人都可以使 ...
- Android 内存检查
Android 内存检查 本文简单介绍了如何使用 DDMS 和 MAT 工具来对 android 进行内存检查,了解 android 内存的具体占用情况. 步骤1. 使用 DDMS 观察内存的使用情况 ...
- reversing.kr easy crack 之write up
之前学逆向感觉学得一踏糊涂,这阶段好多师傅带我,一定要好好学,重新开始,认真学习. 来看打开可执行文件: 用ollydbg载入,单步执行后停到了入口点: 分析入口点,并没有加壳,于是F9执行程序,跳出 ...
- No simulation input file assignm…
QuartusII中仿真时出现No simulation input file assignment specified on simulator page of the settings dialo ...
- 奇怪的道路[JXOI2012]
题目描述 小宇从历史书上了解到一个古老的文明.这个文明在各个方面高度发达,交通方面也不例外.考古学家已经知道,这个文明在全盛时期有n座城市,编号为1..n.m条道路连接在这些城市之间,每条道路将两个城 ...
- mybatis 详解(三)------入门实例(基于注解)
1.创建MySQL数据库:mybatisDemo和表:user 详情参考:mybatis 详解(二)------入门实例(基于XML) 一致 2.建立一个Java工程,并导入相应的jar包,具体目录如 ...
- Javascript闭包与作用域this
闭包与this的一般用法 关于js函数与闭包的文章想必大家都是在熟悉不过的了,作为js核心亦即最强大的功能之一,每次回过头翻出来看一看,都会有不一样的收获与理解,经典的含义无非如此而已. 1.闭包 1 ...
- 初学Python之 字符串 索引 分片
字符串是字符的有序集合,可以通过其位置来获得具体的元素. 在python中,字符串中的字符是通过索引来提取的,索引从0开始. python可以取负值,表示从末尾提取,最后一个为-1,倒数第二个为-2, ...
