二维坐标点排序(JavaScript)
今天给大家分享下最近web项目中出现的一个技术难点问题——坐标排序;
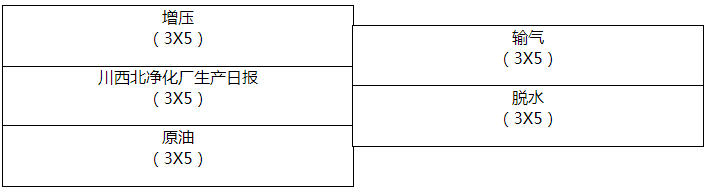
如下图所示,要求在前端页面上按顺序将下面5个模块的坐标依次保存至数据库

现在已知信息如下:
1、每个模块分别为一个div
2、每个div可随意拖动(故拖动之后的顺序是错乱的)
3、每个div的坐标(css绝对定位获得的left、top属性值)
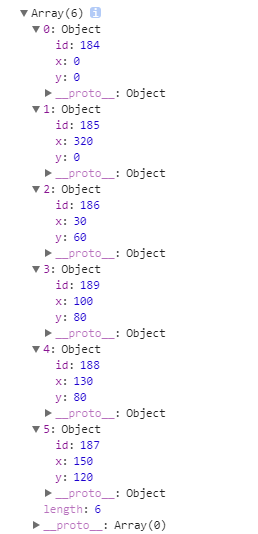
现在已通过程序将5个模块div的坐标信息用一个对象数组保存
var p = [
{ id: 184, x: 0, y: 0 },
{ id: 185, x: 320, y: 0 },
{ id: 186, x: 30, y: 60 },
{ id: 187, x: 150, y: 120 },
{ id: 188, x: 130, y: 80 },
{ id: 189, x: 100, y: 80 }
]
注:id为每个模块唯一标志符(本实例用于提交数据库)
一、排序思考
1、排序规则如何制定?
客户及项目负责人没有具体说明规则,所以需要由技术人员按照技术方面的常规逻辑进行分析。
按照我们理解,上面5个div的正常情况下的顺序应该是:从上到下,从左到右
2、排序算法如何实现?
根据上面得出的排序规则,我们需要分别对两点的y、x坐标分别比较,确定出排序
A、从上到下:坐标y越小,越排在前面
B、从左到右:坐标x越小,越排在前面
C、优先级为y坐标,若y坐标相等,则x坐标越小,越排在前面
二、代码实现
1、两点比较
我们先定义两个坐标点,编写代码进行比较
var p1 = { x: 350, y: 0 };
var p2 = { x: 320, y: 0 };
console.log(SetSortRule(p1, p2));
//两个坐标比较大小
function SetSortRule(p1, p2) {
if (p1.y > p2.y) {
return true;
}
else if (p1.y == p2.y) {
return (p1.x > p2.x);
}
else {
return false;
}
}
关键代码:SetSortRule(p1,p2)
p1,p2分别为需要比较的两点对象
这样一来,我们对于两个点的排序就可以实现了,接下来就是对上面对象数组中的5个点进行排序。
2、多点比较
我们再来观察下这5个点构成的对象数组
var p = [
{ id: 184, x: 0, y: 0 },
{ id: 185, x: 320, y: 0 },
{ id: 186, x: 30, y: 60 },
{ id: 187, x: 150, y: 120 },
{ id: 188, x: 130, y: 80 },
{ id: 189, x: 100, y: 80 }
]
5个点对象两两比较,这里就得用到冒泡排序法
既然是冒泡排序,大家都应该挺熟悉的吧,这里就不再细讲,直接上代码
function SetSortPoint(arry) {
var len = arry.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (SetSortRule(arry[j],arry[j + 1])) {
var tmp = arry[j];
arry[j] = arry[j + 1];
arry[j + 1] = tmp;
}
}
}
console.log(arry);
}
arry为对象数组(此实例为p对象数组)
SetSortRule(arry[j],arry[j + 1]),为两个点进行比较
3、输出效果
最终输出结果如下图,这里我就用浏览器console一下了

4、完整代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
var p = [
{ id: 184, x: 0, y: 0 },
{ id: 185, x: 320, y: 0 },
{ id: 186, x: 30, y: 60 },
{ id: 187, x: 150, y: 120 },
{ id: 188, x: 130, y: 80 },
{ id: 189, x: 100, y: 80 }
]
SetSortPoint(p); function SetSortPoint(arry) {
var len = arry.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (SetSortRule(arry[j], arry[j + 1])) {
var tmp = arry[j];
arry[j] = arry[j + 1];
arry[j + 1] = tmp;
}
}
}
console.log(arry);
} //两个坐标比较大小
function SetSortRule(p1, p2) {
if (p1.y > p2.y) {
return true;
}
else if (p1.y == p2.y) {
return (p1.x > p2.x);
}
else {
return false;
}
}
</script>
</body>
</html>
二维坐标点排序(JavaScript)的更多相关文章
- UVALive 5102 Fermat Point in Quadrangle 极角排序+找距离二维坐标4个点近期的点
题目链接:点击打开链接 题意: 给定二维坐标上的4个点 问: 找一个点使得这个点距离4个点的距离和最小 输出距离和. 思路: 若4个点不是凸4边形.则一定是端点最优. 否则就是2条对角线的交点最优,能 ...
- Win窗口坐标二维坐标与OpenGl的世界坐标系的之间的相互转换
Win窗口坐标二维坐标与OpenGl的世界坐标系的转换 几何处理管线擅长于使用视图和投影矩阵以及用于裁剪的视口把顶点的世界坐标变换为窗口坐标. 但是,在有些情况下,需要逆转这个过程.一种常见的情形是: ...
- 代码分享:php对二维数组进行排序
发布:net/PHP编程 编辑:thebaby 2013-06-28 13:12:54 [大 中 小] 转自:http://www.jbxue.com/article/9991.html本文介 ...
- 二维坐标的平移,旋转,缩放及matlab实现
本文结合matlab 软件解释二维坐标系下的平移,旋转,缩放 首先确定点在二维坐标系下的表达方法,使用一个1*3矩阵: Pt = [x,y,1] 其中x,y 分别为点的X,Y坐标,1为对二维坐标的三维 ...
- OpenGL屏幕二维坐标转化成三维模型坐标
我们把OpenGL里模型的三维坐标往二维坐标的转化称为投影,则屏幕上的二维坐标往三维坐标转化则可以称为反投影,下面我们来介绍一下反投影的方法. 主要是gluUnProject函数的使用,下面是代码: ...
- php对二维数据进行排序
PHP一维数组的排序可以用sort(),asort(),arsort()等函数,但是PHP二维数组的排序需要自定义. 方法一:(经验证,成功) 作用:对二维数组进行指定key排序 参数:$arr ...
- php 二维数组自定义排序
eg1:只根据一个规则进行排序,比如我下面的数组是一组满减折扣的信息,我要按照满减的金额从小到大排序 代码: <?php $arr =[ ["amount"=> 60, ...
- 用C#控制台编写 推箱子之类的 坐标移动----之二维坐标
//首先用枚举 列出方向 上,下,左,右(枚举的最后一位数后不用符号 否则会报错) public enum dro { up = 1, down = ...
- Java 二维数组,排序、切换顺序,查表法二进制十进制,这班查找、排序(冒泡、选择)、遍历,获取最大小值(4)
Java 二维数组,排序.切换顺序,查表法二进制十进制,折半查找.排序(冒泡.选择).遍历,获取最大小值(4)
随机推荐
- yarn工作流程
YARN 是 Hadoop 2.0 中的资源管理系统, 它的基本设计思想是将 MRv1 中的 JobTracker拆分成了两个独立的服务 : 一个全局的资源管理器 ResourceManager 和每 ...
- C#基础 Dictionary存储自定义对象作为键值
程序每次向容器Dictionary中插入数据时,都会判断Key值是否已经存在,如果不存在,则插入.否则抛出异常.那么Dictionary又是如何判断Key值是否存在的呢? 请看下面的代码: cla ...
- C#从基于FTPS的FTP server下载数据 (FtpWebRequest 的使用)SSL 加密
FTPS,亦或是FTPES, 是FTP协议的一种扩展,用于对TLS和SSL协议的支持. 本文讲述了如何从一个基于FTPS的Server中下载数据的实例. 任何地方,如有纰漏,欢迎诸位道友指教. ...
- canvas 画钟表
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- 尝试向树莓派3B引入Drbian 9 arm64-PART 1
Stage 1:试图加入arm64软件包 笔者默认您清楚这些指令背后的意义以及其可能造成的后果,并默认您已备份重要资料 sudo dpkg --add-archietcture arm64 sudo ...
- 使用Azure Policy(策略)强制实现资源Tag的坑
Azure的Tag(标记)可以帮助运维人员对云资源分类从而方便地进行计费和资源管理.然而在具体实践中工程师部署云资源的时候常常会忘记给资源做标记打Tag. 针对这个问题,Azure的官方文档建议是可以 ...
- rsync的用法
一.用法例子 1.增量备份本地文件#rsync -av ebook/ tmp/ //注意:文件名中最好不要有 :#rsync -avzrtopgL --progress /src /dst 2.本地和 ...
- Python:Anaconda安装虚拟环境到指定路径
1 曾经的困扰 有段时间,想使用基于不同python版本的anaconda,就直接从官网下载了两个不同的anaconda版本进行安装.刚开始的时候,还觉得也没啥问题.用了一小段时间,在安装其他的第三方 ...
- JavaScript练习笔记整理·2 - 6.24
Codewars地址:https://www.codewars.com/ 欢迎和大家一起来讨论~ 基础练习(1): 我的解答为: function isIsogram(str){ if(s ...
- uwp版的音乐播放器练手
UWP项目之音乐播放器 这个项目本来是我女朋友的一个小作业,她做不出来,结果只能是我来代劳.经过几天的时间虽然赶出来了,但是自己不是很满意,还有很多不满意的地方,因此决定在最近的一段时间内,重新完成. ...
