如何升级laravel5.4到laravel5.5并使用新特性?
如何升级laravel5.4到laravel5.5并使用新特性?
修改composer.json:
"laravel/framework": "5.5.*",
"phpunit/phpunit": "~6.0"
scripts增加:
"post-autoload-dump": [
"Illuminate\\Foundation\\ComposerScripts::postAutoloadDump",
"@php artisan package:discover"
]
执行composer update -vvv
新特性1: 扩展包自动发现
为扩展包增加了一个自动发现功能。
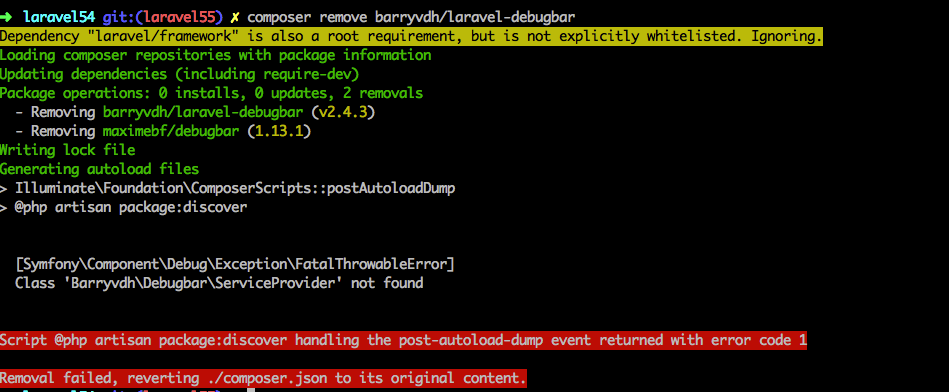
以barryvdh/laravel-debugbar为例,先删除这个包。composer remove barryvdh/laravel-debugbar

先把APP里面的Barryvdh\Debugbar\ServiceProvider::class,去掉。
就删除成功了。
再重新安装:
我们看github上这个包最新版的
Installing barryvdh/laravel-debugbar (v3.1.0): Downloading (100%)
里面的包的composer.json有这么一个说明:
"extra": {
"branch-alias": {
"dev-master": "3.0-dev"
},
"laravel": {
"providers": [
"Barryvdh\\Debugbar\\ServiceProvider"
],
"aliases": {
"Debugbar": "Barryvdh\\Debugbar\\Facade"
}
}
},
我们看到,在bootstrap/cache/packages.php里面已经写上了debugbar,并且我们在页面上也可以看到有debugbar的存在。但是我们并不需要在app.php里面增加debugbar的serviceProvider了。非常方便!!!
就是说,我们引入的包里面,只要有这个extra.laravel的说明,后面的providers和alias会自动增加到框架中去。
新特性2: api resources
这个特性的功能就是把资源直接作为api返回给前端,并且进行需要的包装。
这里的resource就是返回资源,我们可以创建这么一个返回资源,这个资源会被包装在data字段中,json,api返回。
比如创建一个PostCollection资源。代表文章集合。
php artisan make:resource PostCollection
我希望返回的api里面有两个字段:data和meta,data代表的就是文章集合,meta代表的是一些附属的元数据信息。
<?php
namespace App\Http\Resources;
use Illuminate\Http\Resources\Json\ResourceCollection;
class PostCollection extends ResourceCollection
{
/**
* Transform the resource collection into an array.
*
* @param \Illuminate\Http\Request
* @return array
*/
public function toArray($request)
{
return parent::toArray($request);
}
public function with($request)
{
return [
'meta' => [
'site' => 'laravel55',
],
];
}
}
在路由中:
Route::get('/api/posts', function () {
return new \App\Http\Resources\PostCollection(\App\Post::all());
});
并且在\App\Post中重新定义toArray()
public function toArray()
{
return [
"id" => $this->id,
"title" => $this->title,
];
}
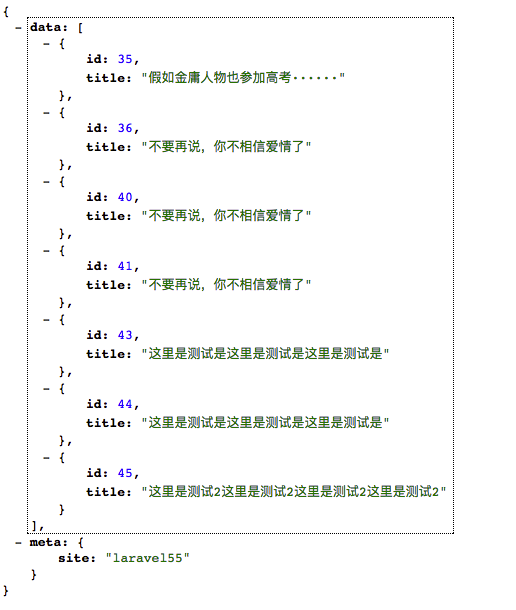
那么这个时候就返回了:

有人说,其实laravel中在控制器中直接返回对象也就是调用它们的toArray方法,那么如果你把上式的路由修改为:
Route::get('/api/posts', function () {
return new \App\Http\Resources\PostCollection(\App\Post::paginate(3));
});
你就感觉到增加这个"api resource"的方便性了:统一API返回结构,并且让你少写了很多代码。
特性3: command能自动注册
我们之前自定义的Command需要在Console\Commands\Kernel.php中写上每个Command:
class Kernel extends ConsoleKernel
{
/**
* The Artisan commands provided by your application.
*
* @var array
*/
protected $commands = [
\App\Console\Commands\ESInit::class
];
现在,不用了,只修改commands函数:
protected function commands()
{
$this->load(__DIR__ . '/Commands');
require base_path('routes/console.php');
}
特性4:验证规则类
这个规则是为了我们的自定义验证规则。比如,我们的登录,需要邮箱后缀为gmail.com才能登录。那么这个时候我们就需要定义一个验证规则类:
php artisan make:rule ValidLoginEmail
我们在App\Rules文件夹下面看到ValidLoginEmail类:
class ValidLoginEmail implements Rule
{
/**
* Create a new rule instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Determine if the validation rule passes.
*
* @param string $attribute
* @param mixed $value
* @return bool
*/
public function passes($attribute, $value)
{
$strs = explode("@", $value);
if (count($strs) == 2 && $strs[1] == "gmail.com") {
return true;
}
return false;
}
/**
* Get the validation error message.
*
* @return string
*/
public function message()
{
return '邮箱必须是gmail结尾';
}
}
然后再修改loginController的login()的验证部分:
$this->validate(request(),[
'email' => ['required', new ValidLoginEmail(), 'email'],
'password' => 'required|min:5|max:10',
'is_remember' => 'integer'
]);
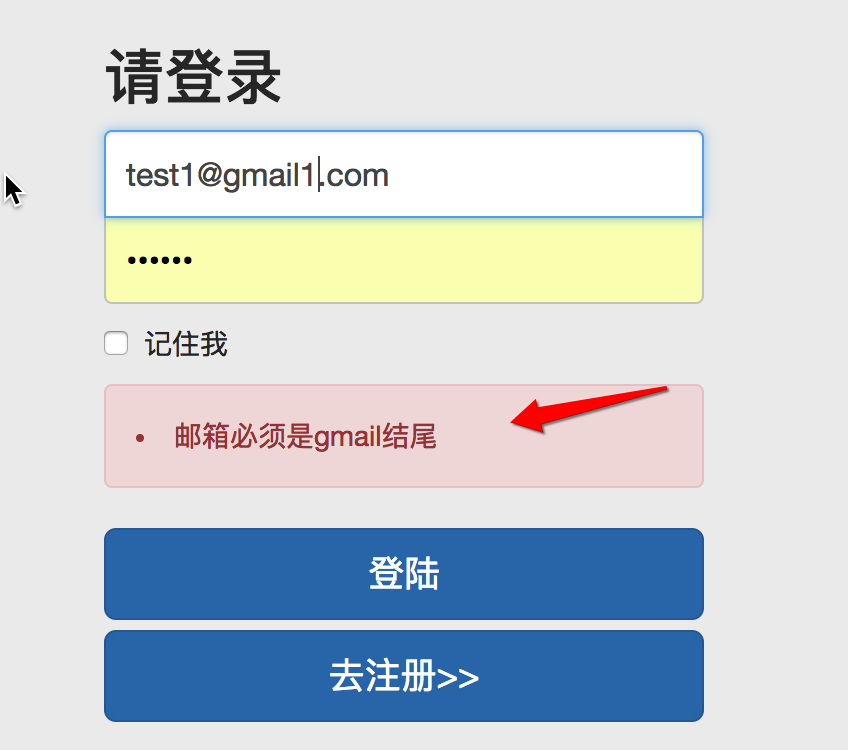
效果:

新特性5: request增加了validate方法
还是login方法,我们也可以这样写:
public function login(Request $request)
{
// 验证
$request->validate([
'email' => ['required', new ValidLoginEmail(), 'email'],
'password' => 'required|min:5|max:10',
'is_remember' => 'integer'
]);
不再需要使用
$this->validate(request(),[
这样做的好处是更语义化了:验证请求符合下列规则...
新特性6: 自定义Exception增加了render和report方法
在以前,我们自定义一个Exception类,要想这个异常单独处理,就需要在Handler.php里面的render方法这么写:
public function render($request, Exception $exception)
{
if ($exception instanceof \App\Exceptions\ForbiddenException) {
return response()->view("exceptions/forbidden");
}
return parent::render($request, $exception);
}
这样自定义异常定义多了,这个函数就非常冗余。
现在的方法就是,在自定义异常里面定义一下render方法就行
<?php
namespace App\Exceptions;
class ForbiddenException extends \Exception
{
/**
* Report the exception.
*
* @return void
*/
public function report()
{
//
}
/**
* Report the exception.
*
* @param \Illuminate\Http\Request
* @return void
*/
public function render($request)
{
return response()->view("exceptions/forbidden");
}
}
新特性7: 增加了Route::view方法
如果你这个路由什么逻辑都没有,只是渲染一个模版,那么就很适合使用这个方法。比如创建文章页面:
原先:
Route::get('/posts/create', '\App\Http\Controllers\PostController@create');
// 创建页面
public function create()
{
return view("post/create");
}
现在:
// 创建文章
Route::view('/posts/create', 'post/create');
这个功能大赞,能让人少写很多代码。
更多5.5新特性请看:
https://laravel.com/docs/5.5/releases
如何升级laravel5.4到laravel5.5并使用新特性?的更多相关文章
- Oracle12c功能增强新特性之维护&升级&恢复&数据泵等
1. 内容提要 1) 表分区维护的增强. 2) 数据库升级改善. 3) 跨网络还原/恢复数据文件. 4) 数据泵的增强. 5) 实时ADDM. 6) 并发统计信息收集. 2 ...
- 升级本地部署的CRM到Dynamics 365及部分新特性介绍。
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复241或者20161226可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- Angular4.0.0正式发布,附新特性及升级指南
本文首发地址:Angular4.0.0正式发布,附新特性及升级指南 作者|孙薇 编辑|尾尾 经历了6个RC版本之后,Angular项目组终于发布了新版,即正式版 Angular 4.0.0.新版的 A ...
- MQTT 3.1.1,值得升级的6个新特性
前言 以前看英文文章或资料,看完之后,摘要或者忘记.这一次选择感兴趣的MQTT 3.1.1介绍文章资料,引文见文末,作为练手:非完全翻译,去除掉一些广告性描述,若侵权,请告知. 在沉寂了四年之后,QT ...
- Spring Cloud Greenwich 新特性和F升级分享
2019.01.23 期待已久的Spring Cloud Greenwich 发布了release版本,作为我们团队也第一时间把RC版本替换为release,以下为总结,希望对你使用Spring Cl ...
- Exadata 18.1新特性--计算节点升级增强
新的计算节点升级增强能大幅缩短升级花费的时间,最快能减少40%的时间,具体的增强主要体现在以下方面: 1.计算节点操作系统的备份工作. 以前计算节点操作系统的备份工作是在正式升级之前执行,在滚动升级过 ...
- 【Laravel5.5】 laravel5 数据库配置(MySQL)
1 进入laravel根目录. 在config目录下找到database.php文件. 显而易见这个文件是数据库相关的配置文件. 2 修改 .env 配置完database. ...
- 【laravel5.4】laravel5.4系列之生成_ide_helper.php文件
在laravle中使用代码自动补全,比较方便开发,于是这边找到了相关的办法 在laravel配置完好的情况下,同时安装好了composer. 进入代码的根目录执行 composer require b ...
- Laravel5.5新特性
1.新的报错页面 报错更加美观,并标记显示出错误的代码 2.包的自动配置 在conposer.json文件中加入包中的配置,下载后就会自动配置到app.php 文件中,使用更方便 在之前的 Larav ...
随机推荐
- Servlet的生命周期与运行原理
Servlet的生命周期: 1 加载classLoader 2 实例化 new 3 初始化 init(ServletConfig) 4 处理请求 service doGet d ...
- 201521123113《Java程序设计》第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student对象(属性:int id, String name,int age,doubl ...
- idea下使用autowire注解注入对象,结果初始化不到类
如果idea下使用autowire注解注入对象,结果初始化不到类,明明使用快捷键alt+insert是可以找到该注入的对象的. 而我们在使用的时候,缺报错了??? 注意,当我们在注入对象的时候,我们留 ...
- JDBC第三篇--【事务、元数据、改造JDBC工具类】
这是我JDBC的第一篇 http://blog.csdn.net/hon_3y/article/details/53535798 这是我JDBC的第二篇 http://blog.csdn.net/ho ...
- CVE-2016-10191 FFmpeg RTMP Heap Buffer Overflow 漏洞分析及利用
作者:栈长@蚂蚁金服巴斯光年安全实验室 一.前言 FFmpeg是一个著名的处理音视频的开源项目,使用者众多.2016年末paulcher发现FFmpeg三个堆溢出漏洞分别为CVE-2016-10190 ...
- MapReduce执行过程
Mapper任务的执行过程: 第一阶段是把输入文件按照一定的标准分片(InputSplit),每个输入片的大小是固定的.默认情况下,输入片(InputSplit)的大小与数据块(Block)的大小是相 ...
- Qt--自定义View
这是上一篇文章的续篇,关于自定义View. 多个View内部可以映射到同一个数据模型,也可以映射不同的数据结构:可以使用所有数据,也可以只使用部分数据.因为视图层与数据层的分离,操作相对比较灵活. 1 ...
- vue源码学习-vnode的挂载和更新流程
概述 本文主要介绍在视图的渲染过程中,Vue 是如何把 vnode 解析并挂载到页面中的.我们通过一个最简单的例子来分析主要流程: <div id="app"> {{s ...
- Ubuntu16.04 Using Note
I meet lots of problems when i installed and use ubuntu 16.04.below is my using note: (my operating ...
- yum软件管理器,及yum源配置
说到yum源就必须说到linux系统中特有的依赖关系问题,yum就是为了解决依赖关系而存在的.yum源就相当是一个目录项,当我们使用yum机制安装软件时,若需要安装依赖软件,则yum机制就会根据在yu ...
