[UWP]本地化入门
1. 前言
上一篇文章介绍了各种WPF本地化的入门知识,这篇文章介绍UWP本地化的入门知识。
2. 使用resw资源文件实现本地化
在以前的XAML平台,resx资源文件是一种很方便的本地化方案,但在UWP中微软又再次推荐x:Uid方案,默认的资源文件也变成resw资源文件。虽然后缀名只差了一个字母,但使用方式完全不同。最主要的区别是resw资源文件不会创建对应的Designer.cs类,这就导致本地化的实现方案完全不同。

2.1 在XAML中实现本地化
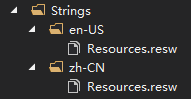
在XAML中实现本地化的过程很简单。首先在项目中新建"strings"文件夹,在"strings"文夹下创建"en-US"和"zh-CN"文件夹,并在两个文件夹中分别添加"Resources.resw"资源文件。最终目录结构如下:

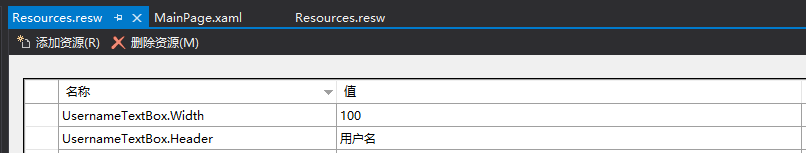
在zh-CN\Resources.resw和en-US\Resources.resw添加两个新资源,分别是UsernameTextBox.Width和UsernameTextBox.Header:

在XAML中添加一个TextBox,设置x:Uid为UsernameTextBox,x:Uid将XAML元素和资源文件中的资源进行关联:
<TextBox x:Uid="UsernameTextBox"/>
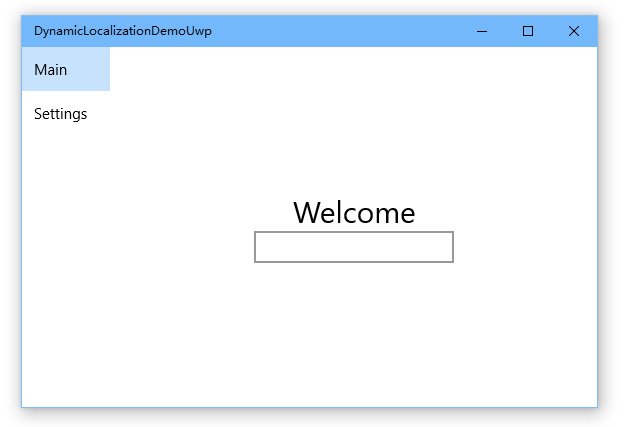
运行后即可看到UsernameTextBox的Header设置为"用户名",Width为100。
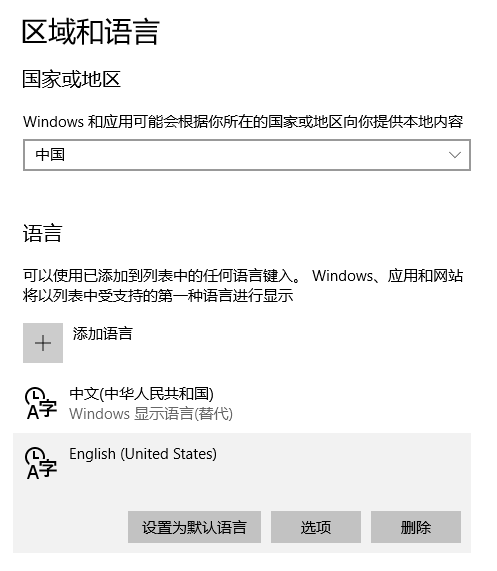
在“设置\区域和语言”中将"English"设置为默认语言,再次运行应用可看到运行在英语环境下的效果。

这样基本的本地化功能就实现了。这种本地化方式有如下优点:
- 简单快速,容易上手
- 语法简单,不需要Binding等知识
- 可以指定任意属性进行本地化
- 支持CLR属性
除此之外,上一篇文章提到的ResXManager也支持Resw资源文件,还可以使用多语言应用工具包对资源文件进行管理,博客园的这篇文章页对这个工具进行了详细介绍:
Win10 UWP 开发系列:使用多语言工具包让应用支持多语言
或者参考这个视频:
Windows 10 Apps Designing for Global Customers
2.2 关联到其它资源文件
UI元素默认与Resources.resw进行关联,如果需要和其它资源文件关联,可以加上资源文件的路径。如需要与/OtherResources.resw中的资源关联,x:Uid的语法如下:
x:Uid="/OtherResources/AddressTextBox"
2.3 附加属性的本地化
对系统提供的附加属性,资源的名称语法如下:
UsernameTextBox.Grid.Row
对自定义附加属性,语法稍微复杂一些:
ShowMessageButton.[using:LocalizationDemoUwp]ButtonEx.Content
奇怪的是,就这样直接运行应用会报错。只有应用这个资源的UI元素已经有这个附加属性的值才能正常运行,简单来说就是需要随便为这个附加属性设置一个值:
<Button Margin="5" x:Uid="ShowMessageButton" local:ButtonEx.Content="ssssss"/>
2.4 其它资源的本地化
除了字符串资源,其它资源的本地化方式不需要设置x:Uid,只需要建立对应语言的目录结构及命名就可以在XAML中直接引用。如项目中有如下两张图片:

在XAML中可以直接通过Images/Flag.png引用。路径中的"zh-CN"、"en-US"称为资源限定符,用于支持多种显示比例、UI 语言、高对比度设置等,具体可参考Load images and assets tailored for scale, theme, high contrast, and others 。
2.5 在代码里访问资源
在代码中访问资源的代码如下:
var resourceLoader = ResourceLoader.GetForCurrentView();
var currentLanguage = resourceLoader.GetString("CurrentLanguage");
resourceLoader = ResourceLoader.GetForCurrentView("OtherResources");
var message = resourceLoader.GetString("Message");
上面的代码中,currentLanguage从默认的资源文件Resources.resw中获取,resourceLoader 无需指定资源文件的名称;而message 则从OtherResources.resw获取,resourceLoader 需要指定资源文件的名称。
如需要使用其它类库中的资源,代码如下:
resourceLoader = ResourceLoader.GetForCurrentView("LocalizationDemoUwp.ResourceLibrary/Resources");
currentLanguage = resourceLoader.GetString("CurrentLanguage");
虽然语法简单,但可以看到最大的问题是资源的名称没有智能感知和错误提示,这样使用资源很容易出错。

如上图所示,对错误的资源名称,ReSharper会有错误提示,不过这种构造ResourceLoader的方式已经被标记为Deprecated并提示使用GetForCurrentView获取ResourceLoader,而使用GetForCurrentView的情况下ReSharper又没有错误提示。不知道ReSharper什么时候才能支持在GetForCurrentView的方式下显示错误提示(我安装的ReSharper已是最新的2017.2)。
2.6 存在的问题
这个本地化方案虽然简单,但我觉得很难使用,因为这个方案存在很多问题。
首先是设计时支持,对本地化来说,设计时支持主要包含3部分:
- 在编写XAML时可以得到资源的智能感知
- 有完整的设计视图
- 在不同语言之间切换
第一点,没有,而且写错属性名称还不会在编译时报错,而是用最惨烈的方式呈现:运行时崩溃。
第二点,在Fall Creators Update (16299)以前,没有,设计视图一片空白。也可以随便写一些内容(如TextBox x:Uid="UsernameTextBox" Header="(here is header)")以辅助设计。但在XAML中写的任何内容都可能被资源文件覆盖,无论是文本还是大小、对齐方式或其它所有属性对XAML的编写者来说都是不可控的,不到实际运行时根本不清楚UI的最终效果,这就很考验本地化人员和测试人员。在Fall Creators Update以后终于可以在设计视图看到本地化的效果,这不得不说是巨大的进步。
第三点,目前来看做不到。
另外,资源管理也是个很麻烦的问题。同一个字符串,如果要对应TextBlock.Text、ContentControl.Content、TextBox.Header,这样就需要三个资源,造成了冗余,而大量的冗余最终会导致错误。
总的来说,这个本地化方案有很多问题,虽然这个方案是微软推荐的。既然是微软推荐的,应该是支持最好的,也许是我的用法不对?
接下来在这个方案的基础上做些改动,希望可以让本地化更好用。
3. 动态切换语言
不是我太执着动态切换语言,是测试员真的喜欢这个功能,因为不用重启应用就可以测试到所有语言的UI。
UWP提供了ApplicationLanguages.PrimaryLanguageOverride属性用于更改语言首选项,即可以改变应用的语言,用法如下:
Windows.Globalization.ApplicationLanguages.PrimaryLanguageOverride = "zh-CN";
这个变更是永久的,但不会对当前UI及一部分系统组件生效,只会影响之后创建的UI元素。更改ApplicationLanguages.PrimaryLanguageOverride,会异步地触发ResourceContext.QualifierValues的MapChanged事件,可以监听这个事件并更新UI。这样就可以实现简单的动态切换语言功能。
DynamicResources.cs
public class DynamicResources : INotifyPropertyChanged
{
public DynamicResources()
{
_defaultContextForCurrentView = ResourceContext.GetForCurrentView();
_defaultContextForCurrentView.QualifierValues.MapChanged += async (s, m) =>
{
await MainPage.Current.Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
OnPropertyChanged("");
});
};
}
private ResourceContext _defaultContextForCurrentView;
public string Main
{
get { return ResourceManager.Current.MainResourceMap.GetValue("DynamicResources/Main", _defaultContextForCurrentView).ValueAsString; }
}
public string Settings
{
get { return ResourceManager.Current.MainResourceMap.GetValue("DynamicResources/Settings", _defaultContextForCurrentView).ValueAsString; }
}
public string RestartNote
{
get { return ResourceManager.Current.MainResourceMap.GetValue("DynamicResources/RestartNote", _defaultContextForCurrentView).ValueAsString; }
}
public event PropertyChangedEventHandler PropertyChanged;
[NotifyPropertyChangedInvocator]
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
SettingView.xaml
<Page.Resources>
<local:DynamicResources x:Key="DynamicResources"/>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel>
<ListView x:Name="LanguageListView" Margin="10">
<ListViewItem Tag="zh-Hans-CN" Content="中文"/>
<ListViewItem Tag="en-US" Content="English"/>
</ListView>
<TextBlock x:Name="NoteElement" Foreground="#FFF99F00" Margin="20,10" Visibility="Collapsed"
Text="{Binding RestartNote,Source={StaticResource DynamicResources}}"
/>
</StackPanel>
</Grid>
SettingView.xaml.cs
private async void OnLanguageListViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = LanguageListView.SelectedItem as ListViewItem;
if (item == null)
return;
ApplicationLanguages.PrimaryLanguageOverride = item.Tag as string;
_hasChangedLanguage = true;
await Dispatcher.RunAsync(CoreDispatcherPriority.Normal, ShowNoteElement);
}
private void ShowNoteElement()
{
NoteElement.Visibility = Visibility.Visible;
var appView = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView();
appView.Title = (LanguageListView.SelectedItem as ListViewItem)?.Content as string;
}

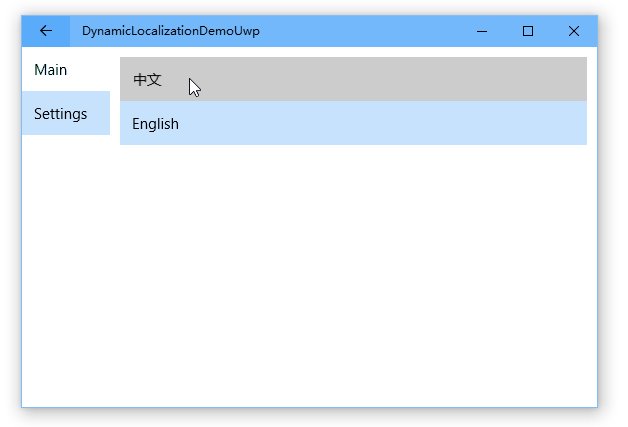
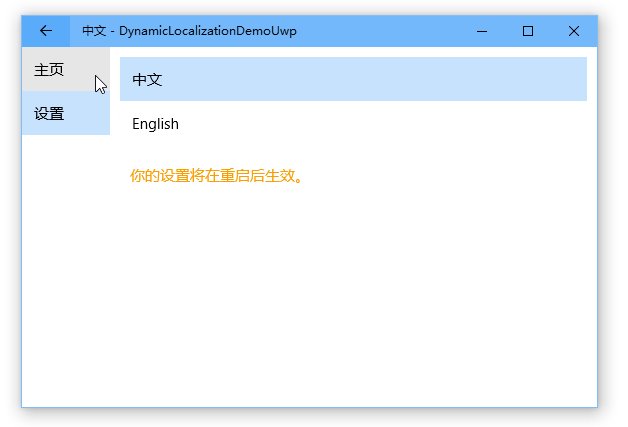
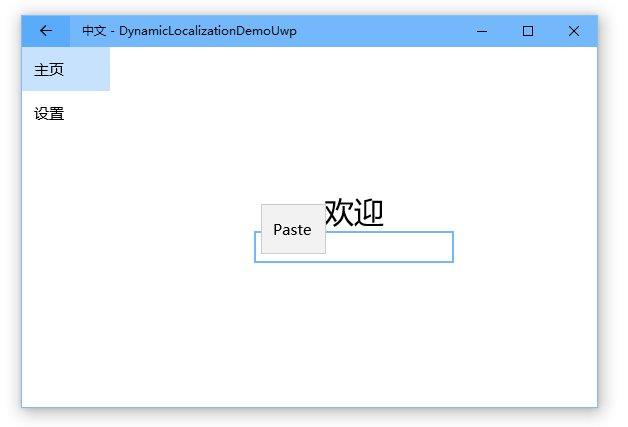
只在设置页面及菜单这些在切换语言时不会重新加载的UI上使用Binding,其它地方不变,这样简单的动态切换语言就实现了。运行结果如上,可以看到TextBox右键菜单仍未切换语言,需要重新启动。
UWP默认只安装电脑对应的语言,这样可以节省安装空间,但影响到动态切换语言的功能,要解决这个问题可以参考以下内容(我没有验证过):localization - How to always install all localized resources in Windows Store UWP app - Stack Overflow 。
4. 获得完整的设计视图
在Fall Creators Update以前为了获得设计时视图可以使用索引器。很少有机会在C#中用到索引器,XAML中也很少用到Binding到字符串索引的语法,就是这两个功能在本地化中帮了大忙。
public class ResourcesStrings
{
public string this[string key]
{
get
{
return ResourceLoader.GetForViewIndependentUse().GetString(key);
}
}
}
<Page.Resources>
<local:ResourcesStrings x:Key="S"/>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="{Binding Source={StaticResource S},Path=[MainTitle]}" />
</Grid>

只需要这样写就可以获得完整的设计时试图,可是还是没有解决智能感知和错误提示这两个问题。
在这个方案上也可简单地实现动态切换语言。
public class ApplicationResources : INotifyPropertyChanged
{
public ApplicationResources()
{
DynamicResources = new DynamicResourcesStrings();
Resources = new ResourcesStrings();
Current = this;
}
public static ApplicationResources Current { get; private set; }
public event PropertyChangedEventHandler PropertyChanged;
public DynamicResourcesStrings DynamicResources { get; }
public ResourcesStrings Resources { get; }
public string Language
{
get
{
return ApplicationLanguages.PrimaryLanguageOverride;
}
set
{
if (ApplicationLanguages.PrimaryLanguageOverride == value)
return;
ApplicationLanguages.PrimaryLanguageOverride = value;
if (MainPage.Current != null )
MainPage.Current.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { OnPropertyChanged(""); });
}
}
[NotifyPropertyChangedInvocator]
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
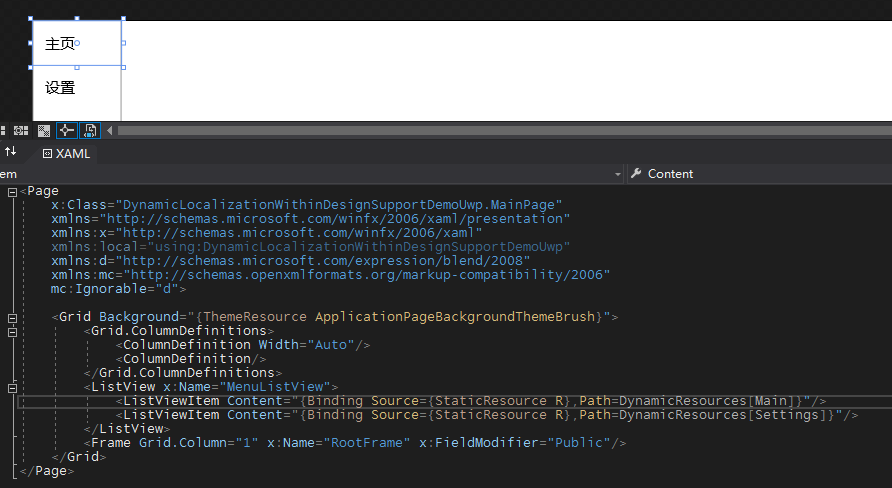
<ListViewItem Content="{Binding Source={StaticResource R},Path=DynamicResources[Main]}"/>
不知道为什么,在VisualStudio上有时没办法获得设计时视图,所有文字都显示为"Item"。
5. 使用resx资源文件
既然UWP是XAML大家族的一份子,那么应该也可以使用resx资源文件实现本地化,毕竟生成resx对应代码的是PublicResXFileCodeGenerator,而不是UWP本身。
- 打开“添加新项”对话框,选中“资源文件(.resw)”,在“名称”文本框中将文件名称改为“Labels.resx”,点击“添加”。
- 在“解决方案资源管理器”选中“Labels.resx”,邮件打开“属性”视图,“生成操作”选择“嵌入的资源”。
- 将“Labels.resx”复制为“Labels.zh-CN.resx”,打开“Labels.zh-CN.resx”,“访问修饰符”改为“无代码生成”。
- 在“AssemblyInfo.cs”添加如下代码:
[assembly: NeutralResourcesLanguage("en-US")]
这样就可以在UWP中使用resx资源文件了。实现本地化的代码和上一篇文章中介绍的WPF本地化方案差不多。
public class ApplicationResources : INotifyPropertyChanged
{
public static ApplicationResources Current { get; private set; }
public ApplicationResources()
{
Labels = new Labels();
if (string.IsNullOrWhiteSpace(ApplicationLanguages.PrimaryLanguageOverride) == false)
Language = ApplicationLanguages.PrimaryLanguageOverride;
else
Language = Windows.System.UserProfile.GlobalizationPreferences.Languages.FirstOrDefault();
Current = this;
}
public Labels Labels { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
public virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
private string _language;
/// <summary>
/// 获取或设置 Language 的值
/// </summary>
public string Language
{
get { return _language; }
set
{
if (_language == value)
return;
_language = value;
Labels.Culture = new System.Globalization.CultureInfo(_language);
ApplicationLanguages.PrimaryLanguageOverride = _language;
OnPropertyChanged("");
}
}
}
使用体验和WPF中的resx本地化方案差不多,设计时支持几乎完美,包括智能感知和错误提示,不过还是没办法解决系统组件中的本地化问题(如TextBox右键菜单)。另外,编译时会报错:带有输出类型“appcontainerexe”的项目不支持生成操作“EmbeddedResource”。解决方案是不在UWP应用项目中添加resx资源文件,而在类库中添加resx资源文件,这样连错误都不报了。
不知道Xamarin.Forms是不是也可以这样实现,毕竟它也是XAML大家族的一员。
6. 结语
研究了这么多resw资源文件的方案,结果还是resx资源文件用得最顺手,毕竟这个方案我已经用了很多年(在silverlight中只能用这个方案)。具体使用哪个方案见仁见智。
需要强调的是resx并不能完全替代resw方案,很多时候需要混合使用,例如应用的Display Name可以使用resw轻松实现本地化:

本地化的主题仍有很多内容,这篇文章只打算介绍入门知识,更深入的知识可以参考下面给出的链接。
7. 参考
Guidelines for globalization - UWP app developer Microsoft Docs
Localize strings in your UI and app package manifest - UWP app developer Microsoft Docs
Load images and assets tailored for scale, theme, high contrast, and others - UWP app developer Microsoft Docs
快速入门:翻译 UI 资源 (XAML)
c# - UWP Resource file for languages is not deployed correctly - Stack Overflow
localization - How to always install all localized resources in Windows Store UWP app - Stack Overflow
Win10 UWP 开发系列:使用多语言工具包让应用支持多语言 - yan_xiaodi - 博客园
Windows 10 Apps Designing for Global Customers
8. 源码
[UWP]本地化入门的更多相关文章
- UWP开发入门(十六)——常见的内存泄漏的原因
本篇借鉴了同事翔哥的劳动成果,在巨人的肩膀上把稿子又念了一遍. 内存泄漏的概念我这里就不说了,之前<UWP开发入门(十三)——用Diagnostic Tool检查内存泄漏>中提到过,即使有 ...
- UWP开发入门系列笔记之(一):UWP初览
标签: 随着微软Build2015带来的好消息,Win10正式版发布的日子已经离我们越来越近了,我们也终于欣喜地看到:一个统一的Windows平台对于开发人员来说充满了吸引力,这局棋下的好大的说--于 ...
- UWP开发入门(十)——通过继承来扩展ListView
本篇之所以起这样一个名字,是因为重点并非如何自定义控件,不涉及创建CustomControl和UserControl使用的Template和XAML概念.而是通过继承的方法来扩展一个现有的类,在继承的 ...
- UWP开发入门(四)——自定义CommandBar
各位好,再次回到UWP开发入门系列,刚回归可能有些不适应,所以今天我们讲个简单的,自定义CommandBar,说通俗点就是自定义类似AppBarButton的东西,然后扔到CommandBar中使用. ...
- UWP开发入门(25)——通过Radio控制Bluetooth, WiFi
回顾写了许久的UWP开发入门,竟然没有讲过通过Windows.Devices.Radios.Radio来控制Bluetooth和WiFi等功能的开关.也许是因为相关的API设计的简单好用,以至于被我给 ...
- UWP开发入门(十一)——Attached Property的简单应用
UWP中的Attached Property即附加属性,在实际开发中是很常见的,比如Grid.Row: <Grid Background="{ThemeResource Applica ...
- win10 uwp MVVM入门
MVVM 是一个强大的架构,基本从 WPF 开始,wr(我说的就是微软)就提倡使用 MVVM.它可以将界面和后台分离,让开发人员可以不关心界面是怎样,全心投入到后台代码编写中. 然后在编写完后台代码后 ...
- [WPF]本地化入门
1. 前言 WPF的本地化是个很常见的功能,我做过的WPF程序大部分都实现了本地化(不管最终有没有用到).通常本地化有以下几点需求: 在程序启动时根据CultureInfo.CurrentUICult ...
- UWP开发入门(七)——下拉刷新
本篇意在给这几天Win10 Mobile负面新闻不断的某软洗地,想要证明实现一个简单的下拉刷新并不困难.UWP开发更大的困难在于懒惰,缺乏学习的意愿.而不是“某软连下拉刷新控件都没有”这样的想法. 之 ...
随机推荐
- 【译】Asp.Net Identity Cookies 格式化
原文出处 Trailmax Tech Max Vasilyev: ASP.Net MVC development in Aberdeen, Scotland 中英对照版 我的读者联系到我,并向我提出了 ...
- 运行第一个 Service - 每天5分钟玩转 Docker 容器技术(96)
上一节我们创建好了 Swarm 集群, 现在部署一个运行 httpd 镜像的 service,执行如下命令: docker service create --name web_server httpd ...
- CentOS 6.4安装配置LNMP服务器(Nginx+PHP+MySQL)
一 安装篇 1. 安装nginx yum check-update #更新yum源 yum remove httpd* php* #删除系统自带的软件包 yum install nginx #安装ng ...
- pyqt5实现打开子窗口
# -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * class Fi ...
- RecyclerView 加点击事件
在apapter里去实现. View.OnClickListener onClickListener = new View.OnClickListener() { @Override public v ...
- Java爬虫框架WebMagic——入门(爬取列表类网站文章)
初学爬虫,WebMagic作为一个Java开发的爬虫框架很容易上手,下面就通过一个简单的小例子来看一下. WebMagic框架简介 WebMagic框架包含四个组件,PageProcessor.Sch ...
- 《java.util.concurrent 包源码阅读》28 Phaser 第二部分
这一部分来分析Phaser关于线程等待的实现.所谓线程等待Phaser的当前phase结束并转到下一个phase的过程.Phaser提供了三个方法: // 不可中断,没有超时的版本 public in ...
- DOM操作中,遍历动态集合的注意事项。ex: elem.children
elem.childNodes和elem.children返回的都是动态集合. 动态集合(live collection): 不实际存储元素和属性值 每次访问集合都重新查找DOM树 遍历动态集合: ...
- Zabbix 3.0 部署监控 [二]
一.添加监控主机及设置 1.创建主机 Agent可以干一些SNMP无法干的事情,例如自定义监控项 snmp相关文章:http://www.abcdocker.com/abcdocker/1376 ...
- ios判断手机号是否可用
+ (BOOL)valiMobile:(NSString *)mobileNum { if (mobileNum.length != 11) { return NO; } /** * 手机号码: // ...
