progressBar的使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<ProgressBar
android:id="@+id/firstBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:visibility="gone"
/>
<ProgressBar
android:id="@+id/secondBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
/>
<Button
android:id="@+id/myButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="begin"
/>
</LinearLayout>
注:
style="?android:attr/progressBarStyleHorizontal" 进度条水平方向展示
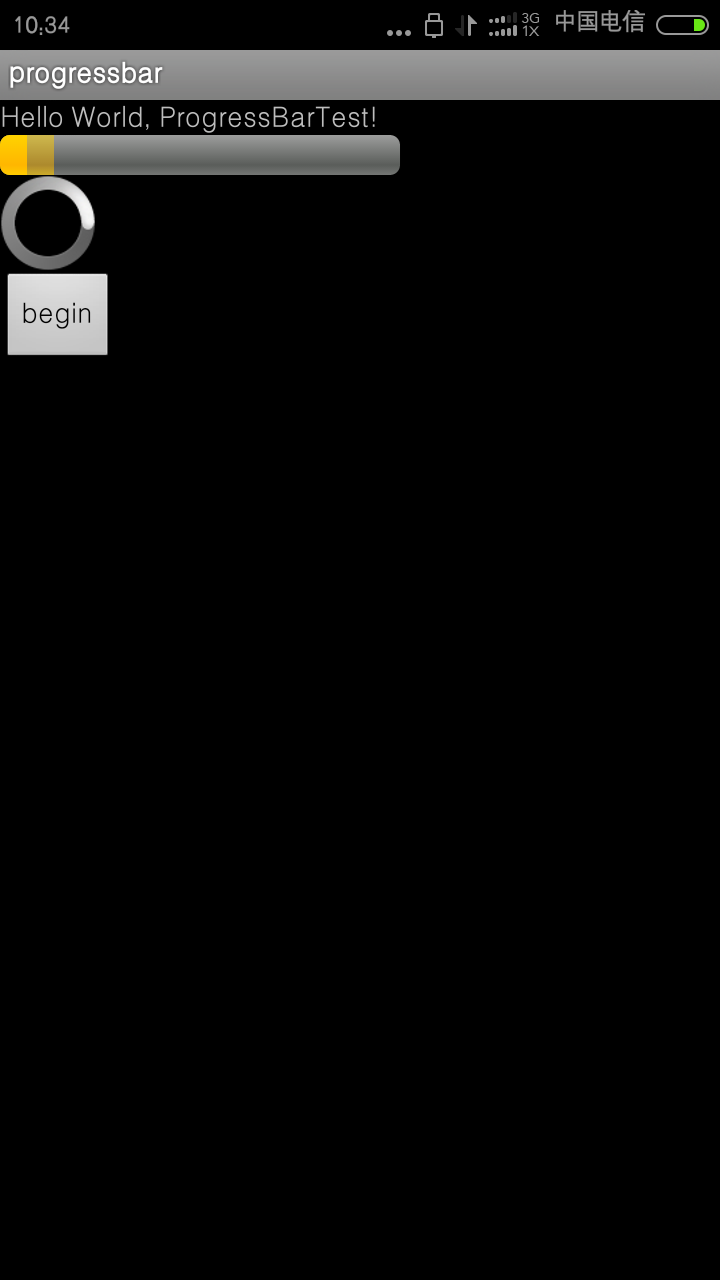
android:visibility="gone" 进度条默认不可视 运行界面:

进度条控制代码:
package mars.progressbar; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar; public class ProgressBarTest extends Activity {
/** Called when the activity is first created. */
//声明变量
private ProgressBar firstBar =null;
private ProgressBar secondBar = null;
private Button myButton = null;
private int i = 0 ;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//根据控件的ID来取得代表控件的对象
firstBar = (ProgressBar)findViewById(R.id.firstBar);
secondBar = (ProgressBar)findViewById(R.id.secondBar);
myButton = (Button)findViewById(R.id.myButton);
myButton.setOnClickListener(new ButtonListener());
}
class ButtonListener implements OnClickListener{ @Override
public void onClick(View v) {
if(i == 0)
{
//设置进度条处于可见的状态
firstBar.setVisibility(View.VISIBLE);
firstBar.setMax(150);
secondBar.setVisibility(View.VISIBLE);
}
else if ( i < firstBar.getMax()){
//设置主进度条的当前值
firstBar.setProgress(i);
//设置第二进度条的当前值
firstBar.setSecondaryProgress(i + 10);
//因为默认的进度条无法显示进行的状态
//secondBar.setProgress(i); }
else{
//设置进度条处于不可见状态
firstBar.setVisibility(View.GONE);
secondBar.setVisibility(View.GONE);
}
i = i + 10 ;
} } }
progressBar的使用的更多相关文章
- ProgressBar
<1>基本信息设置 progressBar1.Maximum = 1000; //设置ProgressBar的最大值 progressBar1.Value = 0; ...
- android中ProgressBar和ListView
ProgressBar进度条的使用情况: 进度条的.xml声明:如果不声明格式,则默认格式为转圆圈的形式,声明进度条的visibility为不可见. <ProgressBar android:i ...
- 背水一战 Windows 10 (34) - 控件(进度类): RangeBase, Slider, ProgressBar, ProgressRing
[源码下载] 背水一战 Windows 10 (34) - 控件(进度类): RangeBase, Slider, ProgressBar, ProgressRing 作者:webabcd 介绍背水一 ...
- Android开发自学笔记(Android Studio)—4.5 ProgressBar及其子类
一.前言 ProgressBar本身代表了进度条组件,它还派生出了两个常用的组件:SeekBar和RatingBar,他们的使用方法类似,只是显示界面有一定的区别.我们看一下API文档中的说明: 从图 ...
- Winform开发:在ProgressBar显示百分比数字
如果不使用Label而是直接在进度条上显示文字,可以扩展一个派生类自己画,代码如下: public partial class Form1 : Form { public Form1() { Init ...
- android 自定义Style初探---ProgressBar
系统自带的ProgressBar太丑了,所以我决定自定义一个Style. 原来的Style <?xml version="1.0" encoding="utf-8& ...
- Android 如何在 ListView 中更新 ProgressBar 进度
=======================ListView原理============================== Android 的 ListView 的原理打个简单的比喻就是: 演员演 ...
- ProgressBar显示进度值,垂直或者水平滚动条
过去一段时间,在研究Windows的系统控件ProgressBar,一直奇怪为啥它不能显示进度值,本以为是个很简单的问题,结果搜索很久,也没有找到好的解决方案,最后终于找到一个Perfect方案,特记 ...
- Android ProgressBar分析及自定义ProgressBar
ProgressBar是在执行耗时操作时的一种人性化设计.分为两种形式:转圈的,能显示进度的. 而能取决于是什么样式的PregressBar,当然就是PregressBar的样式啦~ Widget.P ...
- AngularJs的UI组件ui-Bootstrap分享(十三)——Progressbar
进度条控件有两种指令,第一种是uib-progressbar指令,表示单一颜色和进度的一个进度条.第二种是uib-bar和uib-progress指令,表示多种颜色和多个进度组合而成的一个进度条. 这 ...
随机推荐
- 3.Java集合总结系列:Set接口及其实现
一.Set接口 Set 接口与 List 接口相比没有那么多操作方法,比如: 1.List 接口能直接设置或获取某个元素的值,而Set接口不能. 2.List 接口能直接在指定位置删除.增加元素,而S ...
- vuejs学习笔记(1)--属性,事件绑定,ajax
属性 v-for 类似于angular中的 ng-repeat ,用于重复生成html片段: <ul id="box"> <li v-for="(v, ...
- VC++6.0中不兼容问题
记得上次用VC++6.0已经是很长一段时间之前的事情了.这次由于需要学习计算机图形学,要开始学这写一些算法之类的,我又开始了VC++之旅. 重新安装一个vc++,我用的是Visual C++ 6.0( ...
- JavaScript基础学习(七)—BOM
BOM(Browser Object Model): 浏览器对象模型.提供了独立于内容而与浏览器窗口交互的对象,BOM主要用于管理窗口和窗口之间的通讯. 一.Navigator对象 ...
- Sphinx安装流程及配合PHP使用经验
1.什么是Sphinx Sphinx是俄罗斯人Andrew Aksyonoff开发的高性能全文搜索软件包,在GPL与商业协议双许可协议下发行. 全文检索式指以文档的全部文本信息作为检索对象的一种信息检 ...
- C++中的类继承(2)派生类的默认成员函数
在继承关系里面, 在派生类中如果没有显示定义这六个成员 函数, 编译系统则会默认合成这六个默认的成员函数. 构造函数. 调用关系先看一段代码: class Base { public : Base() ...
- WPF集合控件实现分隔符(ItemsControl Splitter)
在WPF的集合控件中常常需要在每一个集合项之间插入一个分隔符样式,但是WPF的ItemsControl没有相关功能的直接实现,所以只能考虑曲线救国,经过研究,大概想到了以下两种实现方式. 先写出Ite ...
- 移动端WEBAPP开发遇到的坑,以及填坑方案!持续更新~~~~
前言:在移动端WEBAPP开发中会遇到各种各样的问题,通过此文对遇到的问题做一个归纳总结,方便自己日后查询,也给各位前端开发友人做一个参考. 此文中涉及的问题是本人开发中遇到的,解决方案是本人思考 ...
- Laravel框架一:原理机制篇
Laravel作为在国内国外都颇为流行的PHP框架,风格优雅,其拥有自己的一些特点.以下是本人一点粗浅的认识,不敢奢求他人同意,更不能一一而足,仅为自己做一点总结而已. 一. 请求周期 Laravel ...
- java多线程基本概述(十三)——Executor
1:Executor接口 public interface Executor 执行已提交的 Runnable 任务的对象.此接口提供一种将任务提交与每个任务将如何运行的机制(包括线程使用的细节.调度等 ...
