Git命令汇总(基础篇)
自己用Git有一段时间了,随着项目越来越多,功能分支也随之增加,从简单的基础命令到随心所欲,需要自己不断地去尝试总结,下面来分享一下我的Git使用总结。
本章基础篇主要讲解一些Git代码提交流程和Git基础命令的使用。
一、Git版本分支管理
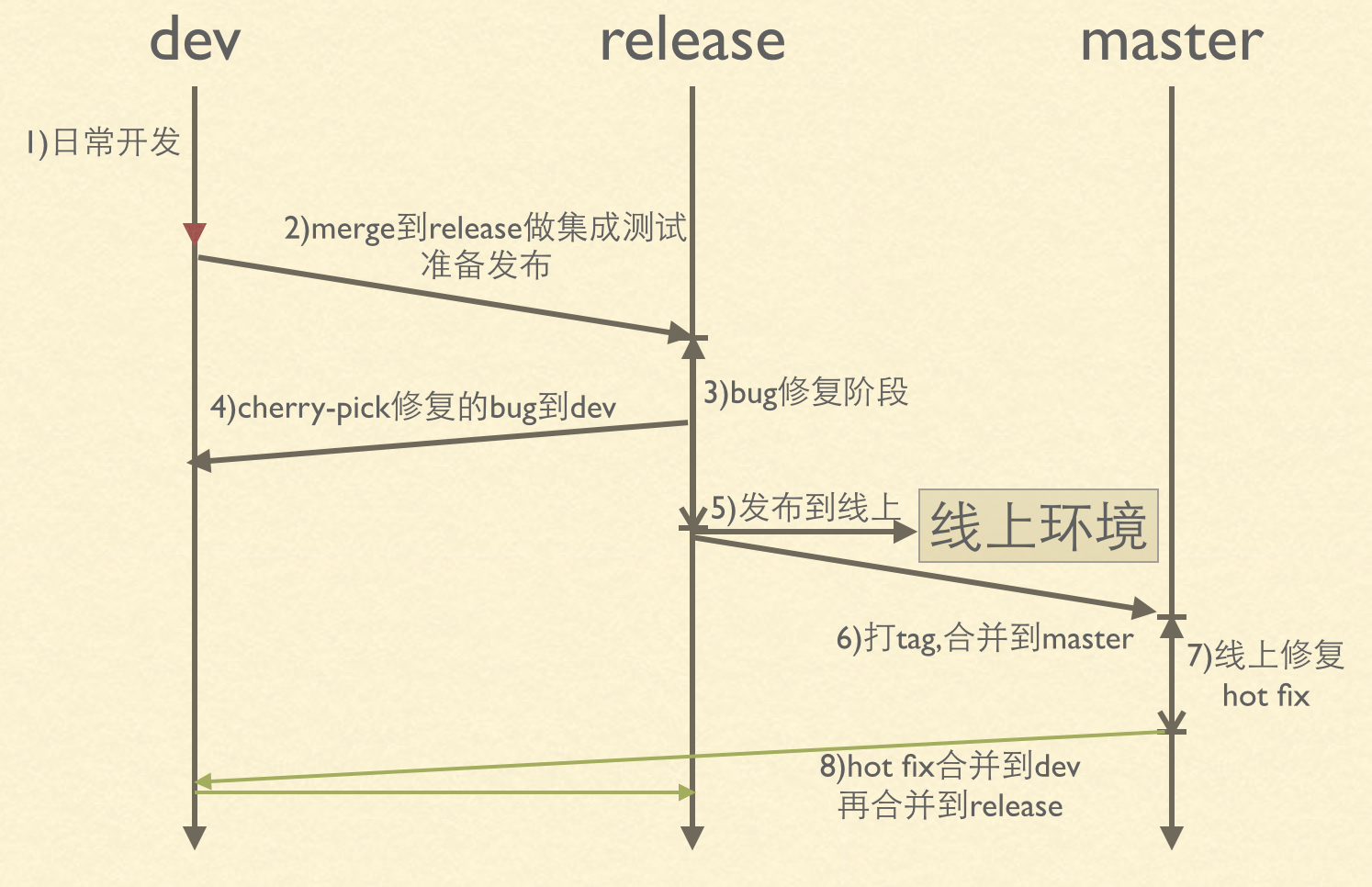
以下是一个比较基本的分支管理示范,每个公司的项目管理运作不同,分支管理也有各自的特色,但万变不离其宗。
1) dev分支用于日常开发
2) 当有新版本需要发布时,把dev代码合并到release分支做集成测试,并等待发布
3) release分支进入bug修复阶段
4) 如果在release分支发现bug,那么在release分支进行修改,并使用git cherry-pick把修复bug的commit合并到release分支上
(cherry-pick与merge不同,它的合并是以commit为单位而非整个branch)
完成后,release分支上所有代码改动(除版本号之外)都应该已经合到了dev分支上
5) release分支测试完成后,发布到线上环境
6) 并且打上tag,合并到master分支上
7) 如果在线上出现bug,那么在master上hot fix修复
8) 出现hot fix并修复后,需要重新把hot fix的代码合并到dev以及release分支中去使代码保持一致

二、Git基本命令汇总
1.查看本地文件状态
git status —-查看本地、本地仓库、缓存(stash)的文件修改状态
—红色 代表本地工作空间的文件修改
—蓝色 代表提交到本地仓库中的文件(git add .)
2.切换版本/覆盖当前修改文件
git branch - 查看当前版本
git branch -a 查看所有版本
git checkout XXX(版本名) —-切换到远程库中XXX版本
git checkout filepath —覆盖当前修改的文件
git checkout . -覆盖当前所有修改文件
3.从远程库获取最新代码
git remote -查看远程库名称
git remote -v
git remote show XXX(远程库名)
git fetch — 从remote端拉取最新代码
git pull XXX(远程库名) XXX(分支名) -把拉取的最新代码跟当前工作空间合并
git rebase —把远程拉回的代码和本地合并
4.缓存本地代码
当要切换到其它版本时,想保存在当前版本修改的文件:在切换前做
git stash —-把本地修改过不需要提交的文件放入缓存
git checkout XXX(版本) —切换库版本
切回原来的库,把文件从stash缓存中拿出来
git stash pop — 从缓存中拉出
5.提交远程库
git add .
git commit -m ''
git remote 查看远程关联名称
git push remote的名称 本地master
6.处理冲突
git fetch 拉取最新工程
git pull XXX(远程库名) XXX(分支名) -把拉取的最新代码跟当前工作空间合并
冲突产生后,去工作空间修改后,>>>新代码===老代码<<<,保留最终代码,删除提示符,重新提交。
7.把本次提交的内容提交到其他分支(比如发布时bug的修改)
git cherry-pick commitId
8.建议执行顺序
git status 查看修改状态
git checkout filename 放弃某文件的修改。
git stash 储存修改
git fetch 拉取最新工程
git rebase 与本地分支合并
git stash pop 弹出储存文件,此时新文件可能会与你的文件产生冲突,解决冲突。
git add filename 添加某个修改文件
git add . 提交所有加点
git reset HEAD filename 回滚指定文件,回滚所有加点:"git reset HEAD . "
git commit -m''
git push 本地remote远程分支名,本地分支名
例我的本地分支为master 远程remote 别名为 origin 则提交为git push origin master
9.切换HEAD
git reflog --查看HEAD记录
git reset --hard HEAD^ //切换到之前一个HEAD
git reset --hard fad4462 // 切换到某个已经回退的HEAD
10.刪除 local branch
git branch -d <branch_name>
Git命令汇总(基础篇)的更多相关文章
- Git命令汇总(补充篇)
上一篇<Git命令汇总基础篇>总结了使用Git的基本命令,这一篇作为补充主要给大家讲一些平时使用中的技巧和总结 . 学会了这些命令,已经基本解决了使用Git中大部分问题. 1.gitign ...
- Git操作(基础篇)
Git操作(基础篇) Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目.Git的读音为/gɪt/.Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常 ...
- 常用Git命令汇总
常用Git命令汇总 跟着R哥来到了新公司(一个从硬件向互联网转型中的公司),新公司以前的代码基本是使用SVN做版本控制,甚至有些代码没有做版本控制,所以R哥叫HG做了一次Git分享,准备把公司所有的代 ...
- 3分钟学会git命令的基础使用
前言废话 下面我们就来看看gitlab服务器搭建好(http://www.cnblogs.com/JeremyWYL/p/8258368.html) 之后,git命令的基础使用,基本上就能满足我们平时 ...
- 常用 Git 命令汇总
Git 命令汇总 1 Git 的一些通用术语 1.1 Git 的几个区 1.2 如何标识 Git 的某次提交 2 Git 配置 2.1 配置 2.2 读取配置 2.3 与 Beyond Compare ...
- Git命令之回退篇 git revert git reset
Git command之回退篇 欲练回退 必先了解:HEAD.index.WorkingCopy HEAD: 当前所在的分支版本顶端的别名,也就是最新的一次commit. git commit 之后与 ...
- GIT之二 基础篇(2)
远程仓库的使用 要参与任何一个 Git 项目的协作,必须要了解该如何管理远程仓库.远程仓库是指托管在网络上的项目仓库,可能会有好多个,其中有些你只能读,另外有些可以写.同他人协作开发某个项目时,需要管 ...
- windows下使用Git命令汇总
这里只是简单汇总下Git主要命令,方便记忆:汇总的不好,请各位包容,谢谢!想看详细讲解,推荐廖雪峰大神的教程,地址如下:http://www.liaoxuefeng.com/wiki/00137395 ...
- GIT之二 基础篇(1)
GIT基础 取得项目的 Git 仓库 有两种取得 Git 项目仓库的方法.第一种是在现存的目录下,通过导入所有文件来创建新的 Git 仓库.第二种是从已有的 Git 仓库克隆出一个新的镜像仓库来. 在 ...
随机推荐
- git合并代码解决冲突
一直测试的我,之前有接触过git命令,但是没有详细的去看这些命令的意思,只是背着在用,今天一时兴起,看到了廖雪峰的git方面的博客<a href="https://www.liaoxu ...
- leaflet+esri-leaflet+heatmap实现热力图
1.环境准备 1)下载leaflet.js插件, 官网传送:http://leafletjs.com/ 2)下载esri-leaflet.js插件, 官网传送:http://esri.github ...
- 10大H5前端框架,让你开发不愁
认识、安装Linux
一.什么是Linux linux是一种操作系统,我们用的android和ios就是分别是linux操作系统和类unix操作系统. linux也是我们经常说的服务器.我们看的网站,游戏,app背后都是服 ...
- java中this关键字解析
由于this关键字在Java程序中经常见到,笔者索性把它的用法总结一下,来和大家一到互相学习一下.总的来说this用在下面几个地方: (1)当局部变量和成员变量同名的时候,需要用this来加以区分 如 ...
- Linux库函数制作(静态库、动态库)
Linux库函数制作(静态库.动态库) 静态库与动态库 链接方式 链接分为两种:静态链接.动态链接 静态链接: 由链接器在链接时将库的内容加入到可执行程序中 静态链接的特点是: 优点: 对运行环境的依 ...
- Visual Assist X 10.6.1830.0 常用快捷键
Visual Assist X 10.6.1830.0 常用快捷键 1.Alt + G: 在定义与声明之间互跳. 2.Alt + O: 在.h与.cpp之间互跳.(O是字母O,不是数字零) 3.Alt ...
- JavaNIO阻塞IO添加服务器反馈
package com.java.NIO; import java.io.IOException; import java.net.InetSocketAddress; import java.nio ...
- ①bootstrap引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
