CSS3基础(3)——CSS3 布局属性全接触
一、 弹性盒模型
1、弹性盒子模型介绍
弹性盒模型(Flexible Box或Flexbox)是一个CSS3新增布局模块,官方称为CSS Flexible Box Layout Module,用于实现容器里项目的对齐、方向、排序(即使在线吗大小位置、动态生成的情况)。
弹性盒模型最大的特征在于,能够动态修改子元素的宽度和高度,以满足在不同尺寸屏幕下的洽当布局。

兼容性:http://caniuse.com/#search=flex
2、弹性盒子属性
①弹性容器属性
|
属性 |
描述 |
|
display |
指定 HTML 元素盒子类型。 |
|
flex-direction |
指定了弹性容器中子元素的排列方式 |
|
flex-wrap |
设置弹性盒子的子元素超出父容器时是否换行。 |
|
flex-flow |
flex-direction 和 flex-wrap 的简写 |
|
align-items |
设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
|
align-content |
修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
|
justify-content |
设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
②弹性子元素属性
|
属性 |
描述 |
|
order |
设置弹性盒子的子元素排列顺序。 |
|
flex-grow |
设置弹性子元素的扩展比率 |
|
flex-shrink |
设置弹性子元素的收缩比率 |
|
flex-basis |
指定弹性子元素伸缩前的默认大小值,相当于width和height属性。 |
|
flex |
设置弹性盒子的子元素如何分配空间。 |
|
align-self |
在弹性子元素上使用。覆盖容器的 align-items 属性。 |
③属性详解
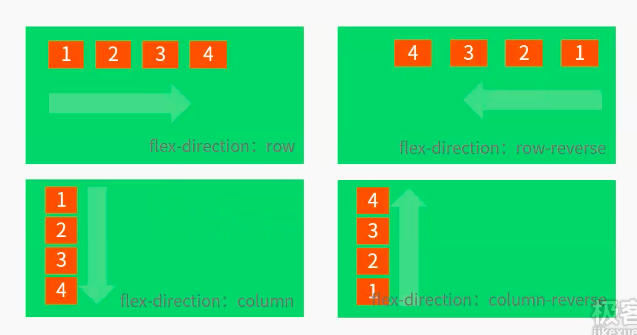
a、语法:flex-direction: row | row-reverse | column | column-reverse
含义:设置主轴方向,确定弹性子元素排列方式
- row(默认值):主轴为水平方向。排列顺序与页面的文档顺序相同。如果文档顺序是ltr,则排列顺序是从左到右;如果文档顺序是rtl,则排列顺序是从右到左。
- row-reverse:主轴为水平方向。排列顺序与页面的文档顺序相反。
- column:主轴为垂直方向。排列顺序为从上到下。
- column-reverse: 主轴为垂直方向。排列顺序为从下到上。

b、语法:flex-wrap: nowrap|wrap|wrap-reverse ;
含义:设置弹性盒子的子元素超出父容器时是否换行。
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列。
c、语法:flex-flow: flex-direction flex-wrap;
含义:复合属性(flex-direction 和 flex-wrap),设置弹性子元素排列方式。
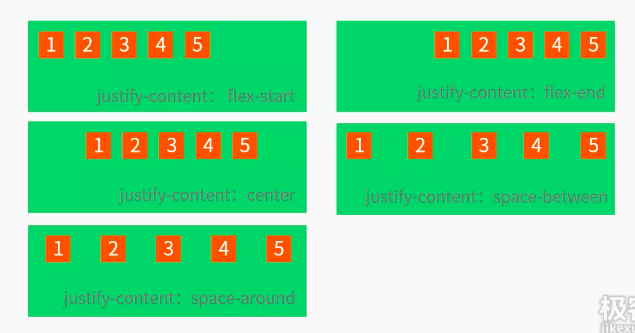
d、语法:justify-content: flex-start|flex-end|center|space-between|space-around;
含义:设置弹性子元素主轴上的对齐方式。
|
值 |
描述 |
|
flex-start |
默认值。主轴开始对齐,主轴为横轴,ltr环境下,左对齐 |
|
flex-end |
主轴结束对齐,主轴为横轴,ltr环境下,右对齐 |
|
center |
居中对齐 |
|
space-between |
第一个、最后一个对齐弹性容器的边缘,其余均匀分布。 |
|
space-around |
全部均匀分布 |

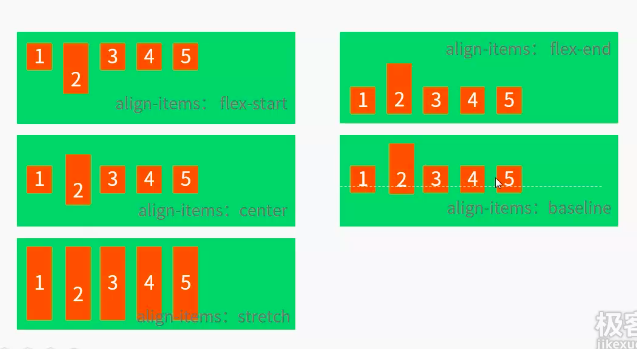
e、语法:align-items: stretch|center|flex-start|flex-end|baseline;
含义:设置弹性子元素侧轴上的对齐方式
|
值 |
描述 |
|
stretch |
默认值。 从侧轴开始到侧轴结束铺满整个侧轴 |
|
center |
居中对齐 |
|
flex-start |
侧轴开始对齐,主轴为横轴,顶对齐 |
|
flex-end |
侧轴结束对齐 |
|
baseline |
基线对齐 |

f、语法:align-content: stretch|center|flex-start|flex-end|space-between|space-around;
含义:侧轴有空白且有多行时,设置弹性子元素侧轴上的对齐方式。
|
值 |
描述 |
|
stretch |
默认值。各行伸展以占用剩余空间。如果剩余空间是负数,该值等效flex-start。 |
|
center |
居中对齐 |
|
flex-start |
主轴开始对齐,主轴为横轴,ltr环境下,左对齐 |
|
flex-end |
主轴结束对齐,主轴为横轴,ltr环境下,右对齐 |
|
space-between |
第一个、最后一个对齐弹性容器的边缘,其余均匀分布。 |
|
space-around |
全部均匀分布 |
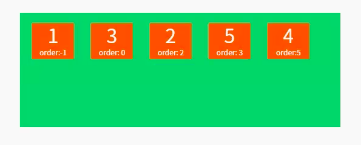
g、语法:order:<integer>
含义:设置弹性子元素的顺序,数值小的排在前面,可以为负值。

h、语法:flew-grow:<number>
含义:设置弹性子元素的扩展比率,不允许为负值,默认为0.根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。

i、语法:flex-shrink:<number>
含义:设置弹性子元素的收缩比率,不允许为负值,默认值为1.
根据弹性盒子元素所设置的扩展因子作为比率来收缩空间

j、语法:flex-basis:<length>|<percentage>|auto
含义:设置弹性子元素的伸缩基准值,不允许为负值。默认值为auto,无特定宽度(高度)。
k、语法:flex: flex-grow flex-shrink flex-basis|auto;
含义:复合属性,设置弹性子元素的如何分配空间。
l、语法:align-self: auto|stretch|center|flex-start|flex-end|baseline;
含义:设置弹性子元素的在侧轴上的对齐方式,与align-item的相同。
示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Flexbox响应式菜单</title>
6 <link rel="stylesheet" type="text/css" href="normalize.css">
7 <link rel="stylesheet" type="text/css" href="begin.css">
8 </head>
9 <body>
10 <!--
11 响应式菜单html架构,emmet的方式进行简写
12 ul.menu>li*6>a[href="#"]{HTML}
13 之后用tab键展开
14 -->
15 <ul class="menu">
16 <li><a href="#">HTML</a></li>
17 <li><a href="#">CSS</a></li>
18 <li><a href="#">Javascript</a></li>
19 <li><a href="#">Sass</a></li>
20 <li><a href="#">Ruby</a></li>
21 <li><a href="#">Mongo</a></li>
22 </ul>
23 </body>
24 </html>
25 /*
26 移动优先原则,优先实现小屏幕下的布局
27 使用颜色:#39ADD1 #3079AB #982551 #E15258 #CC6699 #52AC43
28 */
29 .menu{
30 list-style-type: none;
31 padding: 0px;
32 margin: 0px;
33 /*以弹性盒子显示*/
34 display: flex;
35 /*flex-direction 和 flex-wrap 的简写
36 row:主轴水平方向;左到右;wrap:弹性容器为多行。*/
37 flex-flow: column wrap;
38 }
39 .menu li{
40 /*设置元素高度*/
41 height: 40px;
42 /*设置文字居中*/
43 text-align: center;
44 /*设置行高*/
45 line-height: 40px;
46 /*
47 flex: flex-grow flex-shrink flex-basis|auto;
48 设置子元素扩展比率
49 收缩比率(所有弹性子元素都1代表均匀收缩)
50 设置弹性子元素的伸缩基准值
51 */
52 flex: 1 1 100%;
53 }
54 /*选择每个li元素是其父级的第一个子元素*/
55 .menu li:nth-child(1){
56 background-color: #39ADD1;
57 }
58 .menu li:nth-child(2){
59 background-color: #3079AB;
60 }
61 .menu li:nth-child(3){
62 background-color: #982551;
63 }
64 .menu li:nth-child(4){
65 background-color: #E15258;
66 }
67 .menu li:nth-child(5){
68 background-color: #CC6699 ;
69 }
70 .menu li:nth-child(6){
71 background-color: #52AC43 ;
72 }
73 .menu li a{
74 color: #fff;
75 text-decoration: none;
76 }
77 @media (min-width: 480px) {
78 .menu li {
79 flex: 1 1 50%;
80 }
81 }
82 @media (min-width: 768px) {
83 .menu{
84 flex-flow: row nowrap;
85 }
86 }
二、 多列属性详解
多列(Multi-column)是一个CSS3新增布局模块,官方称为Multiple column layout,可以比较轻松的实现多列布局。
1、多列属性一览表
|
属性 |
属性描述 |
|
columns |
复合属性(column-width和column-count),设置宽度和列数 |
|
columns-width |
设置每列的宽度 |
|
columns-count |
设置列数 |
|
column-gap |
设置列之间的间隙 |
|
column-rule |
复合属性(column-rule-width、column-rule-style和column-rule-color),设置列之间的边框样式 |
|
column-fill |
设置列的高度是否统一 |
|
column-span |
设置是否横跨所有列 |
2、多列属性详解
①语法:column-width:<length>|auto
含义:设置列的宽度
|
属性值 |
描述 |
|
auto |
根据column-count自定义分配宽度 |
|
<length> |
用长度值来定义列宽。不允许负值 |
②语法:column-count:<integer>|auto
含义:设置列的个数
|
属性值 |
描述 |
|
auto(默认) |
根据column-count自定义分配宽度 |
|
<integer> |
用整数来定义列数。不允许负值 |
③语法:columns:column-width || column-count
复合属性,设置列的宽度和个数
④语法:column-gap:<length>|normal
含义:设置列与列之间的间隙
|
属性值 |
描述 |
|
normal(默认) |
与font-size大小相同 假设该对象的font-size为16px,则normal值为16px,类推。 |
|
<length> |
用长度值来定义列与列之间的间隙,不允许负值。 |
⑤语法:column-rule:[column-rule-width] || [column-rule-style] || [column-rule-color]
含义:设置列与列之间的边框,类似border
|
属性值 |
描述 |
|
[column-rule-width] |
设置列与列之间的边框厚度 |
|
[column-rule-style] |
设置列与列之间的边框样式 |
|
[column-rule-color] |
设置列与列之间的边框颜色 |
⑥语法:column-fill:auto | balance
含义:设置所有列的高度是否统一
|
属性值 |
描述 |
|
auto(默认) |
列高度自适应内容 |
|
balance |
所有列的高度以其中最高的一列统一 |
⑦语法:column-span:none | all
含义:对象颜色是否横跨所有列
|
属性值 |
描述 |
|
none(默认) |
不跨列 |
|
all |
横跨所有列 |
三、 媒体查询解析
响应式布局(Responsive Web design)指的是z在网页开发过程中针对不同设备开发一套网站,然后根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)自适应地显示不同布局。
响应式布局的核心是媒体查询。媒体查询(Media Query)是获取用户行为和设备环境、然后提供相应的css规则的过程的简称。
媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件。
1、 基础语法:
1 <!--link元素中的CSS媒体查询-->
2 <link rel="stylesheet" media="(max-width:800px)" href="example.css"/>
3
4 <!--样式表中的CSS媒体查询-->
5 <style>
6 @media (max-width:600px) {
7 .facet_sidebar{
8 display: none;
9 }
10 }
11 </style>
语法:
<media_query_list>: [<media_query>[‘,’<media_query]*]?
<media_query>: [only | not]? <media_type> [and <expression>]* | <expression> [and <expression>]*
<expression>:’(’<media_feature>[:<value>]?)’
<表达式>: ’(’<媒体特征)[:<值>]?’)’
<媒体查询>:[only | not]? <媒体类型> [and<表达式>*] | <表达式>[and<表达式>]*
<媒体查询列表>:[<媒体类型> [,<媒体查询>]*]?
2、 媒体特征
|
媒体特征 |
取值 |
接受min max |
简介 |
|
width |
<length> |
yes |
定义输出设备中的页面可见区域宽度 |
|
height |
<length> |
yes |
定义输出设备中的页面可见区域高度 |
|
device-width |
<length> |
yes |
定义输出设备的屏幕可见宽度 |
|
device-height |
<length> |
yes |
定义输出设备的屏幕可见高度 |
|
orientation |
portrait | landscape |
yes |
定义“heigth“是否大于或等于”width“。portrait是,landscape否 |
|
aspect-ratio |
<ratio> |
yes |
定义“width“与”height“的比率 |
|
device-aspect-ratio |
<integer> |
yes |
定义“device-width“与”device-height“的比率 |
|
color |
<integer> |
yes |
定义每一组输出设备的才是原件个数。如果不是彩色设备,则值等于0 |
|
color-index |
<integer> |
yes |
定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
|
monochrome |
<integer> |
yes |
定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
|
resolution |
<resolution> |
yes |
定义设备的分辨率。如96dpi,300dpi,118dpcm |
|
scan |
progressive | interlace |
yes |
定义电视类设备的扫描工序 |
|
grid |
<integer> |
yes |
用来查询输出设备是否使用栅格或点阵。只有1和0才是有效值,1代表是,0代表否 |
3、 媒体类型
|
类型 |
描述 |
|
all |
所有设备 |
|
screen |
彩色电脑屏幕 |
|
|
文档打印或打印预览模式 |
|
projection |
项目演示,比如幻灯片 |
|
handheld |
手持设备 |
|
speech |
演讲 |
|
tv |
电视 |
|
tty |
固定字母间距的网格的媒体,比如电传打印机 |
|
braille |
盲文 |
|
embossed |
盲文打印 |
4、 媒体查询规则
|
类型 |
描述 |
|
@media all and (min-width:800px) |
所有最小水平屏幕宽度为800像素的屏幕应用规则 |
|
@media(min-width:800px) |
简写方式,同上 |
|
@media(min-width:800px) and (max-width:1200px) |
所有介于800px与1200px之间的屏幕应用规则 |
|
@media(min-width:800px) or (orientation:portrait) |
宽度至少是800像素或方向是纵向的,则会应用该规则 |
|
@media (not min-width:800px) |
当最小宽度不是800像素时,会应用下列CSS规则 |
|
@media (width:800px) and (height:400px) |
当最小宽度不是800像素时、400像素高时应用规则 |
|
@media(min-width:700px), handheld and(orientation:landscape) |
最小宽度为700像素或是横屏的手持设备上,同时应用样式 |
5、 屏幕尺寸
常用的屏幕尺寸从大到小如下所示:
- 老智能机:320px~480px
- 智能手机:³480px
- 平板电脑:³768px
- 中等屏幕(桌面显示器):³992px
- 大屏幕(大桌面显示器):³1200px
实现过程中,遵循移动优先原则

6、多列属性图片瀑布流+响应式布局:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>图片瀑布流</title>
6 <link href="picBegin.css" type="text/css" rel="stylesheet">
7 </head>
8 <body>
9 <!--h1{图片瀑布流}+ul.picC>li*9>img[src="img/$.jpg"]-->
10 <h1>图片瀑布流</h1>
11 <ul class="picC">
12 <li><img src="img/1.jpg" alt=""></li>
13 <li><img src="img/2.jpg" alt=""></li>
14 <li><img src="img/3.jpg" alt=""></li>
15 <li><img src="img/4.jpg" alt=""></li>
16 <li><img src="img/5.jpg" alt=""></li>
17 <li><img src="img/6.jpg" alt=""></li>
18 <li><img src="img/7.jpg" alt=""></li>
19 <li><img src="img/8.jpg" alt=""></li>
20 </ul>
21 </body>
22 </html>
23 h1{
24 width: 100%;
25 height: 50px;
26 margin: 0;
27 text-align: center;
28 line-height: 50px;
29 background-color: white;
30 box-shadow: 0 2px 6px 0 rgba(0,0,0,0.5);
31 position: fixed;
32 left: 0;
33 top: 0;
34 }
35 .picC{
36 width: 90%;
37 margin: 50px auto;
38 -webkit-column-count: 1;
39 column-count: 1;
40 -webkit-column-gap: 10px;
41 column-gap: 10px;
42 list-style-type: none;
43 }
44 .picC li{
45 margin-top: 10px;
46 }
47 @media (min-width: 480px) {
48 .picC{
49 -webkit-column-count: 2;
50 column-count: 2;
51 }
52 }
53 @media (min-width: 768px) {
54 .picC{
55 -webkit-column-count: 3;
56 column-count: 3;
57 -webkit-column-gap: 10px;
58 column-gap: 10px;
59 }
60 }
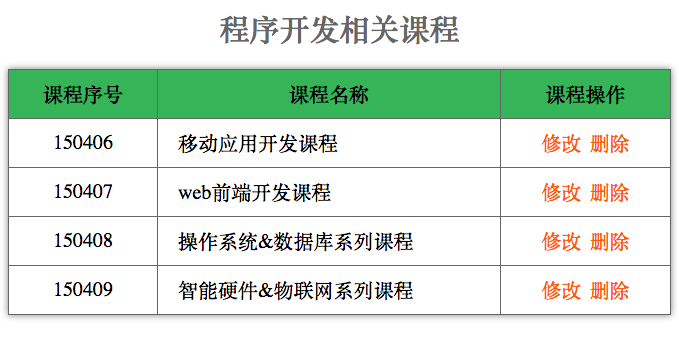
四、 响应式表格示例
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>响应式表格示例</title>
6 <link href="style.css" type="text/css" rel="stylesheet">
7 </head>
8 <body>
9 <h1>程序开发相关课程</h1>
10 <table class="responsive">
11 <thead>
12 <tr>
13 <th>课程序号</th>
14 <th>课程名称</th>
15 <th>课程操作</th>
16 </tr>
17 </thead>
18 <tbody>
19 <tr>
20 <td class="number">150406</td>
21 <td class="name">移动应用开发课程</td>
22 <td class="action">
23 <a href="#">修改</a><a href="del">删除</a>
24 </td>
25 <tr>
26 <td class="number">150407</td>
27 <td class="name">web前端开发课程</td>
28 <td class="action">
29 <a href="#">修改</a><a href="del">删除</a>
30 </td>
31 <tr>
32 <td class="number">150408</td>
33 <td class="name">操作系统&数据库系列课程</td>
34 <td class="action">
35 <a href="#">修改</a><a href="del">删除</a>
36 </td>
37 </tr>
38 <tr>
39 <td class="number">150409</td>
40 <td class="name">智能硬件&物联网系列课程</td>
41 <td class="action">
42 <a href="#">修改</a><a href="del">删除</a>
43 </td>
44 </tr>
45 </tbody>
46 </table>
47 </body>
48 </html>
49 h1{
50 font-size: 30px;
51 text-align: center;
52 color: #666666;
53 }
54 table.responsive{
55 width: 98%;
56 margin: 0 auto;
57 border: 1px solid #666666;
58 box-shadow: 0 0 10px 0 rgba(0,0,0,0.5);
59 border-collapse: collapse;
60 }
61 table.responsive th,table.responsive td{
62 border:1px solid #666666;
63 padding: 0.5em 1em;
64 }
65 table.responsive th{
66 background-color: #35B558;
67 }
68 table.responsive .action a{
69 color: #ff5c00;
70 /*去除下划线*/
71 text-decoration: none;
72 padding: 0 4px;
73 }
74 table.responsive .number,table.responsive .action{
75 text-align: center;
76 }
77 @media (max-width: 480px) {
78 table.responsive{
79 box-shadow: none;
80 border: none;
81 }
82 table.responsive thead{
83 display: none;
84 }
85 table.responsive tr,table.responsive td{
86 display: block;
87 border:none ;
88 position: relative;
89 }
90 table.responsive tr{
91 margin-bottom: 1em;
92 box-shadow: 0 1px 10px 0 rgba(0,0,0,0.2);
93 }
94 table.responsive .number{
95 background-color: #35B558;
96 text-align: center;
97 padding-left: 20%;
98 }
99 table.responsive .number::before{
100 content: "课程序号";
101 position: absolute;
102 left: 0.5em;
103 top: 0.5em;
104 font-weight: bold;
105 }
106 table.responsive .name{
107 text-align: left;
108 padding-left: 28%;
109 }
110 table.responsive .name::before{
111 content: "课程名称";
112 position: absolute;
113 left: 0.5em;
114 top: 0.5em;
115 font-weight: bold;
116 }
117 table.responsive .action{
118 position: absolute;
119 right: 0;
120 top: 0;
121 }
122 }


五、 响应式图片项目示例
响应式图片指用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成宽带的浪费。同时,在改变输出设备类型或分辨率时,能及时加载对应类型的图片。(兼容性问题)
常见的实现方式有:
- 用srcset和sizes加载不同图片
1 <img
2 sizes="(min-width:40em) 80vm,100vm"
3 srcset="img/mediu.jpg 375w,
4 img/large.jpg 480w,
5 img/extralarge.jpg 768w"
6 src="img/medium.jpg"
7 alt="响应式图片布局">
- picture、source media加载不同图片
1 <picture>
2 <source
3 media="(min-width:40em) 80vm, 100w"
4 srcset="img/medium.jpg 375w,
5 img/large.jpg 480w,
6 img/extraalarge.jpg 768w" />
7 <img
8 src="img/medium.jpg"
9 alt="响应式图片布局" />
10 </picture>
- 用source type 指定多种格式
1 <picture>
2 <source
3 type=”imge/webp”
4 media="(min-width:40em) 80vm, 100w"
5 srcset="img/medium.jpg 375w,
6 img/large.jpg 480w,
7 img/extraalarge.webp 768w" />
8 <source
9 type=”imge/webp”
10 media="(min-width:40em) 80vm, 100w"
11 srcset="img/medium.jpg 375w,
12 img/large.jpg 480w,
13 img/extraalarge.jpg 768w" />
14 <img
15 src="img/medium.jpg"
16 alt="响应式图片布局" />
17 </picture>
CSS3基础(3)——CSS3 布局属性全接触的更多相关文章
- web前端学习(三)css学习笔记部分(8)-- SVN的介绍和应用、CSS动画效果、CSS3布局属性全接触
15.SVN的介绍和应用 15.1.SVN的介绍和应用课程概要 将代码进行集中管理,有版本号的进行迭代,方便集体工作的build流程 15.2.SVN的介绍 SVN是Subversion的简称,是一个 ...
- CSS3基础(4)——CSS3 渲染属性
一. CSS3 计数器详解 CSS3计数器(CSS Counters)可以允许我们使用CSS对页面中的任意元素进行计数,实现类似于有序列表的功能. 与有序列表相比,它的突出特性在于可以对任意元素 ...
- Android入门(六):Android控件布局属性全解
第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中 (Hrizontal表示水平)android:layout_centerVertical 垂 ...
- CSS3 网格布局(grid-layout)基础知识 - 网格模板属性(grid-template)使用说明
CSS3引入了新的网格布局(grid layout),以适应显示和设计技术的发展(尤其是移动设备优先的响应式设计). 主要目标是建立一个稳定可预料且语义正确的网页布局模式,用来替代过往表现不稳定且繁琐 ...
- 【02】HTML5与CSS3基础教程(第8版)(全)
[02]HTML5与CSS3基础教程(第8版)(全) 共392页. (魔芋:大体上扫了一遍.没有什么新东西,都是入门的一些基础知识.) 已看完. [美]elizabeth cast ...
- CSS3基础入门01
CSS3 基础入门 01 前言 相对于css2来说,css3更新了很多的内容,其中包括选择器.颜色.阴影.背景.文本.边框.新的布局方案.2d.3d.动画等等. 而如果想要学习css3的诸多部分,不妨 ...
- CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记 CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表".CSS定义如何显示HTML的标签央视, ...
- HTML5移动开发学习笔记之CSS3基础学习
CSS回顾 在学CSS3之前首先巩固下CSS的基础知识. 1.CSS框模型 举例子: #box { width: 70px; margin: 10px; padding: 5px; } 这个代码将出现 ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
随机推荐
- Python库:序列化和反序列化模块pickle介绍
1 前言 在“通过简单示例来理解什么是机器学习”这篇文章里提到了pickle库的使用,本文来做进一步的阐述. 通过简单示例来理解什么是机器学习 pickle是python语言的一个标准模块,安装pyt ...
- createjs 小游戏开发实战
[转载请注明出处] 紧接着上一篇文章createjs入门:http://www.cnblogs.com/beidan/p/7055422.html 这里来一篇小游戏实战篇. 游戏整体思路实现 1. 实 ...
- python中json.loads,dumps,jsonify使用
search_info = {'id':132,'user_role':3} print type(search_info) #输出 <type 'dict'> #转为string用dum ...
- 改变图像,运用match方法判断
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟 ...
- Chrome浏览器扩展开发系列之十八:扩展的软件国际化chrome.i18n API
i18n是internationalization 的简写,这里将讨论软件国际化的问题.熟悉软件国际化的朋友应该知道,软件国际化要求,页面中所有用户可见的字符串都必须置于资源属性文件中.资源属性文件中 ...
- 使用C#创建简单的WCF服务
一.开发环境 操作系统:Windows 10 开发环境:VS2015 编程语言:C# IIS版本:10.0.0.0 二.添加WCF服务.Internet Information Services(II ...
- Go学习笔记(二)十分钟上手
加 Golang学习 QQ群共同学习进步成家立业工作 ^-^ 群号:96933959 变量&常量 变量 变量名由字母.数字.下划线组成,不能以数字开头. ... var ( A int //默 ...
- 如何在Shell中快速切换目录
1.回到上一次进入的路经cd -2.回到Homecd ~3.自动补齐实例,cd /usr/src/redhat,可以用cd /u[TAB]s[TAB]r[TAB]4.!$ 表示上一个命令的最后一个参数 ...
- jenkins,SVN构建总是clean目录,回归失败
近期发现配置的jenkins任务打包时间极长,经过定位为svn版本的问题,不同的svn版本.svn的信息存在不一致. 解决: 升级服务器svn版本. 调整jenkins系统设置: 测试通过(回滚成功) ...
- C#开发模式——单例模式
一.单例模式简介 单例模式是为保证一个对象,在程序运行的任何时刻只有一个实例存在,我们把这种实现方式称之为“单例模式”. 二.单例模式的核心 单例类只有一个实例存在 单例类提供一个全局访问点 单例类通 ...
