react-native学习(RN)--之Window环境下搭建环境配置
react-native以后会更火的,自从2015年facebook开源了Android
一、安装java
二、安装Android Studio
三、安装react-native需要的Android studio额外部分
四、安装nodeJS
五、安装git
一.安装java
其实一般开发人员都已经配置好了java的jdk和jre。
下面是教程:
1.从Java官网下载JDK并安装。 也可以从百度云下载x64版本
2.安装成功可以用java -version查看版本信息
3. 配置环境变量
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_45
Path+=%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
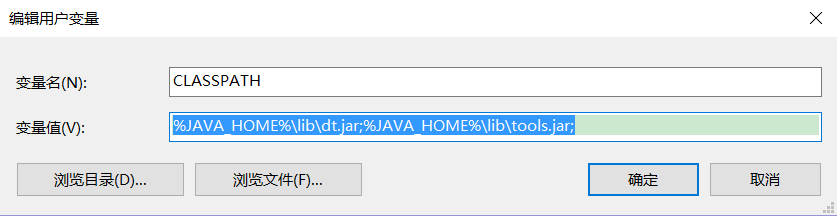
CLASSPATH+=%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
JAVA_HOME变量

Path变量

CLASSPATH变量

二、安装Android studio
可以参考这篇文章
http://www.cnblogs.com/chengxs/p/5576064.html
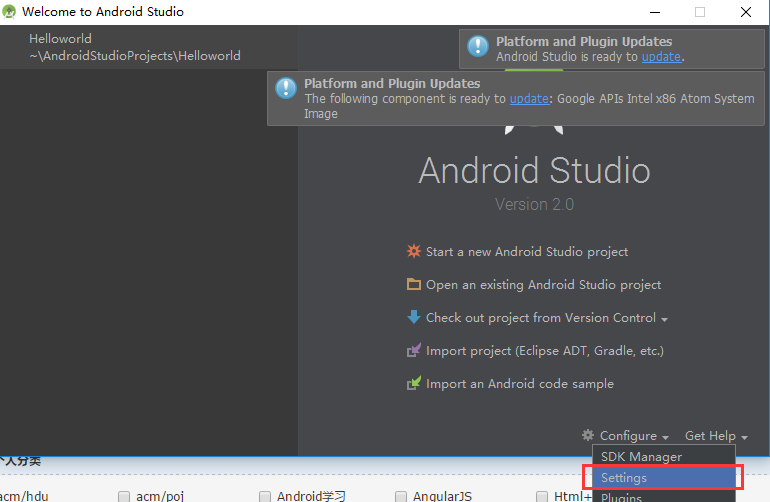
安装完之后,可以在进入界面的setting中进行Default Settings


2.1主题配置
可以设置成目前比较流行的Darcula主题,通过Appearance & Bahavior > Apperance下的UI Options选项设置。

2.2字体配置
默认字体偏小个了,可以根据需要配置合适自己的字体大小,通过Editor->Color & Fonts > Font设置。默认方案是只读的,在修改字体大小前需要先Save As..一下再去修改字体:

2.3显示代码行数
默认Android Studio不显示代码行数,这样对于一些提示XX行的错误我们定位就不方便了,在配置的查询窗口中输入line num关键字查询需要配置的项目,然后选择Appearance选项,可以看到Show line numbers选项,打钩后就可以了。

三、安装模拟器
Android Stuido里面的AVD Manager可以创建模拟器,使用起来也比较简单,缺点就是性能不行,现在比较流行使用Genymotion,号称史上最快的Android模拟器。下面我们就来装Genymontion。
3.1安装Virtual Box
点击这里打开Virtual Box下载页面并点击x86/amd64下载:

开始Virtual Box的安装,安装过程很简单基本就是一路Next的节奏。

3.1安装Genymontion
3.1.1Genymontion注册
点击这里在页面中输入用户名、邮箱和密码后并接受相关协议后就可以注册用户了。

3.1.2Genymontion下载
点击这里打开下载页面并点击Download按钮开始下载。必须注册了才能下载。

一路next,安装成功。

3.1.2Genymontion配置
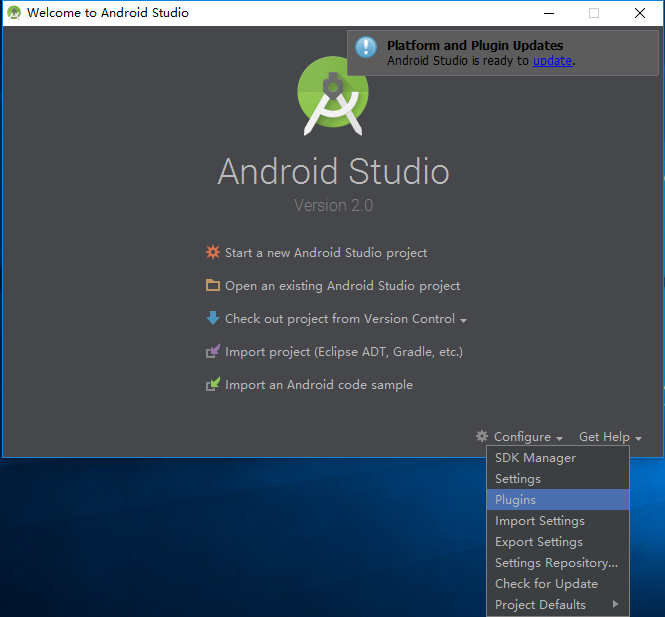
在Android Studio里点击Configure会出现一个弹出菜单,并点击【Plugins】菜单项:

在Plugins对话框中点击【Browse repositories】按钮:

在Browse Repositories窗口的搜索框中输入Genymotion在查询结果出来后点击install按钮安装插件:

,配置完之后出现

提示重启Android Studio。
重启
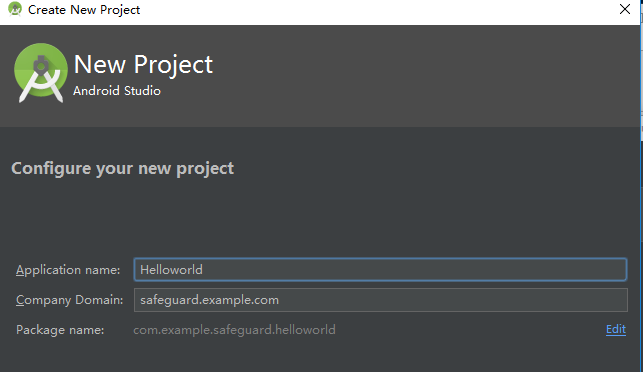
新建一个Helloworld项目

一路next

可以在工具栏上看到Genymontion小图标。

第一次点击Genymontion小图标会打开Genymontion设置,在设置中点击...按钮指定Genymontion应用的位置(默认位置:C:\Program Files\Genymobile\Genymotion)。

路径设置好后,再点击Genymontion小图标就会打开Genymontion Device Manager。

注:如果提示“Genymontion: Initialize Engine: failed”请检查Virtual Box是否可以正常工作。
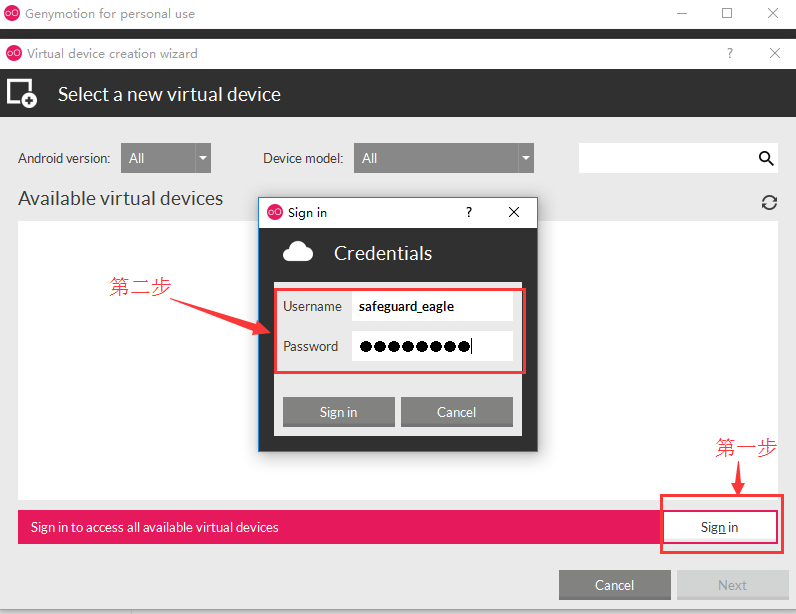
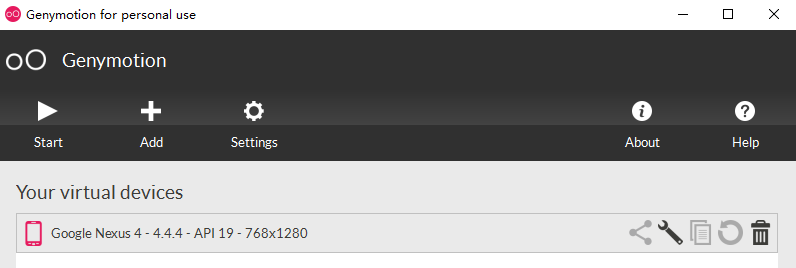
在Genymontion Device Manager中点击New按钮新建一个模拟器。

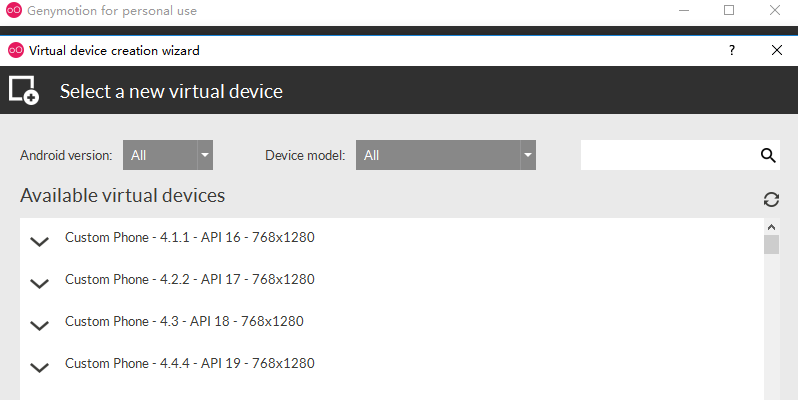
登陆成功后可以看到可供选择的列表中有不同型号的模拟器,可以通过版本和设备型号找到你想创建的模拟器。

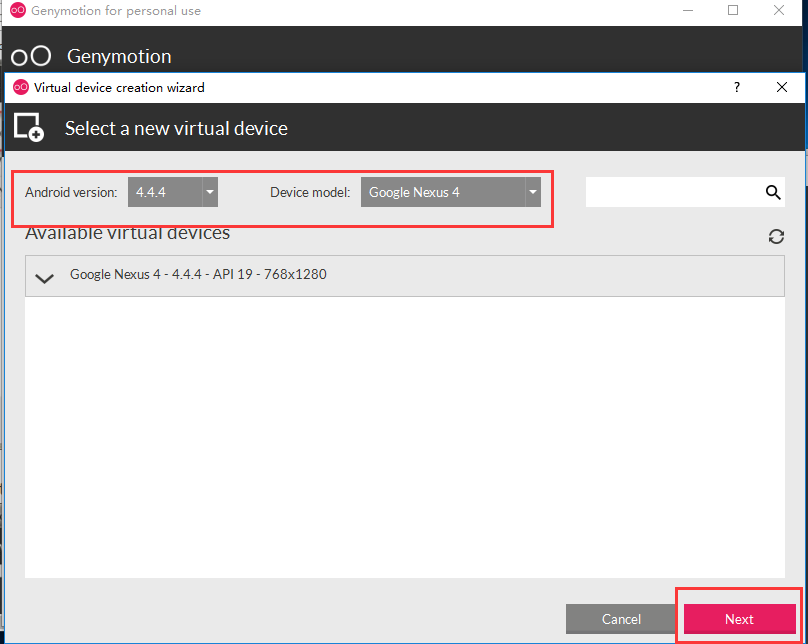
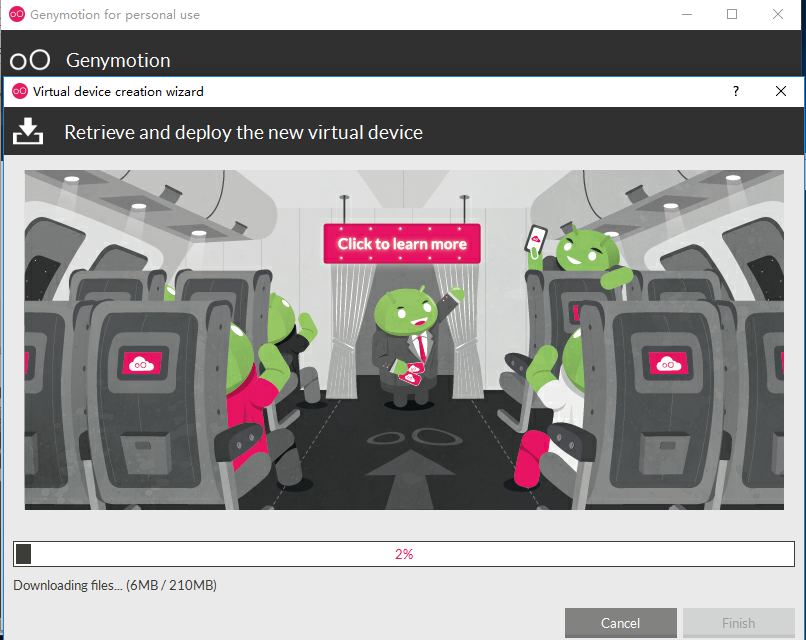
选择一项模拟器进行下载

一路next

下载完成后,接下来的事情就很点单了,在每次使用的的时候只要将模拟器启动起来,确保模拟器状态为On。



在运行的时候Android Studio会检测到Genymotion模拟器,点OK就开始编译安装应用。


以前一直都用真机做开发的,试用了Genymontion感觉性能确实可以,就是安装模拟器的时候需要登录才能装,有的时候可能会登录失败,这是唯一一点感觉不爽的地方。模拟器安装好后就和登录没有关系了,在断网的情况下都可以正常使用。
三、安装react-native需要的Android studio额外部分
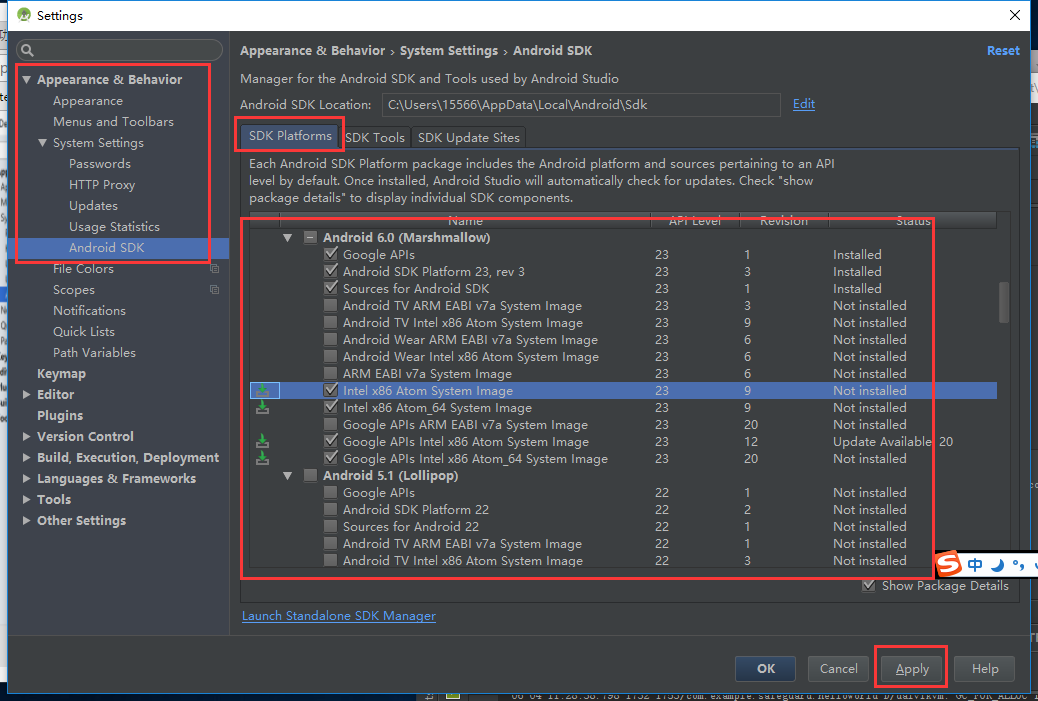
3.1安装完成后在SDK Platforms
File--》setting--》Appearance & Behavior--》System Settings--》Android SDK,选择SDK Platforms,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

这时候警告



等待安装完成。时间有点长。。。


重启Android studio,进入到
3.2在SDK Tools窗口中配置
在config中进入到setting。

在Appearance & Behavior--》System Settings--》Android SDK,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本)

又开始下载


完成。
3.3配置Android的环境变量
ANDROID_HOME=C:\Users\15566\AppData\Local\Android\sdk

四、安装nodeJS
1.从官网下载node.js的官方4.1版本或更高版本。百度云
2.可使用node -v的命令来测试NodeJS是否安装成功

五、安装git
2.配置环境变量
GIT_HOME=C:\Program Files\Git

六、安装python
从官网下载并安装python 2.7.x(3.x版本不行) 百度云
可以参考这篇文章:http://www.cnblogs.com/chengxs/p/6279846.html

验证是否安装正确

安装成功
七.安装react-native
1.安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了
(1)进入你希望RN安装的目录
(2)输入git clone https://github.com/facebook/react-native.git

(3)进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g
注:npm install -g 全局安装相关包依赖(具体安装什么包在package.json文件中)
安装好之后,可以命令行下就有react-native命令了
2.创建react-native项目
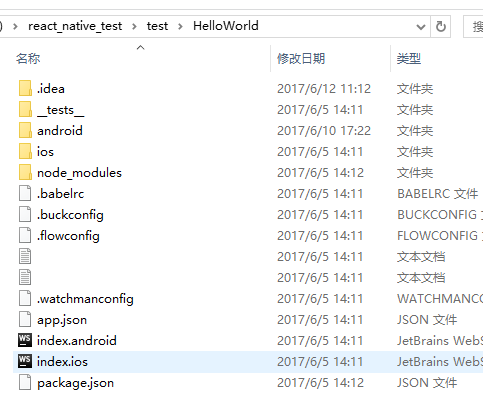
进入你希望创建项目的目录后,输入react-native init 项目名,等待一段时间(较慢)
项目目录:

3.运行package(运行服务器)
1) 在命令行中进入项目目录,输入react-native start,等待一段时间:

然后在浏览器中输入http://localhost:8081/index.android.bundle?platform=android,如果可以访问就表示服务端启动了

4.开启模拟器

5.运行项目
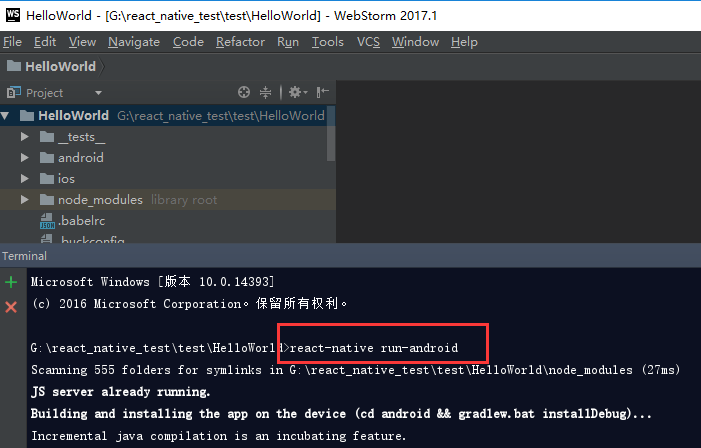
刚刚运行package的命令行不要关闭,在webstorm打开项目中进入到命令行中,输入react-native run-android

运行成功的截图

android模拟器上的显示

如果是真机进行显示呢,
1.在真机中设置USB调试模式打开,具体:“设置”->“应用程序”->“开发”->“USB调试”。
再次运行项目react-native run-android

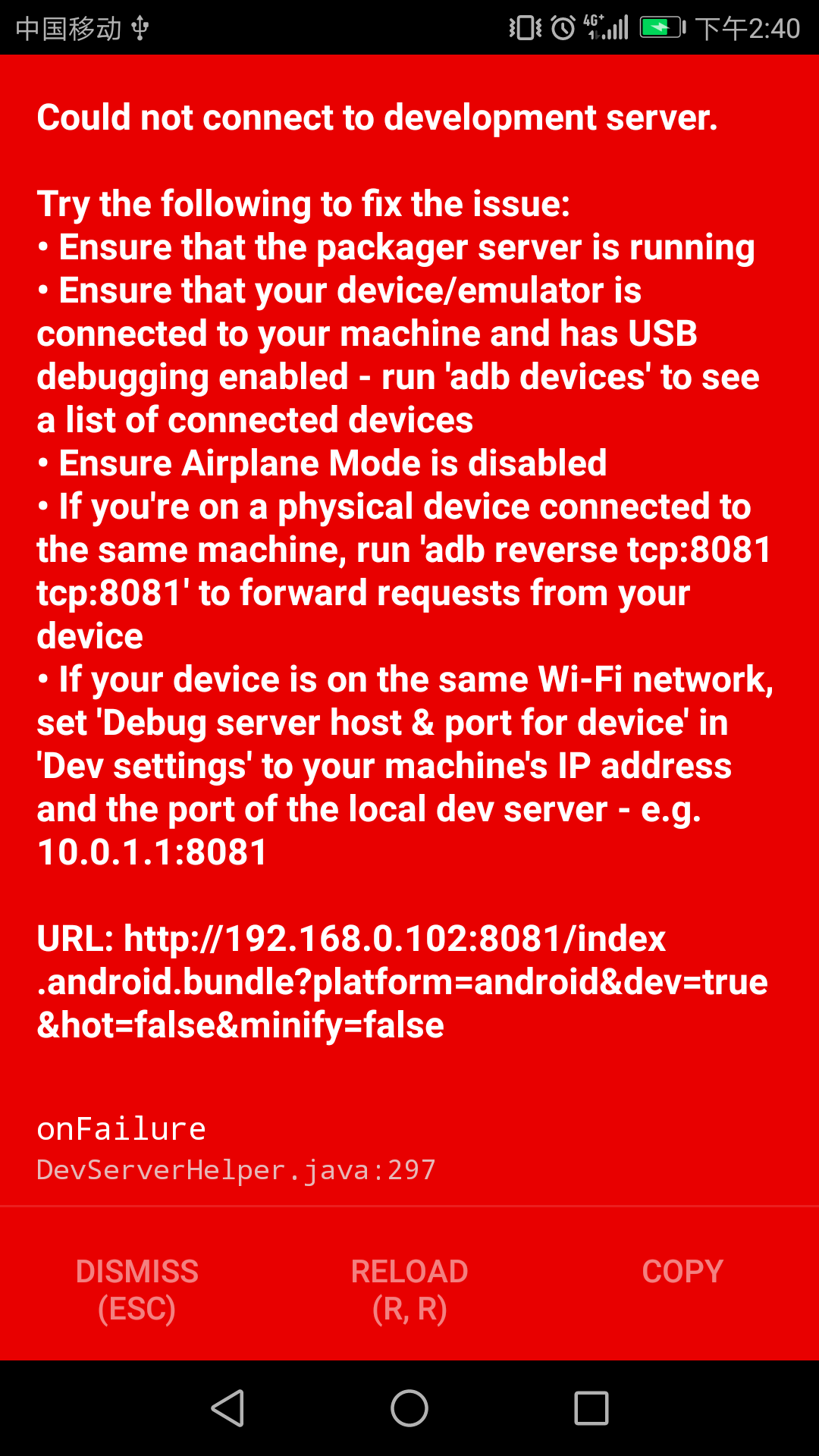
出现红屏的时候,摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口。
出现白屏的时候,也可以摇一摇手机,再起进入,会出现红屏。

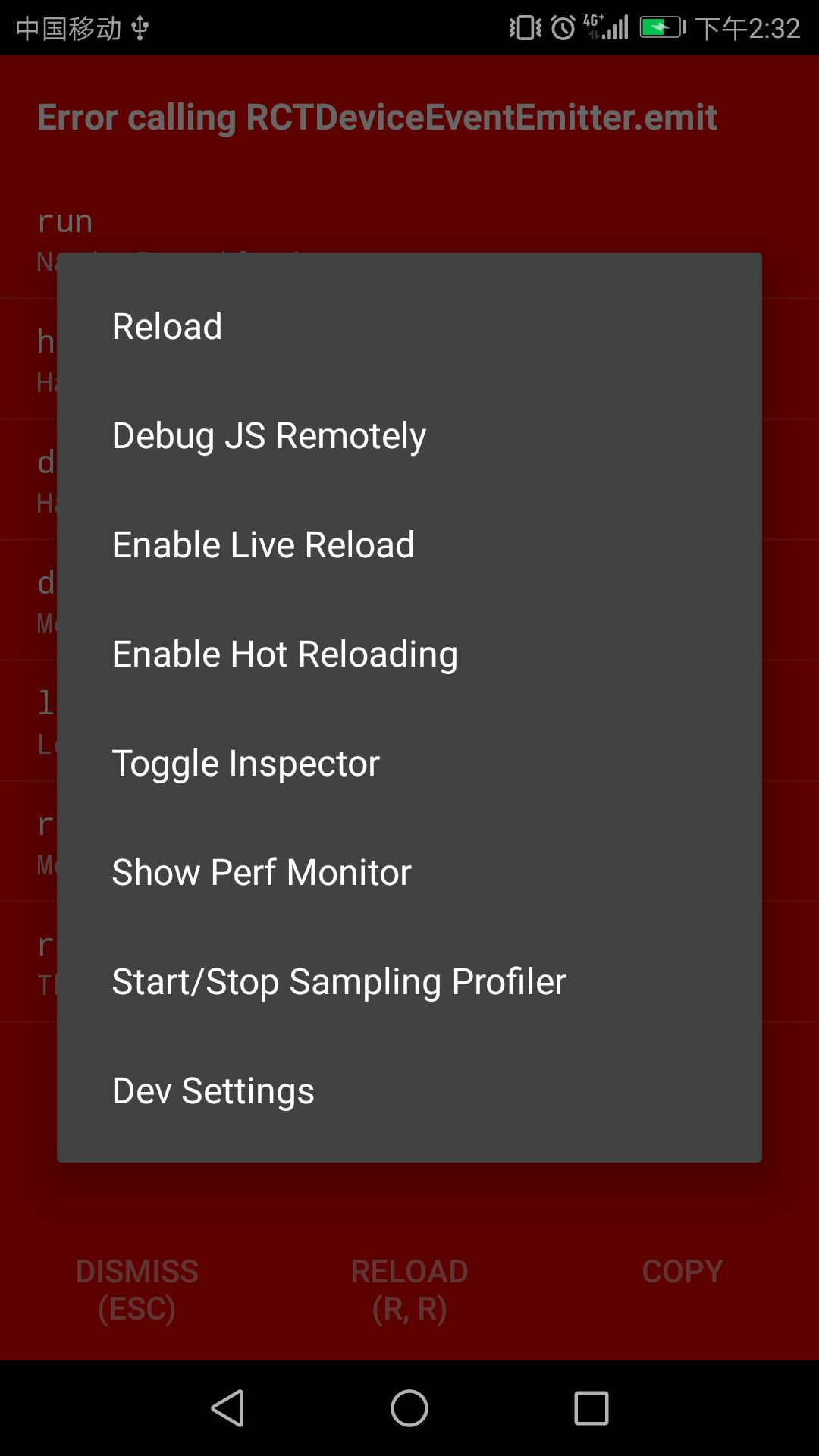
摇一摇手机,出现如下

点击,Dev Setting,出现如下图所示

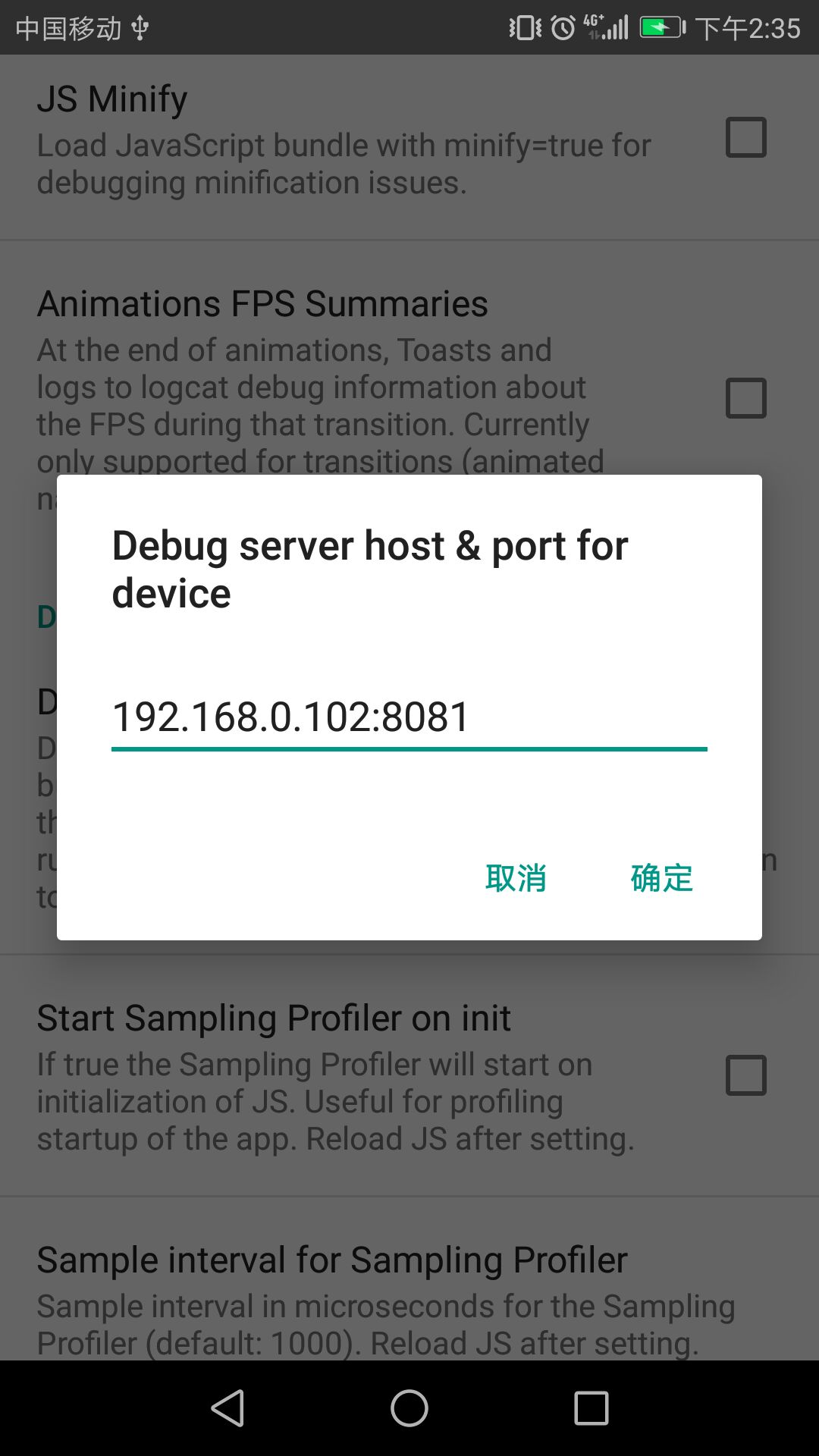
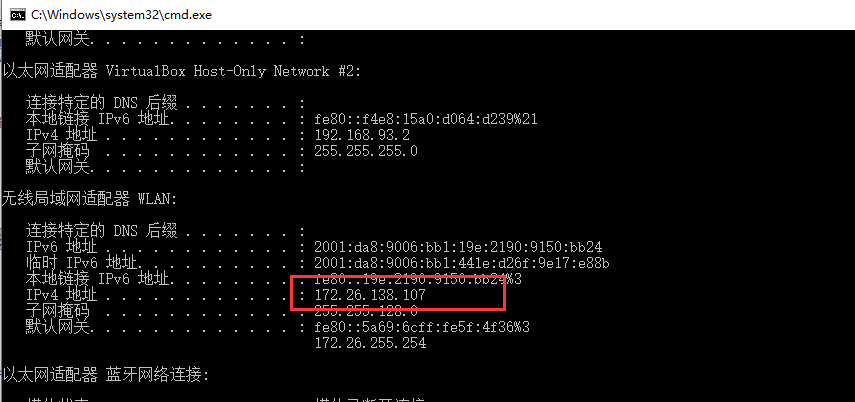
选择Debug server host & port for device,输入为电脑局域网的IP(命令行输入ipconfig可查看本机ip)后加上:8081

然后退出,再起进入到红屏,摇手机,点击reload,出错了,如下图

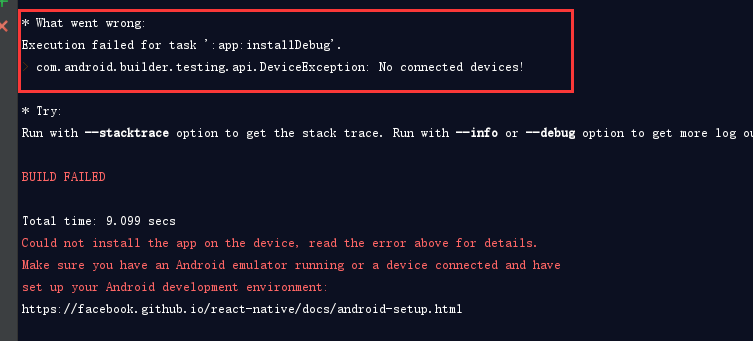
而且运行项目,出错,这个错误是真机的USB模式没有开。

那是因为你输入的IP不是自己电脑的IP:8081。
找到自己电脑ip

修改IP地址。
选择Debug server host & port for device,填写PC局域网IP及端口(命令行输入ipconfig可查看本机ip)后加上:8081。
但是还是运行不了,提示连接不到服务器。
。。。
不知道什么原因
。。。
以后发现原因再补充
react-native学习(RN)--之Window环境下搭建环境配置的更多相关文章
- react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
react-native以后会更火的 一.安装java 二.安装Android Studio 三.安装react-native需要的Android studio额外部分 四.安装nodeJS 五.安 ...
- React 入门学习笔记整理(一)——搭建环境
使用create-react-app脚手架搭建环境 1.安装node .软件下载地址:https://nodejs.org/en/,我下的推荐的版本. 安装之后测试是否安装成功.windows系统下, ...
- linux环境下搭建环境发布web项目
在公司真是学习了一下项目环境在linux下搭建和发布的过程,这是每个程序员都应该掌握的一个技能,将整理下为以后温习用,也乐于和为掌握这些技能的猿分享: 这里主要分为5部分:1.安装jdk,并配置环境变 ...
- React Native学习-将 'screen', 'window' or a view生成图片
https://github.com/facebook/react-native/commit/ac12f986899d8520527684438f76299675dc0daa 这是react-nat ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- [RN] React Native 使用 FlatList 和 ScrollView 的下拉刷新问题
React Native 使用 FlatList 和 ScrollView 实现 下拉刷新时,RefreshControl 控件不起作用, 后来经查明,原来 RefreshControl 要加在 Sc ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- React Native 学习资料
React Native 学习资料 学习资料 网址 React Native中文网 https://reactnative.cn/
随机推荐
- CentOS 下PHP的卸载
一.卸载1.使用命令 rpm -qa|grep 列出需要卸载的软件包rpm -qa|grep php使用rpm -e 加包名rpm -e php-4.3.9-3.15 二.安装1.首先更新系统yum ...
- Angular2.js——表单(上)
表单创建一个有效.引人注目的数据输入体验.Angular表单协调一组数据绑定控件,跟踪变更.验证输入的有效性,并且显示错误信息. 接下来,主要内容有: 1.使用组件和模板构建Angular表单: 2. ...
- JAVA中令人疑惑的字符串
Java中不同的字符串存在于同一个存储池中,字符串变量将指向存储池中相应的位置,也就是字符串变量里面包含的并不是字符串而是这个字符串对象的内存地址. String a = "123" ...
- UVA 10905 Children's Game (贪心)
Children's Game Problem Description There are lots of number games for children. These games are pre ...
- C++ 元编程 —— 让编译器帮你写程序
目录 1 C++ 中的元编程 1.1 什么是元编程 1.2 元编程在 C++ 中的位置 1.3 C++ 元编程的历史 2 元编程的语言支持 2.1 C++ 中的模板类型 2.2 C++ 中的模板参数 ...
- 【Netty】Netty核心组件介绍
一.前言 前篇博文体验了Netty的第一个示例,下面接着学习Netty的组件和其设计. 二.核心组件 2.1. Channel.EventLoop和ChannelFuture Netty中的核心组件包 ...
- tpcc-mysql的使用
1.tpcc-mysql的业务逻辑及其相关的几个表作用: New-Order:新订单,一次完整的订单事务,几乎涉及到全部表 Payment:支付,主要对应 orders.histo ...
- 在QT中创建文件
最近在做QT东西时遇到在指定路径下创建文件,发现qt中没有直接用的. 主要通过自定义一个createFile()函数来实现,其中需要用到<QFile> <QDir> <Q ...
- 如何通过 WebP 自适应方案减少图片资源大小
前言 我们知道,理想的网页应该在 1 秒内打开,而在页面的整体大小中,图片往往是所占比例最大的一部分(大约占到 60% 以上,更多了解请点击),也可以参照如下图所示.优化图片不仅可以加快页面显示,还能 ...
- 让Unity的Inspector面板支持字符限制(restrict)功能
今天在优化红点组件,笔者打算将红点id由10进制改为16进制处理,就打算将红点id字段由uint类型改成string类型,用于填写16进制的字符(因为在Inspector面板里,uint/int类型字 ...
