Canvas学习系列二:Canvas的坐标系统
上一章内容中我们对canvas元素有了一个初步的认识,在接下来的章节中我们会慢慢学习canvas中图形的绘制;但是在绘制之前我们先来看看canvas中的坐标系统,因为这样我们才能知道绘制的图形放在什么位置。
比如:我们要在canvas画布的(100,100)这个位置绘制一个圆

看到这个要求顿时就懵逼了,(100, 100)在什么地方!!!

至于为什么会懵逼呢?是因为我们不知道canvas的坐标系统,那么我们就赶紧来了解Canvas中的坐标系统吧
在了解canvas坐标系统之前,我们先来看看其他的坐标系统
窗口坐标系统
窗口坐标是我们在Web页面中用到的坐标系统,与我们数学中的直角坐标系统有所不同;
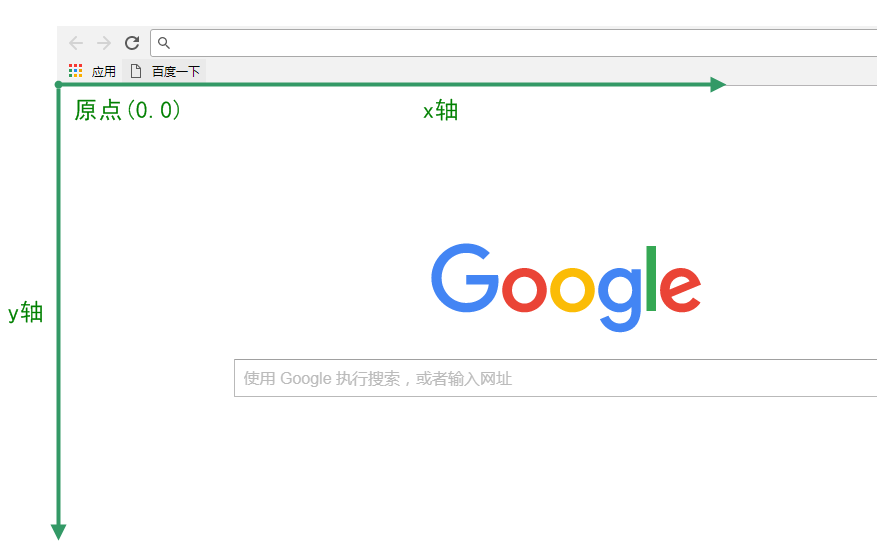
通常窗口坐标系统的原点在屏幕(一般指浏览器)的左上角
直角坐标系统: 直角坐标系统中原点沿x轴向右方向为正值,反之为负值;原点沿y轴向上方向为正值,反之为负值。

窗口坐标系统: 窗口坐标系统与直角坐标系统都含有x轴,y轴,两轴的交点为坐标原点(0,0),原点沿x轴向右方向为正值,不同的是原点沿y轴方向向下为正值。
当然窗口坐标系统也是负值的,只是有些时候会跑到屏幕范围之外,另我们没有看到。

Canvas坐标系统
在canvas绘图环境对象中有一个与2d绘图环境对应的3d绘图环境,叫做WebGL,所以canvas坐标系统中包含3D绘图环境,不过我们现在只说2D绘图环境。
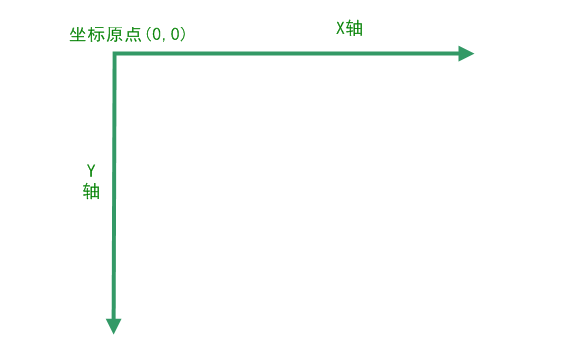
在2D绘图环境中的坐标系统,默认情况下是与窗口坐标系统相同,它以canvas的左上角为坐标原点,沿x轴向右为正值,沿y轴向下为正值。其中canvas坐标的单位都是 "px"。

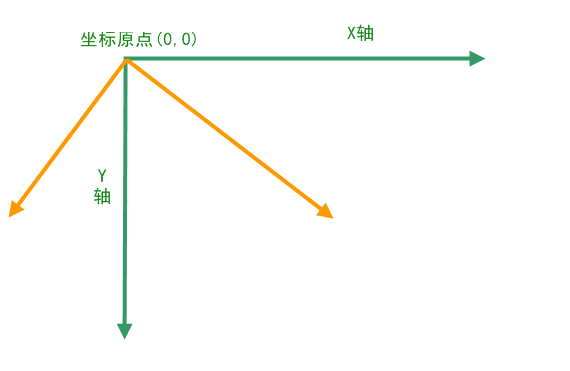
然而Canvas的坐标系并不是固定的,我们可以对坐标系统进行评议放缩及旋转,我们成为坐标变换
- 平移:(translate)
- 缩放:(scale)
- 旋转:(rotate)
- 自定义变换方式
坐标系统的变换是Canvas中非常基本的功能,在这里我们不做过多的阐述,后面我们会详细讲解坐标系统的变换。

窗口坐标换为canvas坐标
HTML5应用程序是以事件来驱动的,浏览器通过事件对象传递给监听器的坐标是窗口坐标,开发者需要知道发生事件的点相对于canvas的位置,而不是相对于浏览器中的位置,所以必须进行转换
转换方法1:
//坐标转换
function windowToCanvas(canvas, x, y){
var canvasBox = canvas.getBoundingClientRect(); //获取canvas元素的边界框
return {
x: (x - canvasBox.left)*(canvas.width/canvasBox.width), //对canvas元素大小与绘图表面大小不一致时进行缩放
y: (y - canvasBox.top)*(canvas.height/canvasBox.height)
}
}
转换方法2:利用 scrollLeft, clientLeft, offsetLeft属性
function windowToCanvas2(canvas, x, y){
return {
x: x + document.body.scrollLeft - document.body.clientLeft - canvas.offsetLeft,
y: y + document.body.scrollTop - document.body.clientTop - canvas.offsetTop
}
}
利用上述所说窗口坐标转换canvas坐标的方法,我们可以绘制一个鼠标辅助线的例子;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
width: %;
height: %;
display: flex;
justify-content: center;
align-items: flex-start;
}
#canvas {
border: 1px solid darkorange;
}
</style>
</head>
<body>
<canvas id="canvas" width="" height=""></canvas>
<script type="text/javascript">
window.addEventListener('load', loadCanvas);
function loadCanvas(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext){
return;
}
var context = canvas.getContext('2d');
//添加鼠标移动事件
canvas.addEventListener('mousemove', MouseMove); function MouseMove(e){
var location = windowToCanvas2(canvas, e.clientX, e.clientY);
drawLines(location.x, location.y);
} //绘制辅助线
function drawLines(x, y){
context.clearRect(, , context.canvas.width, context.canvas.height);
context.beginPath();
context.moveTo(x, );
context.lineTo(x, context.canvas.height);
context.stroke();
context.beginPath();
context.moveTo(, y);
context.lineTo(context.canvas.width, y);
context.stroke();
context.font = '20pt Arial';
context.fillStyle = 'green';
var text = '(' + parseInt(x)+','+parseInt(y) + ')';
context.fillText(text, , );
}
} //坐标转换
function windowToCanvas(canvas, x, y){
var canvasBox = canvas.getBoundingClientRect(); //获取canvas元素的边界框
return {
x: (x - canvasBox.left)*(canvas.width/canvasBox.width), //对canvas元素大小与绘图表面大小不一致时进行缩放
y: (y - canvasBox.top)*(canvas.height/canvasBox.height)
}
}
//方法2
function windowToCanvas2(canvas, x, y){
return {
x: x + document.body.scrollLeft - document.body.clientLeft - canvas.offsetLeft,
y: y + document.body.scrollTop - document.body.clientTop - canvas.offsetTop
}
}
</script>
</body>
</html>
canvas绘制一个简单的坐标轴
虽然我们还没有学习canvas中图行的绘制,这里只是简单的展示一个例子。后面我们会慢慢学习canvas中图形的绘制,你就觉得绘制会如此的简单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>坐标轴</title>
<style>
html, body {
margin: ;
padding: ;
}
#canvas {
margin: 100px;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById('canvas');
canvas.width = '';
canvas.height = '';
if(!canvas.getContext){
alert('当前浏览器不支持canvas');
return;
}
var context = canvas.getContext('2d');
context.translate(,);
//绘制坐标轴的方法
function drawAxis(cxt){
var dx = ,
dy = ,
x = ,
y = ,
w = canvas.width,
h = canvas.height;
cxt.lineWidth = ;
cxt.strokeStyle = "green"; var textX = ;
var textY = ;
//绘制x轴
cxt.moveTo(x, y);
cxt.lineTo(w, y);
cxt.stroke();
//绘制数字
while (dx < w) {
cxt.font = '12pt Arial';
cxt.fillStyle = 'red';
cxt.fillText(textY, dx, );
textY+= ;
dx+=;
} //绘制y轴
cxt.moveTo(x, y);
cxt.lineTo(x, h);
cxt.stroke(); //绘制数字
while (dy < h) {
cxt.font = '12pt Arial';
cxt.fillStyle = 'red';
cxt.fillText(textX, -, dy);
textX+= ;
dy+=;
} }
drawAxis(context);
};
</script>
</body>
</html>
总结:
在我们绘制图形之前,必须要搞清楚canvas的坐标系统,这样才能知道我们具体要在哪里绘制图形。
canvas的2D环境绘图坐标系统,原点(0,0)位于canvas元素的左上角顶点处,沿x轴向右为正值,沿y轴向下为正值,与我们数学中的直角坐标系是不同的,但是与我们的窗口坐标系(web页面的坐标)是相同的
canvas的坐标系统不是一直不变的,我们可以通过坐标变换来改变,后面章节我们会单独说到。
对canvas绘制图形感兴趣的同学,请持续关注后续更新,如有不对的地方也请指出并多多交流。
Canvas学习系列二:Canvas的坐标系统的更多相关文章
- canvas学习(二):渐变与曲线的绘制
canvas学习(二):渐变与曲线的绘制 一:createLinearGradient()线性渐变: 二:createLinearGradient() 放射状/圆形渐变: 三:createPatter ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- MyBatis学习系列二——增删改查
目录 MyBatis学习系列一之环境搭建 MyBatis学习系列二——增删改查 MyBatis学习系列三——结合Spring 数据库的经典操作:增删改查. 在这一章我们主要说明一下简单的查询和增删改, ...
- Maven学习系列二(1-5)
Maven学习系列二(1-5) 本文转自 QuantSeven 博客,讲解精炼易懂,适合入门,链接及截图如下 http://www.cnblogs.com/quanyongan/category/47 ...
- scrapy爬虫学习系列二:scrapy简单爬虫样例学习
系列文章列表: scrapy爬虫学习系列一:scrapy爬虫环境的准备: http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_python_00 ...
- DocX开源WORD操作组件的学习系列二
DocX学习系列 DocX开源WORD操作组件的学习系列一 : http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_sharp_001_docx1.htm ...
- [转]ASP.NET MVC学习系列(二)-WebAPI请求 传参
[转]ASP.NET MVC学习系列(二)-WebAPI请求 传参 本文转自:http://www.cnblogs.com/babycool/p/3922738.html ASP.NET MVC学习系 ...
- RabbitMQ学习系列二-C#代码发送消息
RabbitMQ学习系列二:.net 环境下 C#代码使用 RabbitMQ 消息队列 http://www.80iter.com/blog/1437455520862503 上一篇已经讲了Rabbi ...
- .net reactor 学习系列(二)---.net reactor界面各功能说明
原文:.net reactor 学习系列(二)---.net reactor界面各功能说明 安装了.net reactor之后,可以在安装目录下找到帮助文档REACTOR_HELP.c ...
随机推荐
- 《分布式Java应用之基础与实践》读书笔记二
远程调用方式就是尽可能地使系统间的通信和系统内一样,让使用者感觉调用远程同调用本地一样,但其实没没有办法做到完全透明,例如由于远程调用带来的网络问题.超时问题.序列化/反序列化问题.调式复杂的问题等. ...
- xmlplus 组件设计系列之二 - 按钮
除了图标以外,按钮也许是最简单的组件了,现在来看看如何定义按钮组件. 使用原生按钮组件 在 xmlplus 中,HTML 元素也以组件的方式存在.所以,你可以直接通过使用 button 标签或者 in ...
- Hadoop - 操作练习之单机配置 - Hadoop2.8.0/Ubuntu16.04
系统版本 anliven@Ubuntu1604:~$ uname -a Linux Ubuntu1604 4.8.0-36-generic #36~16.04.1-Ubuntu SMP Sun Feb ...
- 新型钓鱼手段预警:你看到的 аррӏе.com 真是苹果官网?
研究人员发现一种"几乎无法检测"的新型钓鱼攻击,就连最细心的网民也难以辨别.黑客可通过利用已知漏洞在 Chrome.Firefox 与 Opera 浏览器中伪造显示合法网站域名(例 ...
- 蓝桥杯- 奇妙的数字-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- 窝上课不听,how to learn C language easily(1)
C language 学习心得 附:为啥起这么霸气侧漏,招大神们鄙视的标题,正如我在<C language>随笔的介绍中写的,这是一个写个妹纸们看的C language的文章.没错!!写这 ...
- C++高精度模板
原文地址:http://blog.csdn.net/wall_f/article/details/8373395 原文只附代码,没有解析,本文增加了一些对代码的解释. 请注意:本模板不涉及实数运算与负 ...
- 利用GROUP_CONCAT和GROUP BY实现字段拼接
在开发过程中遇到这样的一个需求,通过GROUP BY分组归类后将同属性的字段进行拼接. 表结构为: id value a b c a b 需要得到结果: id value a,b,c a,b 一开始在 ...
- 在Centos7 更改Docker默认镜像和容器的位置
图片出处:https://bobcares.com/wp-content/uploads/docker-change-directory.jpg 一.Why? 通常,当你开始使用docker时,我们并 ...
- MyEclipse2016统一字符编码
MyEclipse一般没做修改,默认的字符编码是GBK,但是在实际的开发中常用的是utf-8,为了避免出现乱码等情况,我们需要把开发工具的编码都统一设置成utf-8,修改步骤如下: 1.打开MyEcl ...
