一款超好用轻量级JS框架——Zepto.js(下)
前 言
絮叨絮叨
前面和大家分享了Zepto的原型方法,相信大家也对这个框架有了一定的了解,那么今天再和大家分享一下它的对象方法吧!
1add()
支持一到二个参数,第一个为选择器,与$()的差不多,甚至是,第一个参数传进去一个function,它也会正确执行(但是出现什么bug的话,后果自负哟~~),所以说,正确的使用方式是传入选择器,dom对象,或者一段html,这都是可以的,如果有多个的话,那就用用数组括起来,
- var temp = $(["li","span","div"]).add(["p", "p"]).size(); // --> size为4,因为会对返回的集合进行去重处理
第二个参数是匹配的上下文,默认不传就按着document来:


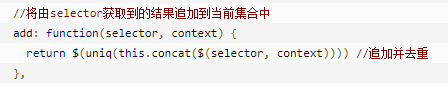
add函数本身无任何亮点- -,将两个参数原封不动的传入$()然后返回一个Zepto对象,执行concat函数,该函数会将所有参数添加至调用函数对象的末尾,
toArray方法会调用get方法,当get方法执行时而没有传入参数,会将该对象所有的匹配元素以数组的形式返回;
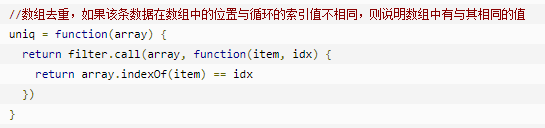
uniq方法是一个数组去重的方法,返回的还是一个数组,然后回到add方法再次通过$()构造一个zepto对象并返回;
2addClass()
该方法接收一个参数,可以直接传入一个字符串作为类名,如有多个,使用空格分开.
- $("p").addClass("content title"); // --> content title
还有一种调用方式是传入一个函数,函数可以接收到两个参数,第一个是当前循环到的下标,第二个是当前对象之前的className.
- $('p1', 'p2', 'p3').addClass(function (index, oldClass) {
- return 'dynamic' + index;
- });
- // p1 --> dynamic0
- // p2 --> dynamic1
- // p3 --> dynamic2
函数必须返回一个字符串,否则会运行异常

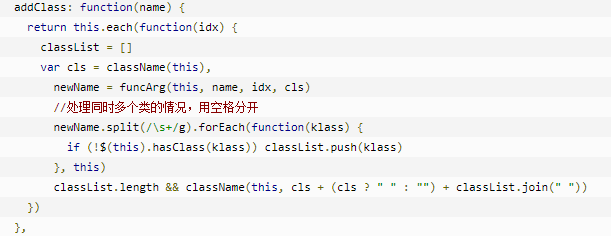
通过each方法循环遍历对象,each方法会返回一个zepto对象.首先会判断元素是否存在className属性,
通过className方法获取到当前元素的所有className信息的字符串;
3removeClass()
removeClass函数只有一个可选的参数,可以为一个字符串(要移除的className),或者是一个function,用法同addClass,函数也必须要返回一个字符串
- $('<p class="test test2 test3"></p>').removeClass("test test3");
- // --> <p class="test2"></p>
- /*
- <li>list item 1</li>
- <li>list item 2</li>
- <li>list item 3</li>
- */
- $('li').addClass("test");
- $('li').removeClass(function (index, oldClass) {
- return index % 2 === 0 ? "test" : "";
- })
- // --> [li, li.test, li]
- //或者可以不填参数,直接调用,直接调用会清除对象的所有className
- $('<p class="test test2 test3">').removeClass();
- // --> <p></p>
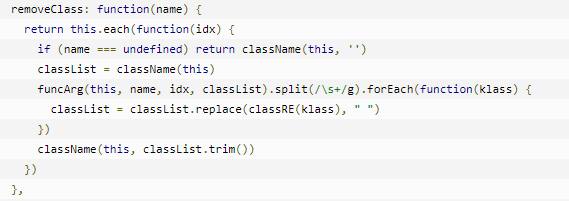
removeClass相对于addClass简单点;

大体相同,唯有在forEach循环中,addClass是给集合push值,而removeClass是从一个字符串中replace掉值;
4toggleClass()
方法使用与前两个类似,只不过多了第二个参数,第二个参数为true时,执行addClass,第二个参数为false时,执行removeClass
这个用处好像不是太大、、、

直接上代码吧,第二个参数没有传的话,就是有了删,没了填,如果第二个参数有值,则不执行hasClass方法,直接通过when变量的值来决定使用什么方法.
↓↓↓↓↓下面再来说一些Zepto的DOM操作方法↓↓↓↓↓
5prepend()
将参数插入对象内部的头部;
- <div class="div1" style="width: 200px; height: 200px; background-color: red;">这是div1</div>
- $(".div1").prepend("<p>这是被插入的p标签</p>");

6append()和appendTo()
将参数插入对象内部的尾部;
- <div class="div1" style="width: 200px; height: 200px; background-color: red;">这是div1</div>
- $(".div1").append("<p>这是插入的p标签</p>");

- $("<p />", { text:"Hello", id:"greeting", css:{color:'darkblue'} }).appendTo(".div1");

7after和before
将对象插入到元素的后边或前边
- <div class="div1" style="width: 200px; height: 200px; background-color: red;">这是div1</div>
- $(".div1").after("<p>这是被插入的p标签</p>");

- $("<p>这是被插入的p标签</p>").insertBefore(".div1");

8wrap和wrapAll
在元素外面包裹一层div
- <p>这是一个p标签1</p>
- <p>这是一个p标签2</p>
- <p>这是一个p标签3</p>
- $("p").wrap("<div style='width: 100px; height: 100px; background-color: blue;'></div>");

- $("p").wrapAll("<div style='width: 300px; height: 300px; background-color: blue;'></div>");

前面我们就说了Zepto和JQuery其实差不多,所以就只是粗略的分享一下,更加深入的东西就不在分享了,如果大家会JQuery的话,那么Zepto真的就是拿来就会用的东西。
所以Zepto的相关使用操作就到这儿啦啦啦啦啦啦啦~~~~~~
一款超好用轻量级JS框架——Zepto.js(下)的更多相关文章
- 一款超好用轻量级JS框架——Zepto.js(上)
前 言 絮叨絮叨 之前我们介绍过JQuery怎么自定义一个插件,但没有详细介绍过JQuery,那么今天呢....我们还是不说JQuery,哈哈哈哈 但是今天我们介绍一款和JQuery超级像的一 ...
- 使用backbone.js、zepto.js和trigger.io开发HTML5 App
为了力求运行速度快.响应迅即,我们推荐使用backbone.js和zepto.js. 为了让这个过程更有意思,我们开发了一个小小的示例项目,使用CSS重置样式.Backbone.js和带转场效果的几个 ...
- 一款很便捷很实用的框架——vue.js
Hello,大家好!今天给大家带来一款十分好用的框架--vue.js! Vue.js是一套构建用户界面的渐进式框架.它 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 ...
- Bootstrap——一款超好用的前端框架
前 言 Bootstrap Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,用于开发响应式布局.移动设备优先的 WEB 项目.Bootstrap在JQuery的基础上进 ...
- 移动开发js库Zepto.js应用详解
从哪里下载 Zepto 地址:http://zeptojs.com/ 中文版地址:http://www.css88.com/doc/zeptojs_api/ 这个问题看起来很蠢,从官网下载不就行了嘛! ...
- 一款轻量级前端框架Avalon.Js
avalon2是一款基于虚拟DOM与属性劫持的 迷你. 易用. 高性能 的 前端MVVM框架, 拥有超优秀的兼容性, 支持移动开发, 后端渲染, WEB Component式组件开发, 无需编译, 开 ...
- 轻量级的移动框架--zepto.js
Zepto是一个轻量级的支持移动WebKit浏览器javascript移动端框架,框架支持jQuery语法,该框架的压缩包zepto.min.js 大小只有21K, 使用服务器端 gzip 压缩后大小 ...
- js框架——angular.js
这是一个前端用的框架,使用简单.详细介绍这里就不写了,主要介绍其语法和作用—— 1. 声明一个angular 如果想要使用一个angular代码,则需要在[想要使用angular的范围内写上ng-ap ...
- 一款豪华绚丽的移动端图册(zepto.js+photoswipe.js)
应公司要求,开发一款移动端杂志(等同于移动端幻灯片相册,iOS上能轻松滑动缩放,android上也能滑动缩放).网上找了很久没有符合需求的插件,无意间找到了photoswipe,进行改造之后就成了符合 ...
随机推荐
- Muddy Fields
Muddy Fields Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submi ...
- css 浮动和清除浮动
在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这块知识的总结. 一.浮动 ...
- Struts201---环境搭配
开发工具:Eclipse Struts版本:2.3.24 最近在学SSH框架,SSH是 struts+spring+hibernate的一个集成框架,是目前比较流行的一种Web应用程序开源框架.集 ...
- Java Socket通信以及可能出现的问题解决
Java中基于TCP协议实现网络通信的两个类:客户端的Socket和服务器端的ServerSocket. Socket通信模型如图所示: 不管Socket通信的功能有多复杂,任何socket通信过程的 ...
- 合并Spark社区代码的正确姿势
原创文章,转载请保留出处 最近刚刚忙完Spark 2.2.0的性能测试及Bug修复,社区又要发布2.1.2了,国庆期间刚好有空,过了一遍2.1.2的相关JIRA,发现有不少重要修复2.2.0也能用上, ...
- Java 继承、抽象、接口
一.继承 1. 概述 继承是面向对象的重要特征之一,当多个类中存在相同的属性和行为时,将这些内容抽取到单独一个类中,那多个类中无需再定义这些属性和行为,只需继承那个单独的类即可. 单独的类称为父类或超 ...
- JavaScript前端和Java后端的AES加密和解密
在实际开发项目中,有些数据在前后端的传输过程中需要进行加密,那就需要保证前端和后端的加解密需要统一.这里给大家简单演示AES在JavaScript前端和Java后端是如何实现加密和解密的. 直接上代码 ...
- Admob - Google广告接入
前言 现在免费小游戏及应用的主要收入渠道就是通过接入广告.而Google的Admob适用于全球范围内的广告接入,文档方面及后台管理也是较为完善,接入还是比较便捷的. 不过Google目前还在墙外,虽然 ...
- java中==与equel的区别
值类型是存储在内存中的堆栈(以后简称栈),而引用类型的变量在栈中仅仅是存储引用类型变量的地址,而其本身则存储在堆中. ==操作比较的是两个变量的值是否相等,对于引用型变量表示的是两个变量在堆中存储的地 ...
- 读Zepto源码之Data模块
Zepto 的 Data 模块用来获取 DOM 节点中的 data-* 属性的数据,和储存跟 DOM 相关的数据. 读 Zepto 源码系列文章已经放到了github上,欢迎star: reading ...
