jQuery_DOM学习之------遍历节点
一、children()方法
例子:
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
.fa{
height:100px;
width:300px;
background:#b6b6b6;
}
.sss{
border:1px solid #FF0;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>children方法()</h2> <div class="fa">
<div class="son">
<div class="sss">sss</div>
</div>
<div class="son">son2</div>
<div class="son">son3</div>
<div class="son">son4</div>
</div> <button id="bt1">children()无参数的用法</button>
<button id="bt2">children()加参数的用法</button> <script type="text/javascript">
$("#bt1").click(function() {
$('.fa').children().css('border', '1px solid red')
})
</script> <script type="text/javascript">
$("#bt2").click(function() {
//找到所有class=fa的元素
//只对符合条件的子元素加样式
$('.fa').children(':eq(3)').css('border', '1px solid blue')
})
</script> </body> </html>
说明:
.children()无参数
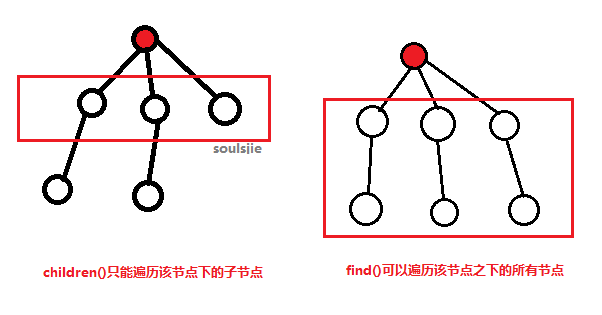
XX节点.children(),不加参数的情况时。会定位到该节点的所子元素,从上面的例子看出.children()在遍历时只会选定到子元素不会对孙子元素进行选定
.children()有参数
如果只想要对某个节点的子节点中的其中某一个进行操作时,可以用.children(':eq(3)')有参数的形式来遍历
二、find()方法
find()和children()的区别:

<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
.fa{
height:100px;
width:300px;
background:#b6b6b6;
}
.sss{
border:1px solid #FF0;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>children方法()</h2> <div class="fa">
<div class="son">
<div class="sss">sss</div>
</div>
<div class="son">son2</div>
<div class="son">son3</div>
<div class="son">son4</div>
</div> <button id="bt1">.find()用法</button>
<script type="text/javascript">
$("#bt1").click(function() {
$('.fa').find('div').css('border', '1px solid red')
})
</script> </body> </html>
三、parent()方法
遍历找到该节点的父节点:
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
.fa{
height:200px;
width:300px;
background:#b6b6b6;
}
.sss{
border:1px solid #FF0;
}
.son{
margin-top:20px;
border:1px solid #F00;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>children方法()</h2> <div class="fa">
<div class="son">
<div class="sss">sss</div>
</div>
<div class="son">son2</div>
<div class="son">son3</div>
<div class="son">son4</div>
</div> <button id="bt1">parent()用法</button>
<script type="text/javascript">
$("#bt1").click(function() {
$('.sss').parent().css('border', '1px solid blue')
})
</script> </body> </html>
jQuery_DOM学习之------遍历节点的更多相关文章
- jQuery_DOM学习之------创建节点及节点属性
DOM创建节点及节点属性 一.创建新的节点并添加到dom中 dom 节点创建的过程(创建节点<元素.属性.文本等>.添加节点的属性.加入到文档中) jQuery创建元素节点的方法: 创建元 ...
- JS获取与遍历节点的兄弟父级
发布:脚本学堂/JavaScript 编辑:JB01 2014-01-23 15:40:11 [大 中 小] 介绍下js获取节点的兄弟.父级与子元素的方法,学习下js遍历节点的操作方法,有需要 ...
- 关于each()、find()、filter()遍历节点的操作方法
关于each().find().filter()遍历节点的操作方法 each语法: each(fn) ; 返回值:jQuery fn:代表对于每个匹配元素所要执行的函数 each()方法共有三种形式 ...
- jQuery_DOM学习之------clone()
jQuery_DOM学习之------clone() clone()---节点克隆: 方法: 1.clone()只克隆结构,事件将被丢弃 2.clone(true)结构和事件都将被克隆 例子: < ...
- jq的遍历节点
1.child()方法 该方法用于取得匹配元素的子元素集合 2.next() 该方法用于取得匹配元素后面紧邻的同辈元素, 3.prev() 该方法用于取得匹配元素前面紧邻的同辈元素 4.sibling ...
- mysql7笔记----遍历节点所有子节点
mysql遍历节点的所有子节点 DELIMITER // CREATE FUNCTION `getChildrenList`(rootId INT) ) BEGIN ); ); SET sTemp = ...
- jaxp的dom方式操作(查找、添加、修改、删除、遍历节点)
package cn.itcast.jaxptest; import java.io.IOException; import javax.xml.parsers.DocumentBuilder;imp ...
- [ActionScript 3.0] as3处理xml的功能和遍历节点
as3比as2处理xml的功能增强了N倍,获取或遍历节点非常之方便,类似于json对像的处理方式. XML 的一个强大功能是它能够通过文本字符的线性字符串提供复杂的嵌套数据.将数据加载到 XML 对象 ...
- 第二十六篇 jQuery 学习8 遍历-父亲兄弟子孙元素
jQuery 学习8 遍历-父亲兄弟子孙元素 jQuery遍历,可以理解为“移动”,使用“移动”还获取其他的元素. 什么意思呢?老师举一个例子: 班上30位同学,我是新来负责教这个班学生的老师 ...
随机推荐
- 初识HBase
现如今,分布式架构大行其道,实际项目中使用HBase也是比比皆是.虽说自己在分布式方面接触甚少,但作为程序猿还是需要不断的给自己充电的.网上搜索了一些教程,还是觉得<HBase权威指南>不 ...
- lambda表达式杂谈
var personInfo = [ { name: "张三", age: 20, gender: "male" }, { name: "李四&quo ...
- python之路第五篇之装饰器:(进阶篇)
装饰器: 学前必备知识: def f1(): print "f1" f1() #表示函数执行 f1 #表示函数,指向内存地址 f1 = lambda x: x + 1 f1() # ...
- Oracle 之——子查询 DDL DML 集合 及其他数据对象
Oracle 学习笔记(二) 知识概要: 1.子查询 2.集合操作 3.DML语句操作 4.其他数据库对象 1.子查询 查询工资比SCOTT高的员工信息 1 select * 2 from emp ...
- Virgo标签打印
去年刚换新的公司,熟悉新的业务和代码,在修改公司打印标签的时候,感觉到无比烦躁与头痛.只因为不好维护,所有的标签打印,全部是GDI+绘制,每次修改微调,都只能全部运行才能看到效果.程序过大,编译过慢, ...
- 线性布局(LinearLayout)
线性布局(LinearLayout) 备注 match_parent填充布局单元内尽可能多的空间 wrap_content完整显示控件内容 orientation有两个值,horizontal水平显示 ...
- Mybatis了解(配置)
Mybatis是一个基于jdbc映射框架.它跟hibernate一样都是对数据库进行操作的.Mybatis 它是通过配置xml或者是注解来进行映射的配置,最后实现操作接口与pojo来操作数据库. 因此 ...
- win10 uwp 保存用户选择文件夹
如果我们每次把临时处理的文件保存,都要让用户选择一次,用户会不会觉得uwp垃圾?如果我们每次打开应用,都从某个文件读取,而这个文件不在应用目录和已知的目录,那么每次都需要用户选择,用户会不会觉得uwp ...
- win10 uwp 屏幕常亮
我们在播放视频需要屏幕常亮,我们可以使用DisplayRequest,因为代码简单我直接写,代码来自https://msdn.microsoft.com/en-us/library/windows/a ...
- 解决网络通信中外网和内网之间的通信问题(NAT转换)
本文原址 http://www.cnblogs.com/lidabo/p/3828846.html 在网络编码中会发现程序在局域网中是可以适用的,但是在外网与内网之间和内网与内网之间就不可行.问题就在 ...
