Ajax 的用法
1、什么是 Ajax?
Ajax,英文名 Asynchronous JavaScript and XML,也就是异步的 JavaScript 和 XML。它不是一门新的语言,而是一种使用现有标准的新方法,可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,而且不需要任何浏览器插件,只需要用户允许 JavaScript 在浏览器上执行。
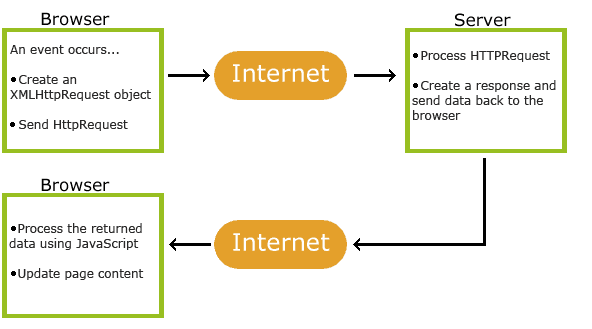
2、Ajax 的工作原理

由上图我们可以看到,浏览器首先 创建一个 XMLHttpRequest 对象,然后将这个对象发送给服务器;服务器响应并封装一些数据回传给浏览器;浏览器接收到服务器的响应数据,根据数据做出相应的操作,比如更新页面内容等操作。
3、如何使用 Ajax?
①、创建 XMLHttpRequest 对象
②、编写状态响应函数
③、调用 open() 方法
④、发送请求 send()
下面我们通过一个简单的例子来模拟 通过 Ajax 来更新页面上的内容
第一步:首先新建一个 AjaxTest.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/AjaxTest.js"></script>//这里引用了 AjaxTest.js 文件
</head>
<body>
<div style="border:1px solid red;width:200px;height:200px;" id="mydiv"></div>
<input type="button" onclick="Ajax()" value="发送Ajax 请求改变内容" /> //定义点击事件 Ajax()
</body>
</html>
页面显示效果如下:

第二步:新建一个 formInfo.json 文件,里面存放将要更新的内容
{
"name":"ys",
"age":24
}
第三步:新建一个 AjaxTest.js 文件,编写 Ajax 代码
function Ajax(){
var xhr = null;
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xhr=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.onreadystatechange = function(){
if (xhr.readyState==0 && xhr.status==200)
{
alert("请求未初始化");
}
if (xhr.readyState==1 && xhr.status==200)
{
alert("服务器连接已建立");
}
if (xhr.readyState==2 && xhr.status==200)
{
alert("请求已接收");
}
if (xhr.readyState==3 && xhr.status==200)
{
alert("请求处理中");
}
if (xhr.readyState==4 && xhr.status==200)
{
alert("请求已完成,且响应已就绪");
document.getElementById("mydiv").innerHTML=xhr.responseText;
}
}
xhr.open("GET","../json/fromInfo.json",true);
xhr.send();
}
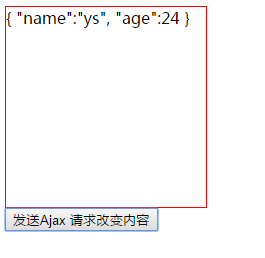
当我们点击按钮,界面会更新为:

4、对 Ajax 各个步骤的解析
①、创建 XMLHttpRequest 对象
通常来说,所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。所以创建 XMLHttpRequest 对象可以直接这样
var xhr=new XMLHttpRequest();
但是老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象,并不支持 XMLHttpRequest 对象。所以我们这样创建:
var xhr=new ActiveXObject("Microsoft.XMLHTTP");
那么综合起来,创建 XMLHttpRequest 对象的方法为:
var xhr = null;
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xhr=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
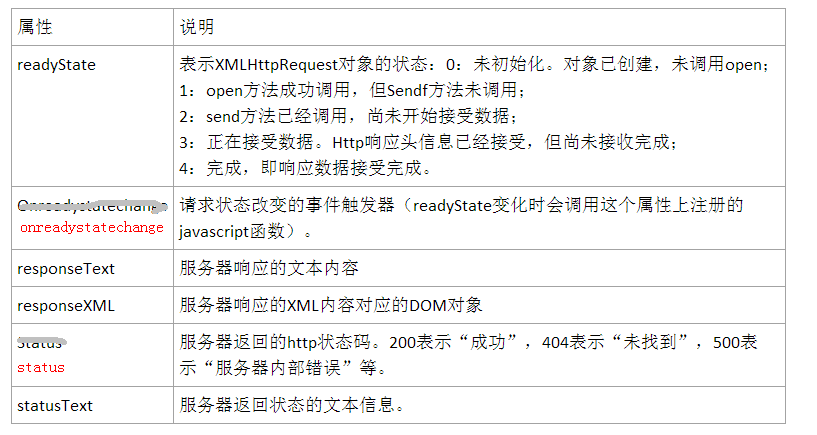
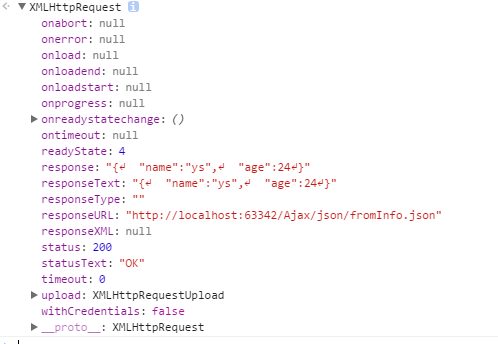
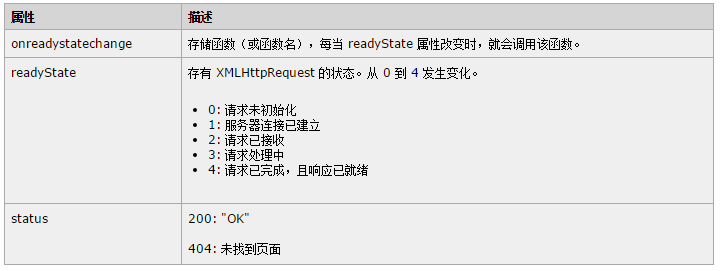
该对象的属性为:

上面的例子我们可以看到 XMLHttpRequest 对象为:

②、编写状态响应函数
状态响应函数也就是 onreadystatechange 事件

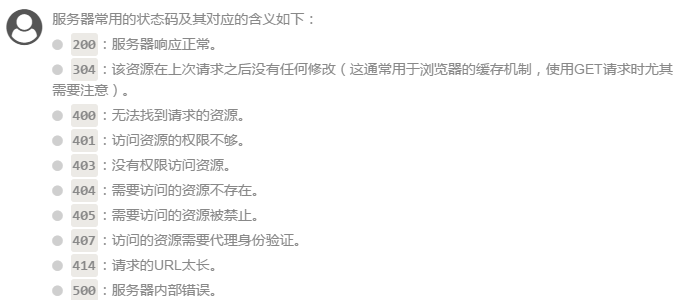
常见的 status 响应状态码:

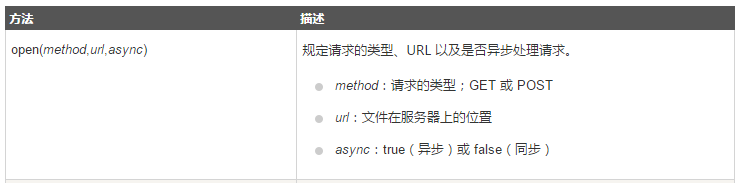
③、调用 open() 方法

open(string method,string url,boolean asynch,String username,string password)
指定和服务器端交互的HTTP方法,URL地址,即其他请求信息;
method:表示http请求方法,一般使用"GET","POST".
url:表示请求的服务器的地址;
asynch:表示是否采用异步方法,true为异步,false为同步;
后边两个可以不指定,username和password分别表示用户名和密码,提供http认证机制需要的用户名和密码。
④、发送请求 send()
send(content)
向服务器发出请求,如果采用异步方式,该方法会立即返回。content可以指定为null表示不发送数据,其内容可以是DOM对象,输入流或字符串。
实际开发中,有很多开源的库已经给我们封装好了,我们直接用就行了。
1、jQuery 的 Ajax 请求:
$.ajax({
type : "post", //请求方式
url : "../json/fromInfo.json", //请求路径
data : "", //传输到服务器的数据
cache : false, //是否有缓存
async : false, //同步和异步,false 表示同步,默认为true
dataType : "json", //预期的服务器响应数据类型
beforeSend:function(xhr){
alert(xhr);
alert('发送前');
},
success:function(data,textStatus,jqXHR){
alert(data); //json 文件中的数据,是一个 object 对象
alert(textStatus); //值为 success,表示成功状态码
alert(jqXHR); //这第三个参数封装响应的一些信息
document.getElementById("mydiv").innerHTML=jqXHR.responseText;
},
error:function(xhr,textStatus){
alert('错误');
alert(xhr);
alert(textStatus);
},
complete:function(){
alert('结束');
}
});
对上面相应参数的解析:


2、jQuery 的 get 请求
$.get(url,data,success(response,status,xhr),dataType)
说明:url为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,dataType 为服务器返回数据类型。第四个参数 dataType,如果不写,默认返回字符串
$.get(
"../json/fromInfo.json",
"",
function(response,status,xhr){
alert(xhr.responseText);
},
"json"
);

3、jQuery 的 post 请求
$.post(url,data,success(response,status,xhr),dataType)
参数和 get 请求一样
Ajax 的用法的更多相关文章
- Ajax.ActionLink 用法
Ajax.ActionLink 用法 Ajax 属性的ActionLink方法可以创建一个具有异步行为的锚标签. ActionLink方法的第一个参数指定了链接文本,第二个参数是要异步调用的操作的名称 ...
- MVC学习十二:Ajax.ActionLink用法
Ajax.ActionLink用法 <!--使用Ajax.BeginForm必须引用的js文件--> <script type="text/javascript" ...
- 关于Jquery Ajax的用法
今天简单描述一下Jquery Ajax的用法,和我在使用过程中的一些看法,仅供自己娱乐和大家参考值之用! Jquery Ajax的重要性不言而喻,只从Jquery面世之后,终于解救了像我这种既做前台又 ...
- js进阶ajax基本用法(创建对象,连接服务器,发送请求,获取服务器传过来的数据)
js进阶ajax基本用法(创建对象,连接服务器,发送请求,获取服务器传过来的数据) 一.总结 1.ajax的浏览器的window对象的XMLHtmlRequest对象的两个重要方法:open(),se ...
- ajax和springmvc的请求响应原理——深入理解jQuery中$.get、$.post、$.getJSON和$.ajax的用法
1,四大重要部分: 请求链接 post请求和get请求 请求参数形式 响应内容形式 2,从springmvc的controller角度,controller能接收到请求的前提 请求链接必须对应 pos ...
- 深入理解jQuery中$.get、$.post、$.getJSON和$.ajax的用法
当我们用javascript写ajax程序写得很“开心”的时候,突然有人告诉你有一种东西叫jquery,它会告诉你不直接和HttpRequest是多么的快乐,同时你再也不需要再烦恼纠结的ajax乱码问 ...
- 详细解读Jquery的$.get(),$.post(),$.ajax(),$.getJSON()用法
一,$.get(url,[data],[callback]) 说明:url为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,该函数接受两个参数,第一个为服务器返回的数据,第 ...
- jQuery中$.get、$.post、$.getJSON和$.ajax的用法
以下是本人原创,如若转载和使用请注明转载地址.本博客信息切勿用于商业,可以个人使用,若喜欢我的博客,请关注我,谢谢!博客地址 一.jQuery中调用ajax的4种方法:$.get.$.post.$ge ...
- 理解jQuery中$.get、$.post、$.getJSON和$.ajax的用法
ajax的4种方法:$.get.$.post.$getJSON.$ajax. 1.$.get $.get()方法使用GET方式来进行异步请求,它的语法结构为: $.get( url [, data] ...
- ajax实战用法详解
谦虚使人进步,总结使人提高! 以下5个方法执行一般Ajax请求的简短形式,在处理复杂的Ajax请求时应该使用jQuery.ajax() 1.load(url,[data],[callback])载入远 ...
随机推荐
- html5 实现 文件夹上传
先插个背景:最近所在项目有个小需求,就是上传文件要可以同时选择文件夹及文件,然后把文件夹内得文件及所选单文件全部选择上传,借助于搜索关键词没搜到想要的结果(相关文章貌似很好,要么就是遍历文件夹内的文件 ...
- Js 调用 WebService 实例
Html页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/ ...
- javascript设计模式——命令模式
前面的话 假设有一个快餐店,而我是该餐厅的点餐服务员,那么我一天的工作应该是这样的:当某位客人点餐或者打来订餐电话后,我会把他的需求都写在清单上,然后交给厨房,客人不用关心是哪些厨师帮他炒菜.餐厅还可 ...
- Linux权限相关操作命令
以下是关于创建用户,设置用户密码,以及查看文件权限,给用户设置权限的一系列操作过程. #查看当前用户的信息[root@VM_64_7_centos tmp]# iduid=0(root) gid=0( ...
- Android测试:Fundamentals of Testing
原文地址:https://developer.android.com/training/testing/fundamentals.html 用户在不同的级别上与你的应用产生交互.从按下按钮到将信息下载 ...
- 自己实现String.prototype.trim方法
今天呢 知乎看到一道题 说是网易面试题,要求自己写一个trim()方法, 实现 var str = " a sd "; 去掉字符串两端的空格. 直接上码 var str ...
- 企业级Tomcat安全管理优化方案
telnet管理端口保护 1. 修改默认的8005管理端口为不易猜测的端口(大于1024): <Server port=" shutdown="dangerous" ...
- Apache OFBiz源码解读之MVC模型
节点解析 request-map 你可以将其理解为controller的配置,如果你了解或使用过struts的配置或springmvc的annotation,就会发现这个定义跟它们是很相似的: [ht ...
- 导入mysql数据的时候提示Field * doesn't have a default value解决方法
项目使用django+mysql 在linux中使用的是mysql5.7,导入数据提示:Field * doesn't have a default value 想要解决问题就需要知道在mysql5. ...
- hadoop单机版安装及基本功能演示
本文所使用的Linux发行版本为:CentOS Linux release 7.4.1708 (Core) hadoop单机版安装 准备工作 创建用户 useradd -m hadoop passwd ...
