android中的五大布局(控件的容器,可以放button等控件)
一.android中五大布局相当于是容器,这些容器里可以放控件也可以放另一个容器,子控件和布局都需要制定属性。
1.相对布局:RelativeLayout
@1控件默认堆叠排列,需要制定控件的相对位置
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 "/> <Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/bt1"
android:text="爱 "/>
<Button
android:id="@+id/bt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/bt2"
android:text="你"/> </RelativeLayout>
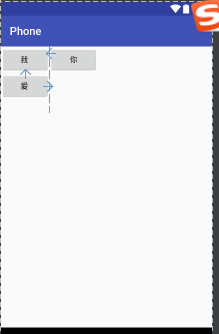
效果:

2.线性布局:LinearLayout
@1.控件线性排列,分为水平和垂直排列
@2.可以指定背景图片,透明度以及颜色
android:background="@android:color/holo_blue_bright"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 "/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 "/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 "/> </LinearLayout>
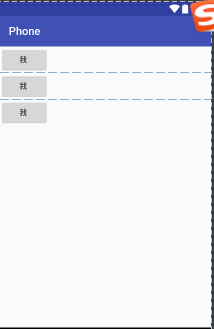
垂直效果:

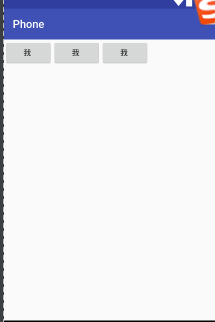
水平效果:

3.帧布局:FrameLayout
@1控件可以重叠的布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30"
android:text="我 "/> <Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="60"
android:text="爱 "/>
<Button
android:id="@+id/bt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/bt2"
android:text="你"/> </FrameLayout>
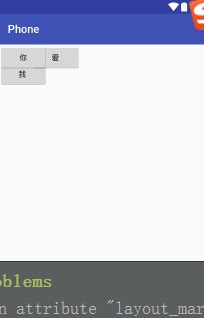
效果:

4.表格布局:TableLayout
@1控件呈现表格方式排列
@2TableRow用于制定表格的一行
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:collapseColumns="3"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 "/> <Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱 "/> <Button
android:id="@+id/bt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱 "/> </TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/bt4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 "/> <Button
android:id="@+id/bt5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱 "/> <Button
android:id="@+id/bt6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你"/> </TableRow>
<TableRow>
<Button
android:id="@+id/bt8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 好累"/> <Button
android:id="@+id/bt9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱 "/>
<Button
android:id="@+id/bt10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你"/> </TableRow> </TableLayout>
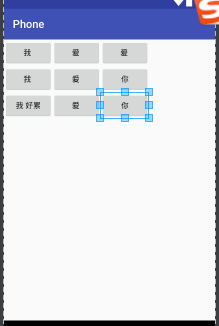
效果:

5.方格布局:GridLayout
@1可以指定控件位于第几行第几列
代码:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/bt4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 "/> <Button
android:id="@+id/bt5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱 "/> <Button
android:id="@+id/bt6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你"/> <Button
android:id="@+id/bt8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我 好累"/> <Button
android:id="@+id/bt9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:layout_row="1"
android:text="爱 "/>
<Button
android:id="@+id/bt10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_row="3"
android:text="你"/> </GridLayout>
效果:

android中的五大布局(控件的容器,可以放button等控件)的更多相关文章
- Android中的五大布局
Android中的五大布局 1.了解布局 一个丰富的界面总是要由很多个控件组成的,那我们如何才能让各个控件都有条不紊地 摆放在界面上,而不是乱糟糟的呢?这就需要借助布局来实现了.布局是一种可用于放置很 ...
- Android中的五大布局和logcat打印日志
在android中的布局有五大类,有的时候你可能用到一种,但有的时候你也可能需要两种或者三种布局同时一起使用.这五种布局为别为:LinearLayout(线性布局),FrameLayout(框架布局) ...
- 兔子--Android中的五大布局
LinearLayout:被称为线性布局,分为水平和垂直,设置的垂直或水平的属性值,来排列全部的子元素.全部的子元素都被堆放在其他元素之后,因此一个垂直列表的每一行仅仅会有一个元素,而无论他们有多宽, ...
- Android学习笔记(第二篇)View中的五大布局
PS:人不要低估自己的实力,但是也不能高估自己的能力.凡事谦为本... 学习内容: 1.用户界面View中的五大布局... i.首先介绍一下view的概念 view是什么呢?我们已经知道一个Act ...
- Android开发-之五大布局
在html中大家都知道布局是什么意思了,简单来说就是将页面划分模块,比如html中的div.table等.那么Android中也是这样的.Android五大布局让界面更加美化,开发起来也更加方便.当然 ...
- Android中的LinearLayout布局
LinearLayout : 线性布局 在一般情况下,当有很多控件需要在一个界面列出来时,我们就可以使用线性布局(LinearLayout)了, 线性布局是按照垂直方向(vertical)或水平方向 ...
- android中的常用布局管理器(三)
接上篇博客 (5)TableLayout 表格布局管理器 在android中,线性布局和表格布局用的是最多的. 在很多的输出操作中,往往会使用表格的形式对显示的数据进行排版,tablelayo ...
- Android 中常用的布局
一.线性布局----LinearLayout horizontal 水平 <?xml version="1.0" encoding="utf-8"?& ...
- Android成长日记-五大布局
1. 五布局之线性布局LinearLayout 特点:它包含的子控件将以横向或竖向的方式排列 ps:android:gravity=”center|bottom”(gravity允许多级联用) Tip ...
随机推荐
- Mybatis3 快速入门
Mybatis3 快速入门 目前常见的持久层java框架有Hibernate,Mybatis,SpringData.笔者比较喜欢用SpringData.Hibernate 和 Mybatis 也经常用 ...
- webpack 3.X学习之基本配置
创建配置文件webpack.config.js 在根目录在手动创建webpack.config.js,配置基本模板 module.exports ={ entry:{}, output:{}, mod ...
- sharePreference
源码分析请看:http://blog.csdn.net/yanbober/article/details/47866369 一. SharePreferences是用来存储一些简单配置信息的一种机制 ...
- Git命令行对照表
git init # 初始化本地git仓库(创建新仓库) git config --global user.name "xxx" # 配置用户名 git config --glob ...
- 最耗性能的SQL语句
设计优化–常见杀手级SQL •SELECT * vsSELECT col1, col2 •ORDER BY RAND() •LIMIT huge_num, offset •SELECT COUNT(* ...
- ASP.NET没有魔法——ASP.NET Identity 的“多重”身份验证代码篇
上篇文章介绍了ASP.NET中身份验证的机制与流程,本文将使用代码的来介绍如何实现第三方账户验证与双因子验证. 本章主要内容有: ● 实现基于微软账户的第三方身份验证 ● 实现双因子身份验证 ● 验证 ...
- 外观模式(Facade)
外观模式(Facade) 外观模式是为了解决类与类之家的依赖关系的,像spring一样,可以将类和类之间的关系配置到配置文件中,而外观模式就是将他们的关系放在一个Facade类中,降低了类类之间的耦合 ...
- 浏览器拦截js打开新窗口
最近做项目时,遇到的问题"想通过javascript在浏览器新标签页或新窗口打开一个新的页面,结果被浏览器大大无情给拦截了"业务需求:前端提交数据到后端,后端返回url,然后在新窗 ...
- 2016普及组t3海港
好的,说说这道题的思路,爆搜队列嘛: 用一个结构体队列存每个人来的时间和他的国籍,用一个vis数组存每个人来的次数,是第一次来sum便加一. 然后从前面第一个人开始扔(原谅我用这个词,因为我找不到更好 ...
- 玲珑学院-ACM比赛1014 - Absolute Defeat
1014 - Absolute Defeat Time Limit:2s Memory Limit:64MByte Submissions:257Solved:73 DESCRIPTION Eric ...
