模拟Vue之数据驱动
| 一、前言 |
在随笔“模拟Vue之数据驱动1”结尾处,我们说到如果监听的属性是个对象呢?那么这个对象中的其他属性岂不就是监听不了了吗?
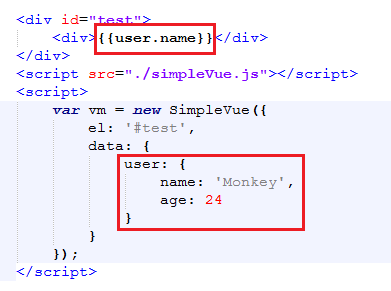
如下:

倘若user中的name、age属性变化,如何知道它们变化了呢?
今儿,就来解决这一问题。
通过走读Vue源码,发现他是利用Observer构造函数为每个对象创建一个Observer对象,来监听数据的,如果数据中的属性又是一个对象,那么就又通过Observer来监听嘛。
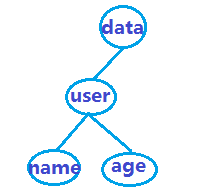
其实,核心思想就是树的先序遍历(关于树,可参考here)。如我们将上述Demo中的data数据,图形化一下,就更加明白了,如下:

好了,理清了大体思路,下面我们就一起来创建一个Observer吧。
| 二、Observer构造 |
Observer整体结构如下:

function Observer(data){
//如若this不是Observer对象,即创建一个
if(!(this instanceof Observer)){
return new Observer(data);
}
this.data = data;
this.walk(data);
}
let p = Observer.prototype = Object.create(null);
p.walk = function(data){
/*
TODO:监听data数据中的所有属性,
并查看data中属性值是否为对象,
若为对象,就创建一个Observer实例
*/
}
p.convert = function(key, val){
//TODO:通过Object.defineProperty监听数据
}

好了,下面,我们一起来完成walk以及convert方法吧。
-walk-
首先,我们在walk方法中实现对data对象中的所有属性监听,如下:

p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
this.convert(key, val);
});
}

且,由于属性中可能又会是一个对象,那么,我们就有必要监听它们。
怎么办呢?
如果是个对象,再次利用Observer构造函数,处理它不就完了么。
如下:

p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
//如果val为对象,则交给Observer处理
if(typeof val === 'object'){
Observer(val);
}
this.convert(key, val);
});
}

你可能会有这样的疑问,如果直接利用Observer处理对象,那么不就与父对象失去关联了么?
然而并没有,因为JavaScript对于对象是指向地址关系,所以怎么会失去关联呢。
-convert-
对于convert方法,就比较简单了,一如既往就是利用Object.defineProperty监听数据,如下:

p.convert = function(key, val){
Object.defineProperty(this.data, key, {
get: ()=>{
console.log('访问了'+key+' 值为'+val);
return val;
},
set: (newVal)=>{
console.log('设置了'+key+' 值为'+newVal);
if(newVal !== val){
val = newVal;
}
}
});
}

好了,到此,一个简单的Observer就构造完成,下面我们就来测试下,是否成功监听了每个属性。

<script src="./observer.js"></script>
<script>
let data = {
user: {
name: 'Monkey',
age: 24
},
lover: {
name: 'Dorie',
age: 23
}
};
Observer(data);
</script>

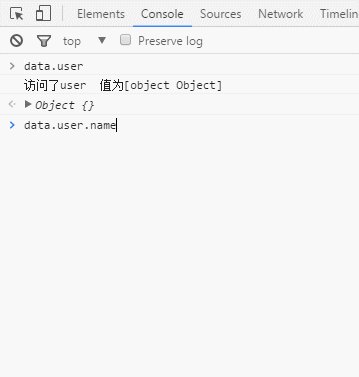
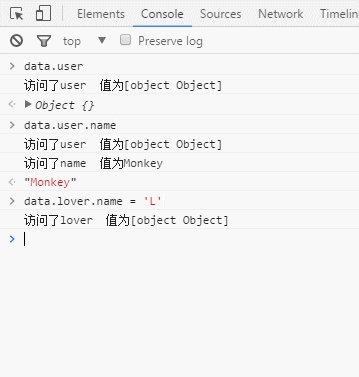
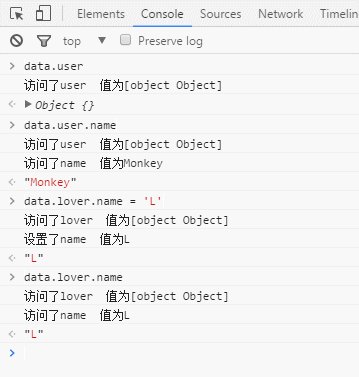
效果如下:

模拟Vue之数据驱动的更多相关文章
- 模拟Vue之数据驱动2
一.前言 在随笔“模拟Vue之数据驱动1”结尾处,我们说到如果监听的属性是个对象呢?那么这个对象中的其他属性岂不就是监听不了了吗? 如下: 倘若user中的name.age属性变化,如何知道它们变化了 ...
- 模拟Vue之数据驱动3
一.前言 在"模拟Vue之数据驱动2"中,我们实现了个Observer构造函数,通过它可以达到监听已有数据data中的所有属性. 但,倘若我们想在某个对象中,新增某个属性呢? 如下 ...
- 模拟Vue之数据驱动4
一.前言 在"模拟Vue之数据驱动3"中,我们实现了为每个对象扩展一个$set方法,用于新增属性使用,这样就可以监听新增的属性了. 当然,数组也是对象,也可以通过$set方法实现新 ...
- 模拟Vue之数据驱动5
一.前言 在"模拟Vue之数据驱动4"中,我们实现了push.pop等数组变异方法. 但是,在随笔末尾我们提到,当pop.sort这些方法触发后,该怎么办呢?因为其实,它们并没有往 ...
- 模拟Vue之数据驱动1
一.前言 Vue有一核心就是数据驱动(Data Driven),允许我们采用简洁的模板语法来声明式的将数据渲染进DOM,且数据与DOM是绑定在一起的,这样当我们改变Vue实例的数据时,对应的DOM元素 ...
- 模拟vue的tag属性,在react里实现自定义Link
我封装了一个简单的实现react里自定义Link的方法,方便大家使用. 因为普通组件没有metch.location.history等属性.只有在<Router>里面的<compon ...
- vue-toy: 200行代码模拟Vue实现
vue-toy 200行左右代码模拟vue实现,视图渲染部分使用React来代替Snabbdom,欢迎Star. 项目地址:https://github.com/bplok20010/vue-toy ...
- vue实现数据驱动视图原理
一.什么是数据驱动 数据驱动是vuejs最大的特点.在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom. 比如说我们点击一个button,需 ...
- 模拟vue实现简单的webpack打包
一.安装nodejs,查看是否安装成功 二.package.json项目初始化 npm init 电脑有node环境,在根目录下运行命令npm init初始化项目,根据提示输入项目相关信息,然后运行. ...
随机推荐
- iOS开发 字符串的转化 小技巧
/字典或者数组转化为nsstring NSArray *arr = [NSArray arrayWithObject:@"1"]; NSString *str = [arr JSO ...
- [Maven] Missing artifact
今天从朋友那拷过来一个maven工程,eclipse中maven配置好了,maven仓库也配置完毕,但是一直报Missing artifact,然后开网执行maven update,下载完jar后,还 ...
- C++ 头文件系列(list)
简介 list实现的实际上是双向链表,所以叫它doubly-linked list也许更好. 因为实现的是双向链表,所以它有两个非常重要的性质: 双向 链表 双向 双向意味着----给定一个元素,我们 ...
- mac下配置caffe
Step1:安装homebrew 如果电脑上有,暂时不装.但是在step2(或者其他需要brew的情况)加完sudo之后如果仍然报错,就需要重新安装homebrew.在终端里输入如下命令: ruby ...
- arcgis api for js实现克里金插值渲染图--不依赖GP服务
本篇的亮点是利用kriging.js结合arcgis api for js,实现克里金插值渲染图,截图如下: 具体实现的思路如下: 1.kriging.js开源js,可以实现针对容器canvas克里金 ...
- [置顶]
几行代码实现ofo首页小黄人眼睛加速感应转动
最新版的ofo 小黄车的首页小黄人眼睛随重力而转动,感觉有点炫酷,学习一下吧,以下代码是在xamarin android下实现 ofo首页效果图: xamarin android实现效果: 实现思路: ...
- bzoj 1566: [NOI2009]管道取珠
Description Input 第一行包含两个整数n, m,分别表示上下两个管道中球的数目. 第二行为一个AB字符串,长度为n,表示上管道中从左到右球的类型.其中A表示浅色球,B表示深色球. ...
- fdisk 命令详解
fdisk 作用: 查看磁盘实体使用情况,也可对硬盘分区. 选项: -b 分区大小 -l 列出指定的外围设备的分区表状况 -s 分区编号, 将指定的分区大小输出到标准输出上, 单位为区块 -u ...
- ABP 教程文档 1-1 手把手引进门之 AngularJs, ASP.NET MVC, Web API 和 EntityFramework(官方教程翻译版 版本3.2.5)含学习资料
本文是ABP官方文档翻译版,翻译基于 3.2.5 版本 转载请注明出处:http://www.cnblogs.com/yabu007/ 谢谢 官方文档分四部分 一. 教程文档 二.ABP 框架 三. ...
- Xamarin.Android 怎么定义一个按钮和返回键功能一样回到上一个界面
https://zhidao.baidu.com/question/570934367.html页面之间的跳转有startActivity 和startActivityForResult两种,star ...
