Core Animation 文档翻译 (第一篇)
Core Animation 文档翻译(第一篇)
2018-01-13 星期6
前言:作为iOS 开发,官方文档的阅读是很有必要的,值此周末便写下此文。作为iOS 实际经验3年的开发,之前的应用之前有阅读并实践过经典的<iOS核心动画高级技巧>,其gitbook地址:https://zsisme.gitbooks.io/ios-/content/chapter10/custom-easing-functions.html,然总觉此书的翻译版,对于目前的CoreAnimation 官方文档的有所空缺,故生念,愿有所补缺,便着手翻译CoreAnimation,如有纰漏,望各位兄台不吝赐教https://developer.apple.com/library/content/documentation/Cocoa/Conceptual/CoreAnimation_guide/Introduction/Introduction.html#//apple_ref/doc/uid/TP40004514-CH1-SW1。
关于 Core Animation(以下翻译为:核心动画)
核心动画是可用于在iOS和OS X平台上实现APP 内部Views和其他可视化元素动画效果的图形渲染和图形动画的基础工具;借助核心动画,它帮我们完成了绘制动画中每一帧的大部分工作。我们需要做的仅仅是去配置少量的动画参数(例如开始和结束的点),并启动核心动画,核心动画完成剩余的工作,将大部分实际绘图工作交给 内部绘图硬件加速渲染。这种自动绘图加速在不加重CPU的负载和减缓我们APP运行的同时达到高帧率和流畅的动画效果。
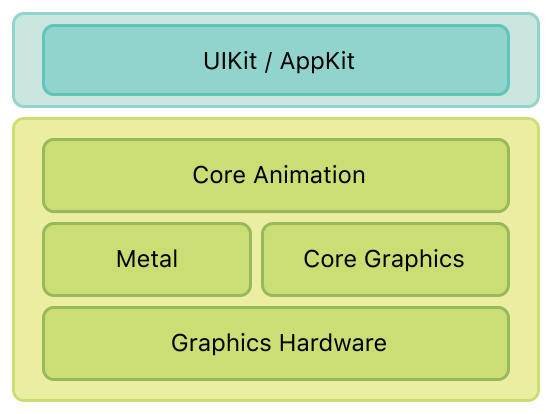
如果你正在开发iOS APP,你将无时无刻的使用核心动画,不管你是否意识到,如果你正在开发OS XAPP,你也能通过极小的工作量 充分使用核心动画。核心动画 包含在AppKit和UIKit中,并被紧紧的集合在Cocoa 和Cocoa Touch 中View 的工作原理流程中。当然,核心动画也暴露有关于 View 的扩展功能的接口,这些接口API 给出许多详细的控制关于APP动画效果。

初窥
你可能永远不需要直接使用核心动画,但是我们需要理解核心动画 扮演了我们APP一部分基础设施的角色。
核心动画管理我们APP的显示内容
核心动画本身不是绘制系统,他就是一个作为 合成并操作APP 显示内容的基础工具。这个基础工具的核心便是Layer 对象,Layer 管理 并操控 显示内容,Layer 捕获显示内容放进 能够很容易被绘图硬件操作解析的bitmap中。在大部分APP 中,Layer 被作为View 的属性 管理显示内容,但是如果有需要的话,我们可以创建单独的Layer。
《相关章节:Core Animation Basics, Setting Up Layer Objects,》
Layer 的修改会触发动画
大部分使用核心动画创建的动画涉及到Layer的属性修改。例如View 和Layer对象有bounds ,position ,opacity,transform,和许其他可修改的视觉导向的属性, 改变这些属性的值将触发Layer动画发生从旧值到新值的隐式动画。当我们想要去控制更多的动画效果时候,我们也可以调整这些属性做显式动画。
《相关章节: Animating Layer Content, Advanced Animation Tricks, Layer Style Property Animations, Animatable Properties》
Layers 的层次化
Layers 之间建立父子关系来层次化管理。这种Layers的层次化管理方式将会像Views层次化管理一样,会影响Layers的显示内容。 作为View 的属性的Layers的层次,能够反映出Layers对应的View的层次。我们也可以将单独创建的Layer 添加到Layer 层次中,以便扩充APP的显示内容,而不仅是使用Views。
《相关章节:Building a Layer Hierarchy 》
Actions 使我们改变Layer的默认动画行为
隐式Layer 动画是通过使用 Action 对象达到的,Action 是包含预先定义的动画效果的对象类型。核心动画使用Action 对象执行和Layer 关联的 默认动画集合。我们也可以创建自己的Action对象实现自定义的动画、实现其他种类的动效。我们关联自定义的Action 对象到一个Layer的属性,当那个属性变化的时候,核心动画会取出我们的Action对象并执行这个Action.
《相关章节: Changing a Layer’s Default Behavior》
如何使用这个文档
这个文档是为了那些想控制他们APP的动画,或者想要使用Layers 去提升绘制性能的人而写。这个文档也提供基于iOS 和OS X平台内Layer 和View之间的相互关系。Layer 和View 之间的相互关系在iOS和OS X具有一定的差异,并且理解这些差异对于创建更高效的动画性能很重要。
所需预备知识
你应该已经理解你所开发的目标平台的View的结构,并熟悉如何创建基于View的动画。如果你没有这些基础知识,你应该读以下文档:
1.对于iOS APP,了解View的架构描述通过 View Programming Guide for iOS.
2.对于OS X APP,了解View的架构描述通过 View Programming Guide.
注:后续我将会有新的翻译更新,觉得不错的朋友可以暂等下
Core Animation 文档翻译 (第一篇)的更多相关文章
- Core Animation文档翻译 (第一篇)
Core Animation 文档翻译(第一篇) 前言 作为iOS 开发,官方文档的阅读是很有必要的,值此周末便写下此文.作为iOS 实际经验3年的开发,之前有阅读并实践过经典的<iOS核心动画 ...
- Core Animation 文档翻译 (第二篇)
Core Animation 文档翻译 (第二篇) 核心动画基础要素 核心动画为我们APP内Views动画和其他可视化元素动画提供了综合性的实现体系.核心动画不是我们APP内Views的替代品,相反, ...
- ASP.NET Core 学习笔记 第一篇 ASP.NET Core初探
前言 因为工作原因博客断断续续更新,其实在很早以前就有想法做一套关于ASP.NET CORE整体学习度路线,整体来说国内的环境的.NET生态环境还是相对比较严峻的,但是干一行爱一行,还是希望更多人加入 ...
- Core Animation 文档翻译(第三篇)
Core Animation 文档翻译(第三篇) 设置Layer对象 当我们使用核心动画时,Layer对象是一切的核心.Layers 管理我们APP的可视化content,Layer也提供了conte ...
- Core Animation 文档翻译 (第四篇)
Core Animation 文档翻译(第四篇) 让Layer的content动画起来 核心动画的基础接口以及为拥有Layer的View做的动画扩展接口,使得为Layer制作复杂动画变得简单化.例如改 ...
- Core Animation 文档翻译 (第六篇)
高级动画技巧 配置属性动画或者关键帧动画的方式是多种多样的.需要同时执行多个动画或者顺序执行多个动画的APP,可以通过高级的方式同步这些动画的timing或者将这些动画绑定在一起.我们也可以使用其 ...
- Core Animation 文档翻译 (第五篇)
构建Layer层次结构 在APP中大多数情况下,将Layer和View对象结合使用是Layer最好的使用方式.然而,很多时候我们可能需要通过添加单独的Layer对象,以便增加视图继承层次:当为了提 ...
- Core Animation 文档翻译 (第八篇)—提高动画的性能
前言 核心动画是提高基于APP动画帧率的好方式,但是核心动画的使用不代表性能的提升的保证.尤其在OSX,当使用核心动画时,我们仍需选择最有效的方式.和所有的性能相关的问题一样,我们应该使用工具时时的评 ...
- Core Animation 文档翻译 (第七篇)——改变Layer的默认动画
前言 核心动画使用action对象实现它的可视化动画.一个action对象是指遵循CAAction协议并定义了Layer相关的动画行为的对象.所有的CAAnimation对象实现了这个协议,无论何时L ...
随机推荐
- Flex/AS3 base64指定字符编码
public static function base64Encode(str:String, charset:String = "GBK"):String{ if(StringU ...
- jquery通过数值改变球大小
在业务中遇到一个问题:在页面上显示一个球.且球的大小会应数字的大小而改变. 我们都知道 js是能够画圆(用css样式准备一个圆.假设addClass),但这并非我们想要的. 于是笔者脑洞打开:用样式画 ...
- 此地址使用了一个通常用于网络浏览以外目的的端口。出于安全原因,Firefox 取消了该请求。
火狐无法访问本机IIS部署的网站,弹出:此地址使用了一个通常用于网络浏览以外目的的端口.出于安全原因,Firefox 取消了该请求 的解决办法 关于火狐浏览器访问本机IIS部署的网站弹出"此 ...
- C#winform向Txt文件传值,不重复录入且不清空
private void textLog_TextChanged(object sender, EventArgs e) { FileStream fs = new FileStream(@" ...
- 详解功能版本管理之使用eoLinker
先看一个对话: "这里,你改一下,这里返回一个object." "好...好......" "还有这里,返回个String." ...... ...
- 《英文写作指南 The elements of style》【PDF】下载
<英文写作指南 The elements of style>[PDF]下载链接: https://u253469.ctfile.com/fs/253469-231196361 The el ...
- requireJS基础使用
index.html <body class="requireBODY" id="body"><div id="vuebox&quo ...
- 来腾讯云开发者实验室 学习.NET
腾讯云开发者实验室为开发者提供了一个零门槛的在线实验平台,开发者实验室提供的能力: 零门槛扫码即可免费领取实验机器,支持使用自有机器参与,实验完成后支持保留实验成果: 在线 WEB IDE 支持 sh ...
- 每周.NET前沿技术文章摘要(2017-06-07)
汇总国外.NET社区相关文章,覆盖.NET ,ASP.NET等内容: .NET .NET Core and .NET Framework Working Together, Or: The Magic ...
- webpack 理解
目录 关于此文 在学习webpack之前,我们先去了解它的作用 它与其他其他前端工具(gulp,grunt)有什么差别呢 安装 webpack.config.js 配置结果 webpack 开始简单配 ...
