jQuery中的常用内容总结(一)
jQuery中的常用内容总结(一)
前言
不好意思(✿◠‿◠),由于回家看病以及处理一些其它事情耽搁了,不然这篇博客本该上上周或者上周写的;同时闲谈几句:在这里建议各位开发的童鞋,如果有疾病尽快治疗,不要拖,大病的话甚是~,身体是本钱,如果人的身体健康是一的话,若没有前面的一,后面再多的零也是徒然,同时,建议在开发的时候保持一个好的心态,积极面对需求和技术难点,不要像我一样在难的地方朝一个地方死钻、而且经常性考虑需求之外的需求,这样都是不太好,尽量以"需求"的心态去"开发",而不是以"开发"的心态做"需求",这点要理清~(◕ܫ◕)~
NOW,回到正题==》
内容提要
选择器大致分四类:
>>CLASS(类)选择器 形如:$(".[dom中定义的class的值]");
>>ID选择器 形如:$("#[dom中定义的ID的值]");
>>标签名选择器 形如:$("[标签名称]");
>>复合选择器 形如:$(".[dom中定义的class的值] [标签名称]");或 $("#[dom中定义的ID的值] [标签名称]");
这四类选择器定义的都是以美元符号$开始后跟着左右括号,括号中的值视不同的选择器而不同,这里不多缀诉,直接上代码吧:
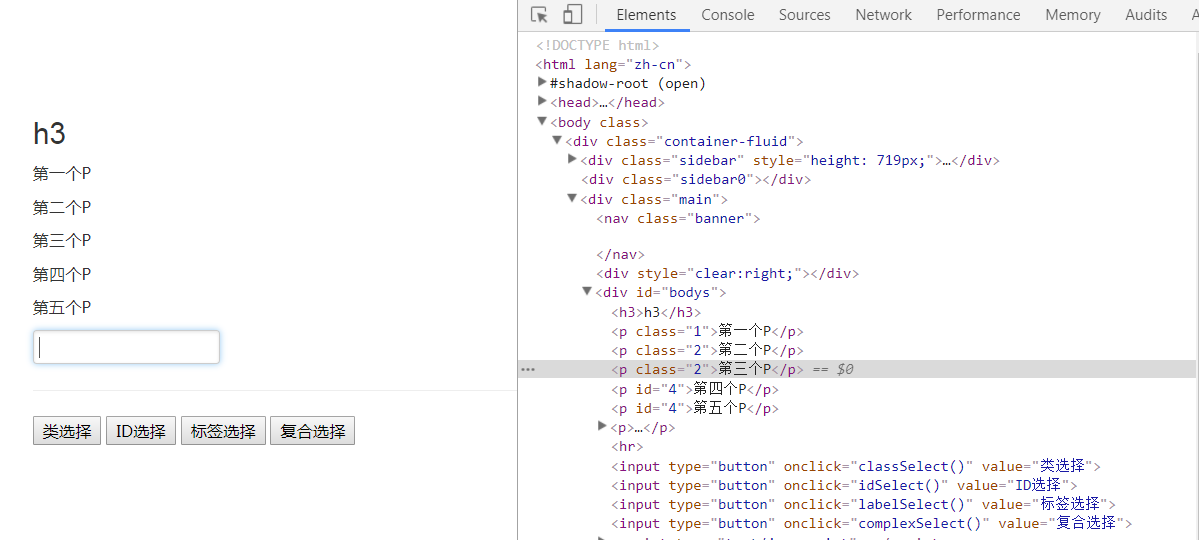
<body>
<div id="bodys">
<h3>h3</h3>
<p class="1">第一个P</p>
<p class="2">第二个P</p>
<p class="2">第三个P</p>
<p id="4">第四个P</p>
<p id="4">第五个P</p>
<hr>
<input type="button" onclick="classSelect()" value="类选择">
<input type="button" onclick="idSelect()" value="ID选择">
<input type="button" onclick="labelSelect()" value="标签选择">
<input type="button" onclick="complexSelect()" value="复合选择">
<script type="text/javascript">
function classSelect(){
alert($(".1"));
}
function idSelect(){
alert($("#4"));
}
function labelSelect(){
alert($("h3"));
}
function complexSelect(){
alert($("#bodys p:eq(4)"));
}
</script>
</div>
</body>
这里不管是类、ID、标签还是符合选择器,结果都是一个List类型(根据浏览器大致的展现方式):

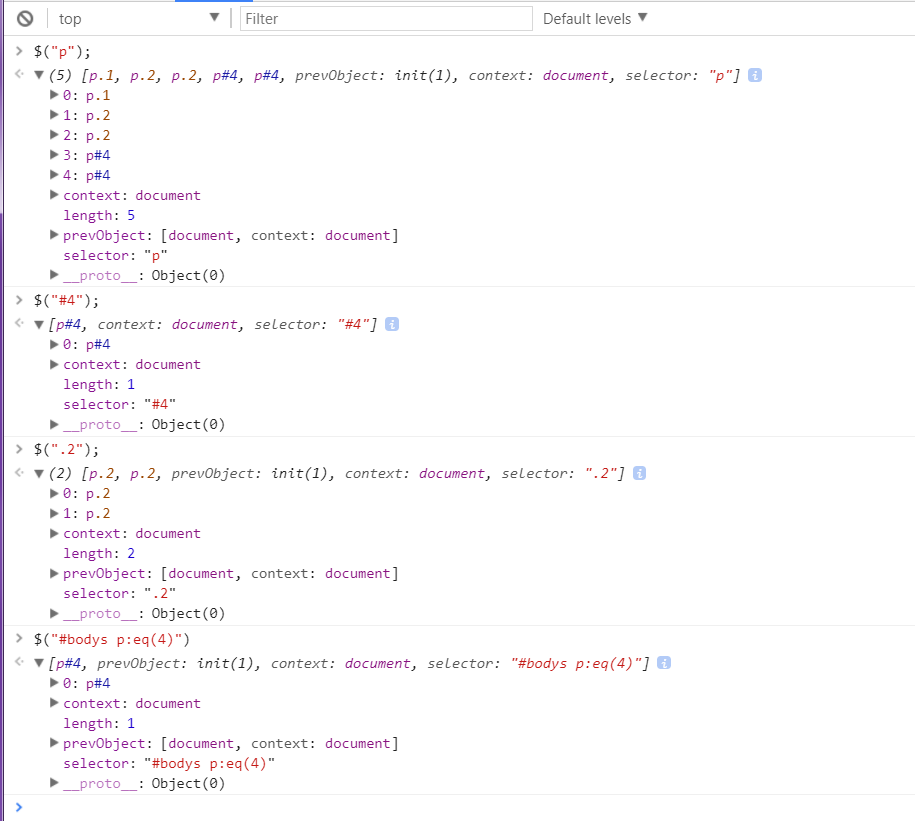
准确的说这是一个符合类型,一般其他教程里面都是叫jQuery对象类型,在这里也顺遂大意叫"jQuery类型"吧,现在来看看这个jQuery对象到底是什么东东:

嗯~,这里总结下,jQuery对象一般包含:
List:存放dom内容,context:选择范围(相当于作用域)
length:当前选择器选择的数量(也就是List对象的大小)
prevObject:上一个选择对象(如果没有则都是document)
selector:选择的方式(就是选择器括号里面的内容)
且注意!如果是ID选择器,则jQuery对象中没有prevObject这个参数,因为ID本身就是唯一的,例如上面的代码,如果在html中定义了两个ID,jQuery选择器永远只会选择第一个匹配的,如果你只需要在class选择器结果中只取第五个,一般来说有两种写法
A>使用":eq(第几个-1)",例如:$("#bodys p:eq(4)");
B>使用嵌套的写法,例如:$($("#bodys p")[4]);
已经学会使用选择器了,现在我讲解下jQuery选择器的常用的方法和属性:
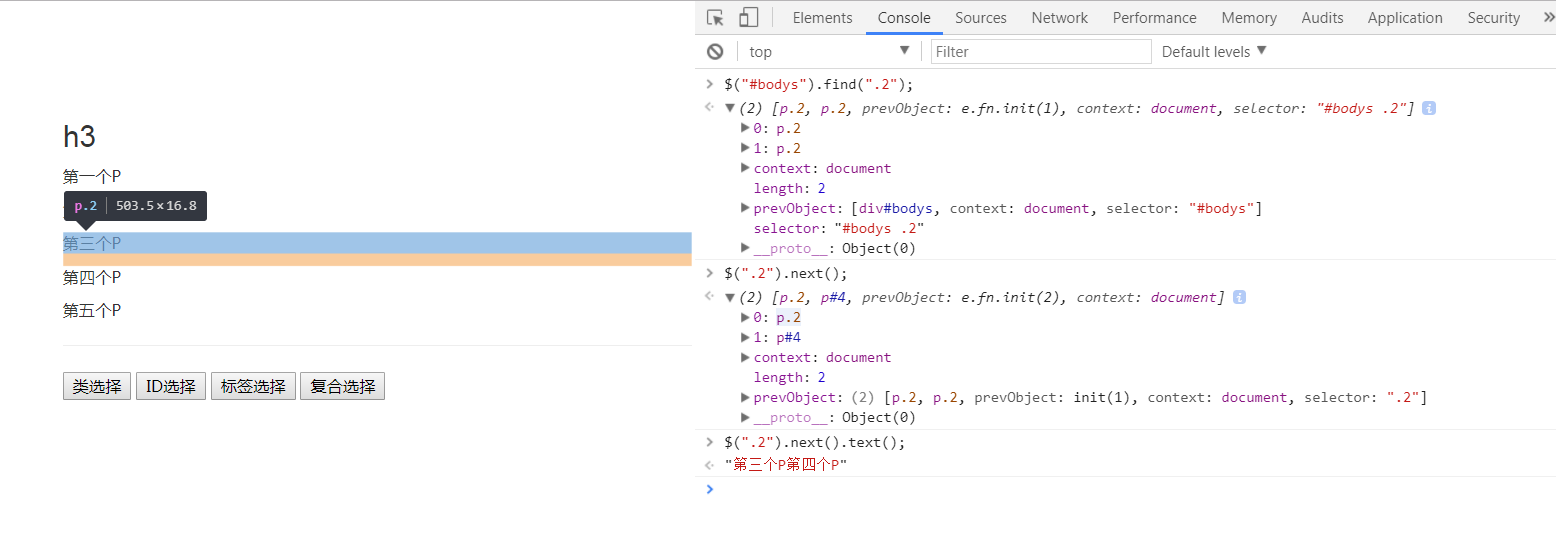
next():下一个节点 样例:$('.2').next();
prev():上一个节点 样例:$('.2').prev();
parent():父节点 样例:$('.2').parent();
parents("div"):标签为div的父节点 样例:$('.2').parents('div');
childen():子节点 样例:$('.2').childen();
find(".2"):搜索当前节点下节点class值为2的节点 样例:$('.2').find('.2');
:first:选择第一个节点 样例:$('.2:first');
:last:选择最后一个节点 样例:$('.2:last');
:eq(0):选择第一个节点 样例:$('.2:eq(0)');
:selected:下拉框被选中的项(也是节点) 样例:$('input[name=cc]:selected');
:checked:单选或多选被选中的 样例:$('input[name=cc]:checked');
[name=value]:选择节点的name属性为value的节点 样例:$(input[name=99]');
注意,以上所选择的节点即为一个jQuery对象,但是最终操作的还是节点(DOM),一下给一个样例:

以上我使用的是chorme的console来直接取的,从脚本返回的结果并不能直接说明已经选择到需要选择的那个,这个需要个简单的方法(稍后会讲)来说明结果的正确性:使用text();方法(取节点内的内容);
OK,节点选择的内容大致说完了,下面说说节点操作和节点CSS操作==>
实际开发中对节点的常用操作有哪些呢,这里我理一理:节点的显示和隐藏、取值、设置或修改参数、删除、设置或修改节点的CSS、选中的(单选、多选)、选取的(下拉)、提交...
hide():节点的显示(等同于CSS中的display:none;)
show():节点的隐藏(等同于CSS中的display:block;)
attr("key","value"):给节点设置一个属性和属性值(也是修改)
removeAttr("key"):删除节点的一个属性
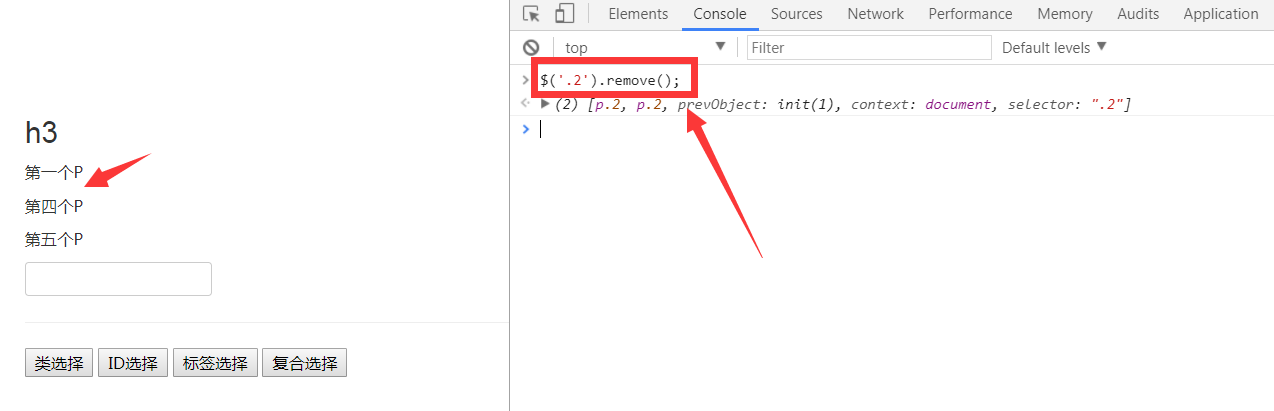
remove():删除节点
append();添加节点(添加)
html():添加节点(覆盖添加)
=====表单类====
value():取当前节点的值
value("value"):给当前节点设置值
submit():提交当前表单(只用于表单,将于第四节讲)
serialize():序列化表单(URL中键值对的形式,常用语get请求,将于第四节讲)
serializeArray:序列化表单(将表单序列化为一个数组,常用于post提交,将于第四节讲)
====CSS操作===
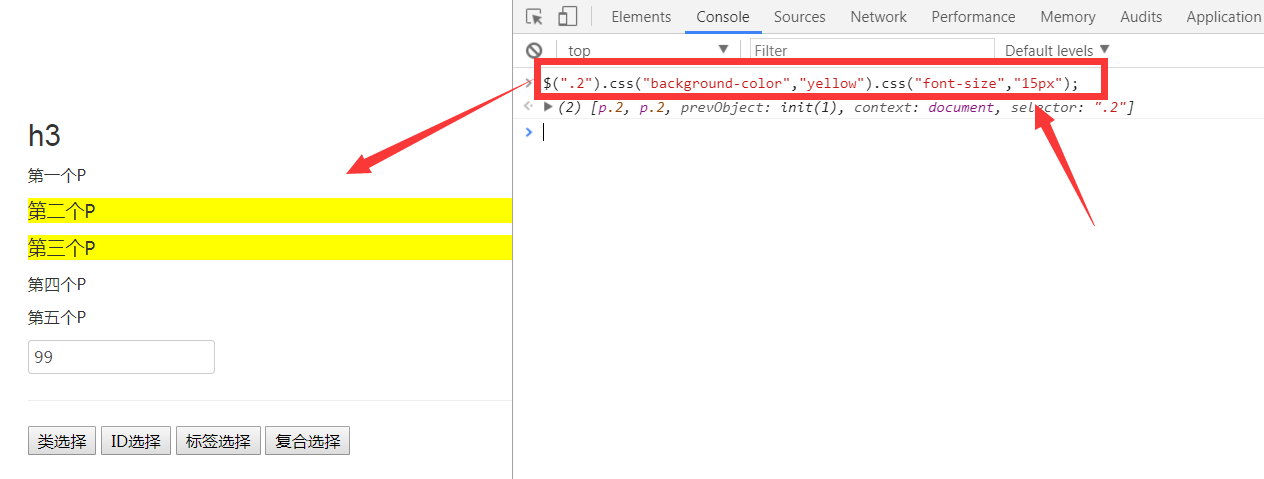
css("key","value"):给节点设置一个css样式
removeClass();删除一个样式对象
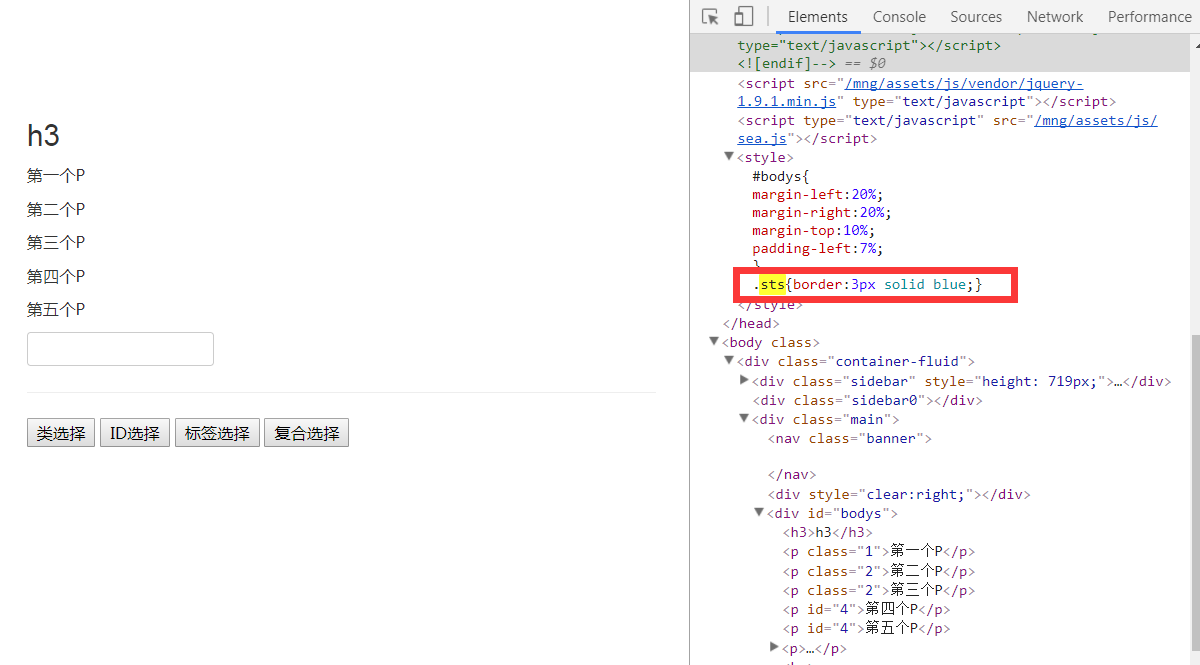
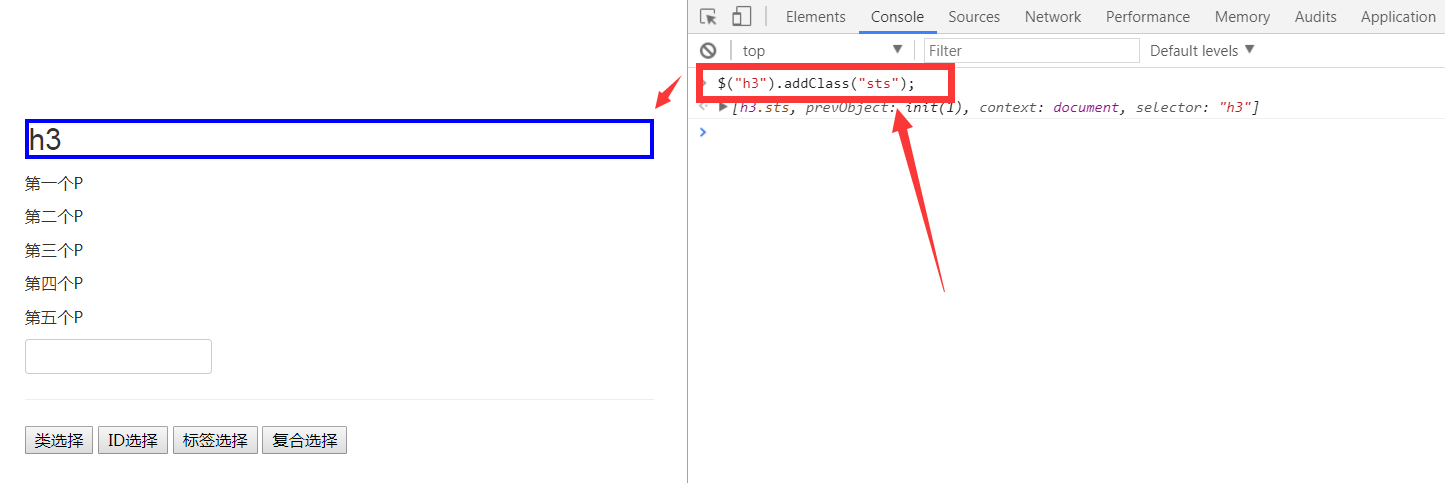
addClass():添加一个样式对象(样式名称可能需要在css文件或者页面中先定义出来)
好了,现在做一个实际应用展示:
节点删除=>


给节点(表单节点)设置一个值:

给节点添加一个样式=>

添加一个样式对象=>


jQuery中的常用内容总结(一)的更多相关文章
- jQuery中的常用内容总结(三)
jQuery中的常用内容总结(三) 转载请注明地址:http://www.cnblogs.com/funnyzpc/p/7571998.html 内容提要 选择器(第一节) 选择器的扩展方法(第一节) ...
- jQuery中的常用内容总结(二)
jQuery中的常用内容总结(二) 转载请注明地址: http://www.cnblogs.com/funnyzpc/p/7571993.html 前言 距离上次博客更新已经有二十来天了(●′ω`●) ...
- jquery中最常用的API有哪些
jquery中最常用的API有哪些 一.总结 一句话总结:取html的方法,class相关的方法,val相关的方法,data相关的方法,attr相关的方法 1.jQuery Object Access ...
- js进阶 11-1 jquery中的页面内容操作的三个方法
jquery中的页面内容操作的三个方法 一.总结 一句话总结:记三个方法即可.text,html,val.因为这里是方法,所以设置值的是后面方法的参数. 1.jquery中的页面内容操作的三个方法? ...
- JS的内置对象以及JQuery中的部分内容
[js中的数组] 1 数组的概念:可以再内存中连续存储的多个有序元素的结构 元素的顺序:称为下标,通过下标查找对应元素. ...
- Html中Select的增删改查排序,和jQuery中的常用功能
这里主要通过select引出常用的jquery 前台页面 <select class="form-control" id="commonSelect"&g ...
- jQuery中动画常用的样式获取并改变方法-
(1)Top 和 left 经常要用到jquery获取对象的位置,jquery top left,jquery css left是相对于父级元素中第一个position为relative或absolu ...
- JQuery中一些常用函数的运用
一.JQuery的效果介绍 二.定时弹出广告图片JQ部分代码 <script type="text/javascript"> var time; $(function( ...
- jQuery 中的常用函数
on() : 方法在被选元素及子元素上添加一个或多个事件处理程序.自1.7 版本起,on()方法是 bind(),live() 和 delegate()方法的替代品 语法: $(selector).o ...
随机推荐
- linux下mysql忘记密码的解决方案
1.首先确认服务器出于安全的状态,也就是没有人能够任意地连接MySQL数据库. 因为在重新设置MySQL的root密码的期间,MySQL数据库完全出于没有密码保护的 状态下,其他的用户也可以任意地 ...
- 改造继续之eclipse集成tomcat开发spring mvc项目配置一览
在上一篇的环境配置中,你还只能基于maven开发一个javase的项目,本篇来看如果开发一个web项目,所以还得配置一下tomcat和spring mvc. 一:Tomcat安装 在.net web开 ...
- ASP.NET CORE 2.0 不小心踩得坑
前言 我是跟着 https://github.com/FQLin/Docs 学习asp.net core 2.0 的 1.EF迁移 EF 的迁移方式有两种: Command-line interfac ...
- 记一次被yield return坑的历程。
事情的经过是这样的: 我用C#写了一个很简单的一个通过迭代生成序列的函数. public static IEnumerable<T> Iterate<T>(this Func& ...
- 记录-新建一个web应用的过程与曲折
第一步/ 打开eclipse,菜单栏下,File–New–Other-,打开后找到web–Dynamic Web Project,然后单击Next. 解释一下,Dynamic ,动态的,变化的,Dyn ...
- jquery的2.0.3版本源码系列(4):285-348行,extend方法详解
目录 1 . jquery extend的基本使用 通过285行的源码 jQuery.extend = jQuery.fn.extend = function() { ,extend方法要么是直接挂在 ...
- Rxjava2视频笔记
观察者模式 观察者模式是一对多的模式,多个观察者同时监听一个主题,当主题更新时,会同时通知所有的观察者 subject –>observer 学习新技术的步骤 1.官方文档的查阅和学习 2.Go ...
- login shell与non-login shell的区别
Bash应该是我们每天日常工作接触最多的东西了,就像我们最忠实的朋友,我们有必要了解一下这位朋友的“习性”. Bash有几种不同的运行模式,login shell与non-login shell,in ...
- pycharm激活
刚刚下载了2017.1版本专业版的pycharm,作为一个天朝开发者,自然是去找注册码了.转悠了一圈,那些注册码都已经失效了.看到一个有效的方法:把http://elporfirio.com:1017 ...
- caffe cifar10试跑问题总结
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545 } p. ...
