jmeter测试HTTP请求
HTTP超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。(详情参考看一下百科)
HTTP发送请求有GET,POST,PUT, OPTION,HEAD,DELETE,TRACE,CONNECT 8种,目前来说最常见的是GET、POST和PUT请求,其他的比较少见。
1、GET:用于不修改数据仅向服务器获取资源(比如我们常见的访问某个网站首页,进入某个页面啊...基本都是用的GET请求方式)
2、POST:用于向服务器端提交数据并获取服务器返回的处理结果(比如登录某个网站,注册提交等等一般都采用POST请求方式)
GET跟POST的区别:其实GET能做的POST方式也基本都能做,看你服务器端怎么处理。硬要说两者的区别,两者的最大区别在于,GET请求把所有请求参数都放在请求路劲里(比如 http://e.dangdang.com/classification_list_page.html?category=YXJJ&dimension=sale&order=0,后面的三个参数及值:category=YXJJ&dimension=sale&order=0都在路劲里)而POST则把参数放在BODY里提交,这样做的好处主要有以下几点:
A、GET请求参数放在路劲里 ,如果参数过多的那么会导致URL过长,而每种浏览器的URL长度都有各自的限制(比如chrome 8182字符 IE限制最长2083...)如果超过限制,那么请求就会失败,而POST的话请求BODY里没有这方面的限制;
B、GET请求参数放在路径里任何人访问网站一眼就能看到你的参数名参数值...这样不安全,容易造成信息泄露,比如登录请求,如果用GET,把用户的密码显示在URL里,别人一眼就看到了
3、PUT:通常用于向服务器发送请求并也可以提交数据,PUT跟POST类似。
[OK 更多HTTP请求内容请参考百科]
咱们这里接着介绍如何使用jmeter来发送HTTP请求测试HTTP协议的接口吧。详细步骤如下:
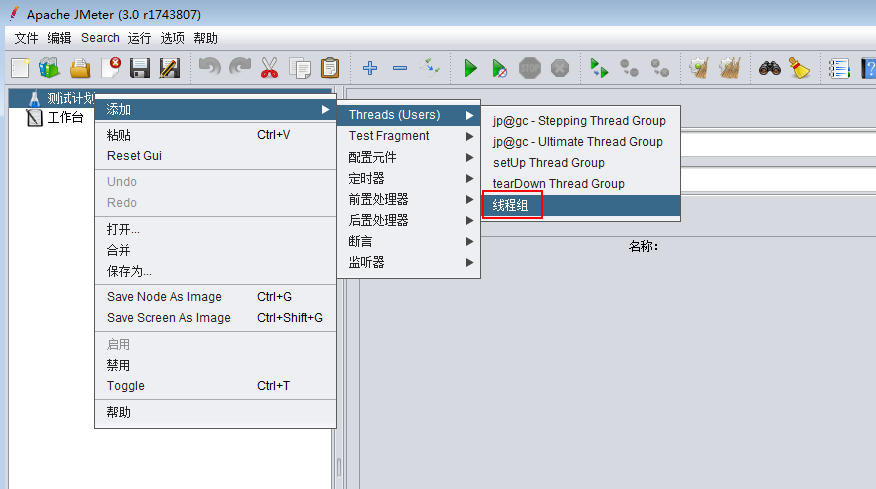
打开jmeter,右键测试计划,新建一个线程组:

右键线程组-->添加一个HTTP Sampler:

这里我们要测试的接口文档假设如下:
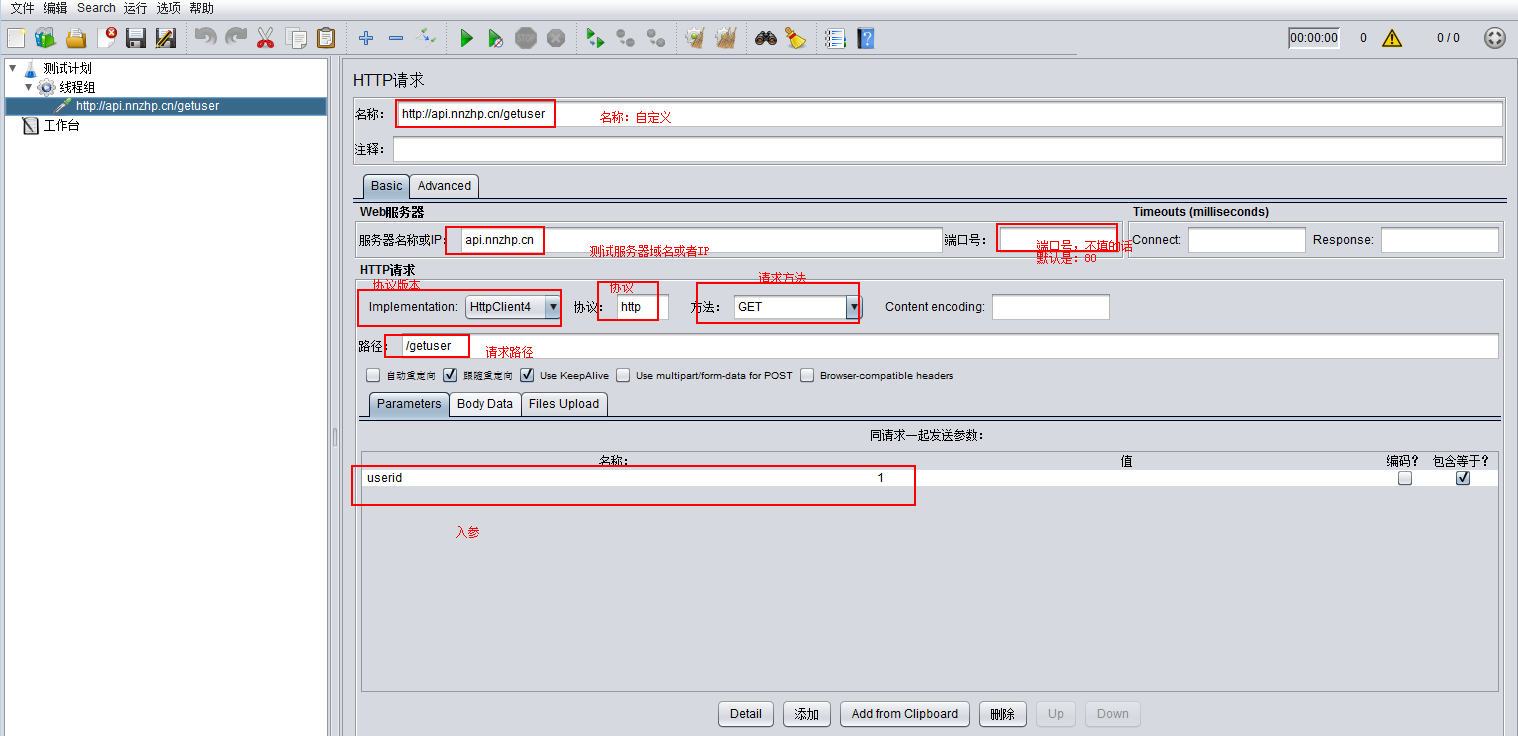
1.HTTP接口1:jmeter测试http form表单参数的get请求
请求地址:http://api.nnzhp.cn/getuser
请求方式:GET
接口入参:userid(form表单参数)
返回格式:{"age": 18, "code": 200, "id": "1", "name": "小明"}
则jmeter配置如下:

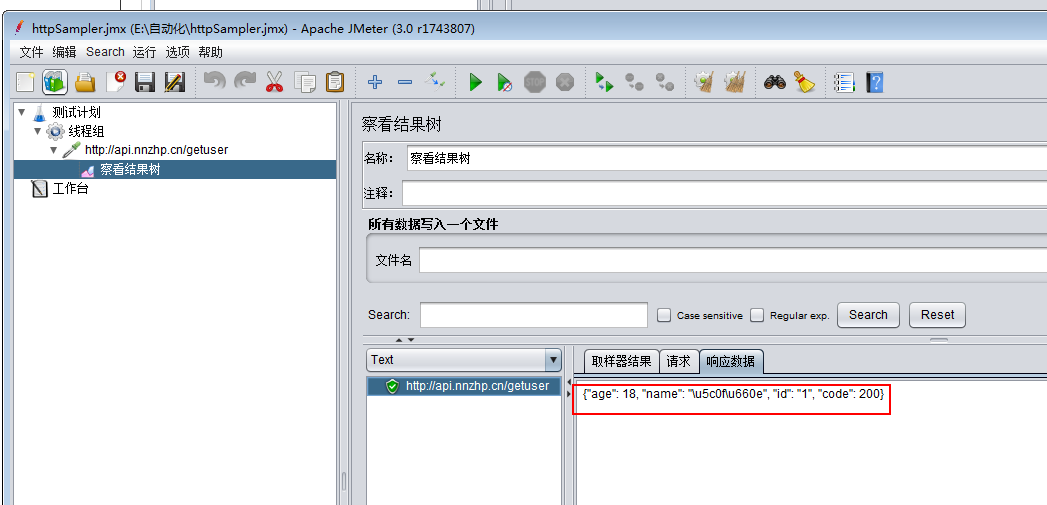
OK,到此请求脚本就做好了,接下来添加一个监听器 :查看结果树,方便查看运行结果:

接下来再看另一个接口:
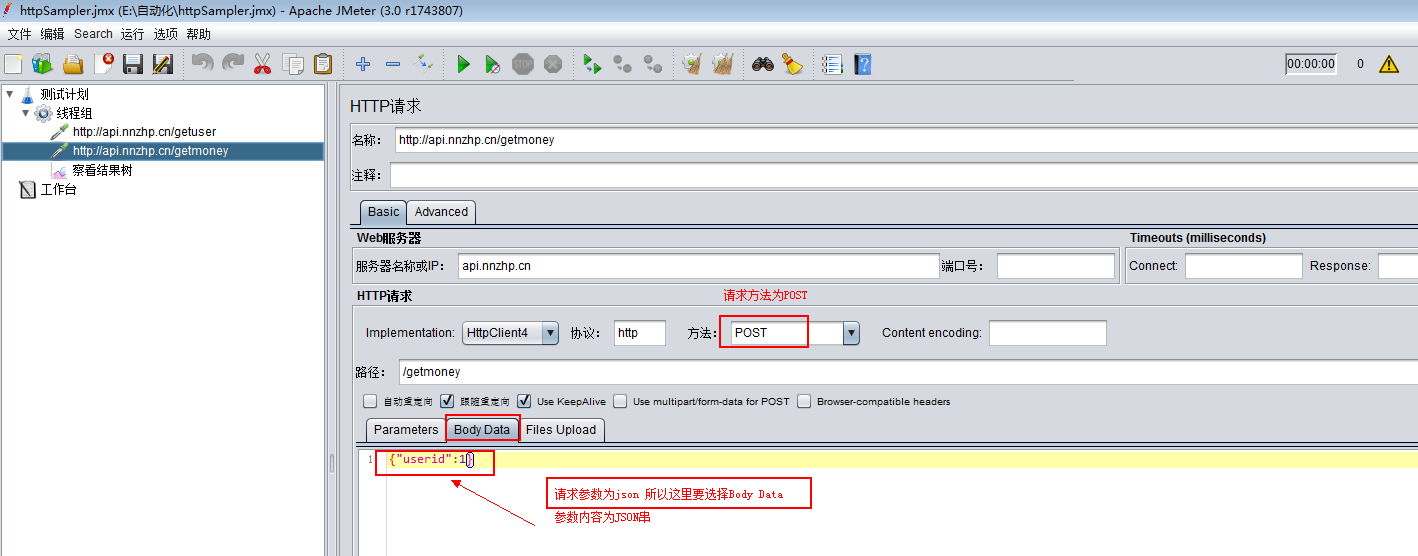
2.HTTP接口2 :jmeter测试http json入参的POST请求
请求地址:http://api.nnzhp.cn/getmoney
请求方式:POST
请求入参:userid(json)
返回格式:{'code':200,'userid':1,'money':1000}
jmeter中HTTP请求脚本配置如下:

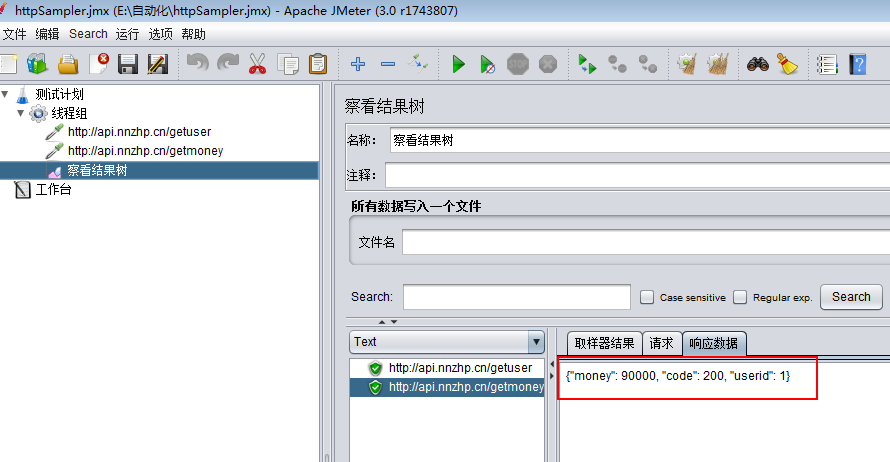
运行结果如下:

再看一个接口:
3.HTTP 接口3:jmeter测试有header头信息Content-Type application/json 的http请求
请求地址:http://api.nnzhp.cn/getuser2
请求方式:POST
请求头:Content-Type: application/json
请求入参:userid
结果格式:{'code':200,id':1,'name':'小明','age':18}
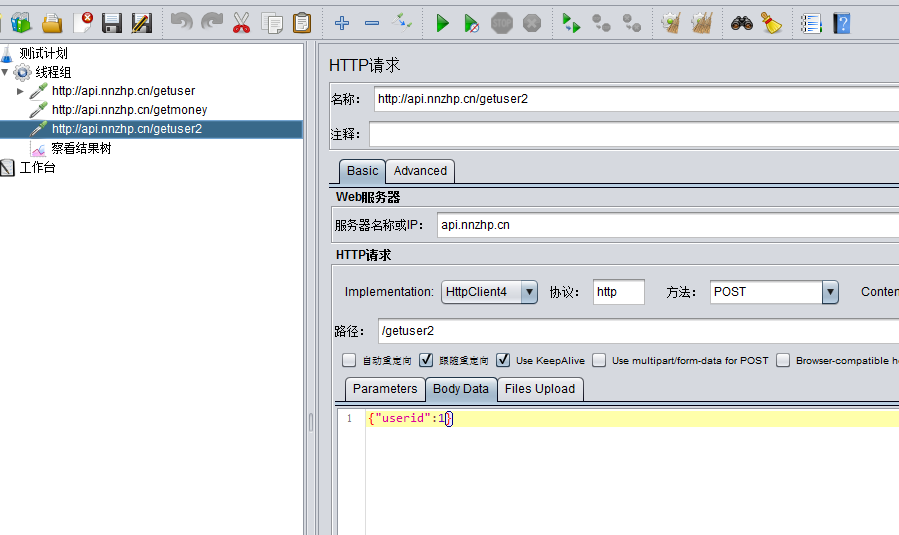
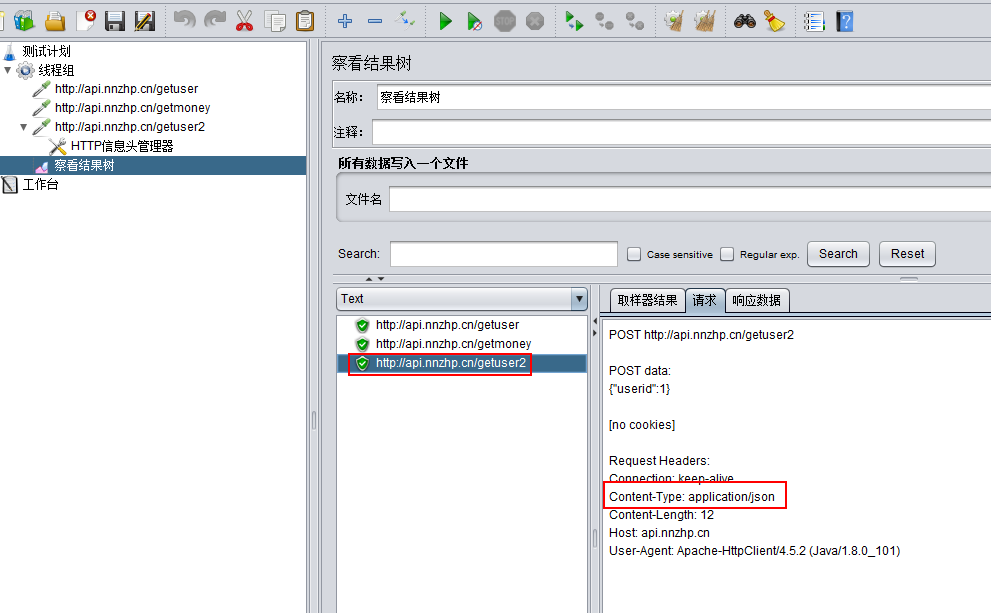
jmeter请求配置如下:

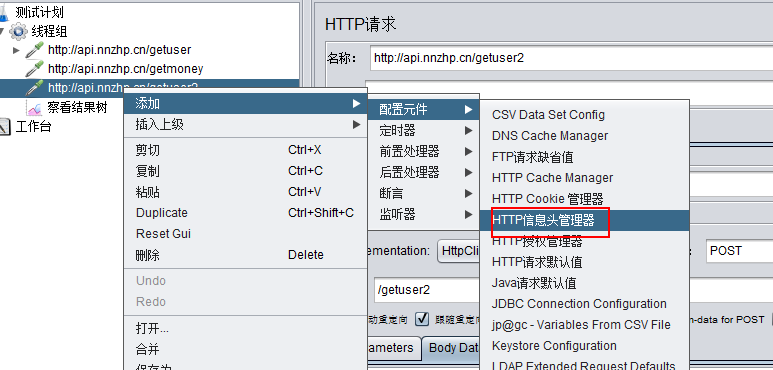
写好HTTP请求后右键-->添加一个配置元件 http请求头:

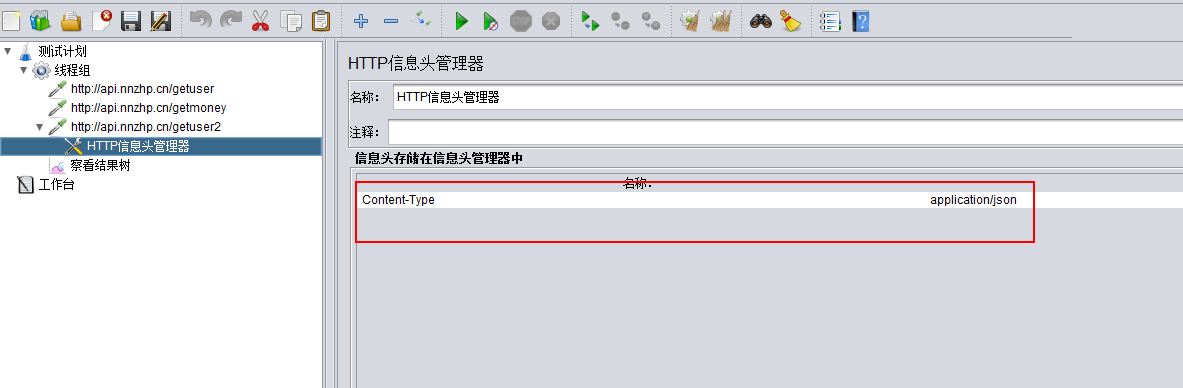
填写头信息:

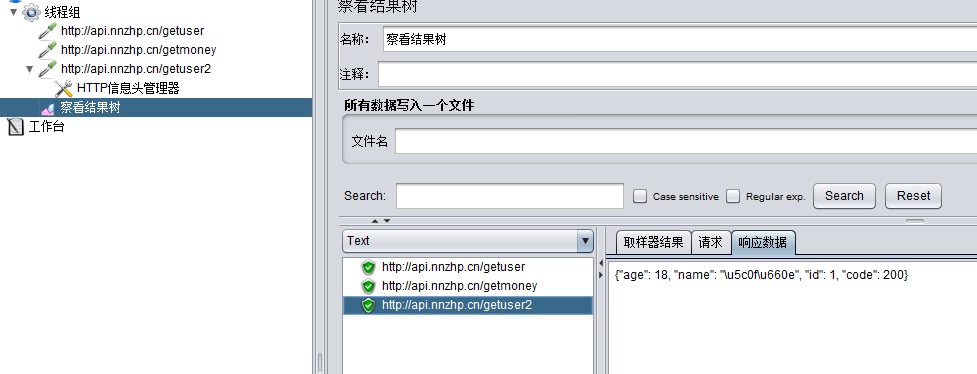
运行查看结果:


4.HTTP接口4:Jmeter测试带cookie的http请求:
请求地址:http://api.nnzhp.cn/setmoney2
请求方法:POST
请求参数:userid money 表单参数 【需要添加cookie-->token=token12345】
返回格式:{'code':200,'success':'成功'}
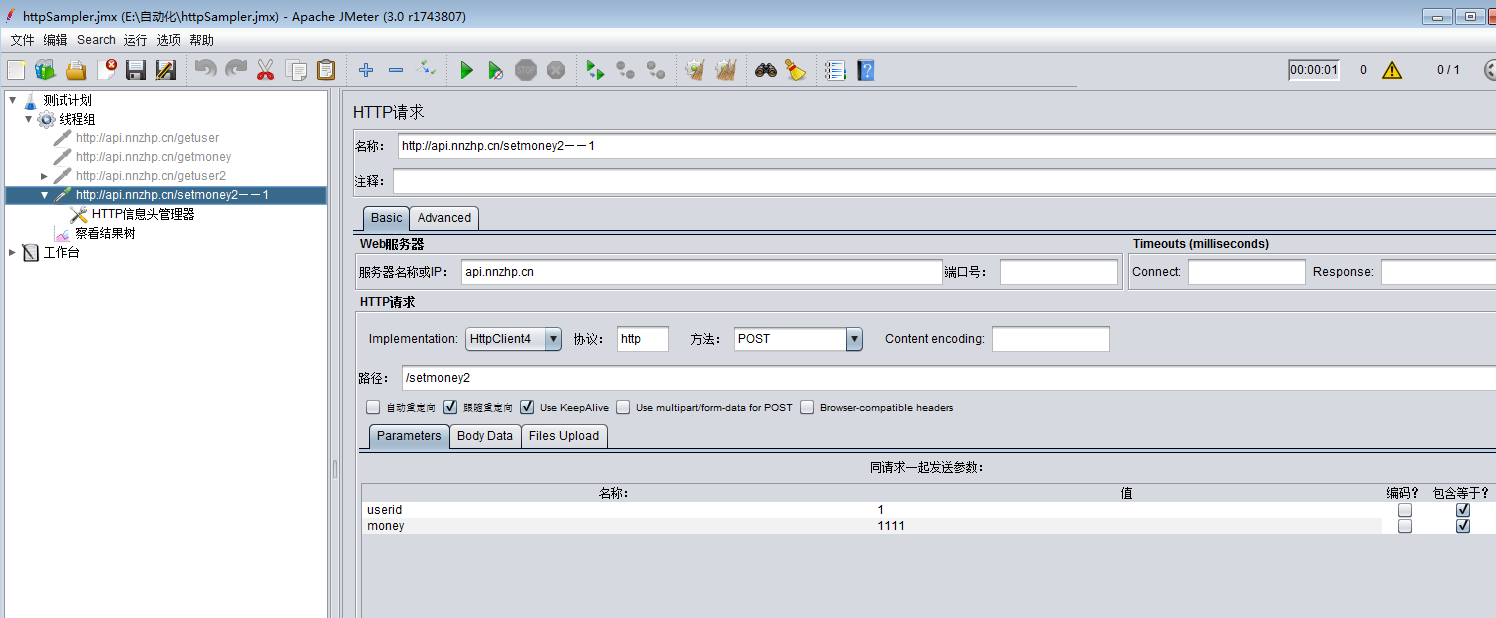
脚本配置如下:
这里需要说明一下,cookie本身是放在http请求头里传送的,所以这里jmeter添加http请求的cookie时,直接把cookie放在HTTP信息头管理器里:


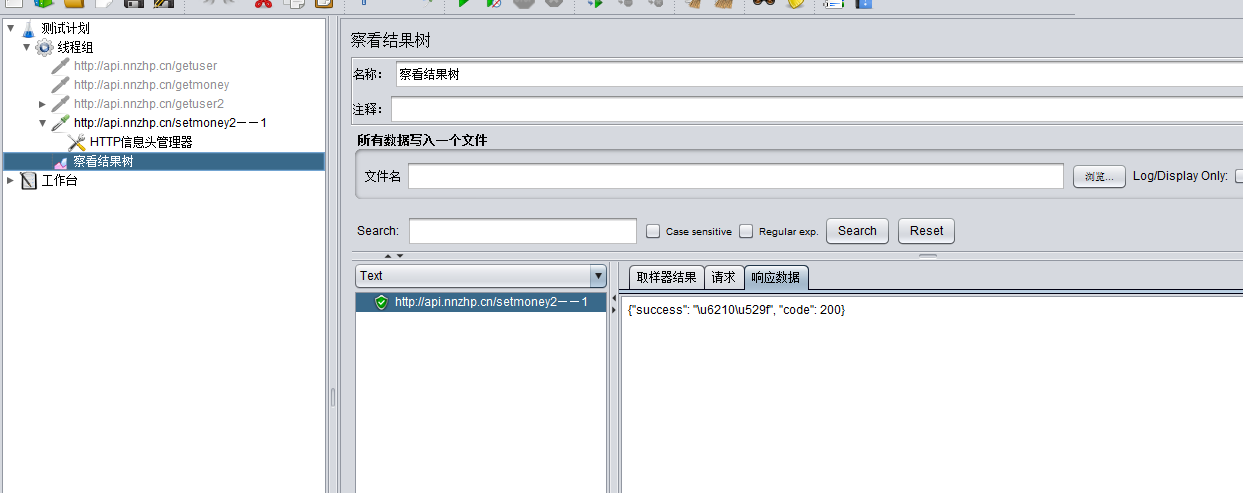
查看运行结果:

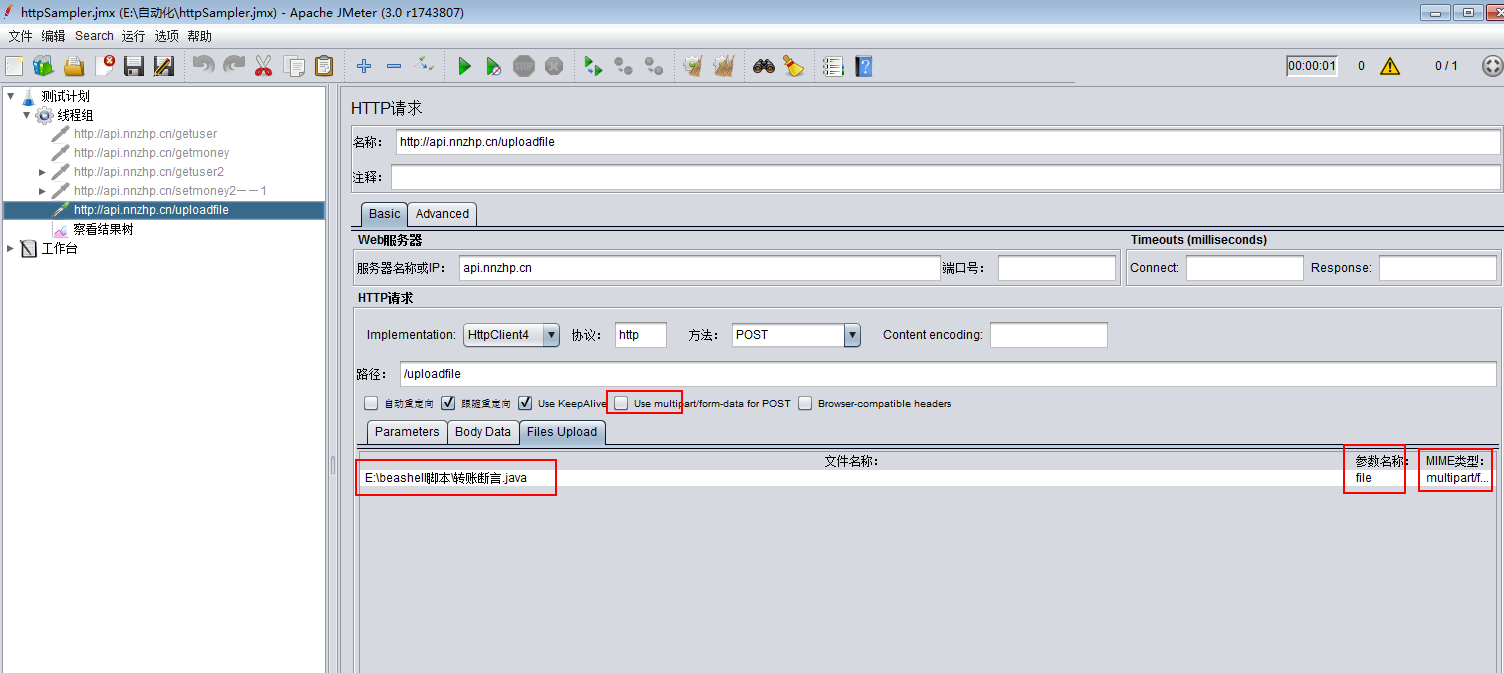
5.Jmeter测试HTTP请求上传文件:
请求地址:http://api.nnzhp.cn/uploadfile
请求方法:POS
请求参数:file (文件)
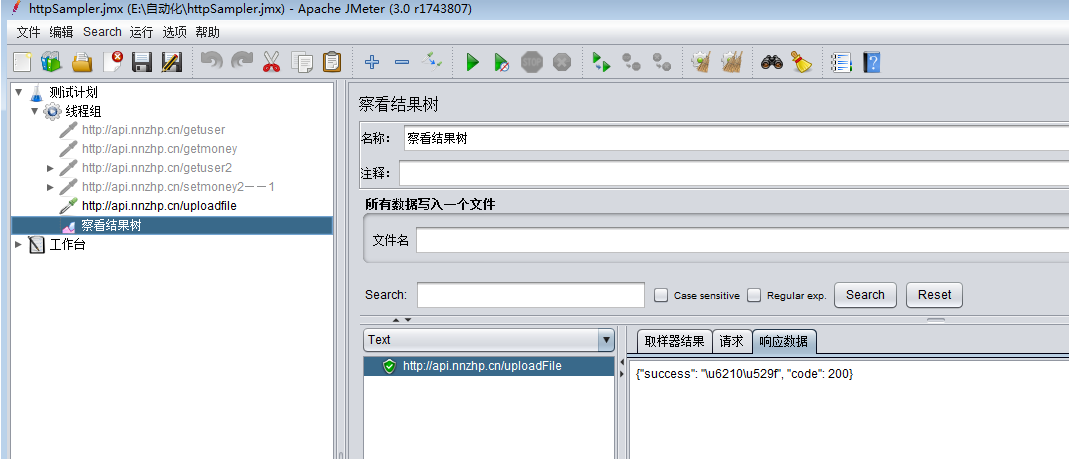
返回结果:{'code':200,'success':'成功'}
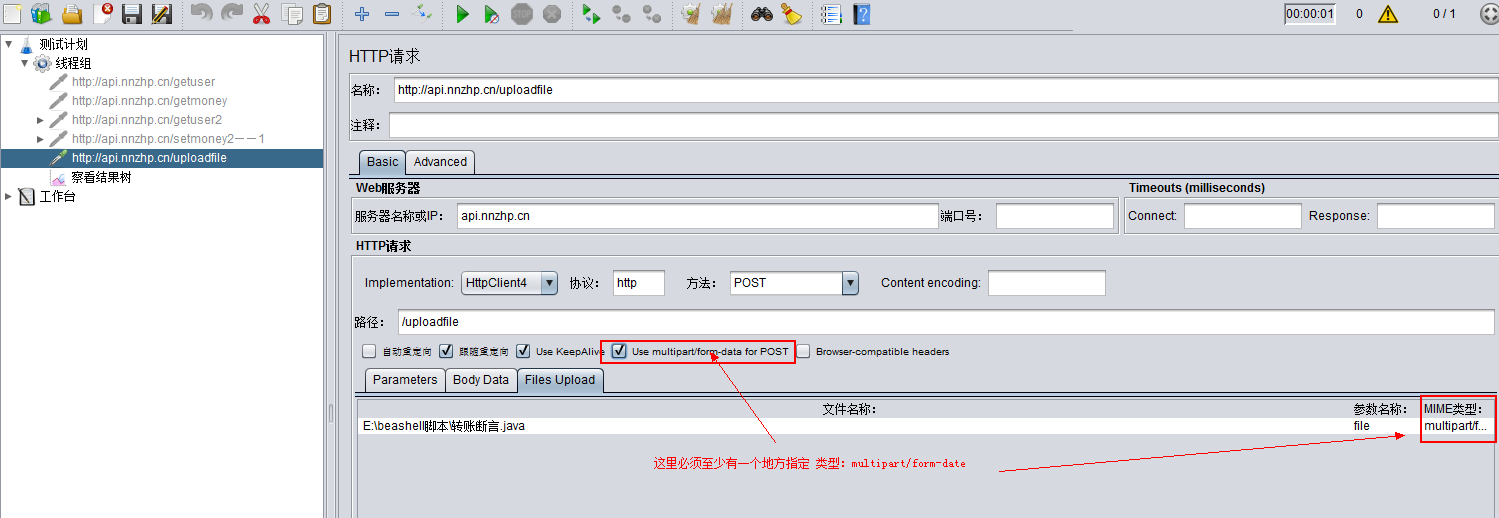
jmeter 脚本配置如下:

注意,使用jmeter上传文件时,需要要选中:Use multipart/form-data for POST 或者就要在MIME类型里指定:multipart/form-data

查看运行结果:

OK,常见的HTTP请求脚本基本就这几类了。
jmeter测试HTTP请求的更多相关文章
- 转:应用JMeter测试solr请求
使用JMeter测试solr请求 一.安装JMeter 在官网http://jmeter.apache.org/download_jmeter.cgi下载JMeter 直接解压JMeter安装包 Li ...
- jmeter测试https请求之导入证书
jmeter测试https请求 公司最近在搞全站HTTPS改造,进一步提高网站的安全性,防止运营商劫持.那么,改造完成后,所有前后端的URL将全部为https. So ,研究下怎么用Jmeter访 ...
- jmeter测试https请求
测试https请求时,需要添加证书 目录 1.下载证书 2.导入 3.执行https请求 1.下载证书 在浏览器中打开要测试的https协议的网站,以谷歌为例打开,下载证书到桌面 4.一直点击下一步 ...
- 使用Jmeter测试java请求
1.性能测试过程中,有时候开发想对JAVA代码进行性能测试,Jmeter是支持对Java请求进行性能测试,但是需要自己开发.打包好要测试的代码,就能在Java请求中对该java方法进行性能测试2.本文 ...
- Apache JMeter 测试Http请求
环境安装:JDK 下载:http://jmeter.apache.org/download_jmeter.cgi 启动: 简单HTTP请求测试
- 第二篇--Jmeter测试Java请求
前提:需要准备eclipse作为开发工具,安装jdk,准备完毕,接下来开工喽! 1.新建Java工程BMIrisJNIJarTest,新建lib目录,将Jmeter安装目录下lib/ext包下的Apa ...
- jmeter(二十二)jmeter测试Java请求
目的:对Java程序进行测试 目录 一.核心步骤 二.实例 三.JMeter Java Sampler介绍 四.自带Java Request Sampler 一.核心步骤 1.创建一个Java工程: ...
- jmeter测试http请求使用csv参数
创建参数化文件 线程组添加CSV Data Set Config配置元件 为请求添加参数 重新运行查看结果 使用随机参数(JMeter有好多函数可以使用) 查看结果发现使用随机生成的数字 3
- jmeter的http post请求与测试Java请求
1.jmeter 测试Java请求 1.1 建立测试类,在被测程序中添加测试类 1.2 将测试程序打包,打成不可运行的包 1.3 将打好的包,放在$JMETER_HOME/lib/exts下面,把测试 ...
随机推荐
- 伪验证码(含随机验证码方法)js+css
HTML----------------------------------------------<!DOCTYPE html><html><head><m ...
- 使用Visual Studio Code和typescript 开发调试React Native项目
关于React Native的详细介绍我就不叙述了,他是使用js构建原声app的开发框架.一次变异多平台运行,非常强大.但是个人不喜欢js的过于灵活(弱类型)的语法.强大的强类型语言Typescrip ...
- [Firewall] iptables Configuration
iptables usage: Add Rules: iptables -I INPUT -p tcp --dport -j ACCEPT iptables -I INPUT -p tcp --dpo ...
- WeQuant交易策略—EMA指标
策略名称:EMA指标策略关键词:指数移动平均.双均线.动态止损.方法:1)用快慢两条指数移动平均线的交叉作为买入卖出信号:2)快线自下而上穿过慢线,买入:自上而下穿过慢线,卖出:3)持仓期间计算净值的 ...
- poj2901 Hotel
Hotel Time Limit: 10000MS Memory Limit: 65536K Total Submissions: 859 Accepted: 280 Description ...
- Java内存原型分析
Java虚拟机内存原型 寄存器:在程序中无法控制 栈:存放基本类型的数据和对象的引用,但是对象本身不存放在栈中,而是存放在堆中 堆:存放用new产生的数据 静态域:存放在对象中用static定义的静态 ...
- [2015-10-11]tfs2015 vs2013 配置持续集成
今天刚配置完tfs2015+vs2013的持续集成(自动构建+自动发布),记录一下走过的坑. tfs2015和tfs build server是之前其他同事装的,略去不讲,列一下几个坑以及埋坑方法. ...
- vue.js路由参数简单实例讲解------简单易懂
vue中,我们构建单页面应用时候,一定必不可少用到vue-router vue-router 就是我们的路由,这个由vue官方提供的插件 首先在我们项目中安装vue-router路由依赖 第一种,我们 ...
- Day2 - Linux发展史
第1章 Linux发展史 1.1 什么是操作系统 操作系统是人与计算机硬件的一个中介. 1.2 操作系统组成 操作系统类似与鸡蛋 蛋壳--------->系统中各种各样的软件 蛋清------- ...
- Maven01——简介、安装配置、入门程序、项目构建和依赖管理
1 Maven的简介 1.1 什么是maven 是apache下的一个开源项目,是纯java开发,并且只是用来管理java项目的 Svn eclipse maven量级 1.2 Maven好处 同 ...
