iOS开发Safari调试WebView页面
App混合开发现已是常态,不过作为app端开发人员,对H5页面的使用,可不能简单的局限于使用,一些简单的调试方法还是有必要了解的。
关于如何在使用webview过程中,如何对web内对内容进行调试,这里会简单讲一下步骤。
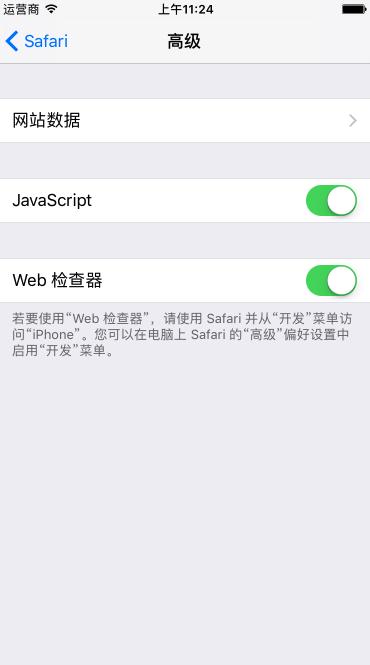
一、真机或Simulator 打开"设置"->"Safari"->"高级"->"Web检查器"

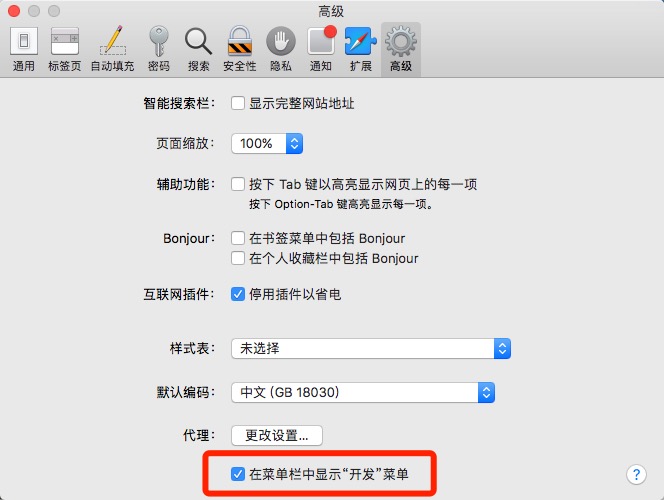
二、打开电脑上 Safari ->“偏好设置” -> “高级” -> “在菜单栏中显示开发选项”

下面我会使用模拟器进行测试。
三、这时,我们不运行app,可以先查看一下Simulator,发现是没有东西的。

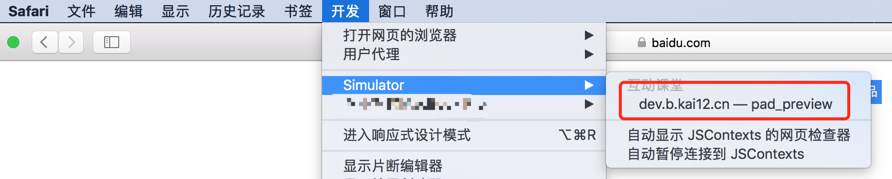
四、然后我们运行app,并打开一个webview,加载一个h5页面。在此查看 步骤三 ,会发现如下:

红框内就是我们正在运行的webview页面。
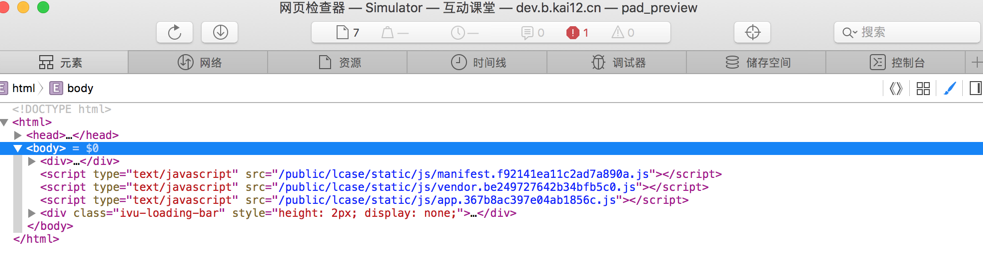
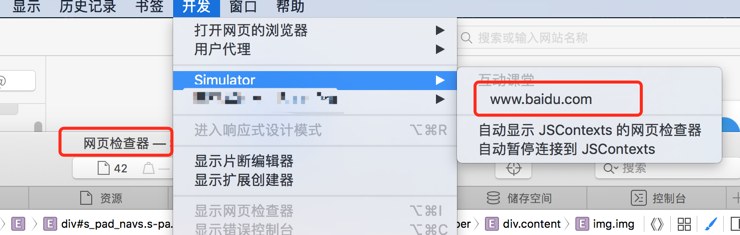
我们打开safari,点击一下上面的红框,会弹出一个网页检查器,类似下图:

这里显示的就是webview上的内容,我们可以通过这个进行一些调试,就跟windows下 按F12调试一个道理。
在弹出的网页检查器中,可以看到当前正在加载网页的各种信息,包括元素源码、网络、资源与脚本、控制台输出等。并且它和Web前端的调试方式相同,你可以直接修改网页的CSS样式,对网页布局源码等进行修改,使用调试器进行脚本调试,而不需要重新运行整个APP。
五、这边我以《百度》举例
1、webview加载百度网站“http://www.baidu.com”

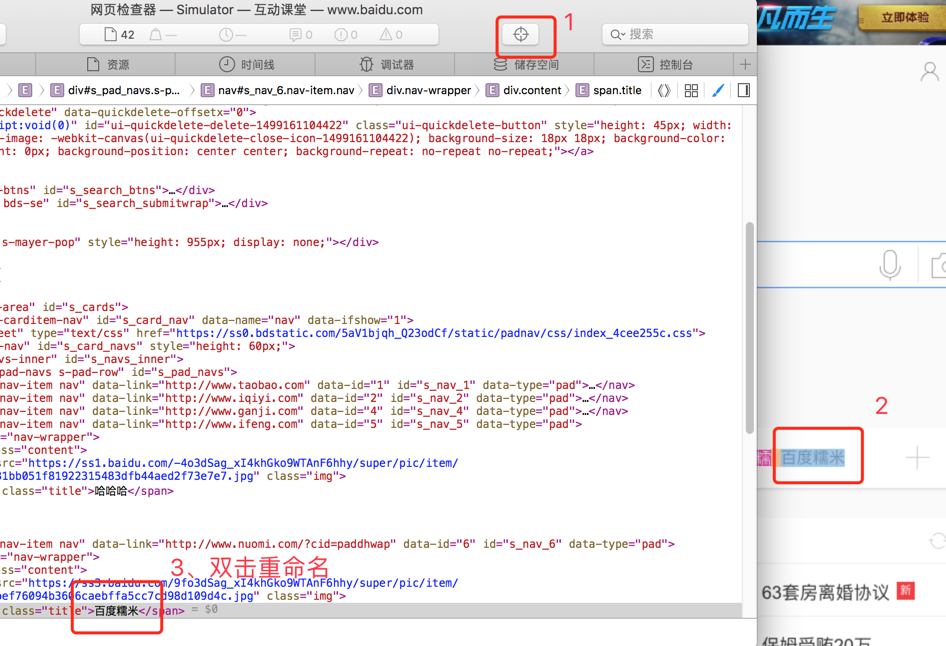
2、打开safari的网页检查器

3、比如我要修改这几个名字

按1、2、3步骤进行操作:

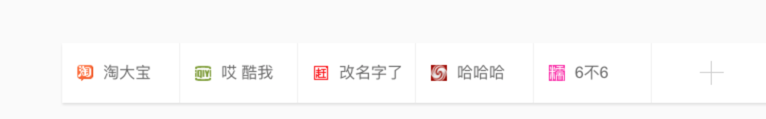
最后的结果如下:

当然这是最基础、最简单的操作,像其他改某段字体大小,label长度等等,你都可以尝试看看
如果你懂一点前端web开发,那就如虎添翼了,web调试信手拈来。。。
enjoy ~
iOS开发Safari调试WebView页面的更多相关文章
- iOS之Safari调试webView/H5页面
之前做过混合开发,用的是JavaScriptCore+OC+UIWebView. Safari调试功能真的很有用,通过它可以轻松定位问题的所在,下面说说怎么调试. 开启Safari开发菜单 在Mac的 ...
- iOS之safari调试iOS app web页面
Overview 当下移动端开发过程中大量使用前段H5.js等等技术,而这些web页面的调试在Xcode控制台中不太明了,经常我们移动app运行了就是方法,但是不能显示响应的效果,这时候或许就是已经报 ...
- 配合前端开发,调试前端页面bug
同事开发的H5页面 在iOS10.1的手机上会有bug 先下载ios10.1的模拟器,安装到xcode上,注意给电脑腾出足够的空间 https://stackoverflow.com/questio ...
- iOS开发的调试技巧
关于本文: 1.模拟器的快捷键 2.覆盖安装注意事项 3.给模拟器相册增加照片 4.模拟器中程序的数据 5.安装旧版本的模拟器 6.模拟慢网速 7.异常断点与符号断点 1.模拟器的快捷键 常用的模拟器 ...
- iOS开发之微信聊天页面实现
在上篇博客(iOS开发之微信聊天工具栏的封装)中对微信聊天页面下方的工具栏进行了封装,本篇博客中就使用之前封装的工具栏来进行聊天页面的编写.在聊天页面中主要用到了TableView的知识,还有如何在俩 ...
- iOS开发中调试小技巧
对于软件开发而言,调试是必须学会的技能,重要性不言而喻.对于调试的技能,基本上是可以迁移的,也就是说你以前在其他平台上掌握的很多调试技巧,很多也是可以用在iOS开发中.不同语言.不同IDE.不同平台的 ...
- iOS开发之——从零开始完成页面切换形变动画
前言 某天我接到了UI发给我的两张图: 需求图.png 看到图的时候我一脸懵逼,显然我需要做一个页面切换的指示动画.老实说,从大三暑假开始做iOS开发也一年有余了,但是遇到复杂动画总是唯恐避之不及,只 ...
- iOS - 开发中调试小技巧
对于软件开发而言,调试是必须学会的技能,重要性不言而喻.对于调试的技能,基本上是可以迁移的,也就是说你以前在其他平台上掌握的很多调试技巧,很多也是可以用在iOS开发中.不同语言.不同IDE.不同平台的 ...
- iOS使用Safari调试UIWebView
1.设置Safari "Safari"->"偏好设置"->"高级",勾选"在菜单栏中显示开发菜单" 2.设置 ...
随机推荐
- elasticsearch系列(四)部署
本文采用tar包的方式部署es 准备jdk8的环境 5.4.0的es依赖jdk8及以上版本 下载linux版的jdk jdk-8u121-linux-x64.tar.gz tar -zvxf jdk- ...
- 第1 章MySQL 基本介绍
第 1 章 MySQL 基本介绍 前言: 作为最为流行的开源数据库软件之一,MySQL 数据库软件已经是广为人知了.但是为了照顾对MySQL还不熟悉的读者,这章我们将对 MySQL 做一个简单的介 ...
- jQuery中易混淆知识点总结(持续更新)
find()与children() <body> <ul class="level-1"> <li class="item-i"& ...
- SmartCoder每日站立会议04
1.站立会议内容 经过今天的站立会议,决定首页先做成简单的样式,先完善功能.进行了首页模块划分. 站立会议照片: 2.任务展板 3.燃尽图
- mongodb 创建LBS位置索引
<dependency> <groupId>org.mongodb</groupId> <artifactId>mongo-java-driver< ...
- JDFS:一款分布式文件管理实用程序第二篇(更新升级、解决一些bug)
一 前言 本文是<JDFS:一款分布式文件管理实用程序>系列博客的第二篇,在上一篇博客中,笔者向读者展示了JDFS的核心功能部分,包括:服务端与客户端部分的上传.下载功能的实现,epoll ...
- Warning: session_start() [function.session-start]: Cannot send session cache limiter
Warning: session_start() [function.session-start]: Cannot send session cache limiter - headers alrea ...
- redis集群搭建实践
参考 第一个节点 第一个节点为本地的机器 IP:192.168.23.148 检查机器配置 $ uname -a Linux wangya-Lenovo-G480 4.8.0-52-generic # ...
- cpp(第十四章)
1.类的静态成员变量.静态常整型(static const int)变量可以直接在类声明中初始化,静态常变量(static const )需要在类定义文件中初始化, 常变量(const )则在构造函数 ...
- Java——面向对象基础
Java继承 继承的概念 继承是java面向对象编程技术的一块基石,因为它允许创建分等级层次的类. 继承就是子类继承父类的特征和行为,使得子类具有父类的各种属性和方法,或子类从父类继承方法,使得子类具 ...
