CSS学习笔记10 相对定位,绝对定位与固定定位
文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position 属性,来重新决定元素在文档流中的位置。
position 属性值
- static:默认的文档流的布局的方式,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。(忽略 top, bottom, left, right 或者 z-index 声明)。
- relative:相对于原来的位置进行偏移,完成的过程是首先按static(float)方式生成一个元素,相对于以前的位置,移动方向和幅度由left、right、top、bottom属性确定,它原本所占的空间仍保留。
- absolute:元素框从文档流完全删除,元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样,根据父容器(必须是非static的定位的容器)进行位置定位。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed: 固定在浏览器的某个位置,浏览器scroll时不会发生变化。
static就是默认的布局方式,这里不做介绍。
relative 相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS相对定位</title> <style type="text/css">
div {height: 100px; width: 100px; border: 1px solid #000; background-color: yellow;}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>

这时候box1与box2按照static的布局方式在页面上进行定位,现在对box2进行相对定位

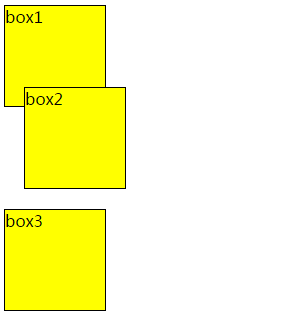
结果如下,box2的位置进行了偏移(这个偏移是相对于box2原先的位置进行偏移的),并没有影响到box1与box3的位置

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
absolute 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS绝对定位</title> <style type="text/css">
.parent {height: 200px; width: 200px; background-color: yellow;}
.child {height: 100px; width: 100px; background-color: red; top: 0px; right: 0px; position: absolute;}
</style>
</head>
<body>
<div class="parent">
parent
<div class="child">
child
</div>
</div>
</body>
</html>

现在给parent也添加一个定位属性

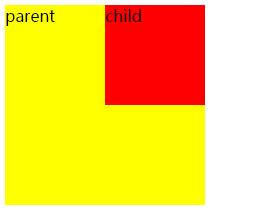
效果如下,可以看到child的位置发生了变化

从上面的现象可以总结出一点:绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(这个例子中指body元素与parent)。
要使用绝对定位时,必须要有2个条件
1、必须给父元素增加定位属性,一般建议使用position:relative
2、给子元素加绝对定位position:absolute,同时要加方向属性(指left、right、top、bottom属性)
fixed 固定定位
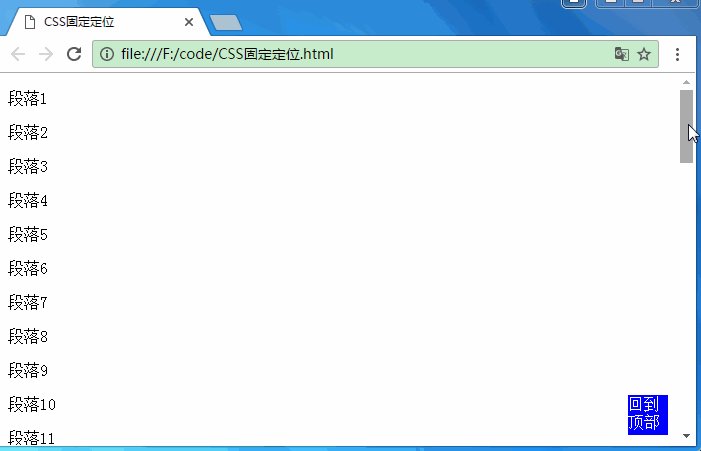
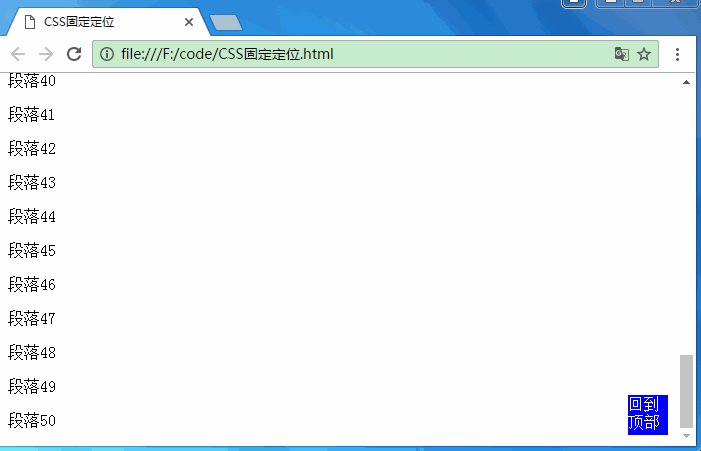
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS固定定位</title>
<style type="text/css">
.back-top {height: 40px; width: 40px; background-color: blue; color: #fff; position: fixed; bottom: 10px;right: 10px;}
</style>
</head>
<body>
<div class="back-top">回到顶部</div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
...
<p>段落49</p>
<p>段落50</p>
</body>
</html>
效果如下,回到顶部这个div始终在同一个位置,博客页面上的 也是使用的固定定位。
也是使用的固定定位。

总结
绝对定位根据父元素为基准点进行定位,它会脱离文档流,不占用原来位置空间
相对定位根据自身为基准点进行定位,离开原位置,但是还是会占用原来位置空间
固定定位根据浏览器窗口为基准点进行定位,它始终在一个位置,不会移动
CSS学习笔记10 相对定位,绝对定位与固定定位的更多相关文章
- css学习笔记 10
一个竖向导航,假设ul宽度为100px,li不浮动,在各浏览器下都会正常显示,当li左浮动时,在标准浏览器下,li会横向排列,如果第一行的剩余空间的宽度不够下一个li,下一个li自动换到第二行,第二行 ...
- HTML+CSS学习笔记 (10) - CSS格式化排版
文字排版--字体 我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性.下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体. body{font-family:" ...
- css定位:相对定位、绝对定位、固定定位的区别与特性
css定位:相对定位.绝对定位.固定定位的区别与特性 原文地址:http://www.qingzhouquanzi.com/106.html css定位常用的有以下三种: 使用了定位的共同特性: 这三 ...
- HTML+CSS基础知识(5)相对定位、绝对定位、固定定位
文章目录 1.相对定位 1.1 代码 1.2 测试结果 2.绝对定位 2.1 代码 2.2 测试 3.固定定位 3.1 代码 3.2 测试结果 1.相对定位 1.1 代码 <!DOCTYPE h ...
- WEB学习 -相对定位、绝对定位、固定定位、z-index
相对定位 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置调整. .不脱标,老家留坑,形影分离 也就是说相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘. 3.相对定位用 ...
- 2022-07-10 第五小组 pan小堂 css学习笔记
css学习笔记 什么是 CSS? CSS 指的是层叠样式表* (Cascading Style Sheets) CSS 描述了如何在屏幕.纸张或其他媒体上显示 HTML 元素 CSS 节省了大量工作. ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
随机推荐
- RabbitMQ4--发后即忘和RPC
在项目中引入RabbitMQ通常会考虑它会带来的好处:解耦应用程序,实现不同编程语言之间的互通,解除对特定通信协议的依赖,解除应用程序在时序上执行的依赖(异步).落实到代码层面就是两种常用应用模式:& ...
- vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图 ...
- 求一个二维整数数组最大子数组之和,时间复杂度为N^2
本随笔只由于时间原因,我就只写写思想了 二维数组最大子数组之和,可以 引用 一维最大子数组之和 的思想一维最大子数组之和 的思想,在本博客上有,这里就不做多的介绍了 我们有一个最初的二维数组a[n ...
- mac系统下给文件夹加密方法
电脑里我们往往会有许多隐私的文件,不希望被别人看到,在过去的Windows电脑里,我们习惯性的会在文件夹中将该文件隐藏,但是这个隐藏是不安全的,遇到稍微会点电脑技术的人就可以给你解开,安全性不高,ma ...
- elasticsearch 2.0+ 安装 Marvel
Marvel 2.0+ Compatible with the latest versions of Elasticsearch and Kibana Step 1: Install Marvel i ...
- 动手写个数字输入框1:input[type=number]的遗憾
前言 最近在用Polymer封装纯数字的输入框,开发过程中发现不少坑,也有很多值得研究的地方.本系列打算分4篇来叙述这段可歌可泣的踩坑经历: <动手写个数字输入框1:input[type=nu ...
- 提高code效率
分享下个人编码挫折,关于提高编码效率.代码规范.清晰的代码模块顺序.及时总结代码(提取出可复用的)以及清晰的注释,这是我感觉有必要的,因为工作到后期,代码量都非常的大.就是上个周5那天的整体工作效率都 ...
- WEB前端:浏览器(IE+Chrome+Firefox)常见兼容问题处理--02
兼容问题目录 8.IE6不支持固定定位 9.IE6下前面元素浮动,后面元素不浮动后他们之间会有间隙 10.IE6下双边距问题 11.IE67下父级有边框,子级有margin的话会不起作用 12.IE6 ...
- PHP初体验
PHP初体验 提笔写初体验总不知道从何说起,直接聊PHP中的函数.PHP网络技术.数据库操作.PHP模板等感觉又不是初体验.最后还是决定从PHP的面向对象.PHP的魔术方法.PHP的反射.PHP中的异 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
