JS 冒泡排序从学到优化
目的:理解算法 深化算法
冒泡排序:
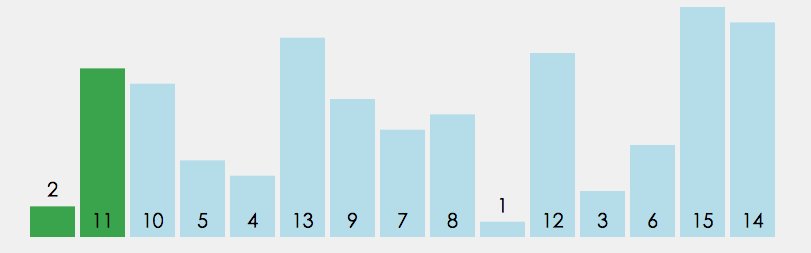
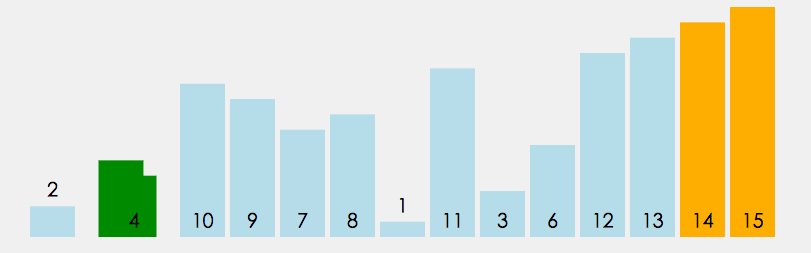
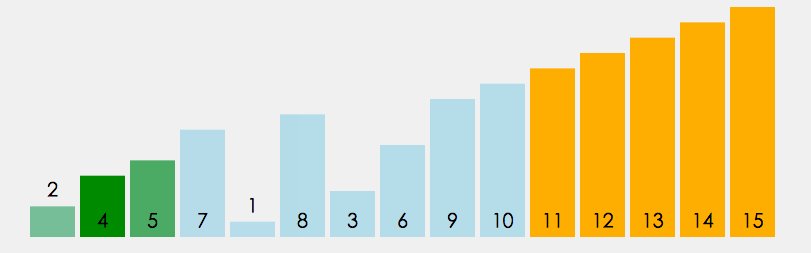
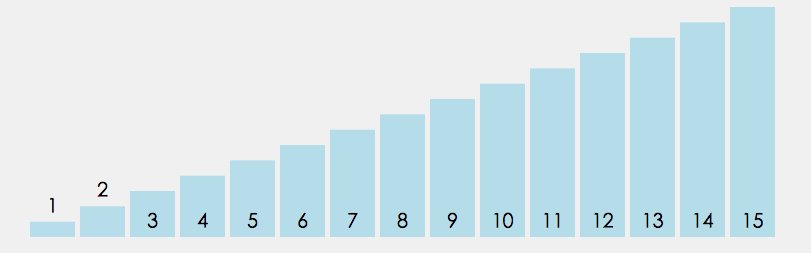
直接上动图好于文字

一个冒泡实例
45,67,23,88,21,6,99
// 第一轮 6次
// 45 67 23 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 21 88 6 99
// 45 23 67 21 6 88 99
// 45 23 67 21 6 88 99
// 第二轮 6次
// 23 45 67 21 6 88 99
// 23 45 67 21 6 88 99
// 23 45 21 67 6 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99
// 第三轮 6次
// 23 45 21 6 67 88 99
// 23 21 45 6 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 第四轮 6次
// 21 23 6 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 第五轮 6次
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 第六轮 6次(这个第6轮即使后面已经成型了 它还是按照程序走一遍)
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
上代码(基础型)
冒泡排序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
//(双重for循环 第一个for控制轮数 第二个for控制次数 比较的轮数为数据个数-1 一轮比较的次数为数据个数-1 总个数为比较轮数*1轮比较次数)
var a=[45,67,23,88,21,6,99];
var temp=[];
var m=0;//轮数
var n=0;//一共次数
for(var i=0;i<a.length-1;i++){//这里不减1 后面轮数就+1 这是不对的 因为数组下标0开始
for(var j=0;j<a.length-1;j++){
if(a[j]>a[j+1]){//后面的大于前面的 后面再前 前面在后 从小到大
temp=a[j];//a[j]=temp;
a[j]=a[j+1];//a[j+1]=a[j];
a[j+1]=temp;//a[j+1]=temp
//顺序不能调换 因为a[]里面有个下标是一定从小到大的
}
n++
}
m++;
}
//document.write(a.length);
document.write(a+"<br>");
document.write("轮数"+m+"<br>");
document.write("总次数"+n+"<br>");
// a1 a2
// 3 2
// temp // 2 3
// temp // 2 3
// temp // 第一轮 6次
// 45 67 23 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 21 88 6 99
// 45 23 67 21 6 88 99
// 45 23 67 21 6 88 99 // 第二轮 6次
// 23 45 67 21 6 88 99
// 23 45 67 21 6 88 99
// 23 45 21 67 6 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99 // 第三轮 6次
// 23 45 21 6 67 88 99
// 23 21 45 6 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99 // 第四轮 6次
// 21 23 6 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99 // 第五轮 6次
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 第六轮 6次(这个第6轮即使后面已经成型了 它还是按照程序走一遍)
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99 </script>
</head>
<body> </body>
</html>
上代码(优化1):
冒泡排序优化://每轮比较少比较一次。(每一轮都会比较出一个最大值,然后后一轮没有必要再比较了,所以没比较一轮,就少比较一次。。。) j<a.length-1-i
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
var a=[45,67,23,88,21,6,99];
var temp=[];
var m=0;//轮数
var n=0;//一共次数
for(var i=0;i<a.length-1;i++){//这里不减1 后面轮数就+1 这是不对的 因为数组下标0开始
for(var j=0;j<a.length-1-i;j++){ //每轮比较少比较一次。(每一轮都会比较出一个最大值,然后后一轮没有必要再比较了,所以没比较一轮,就少比较一次。。。)
if(a[j]>a[j+1]){//后面的大于前面的 后面再前 前面在后 从小到大
temp=a[j];//a[j]=temp;
a[j]=a[j+1];//a[j+1]=a[j];
a[j+1]=temp;//a[j+1]=temp
//顺序不能调换 因为a[]里面有个下标是一定从小到大的
}
n++
}
m++;
}
//document.write(a.length);
document.write(a+"<br>");
document.write("轮数"+m+"<br>");
document.write("总次数"+n+"<br>");
// a1 a2
// 3 2
// temp // 2 3
// temp // 2 3
// temp // 第一轮 6次
// 45 67 23 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 21 88 6 99
// 45 23 67 21 6 88 99
// 45 23 67 21 6 88 99 // 第二轮 6次
// 23 45 67 21 6 88 99
// 23 45 67 21 6 88 99
// 23 45 21 67 6 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 // 第三轮 6次
// 23 45 21 6 67 88 99
// 23 21 45 6 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88
// 23 21 6 45 67 88 99 // 第四轮 6次
// 21 23 6 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99 // 第五轮 6次
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 第六轮 6次(这个第6轮即使后面已经成型了 它还是按照程序走一遍)
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99 // 第一轮 6次
// 45 67 23 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 21 88 6 99
// 45 23 67 21 6 88 99
// 45 23 67 21 6 88 99 // 第二轮 5次
// 23 45 67 21 6 88 99
// 23 45 67 21 6 88 99
// 23 45 21 67 6 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99 // 第三轮 4次
// 23 45 21 6 67 88 99
// 23 21 45 6 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99 // 第四轮 3次
// 21 23 6 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99 // 第五轮 2次
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99 // 第六轮 1次
// 6 21 23 45 67 88 99 </script>
</head>
<body> </body>
</html>
这里的i就是为了减少比较次数的,通过红色数字可以看出,每一轮下来,其实红色部分是不会再进行比较的,因为他已经从大到小排了,如果是基础版,必须得走,优化后,红色的那部分无需再进行比较.
次数=n(n-1)/2
上代码(优化2):
冒泡排序优化2
做一个判断
如果在比较的时候 两两不发生比较了 就退出循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
var a=[45,67,23,88,21,6,99];
//var a=[3,2,1,0,6];
//var a=[1,2,4,3,5,6,7,8,9];
var temp=[];
var m=0;//轮数
var n=0;//一共次数
//如果比较完备提前结束比较。(判断,如果本次比较没有移动任何元素,那么说明已经比较完成)
for(var i=0;i<a.length-1;i++){//这里不减1 后面轮数就+1 这是不对的 因为数组下标0开始
//开闭原则。(写在第一个for循环里,是为了,每轮比较初始化bool变量变为true。)
var bool=true;
for(var j=0;j<a.length-1-i;j++){ //每轮比较少比较一次。(每一轮都会比较出一个最大值,然后后一轮没有必要再比较了,所以没比较一轮,就少比较一次。。。)
if(a[j]>a[j+1]){//后面的大于前面的 后面再前 前面在后 从小到大
temp=a[j];//a[j]=temp;
a[j]=a[j+1];//a[j+1]=a[j];
a[j+1]=temp;//a[j+1]=temp
//顺序不能调换 因为a[]里面有个下标是一定从小到大的
bool=false; }
n++;
} //bool这个变量默认值为true;如果本轮比较有一对元素相互交换位置,那么也不能跳出循环。
//但是,如果本轮比较没有任何元素相互交换位置,那么说明已经比较完成,可以跳出循环。
m++;
if(bool){
break;
} }
//document.write(a.length);
document.write(a+"<br>"); document.write("总次数"+n+"<br>");
document.write("轮数"+m+"<br>");
// a1 a2
// 3 2
// temp // 2 3
// temp // 2 3
// temp // 第一轮 6次
// 45 67 23 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 21 88 6 99
// 45 23 67 21 6 88 99
// 45 23 67 21 6 88 99 // 第二轮 6次
// 23 45 67 21 6 88 99
// 23 45 67 21 6 88 99
// 23 45 21 67 6 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99 // 第三轮 6次
// 23 45 21 6 67 88 99
// 23 21 45 6 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99 // 第四轮 6次
// 21 23 6 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99 // 第五轮 6次
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 第六轮 6次(这个第6轮即使后面已经成型了 它还是按照程序走一遍)
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99 // 第一轮 6次
// 45 67 23 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 88 21 6 99
// 45 23 67 21 88 6 99
// 45 23 67 21 6 88 99
// 45 23 67 21 6 88 99 // 第二轮 5次
// 23 45 67 21 6 88 99
// 23 45 67 21 6 88 99
// 23 45 21 67 6 88 99
// 23 45 21 6 67 88 99
// 23 45 21 6 67 88 99 // 第三轮 4次
// 23 45 21 6 67 88 99
// 23 21 45 6 67 88 99
// 23 21 6 45 67 88 99
// 23 21 6 45 67 88 99 // 第四轮 3次
// 21 23 6 45 67 88 99
// 21 6 23 45 67 88 99
// 21 6 23 45 67 88 99 // 第五轮 2次
// 6 21 23 45 67 88 99
// 6 21 23 45 67 88 99 // 第六轮 1次
// 6 21 23 45 67 88 99 </script>
</head>
<body> </body>
</html>
这里加了判断后可以减少外层循环
比如 排序123
基础排序为2轮4次
-i排序为2轮3次(它只舍去了第二轮循环的第二次比较)
bool判断的话为:1轮2次 因为它进行一轮2次比较后发现下一轮没有可比较的了 直接退出循环 输出排序

JS 冒泡排序从学到优化的更多相关文章
- 客户端JS性能的一些优化的小技巧
下面是一些关于客户端JS性能的一些优化的小技巧:1.[顶]关于JS的循环,循环是一种常用的流程控制.JS提供了三种循环:for(;;). while().for(in).在这三种循环中 for(in) ...
- js资源加载优化
互联网应用或者访问量大的应用,对js的加载优化是不可少的.下面记录几种优化方法 CDN + 浏览器缓存 CDN(content delivery network)内容分发网络, 最传统的优化方式.其 ...
- JS日历控件优化(增加时分秒)
JS日历控件优化 在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时只支持 年月日 的日历控件,现在优化如下: 1. 在原基础上 支持 yyyy ...
- Vue.Js的用户体验优化
一次基于Vue.Js的用户体验优化 一.写在前面 半年以前,第一次在项目上实践VueJs,由于在那之前,没有Angular,avalon等框架的实践经验,所以在Vue的使用上,没有给自己总结出更多 ...
- C#冒泡排序法及优化
冒泡排序法及优化: static void Main(string[] args) { , , , , , }; ; //冒泡排序法 ; i < sums.Length - ; i++) //总 ...
- vue.js的app.js太大怎么优化?
vue.js的app.js太大怎么优化? # http://nginx.org/en/docs/http/ngx_http_gzip_module.htmlgzip on;gzip_min_lengt ...
- JS学习笔记12_优化
一.可维护性优化 1.添加注释 注释能够增强代码的可读性以及可维护性,当然,理想情况是满满的注释,但这不太现实.所以我们只需要在一些关键的地方添上注释: 函数和方法:尤其是返回值,因为直接看不出来 大 ...
- 一次基于Vue.Js用户体验的优化
.mytitle { background: #2B6695; color: white; font-family: "微软雅黑", "宋体", "黑 ...
- js文件加载优化
在js引擎部分,我们可以了解到,当渲染引擎解析到script标签时,会将控制权给JS引擎,如果script加载的是外部资源,则需要等待下载完后才能执行. 所以,在这里,我们可以对其进行很多优化工作. ...
随机推荐
- myeclipse的class文件编译设置
一,设置单个工程的class文件路径 右击工程,BulidPath——Configure Build Path
- js修改样式表规则
<div>adasfsfs</div> <div id="div">adasfsfs</div> <div>adasfs ...
- SSH免密码(日志三)
上一篇:JDK安装以及安装过程中出现的问题(日志二) 原理,就是RSA加密,含有公钥和私钥,具体言之,用公钥来确认请求人是否是私钥的持有人. 1, 2, 3, 4, ssh免密码过程中遇到的问题:需要 ...
- JavaEE开发之记事本完整案例(SpringBoot + iOS端)
上篇博客我们聊了<JavaEE开发之SpringBoot整合MyBatis以及Thymeleaf模板引擎>,并且在之前我们也聊了<Swift3.0服务端开发(五) 记事本的开发(iO ...
- Python 基础之基本数据类型
首先,Python中的变量不需要声明.每个变量在使用前都必须赋值,变量赋值以后该变量才会被创建.在Python中,变量就是变量,它没有类型,我们所说的"类型"是变量所指的内存中对象 ...
- Android studio 打开别人的工程
Android Studio正确打开项目只需要两步,或者说找到两个文件进行简单的修改就好,最好在打开之前进行修改 (1)gradle-wrapper.properities,在项目下按照如下路径可以找 ...
- Linux学习第二步(Java环境安装)
jdk版本:jdk-8u131-linux-x64.rpm 注:以下操作在root用户或具有root权限的用户下操作 一.将 dk-8u131-linux-x64.rpm拷贝到/home目录下 cp ...
- 【JAVAWEB学习笔记】09_MySQL多表&JDBC(包含MySQL数据库思维导图)
今天晨读单词: order:订单constraint:(强制)约束foreign key:外键references:指向orderitem:订单项join:加入resourceBundle:资源捆绑c ...
- 关于c#邮件发送的简单例子
这里所说的发送邮件,以发送qq邮件为例. 首先我们先要在自己的邮箱配置好如下选项:
- java面向对象--抽象类和接口
如果某个父类只知道其子类应该包含哪些方法,但无法知道如何实现这些方法,同时要使用多态的特性,怎么办? 抽象方法:关键字abstract允许在一个类中创建一个或多个没有方法体的方法--只提供方法签名,但 ...
