css3渐变之径向渐变
径向渐变由它的中心定义。可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变中,默认情况下,颜色会均匀分布。如:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari和chrome */
background: -o-radial-gradient(red, green, blue); /* Opera */
background: -moz-radial-gradient(red, green, blue); /* Firefox */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
颜色不均匀分布。如:
#grad {
background: -webkit-radial-gradient(red 15%, green 30%, blue 70%); /* Safari和chrome */
background: -o-radial-gradient(red 15%, green 30%, blue 70%); /* Opera */
background: -moz-radial-gradient(red 15%, green 30%, blue 70%); /* Firefox */
background: radial-gradient(red 15%, green 30%, blue 70%); /* 标准的语法 */
}
center参数定义了渐变的中心,可以是具体的像素,可以是百分比,也可以直接是center。
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
渐变形状的大小比较灵活,可取以下值:
closest-side:(渐变形状是圆形时)以距离中心点最近的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最近的水平或垂直边为渐变半径。
closest-corner:以距离中心点最近的一角为渐变半径。
farthest-side:和 closest-side 正好相反,(渐变形状是圆形时)以距离中心点最远的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最远的水平或垂直边为渐变半径。
farthest-corner:以距离中心点最远的一角为渐变半径。
cover:和 farthest-corner 完全一样。
contain:和 closest-side 完全一样。
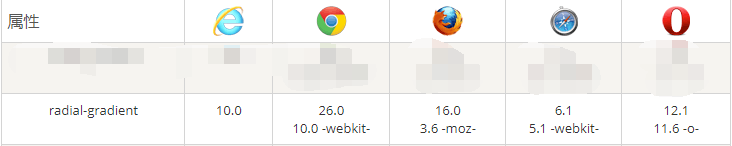
浏览器的支持情况

表中的数字指定了完全支持该属性的第一个浏览器版本。后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
注意:在用到径向渐变时,需写上对应的浏览器前缀,否则不会有效果。
css3渐变之径向渐变的更多相关文章
- Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient() 径向渐变由它的中心定义. 创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色.同时,你 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS3线性渐变和径向渐变
background:linear-gradient(to top left, blue,orange);//从右下角往左上角渐变 background:radial-gradient(to top ...
- css3 线性渐变和径向渐变
线性渐变:ie6以下不兼容 径向渐变:只支持firefox.Chrome和Safari <!DOCTYPE html> <html> <head> <meta ...
- CSS3的radial-gradient(径向渐变)
所谓径向渐变,如图下,类似光晕 语法: radial-gradient( [ [渐变大小]? [ at 渐变圆心坐标]? ,]? 颜色[ 开始位置] [,颜色[ 开始位置]]+); ...
- Canvas使用渐变之-径向渐变详解
创建径向渐变使用 createRadialGrdient(x0,y0,r0,x1,y1,r1) 一共六个参数,分别代表: 起点的圆心坐标(第一个和第二个参数), 起点园的半径(第三个参数), 终点 ...
- CSS3_线性渐变_径向渐变----背景
渐变的本质: 绘制一张背景图片,所以使用 background 或者 background-image background 的诸多属性,渐变都是可以使用的(repeat,position) 百分比: ...
- 使用canvas来完成线性渐变和径向渐变的功能
fillStyle的第二种使用情况就是渐变色的填充.渐变色就分为线性渐变色和径向渐变色. 线性渐变:大致分为两步 这里又会使用到canvas的两个新的函数. 第一步 : 使用一个新的函数cre ...
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
随机推荐
- 开发过程遇到的bug
1.transition和display的冲突: 解决方法:1)使用visibility:2)使用js的setTimeout使动画延迟:3)可以改变高度: 2.form表单提交和js中的提交冲突 解决 ...
- 欢迎大家走进我的园子 ( ^___^ )y 本博客文章目录整理
"记录"是见证成长:"成长"则意味着蜕变:“变",创造无限可能! ------致自己 文章越来越多,不容易查看,特整理了一个目录,方便快速查找 坚持的是分享,搬运的是知识,图的是大家的进步,欢迎更多的 ...
- [编织消息框架][netty源码分析]13 ByteBuf 实现类CompositeByteBuf职责与实现
public class CompositeByteBuf extends AbstractReferenceCountedByteBuf implements Iterable<ByteBuf ...
- NOI 2008 假面舞会
题目描述 一年一度的假面舞会又开始了,栋栋也兴致勃勃的参加了今年的舞会. 今年的面具都是主办方特别定制的.每个参加舞会的人都可以在入场时选择一 个自己喜欢的面具.每个面具都有一个编号,主办方会把此编号 ...
- Vuejs之开发环境搭建
Vue.js Vue.js是目前很火的一个前端框架,采用MVVM模式设计,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快 ...
- NPOI 2.0 教程
NPOI2.0帮助官方地址 目录 1. 前言 1.1 NPOI 2.0与NPOI 1.x的区别 1.2 NPOI 2.0模块简介 1.3 自动识别并打开Excel 2003和Excel 2007文件 ...
- Python 词云分析周杰伦《晴天》
一.前言满天星辰的夜晚,他们相遇了...夏天的时候,她慢慢的接近他,关心他,为他付出一切:秋天的时候,两个人终於如愿的在一起,分享一切快乐的时光但终究是快乐时光短暂,因为杰伦必须出国深造,两人面临了要 ...
- 第一篇:Win10系统搭建Python+Django+Nginx+MySQL 开发环境详解(完美版)
Win10+Python+Django+Nginx+MySQL 开发环境搭建详解 PaulTsao 说明:本文由作者原创,仅供内部参考学习与交流,转载引用请注明出处,用于商业目的请联系作者本人. Wi ...
- Java学习笔记1(HelloWorld)
编写HelloWorld是一种仪式: 1.下载JDK,安装,注意路径中不要存在中文. 2.添加环境变量,加入bin目录 3.写一个文本,内容如下,后缀改成.java,注意文本的名称为HelloWorl ...
- 第四章 Windows图形界面-上
学习<Windows程序设计>记录 概念贴士: 1. 每个GUI应用程序至少应该创建一个窗口,称为主窗口,它作为用户与应用程序间的主界面来提供服务.大多数应用程序也直接或间接地创建其他窗口 ...
