[angularjs] MVC + Web API + AngularJs 搭建简单的 CURD 框架
MVC + Web API + AngularJs 搭建简单的 CURD 框架
GitHub 地址:https://github.com/liqingwen2015/Wen.MvcSinglePage
简介
AngularJS[1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。


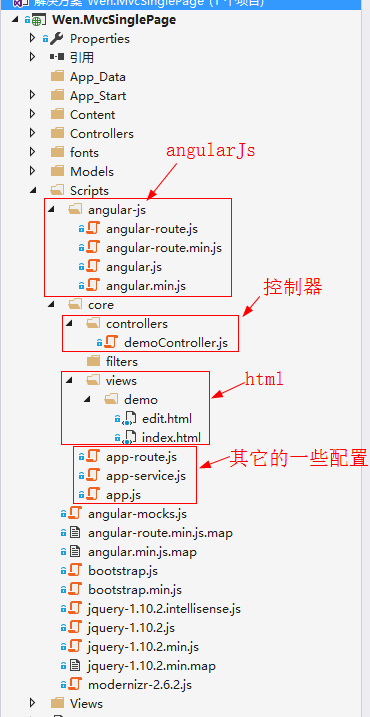
布局页的引用
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
@*angularJs*@
<script src="~/Scripts/angular-js/angular.js"></script>
<script src="~/Scripts/angular-js/angular-route.js"></script>
@*angularJs 自定义的配置*@
<script src="~/Scripts/core/app.js"></script>
<script src="~/Scripts/core/app-route.js"></script>
<script src="~/Scripts/core/app-service.js"></script>
@*angularJs 自定义的控制器*@
<script src="~/Scripts/core/controllers/demoController.js"></script>
app.js
var app = angular.module('myApp', ['ngRoute', 'demoService', ]);
app-route.js
//路由配置
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/', { templateUrl: '../Scripts/core/views/demo/index.html', controller: 'demoController' })
.when('/home', { templateUrl: '../Scripts/core/views/demo/index.html', controller: 'demoController' })
.when('/add', { templateUrl: '../Scripts/core/views/demo/edit.html', controller: 'demoEditController' })
.when('/edit/:id', { templateUrl: '../Scripts/core/views/demo/edit.html', controller: 'demoEditController' })
.when('/error', { templateUrl: '../Scripts/Views/Error.html', controller: 'errorController' })
.otherwise({ redirectTo: '/error' });
}]);
app-service.js
//服务
var demoService = angular.module('demoService', []); //请求服务
demoService.factory('requestService', function ($http, $q) {
var params = {
method: '',
url: '',
headers: { 'Content-Type': 'application/json' },
data: {}
}
var request = {
//增
add: function (data) {
params.method = "post";
params.url = "../api/demo/add";
params.data = data;
return requestService($http, $q, params);
},
//删
del: function (id) {
params.method = "delete";
params.url = "../api/demo/del?id=" + id;
return requestService($http, $q, params);
},
//改
update: function (data) {
params.method = "put";
params.url = "../api/demo/update";
params.data = data;
return requestService($http, $q, params);
},
//查
get: function (id) {
params.method = "get";
params.url = "../api/demo/get?id=" + id;
return requestService($http, $q, params);
},
//分页
details: function (key, pageIndex) {
params.method = "get";
params.url = "../api/demo/details?key=" + key + "&pageIndex=" + pageIndex;
return requestService($http, $q, params);
}
}; return request;
}); //请求服务
function requestService($http, $q, request) {
return $http(request);
};
demoController.js
app.controller('demoController', function ($scope, $http, $location, $routeParams, requestService) {
console.log('demoController');
var currentPageIndex = 1;
$scope.list = [];
//删除
$scope.del = function (id) {
requestService.del(id)
.then(function (result) {
var data = result.data;
console.log(data);
});
};
$scope.demoKey = $scope.demoKey ? $scope.demoKey : "";
$scope.details = function (key, pageIndex) {
requestService.details(key, pageIndex)
.then(function (result) {
var data = result.data;
$scope.list = data;
});
console.log($scope.list);
};
$scope.details("", currentPageIndex);
//查询
$scope.search = function () {
$scope.list = [];
$scope.details($scope.demoKey, currentPageIndex);
};
//新增
$scope.add = function () {
$location.url('/add');
};
//编辑
$scope.edit = function (id) {
$location.url('/edit/' + id);
};
//下一页
$scope.nextPage = function () {
currentPageIndex++;
$scope.details($scope.demoKey, currentPageIndex);
};
//上一页
$scope.prePage = function () {
if (currentPageIndex > 1) {
currentPageIndex--;
}
$scope.details($scope.demoKey, currentPageIndex);
};
});
//demoEditController
app.controller('demoEditController',
function ($scope, $http, $location, $routeParams, requestService) {
console.log('demoEditController');
$scope.demo = {
Id: '',
Name: '',
Price: 0
};
var id = $routeParams.id;
$scope.get = function () {
requestService.get(id).then(function (result) {
console.log(result);
$scope.demo = result.data;
});
}
if (id != null) { $scope.get(); }
$scope.save = function () {
if (id) {
$scope.demo.Id = id;
requestService.update($scope.demo).then(function (result) {
console.log(result);
var data = result.data;
console.log("更新成功");
console.log(data);
});
} else {
requestService.add($scope.demo).then(function (result) {
console.log(result);
var data = result.data;
console.log("添加成功");
console.log(data);
});
};
};
});
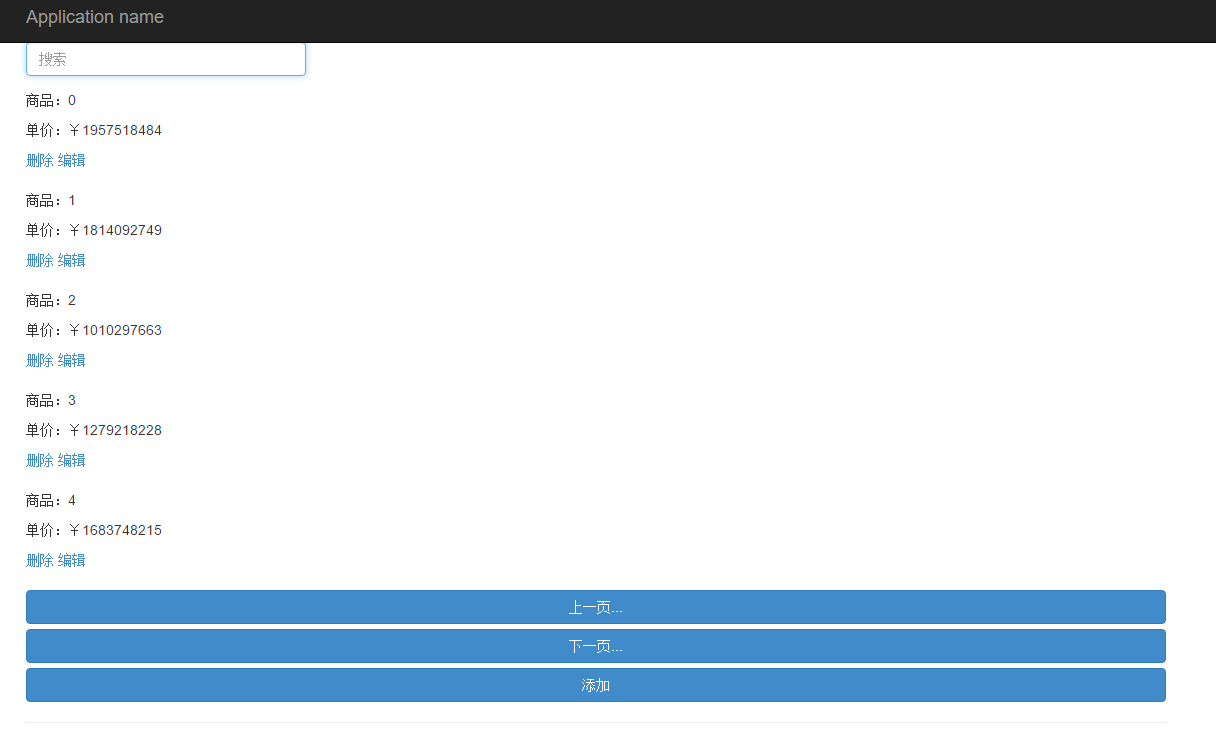
index.html
<div class="address_serace">
<input class="form-control" ng-change="search()" ng-model="demoKey" placeholder="搜索">
</div>
<div class="address_div">
<dl class="address_dl" ng-repeat="item in list">
<dd class="address_font">
<p class="address_font_t">{{item.Name}}</p>
<p>单价:¥{{item.Price}}</p>
<a ng-click="del(item.Id)">删除</a>
<a ng-click="edit(item.Id)">编辑</a>
</dd>
</dl> </div> <button class="btn btn-primary btn-block " ng-click="prePage()">上一页...</button>
<button class="btn btn-primary btn-block " ng-click="nextPage()">下一页...</button>
<button class="btn btn-primary btn-block " ng-click="add()">添加</button>
edit.html
<input type="text"
name="name" class="form-control" placeholder="商品" ng-model="demo.Name" required /> <input type="text"
name="name" class="form-control" placeholder="价格" ng-model="demo.Price" required />
<button class="btn btn-primary btn-block" ng-click="save()">保存</button>
API:Demo 控制器
#region using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using Wen.MvcSinglePage.Models.Api; #endregion namespace Wen.MvcSinglePage.Controllers.Api
{
public class DemoController : ApiController
{
private IList<DemoViewModel> _demos = new List<DemoViewModel>(); public DemoController()
{
InitDemo();
} /// <summary>
/// 添加
/// </summary>
/// <param name="demo"></param>
/// <returns></returns>
[HttpPost]
public DemoViewModel Add([FromBody] DemoViewModel demo)
{
_demos.Add(demo); return demo;
} /// <summary>
/// 获取
/// </summary>
/// <returns></returns>
[HttpGet]
public DemoViewModel Get(int id)
{
return _demos.FirstOrDefault(x => x.Id == id);
} /// <summary>
/// 删除
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete]
public int Del(int id = 0)
{
var demo = _demos.FirstOrDefault(x => x.Id == id);
if (demo != null)
_demos.Remove(demo); return id;
} /// <summary>
/// 更新
/// </summary>
/// <param name="demo"></param>
/// <returns></returns>
[HttpPut]
public DemoViewModel Update([FromBody] DemoViewModel demo)
{
var entity = _demos.FirstOrDefault(x => x.Id == demo.Id);
if (entity == null) return demo; entity.Name = demo.Name;
entity.Price = demo.Price; return demo;
} /// <summary>
/// 详情(分页)
/// </summary>
/// <param name="key"></param>
/// <param name="pageIndex"></param>
/// <returns></returns>
[HttpGet]
public IEnumerable<DemoViewModel> Details(string key, int pageIndex)
{
const int pageSize = 5;
if (!string.IsNullOrEmpty(key))
{
_demos = _demos.Where(x => x.Name.Contains(key)).ToList();
} return _demos.Skip(pageSize * (pageIndex - 1)).Take(pageSize);
} /// <summary>
/// 初始化 Demo
/// </summary>
private void InitDemo()
{
var random = new Random();
for (var i = 0; i <; i++)
{
_demos.Add(new DemoViewModel
{
Id = i,
Name = $"商品:{i}",
Price = random.Next()
});
} }
}
}
DemoController.cs

GitHub 地址:https://github.com/liqingwen2015/Wen.MvcSinglePage
【博主】反骨仔
【出处】http://www.cnblogs.com/liqingwen/p/6713612.html
【参考】http://www.cnblogs.com/wolf-sun/p/5279175.html
[angularjs] MVC + Web API + AngularJs 搭建简单的 CURD 框架的更多相关文章
- ABP 教程文档 1-1 手把手引进门之 AngularJs, ASP.NET MVC, Web API 和 EntityFramework(官方教程翻译版 版本3.2.5)含学习资料
本文是ABP官方文档翻译版,翻译基于 3.2.5 版本 转载请注明出处:http://www.cnblogs.com/yabu007/ 谢谢 官方文档分四部分 一. 教程文档 二.ABP 框架 三. ...
- [译]ABP框架使用AngularJs,ASP.NET MVC,Web API和EntityFramework构建N层架构的SPA应用程序
本文转自:http://www.skcode.cn/archives/281 本文演示ABP框架如何使用AngularJs,ASP.NET MVC,Web API 和EntityFramework构建 ...
- 动态枢轴网格使用MVC, AngularJS和WEB API 2
下载shanuAngularMVCPivotGridS.zip - 2.7 MB 介绍 在本文中,我们将详细介绍如何使用AngularJS创建一个简单的MVC Pivot HTML网格.在我之前的文章 ...
- ASP.NET MVC Web API Post FromBody(Web API 如何正确 Post)
问题场景: ASP.NET MVC Web API 定义 Post 方法,HttpClient 使用 JsonConvert.SerializeObject 传参进行调用,比如 Web Api 中定义 ...
- ASP.NET MVC Web API For APP
近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过在浏览器中使用 JavaScr ...
- 【转载】ASP.NET MVC Web API 学习笔记---联系人增删改查
本章节简单介绍一下使用ASP.NET MVC Web API 做增删改查.目前很多Http服务还是通过REST或者类似RESP的模型来进行数据操作的.下面我们通过创建一个简单的Web API来管理联系 ...
- Asp.net mvc web api 在项目中的实际应用
Asp.net mvc web api 在项目中的实际应用 前言:以下只是记录本人在项目中的应用,而web api在数据传输方面有多种实现方式,具体可根据实际情况而定! 1:数据传输前的加密,以下用到 ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- mvc Web api 如何在控制器中调用
关于如何调用 mvc Web api 的方法,网上一搜就是一大把,基本都是在前台jq中调用的,但是如何在后台调用呢? 本楼主做了一下测试,仅供参考. 先写一个简单的api,如下:[域1] namesp ...
随机推荐
- JavaWeb之JSON
一.什么是JSON? JSON: JavaScript Object Notation(JavaScript 对象表示法) JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML ...
- 分享小知识:善用Group By排序
以下列举了公用表/临时表/聚合函数三个因素为例子(覆盖索引因素除外,有利用此类索引都会以索引顺序) 环境: Microsoft SQL Server 2014 (SP1-GDR) (KB319472 ...
- [Open Source] RabbitMQ 安装与使用
前言 吃多了拉就是队列,吃饱了吐就是栈 使用场景 对操作的实时性要求不高,而需要执行的任务极为耗时:(发送短信,邮件提醒,更新文章阅读计数,记录用户操作日志) 存在异构系统间的整合: 安装 下载 Er ...
- 【Spring】使用Spring和AMQP发送接收消息(中)
上篇讲了RabbitMQ连接工厂的作用是用来创建RabbitMQ的连接,本篇就来讲讲RabbitMQ的发送消息.通过RabbitMQ发送消息最简单的方式就是将connectionFactory Bea ...
- HTML——超文本标记语言
HTML: 网站(站点) - 网页 1.HTML作为文件后缀名,可以把文件变为网页 2.HTML是一门编程语言的名字:超文本标记语言 3.超越了文字的范畴,除了文字还可以有图片.视频.音频.动画特效等 ...
- CSS学习之选择器
html是盖房子,css是将房子装扮的更漂亮一些!CSS(Cascading Style Sheets),值层叠样式表. 语法 选择器 { 属性 : 属性值 ; } 比如, p{color:red;} ...
- 【记录】iOS10 点击推送栏的问题
之前做的一个用户点击 推送栏然后处理相应事件是在这里面处理的 - (void)application:(UIApplication *)application didReceiveRemoteNoti ...
- C各个类型的大小
1个字节(byte)是8bit. 我采用的是64位系统,64位指CPU寄存器的数据宽度是64位的. short 和 int:short比int更节省空间,short占内存是Int的一半,当要考虑程序的 ...
- rem 结合 scss 移动端自适应 初级入门demo
首先说明 本篇 内容 适合初级使用 rem 开发移动端 自适应 公式计算 推导过程, 高手绕路. 目标尺寸 = rem * 根字体大小 Px = rem * (html根字体px) 根字体大 ...
- shell中的readonly
readonly用来定义只读变量,一旦使用readonly定义的变量在脚本中就不能更改 测试脚本 #!/bin/sh readonly a='haha' echo a a='xixi' //更改变量的 ...
