详谈Javascript类与继承
本文是学习中传思客在慕课网开的课程《前端跳槽面试必备技巧》的学习笔记。课程地址:https://coding.imooc.com/class/evaluation/129.html#Anchor。
本文将从以下几方面介绍类与继承
- 类的声明与实例化
- 如何实现继承
- 继承的几种方式
类的声明与实例化
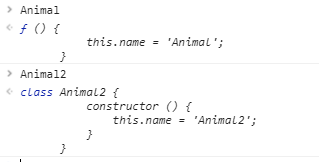
类的声明一般有两种方式
//类的声明
var Animal = function () {
this.name = 'Animal';
}; //ES6中类的声明
class Animal2 {
constructor () {
this.name = 'Animal2';
}
}

实例化就比较简单,直接用new运算符
new Animall() new Animal2()
这些比较简单,简单介绍一下就可以了。接下来,介绍本文的重点内容,继承。
如何实现继承
实现继承的方式主要有两种:
第一种借助构造函数实现继承
先看个了例子
function Parent1 () {
this.name = 'parent1';
}
function Child1 () {
Parent1.call(this); //这里的call用apply也可以
this.type = 'child1';
}
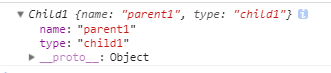
console.log(new Child1());
输出结果

可以看到,生成Child1里面有了父级的属性name,实现了继承。为什么就实现继承了呢?
因为在Child1里执行了这句 Parent1.call(this); 如果对this不理解的话,建议看看这个JavaScript作用域和闭包
在子类的函数体里执行父级的构造函数,同时改变函数运行的上下文环境(也就是this的指向),使this指向Child1这个类,从而导致了父类的属性都会挂载到子类这个类上去,如此便实现了继承。
但这种继承的方法有一个缺点,它只是把父类中的属性继承了,但父类的原型中的属性继承不了。继续上面的代码
Parent1.prototype.say = function () {
console.log("Parent1 prototype")
};
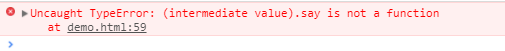
new Child1().say()

从结果中可以看出 Child1中是没有say方法的,因为say是加在父类的原型上的,这种继承方式只改变父类构造函数在子类函数体中的指向,继承不了原型的属性。
第二种是借助原型链实现继承
原型链这里直接用了,不再详细介绍了,如果对原型链还不是很了解的话,建议先看看这个,详谈Javascript原型链
function Parent2 () {
this.name = 'parent2';
this.play = [1, 2, 3];
}
function Child2 () {
this.type = 'child2';
}
Child2.prototype = new Parent2(); //通过把Child2的原型指向Parent2来实现继承
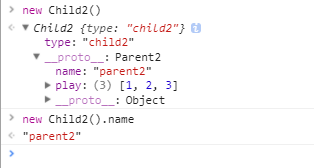
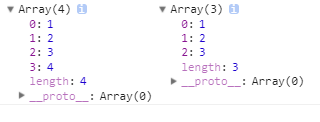
在浏览器中检验一下

可以看到在Child2的实例的__proto__的属性中有Parent2的属性,由此实现了Child2从Parent2的继承。
但这种继承方式也有不足。接着看代码
var s1 = new Child2();
var s2 = new Child2();
s1.play.push(4);
console.log('s1.play:'+s1.play);
console.log('s2.play:'+s2.play);
打印结果

我们只改了s1这个实例的属性,却发现Child2的其他实例的属性都一起改变了,因为s1修改的是它原型的属性,原型的属性修改,所有继承自该原型的类的属性都会一起改变,因此Child2的实例之间并没有隔离开来,这显然不是我们想要的。
第三种 组合方式
组合方式就是前两种方法组合而成的,上面两种方式都有不足,这种方式就解决了上面两种方式的不足。
看代码
function Parent3 () {
this.name = 'parent3';
this.play = [1, 2, 3];
}
function Child3 () {
Parent3.call(this); //子类里执行父类构造函数
this.type = 'child3';
}
Child3.prototype = new Parent3(); //子类的原型指向父类
//以下是测试代码
var s3 = new Child3();
var s4 = new Child3();
s3.play.push(4);
console.log(s3.play, s4.play);
打印结果

可以看出,修改某个实例的属性,并不会引起父类的属性的变化。
这种方式的继承把构造函数和原型链的继承的方式的优点结合起来,并弥补了二者的不足,功能上已经没有缺点了。
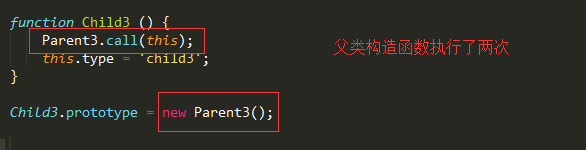
但这种方法仍不完美,因为创建一个子类的实例的时候,父类的构造函数执行了两次。

每一次创建实例,都会执行两次构造函数这是没有必要的,因为在继承构造函数的时侯,也就是Parent3.call(this)的时候,parnet的属性已经在child里运行了,外面原型链继承的时候就没有必要再执行一次了。所以,接下来我们对这一方法再做一个优化。
第四种 组合方式的优化
上面一种继承方式问题出在继承原型的时候又一次执行了父类的构造函数,所以优化就从这一点出发。
组合方式中为了解决借助构造函数继承(也就是本文中第一种)的缺点,父类的原型中的属性继承不了,所以才把子类的原型指向了父类。
但是父类的属性,在子类已经中已经存在了,子类只是缺少父类的原型中的属性,所以,根据这一点,我们做出优化。
function Parent4 () {
this.name = 'parent4';
this.play = [1, 2, 3];
}
function Child4 () {
Parent4.call(this);
this.type = 'child4';
}
Child4.prototype = Parent4.prototype; //优化的点在这里
//以下为测试代码
var s5 = new Child4();
var s6 = new Child4();
console.log(s5, s6);
console.log(s5 instanceof Child4, s5 instanceof Parent4);
console.log(s5.constructor);
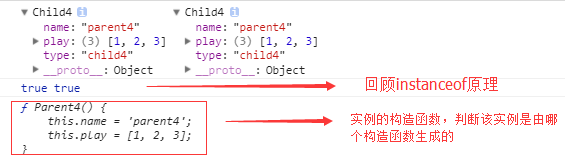
在这种继承方式中,并没有把直接把子类的原型指向父类,而是指向了父类的原型。这样就避免了父类构造函数的二次执行,从而完成了针对组合方式的优化。但还是有一点小问题,先看输出结果

可以看到s5是new Child4()出来的,但是他的constructor却是Parent4.
这是因为Child4这个类中并没有构造函数,它的构造函数是从原型链中的上一级拿过来的,也就是Parent4。所以说到这里,终于能把最完美的继承方式接受给大家啦。
接下来。。。
第五种 组合的完美优化
先看代码吧
function Parent5 () {
this.name = 'parent5';
this.play = [1, 2, 3];
}
function Child5 () {
Parent5.call(this);
this.type = 'child5';
}
//把子类的原型指向通过Object.create创建的中间对象
Child5.prototype = Object.create(Parent5.prototype);
//把Child5的原型的构造函数指向自己
Child5.prototype.constructor = Child5;
//测试
var s7= new Child5();
console.log(s7 instanceof Child5, s7 instanceof Parent5)
console.log(s7.constructor);
本例中通过把子类的原型指向Object.create(Parent5.prototype),实现了子类和父类构造函数的分离,但是这时子类中还是没有自己的构造函数,所以紧接着又设置了子类的构造函数,由此实现了完美的组合继承。
测试结果

总结:
本文并没有直接把最完美的继承直接写出来,而是由浅入深循序渐进的来介绍的,如果对后面几种方法没看太懂的话,可能是原型链掌握的不够好,还是建议看看这个详谈Javascript原型链。
类的继承就告一段落了,这部分内容确实不好理解,文章写起来也不好写,可能有的地方语言组织的也不好,有点难懂。大家凑合着看,多看几遍,敲一敲代码就懂了。
如果觉得本文对你有帮助就点个赞吧^_^
详谈Javascript类与继承的更多相关文章
- JavaScript 类式继承与原型继承
交叉着写Java和Javascript都有2年多了,今天来总结下自己所了解的Javascript类与继承. Javascript本身没有类似Java的面向对象的类与继承术语,但其基于原型对象的思想却可 ...
- javascript类式继承最优版
直接看实例代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- JavaScript “类”定义 继承 闭包 封装
一.Javascript “类”: 类:在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对象(又称"实例")共有的属性和方法. Javascript是一 ...
- javascript类式继承模式#4——共享原型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#3——借用和设置原型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#2——借用构造函数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#1——默认模式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承函数最优版
直接上代码: klass函数 var klass = function (Parent, props) { var Child, F, i; //1.新构造函数 Child = function () ...
- javascript“类”与继承总结和回顾
Javascipt语法不支持"类"(class)[es6已经支持],但是有模拟类的方法.今天我主要谈谈Javascipt中模拟“类”的方法及js中继承的总结和回顾. js中实现“类 ...
随机推荐
- popup方法
popup方法: 一.创建一个页面 1.创建url和视图函数:: from django.shortcuts import render def p1(request): return render( ...
- 下载MySQL历史版本
下载MySQL历史版本 地址:http://downloads.mysql.com/archives/community/
- 购物篮算法的理解-基于R的应用
是无监督机器学习方法,用于知识发现,而非预测,无需事先对训练数据进行打标签,因为无监督学习没有训练这个步骤.缺点是很难对关联规则学习器进行模型评估,一般都可以通过肉眼观测结果是否合理. 一,概念术语 ...
- C#学习笔记-观察者模式
题目1:几个同事为了在上班期间偷偷看休息,做点其他的事情,就和小秘偷偷联系了一下,如果老板回来了,就麻烦小秘偷偷通知一声,这样方便大家及时变更自己的工作状态. 分析: 根据题目分析,首先明确,肯定会有 ...
- Spring Cloud官方文档中文版-Spring Cloud Config(上)
官方文档地址为:http://cloud.spring.io/spring-cloud-static/Dalston.SR2/#spring-cloud-feign 文中例子我做了一些测试在:http ...
- Java基础总结--IO总结2
1.键盘录入--Java具有特定的对象封装这些输入输出设备在System类定义 in-InputStream类型和out-PrintStream类型成员变量阻塞是方法:read()无数据就阻塞wind ...
- Java基础——数据类型
Java中与C++的区别: 1.Java中没有无符号类型. 2.整型值和布尔值之间不能进行相互转换. 3.Java中不区分变量的定义和声明. 如:在C++中int i = 10;是一个定义,而exte ...
- My Function Lib
一直想有一个稳定的,持续增长的函数库,以备自己日常工作查询,使用.就从今天,这里开始,并坚持下去. 1.判断是否是ajax请求 //判断是否为 ajax 请求 public function isAj ...
- css 3d
Perspective 透视点,视角,CSS3D 的透视点在浏览器前方 默认值为none,是作用于子元素,指定观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果.z>0的三维元素比 ...
- mysql查询锁表及解锁
SHOW PROCESSLIST; KILL ; 锁表网上解释: 这牵涉到mysql的事务,简单通俗的话,就这样给你解释有一个任务序列控制sql语句的执行,第一次有select的语句查询表a,mysq ...
