web从入门开始(3)-----第一个网页

<meta>:是进行网页格式初始化的命令,确定网页使用的文本格式和编码格式


Background:中的路径,必须为相对路径
l HTML文本标记
- <b>HTM文本</b>:加粗
- <i> HTM文本</i>:斜体
- <u> HTM文本</u>:下划线
- <s> HTM文本</s>:删除线
- <sup> HTM文本<sup>:添加上标 例:a<sup>2</sup> 显示效果:a2
<sub> HTM文本</sub>:添加下标 例:log<sub>2</sub> 显示效果:log2

7:<font></font>:文本格式
1:size :字体的大小 取值1-7 1最小,7最大
2:color:字体颜色
3:face:字体 例:宋体,楷体,黑体等

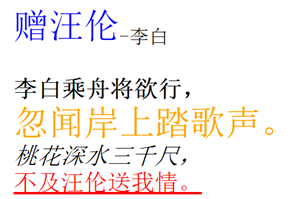
效果:

l 案例:

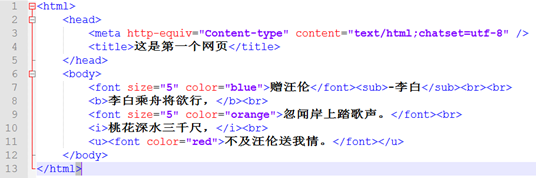
源码:

l 排版标记:排版标记的嵌套规则,块标记嵌套行标记
1:<h1>HTML文本</h1>:段落标题 最多可以到h6
常用属性:align:水平对齐方式 取值:left左对齐,center居中,right右对齐
2:<p>HTML文本</p>:表示一个段落(段落与段落之间有一个空行)
常用属性:align:水平对齐方式 取值:left左对齐,center居中,right右对齐
3:<br>换行标记
4:<hr>水平线,用来分隔页面
属性:(1):size 水平线的粗细,单位为像素px
(2):color: 水平线的颜色
(3):width 水平线的宽度 百分比单位
(4):noshade 去掉水平线的阴影 不需要赋值 例如:<hr noshade>
5:<pre>HTML文本</pre>预排版标记
将保留HTML文本中所有的空白字符,换行符
l <div>与<span>标记 (双边标记) //注:这两种标记,是用来做网页布局使用,是十分常用的标记
<div>没有任何意义的标记,但是也是使用最多的标记。是一个块元素,通常与CSS配合使用
<span>没有任何意义的标记,但是也是使用最多的标记。是一个行元素,通常与CSS配合使用
(1):块元素,无论内容有多少都是,他都会沾满一行
块元素:<p>,<h1,><h2>,<pre>,<div>
(2):行元素, 行内元素,不会独占一行
多个行内元素,会排在同一行
行元素:<font>,<i>,<u>,<sup>,<sub>,<span>


HTML项目符号(无序)



l HTML项目符号(有序)、
<ol>
<li>项目1</li>
<li>项目2</li>
</ol>
|
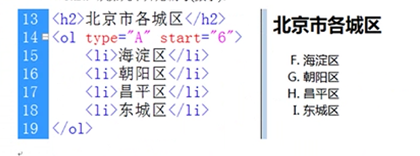
效果:
|
常用属性
type:项目符号类型 取值:1,a,A,(及任何有序数列的第一个字开始)
例如<ol type=”a”>
start:从第几个编号

l 滚动字幕标记<marquee> //注:滚动字幕基本是不用此种方法,而是采用JavaScript,这种方式以后进行讲解
<marquee>滚动字幕的内容</marquee>

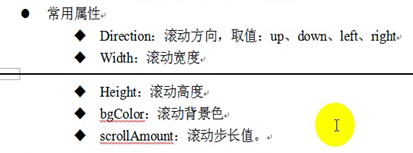
u ScrollDelay:两步之间的停留时间
u loop:循环滚动的次数
web从入门开始(3)-----第一个网页的更多相关文章
- #WEB安全基础:HTML/CSS | 0x0 我的第一个网页
#WEB安全基础:HTML/CSS系列,本系列采用第二人称以免你不知道我在对着你说话,以朋友的视角和你交流 HTML的中文名叫做超文本标记语言,CSS叫做层叠样式表 用HTML设计你的第一个网页,你需 ...
- web前端入门:一小时学会写页面
一小时学会写页面 作为一个懒癌晚期患者,总是习惯找各种简单的解决问题的方法,也习惯性把问题简单化,所以今天想分享给大家简单的web前端入门方法.既然题目已经定了一个小时那么废话就不多说了,计时开始 1 ...
- 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
http://jijiaa12345.iteye.com/blog/1739754 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程 本文是一篇在Myeclipse下构建Jav ...
- Java Web快速入门——全十讲
Java Web快速入门——全十讲 这是一次培训的讲义,就是我在给学生讲的过程中记录下来的,非常完整,原来发表在Blog上,我感觉这里的学生可能更需要. 内容比较长,你可以先收藏起来,慢慢看. 第一讲 ...
- Web开发入门学习笔记
公司web项目终于要启动了,本以为django学习可以在实战中进行,结果最终使用了Drupal框架,好吧,那我们就PHP走起,买了本<细说PHP>,先跟着过一遍Web开发入门. HTTP协 ...
- web前端该怎么入门?web前端入门教程(非常详细)
初学编程的小伙伴经常会遇到的问题,1.没资源 2.没人带 3.不知道从何开始 ,小编也是从新手期过来的,所以很能理解萌新的难处,现在整理一些以前自己学习的一些资料送给大家,希望对广大初学小伙伴有帮助! ...
- Python Web自动化测试入门与实战,从入门到入行
Python Web自动化测试入门与实战 购买地址 · 京东:https://item.jd.com/69239480564.html 天猫:https://detail.tmall.com/it ...
- Web API 入门指南 - 闲话安全
Web API入门指南有些朋友回复问了些安全方面的问题,安全方面可以写的东西实在太多了,这里尽量围绕着Web API的安全性来展开,介绍一些安全的基本概念,常见安全隐患.相关的防御技巧以及Web AP ...
- django学习记录--第一个网页“hello django”
一.安装django 下面两种方法任选其一 1.pip或easy_install 安装 pip install django easy_install django 2.到django官网(https ...
- 转载-Web API 入门
An Introduction to ASP.NET Web API 目前感觉最好的Web API入门教程 HTTP状态码 Web API 强势入门指南 Install Mongodb Getting ...
随机推荐
- The certificate used to sign "" has either expired or has been revoked.
这句话的意思就是"签名"的证书已过期或已被吊销. 说白了就是有人删除了你的证书,解决的办法就是在创建一个,创建证书有两种办法,. 第一: 在苹果开发者中心,进入自己的账号,请求一个 ...
- 【G】开源的分布式部署解决方案(二) - 好项目是从烂项目基础上重构出来的
分析目前项目结构 眼前出现这么一坨坨的文件夹,相信很多人已经看不下去了.是的,首先就是要把它给做掉. 按照这个项目文件夹的命名意图,大概可以划分如下: 1.Business:业务代码 2.Data:数 ...
- 开源OSS.Social微信项目解析
前言:OSS.Social是个开源的社交网站接口集成项目,当前也有很多其他不错的项目,不过始终没有我想要的那种简单清晰,只能撸起袖子,从头打造一个.当前正在进行的是对微信项目的开发,这里把对接口的整 ...
- cordova StatusBar插件的使用(设置手机状态栏颜色和页面头部颜色一致),做出和原生一样的页面效果体验
cordova StatusBar插件的使用(设置手机状态栏颜色和页面头部颜色一致),做出和原生一样的页面效果体验设置设备状态栏背景颜色StatusBar.backgroundColorByHexSt ...
- Javascript前端面试题
在网上看到了一些Javascript的面试题就整理了下来,后续看到再继续补充. 面试题按类型来分,主要涉及到"技术"与"非技术"两大类,技术类别下涉及到的子类别 ...
- 小米wifi局域网下播放硬盘影片使用方法
因为家里没开网,看视频都要缓存到手机上. 后来听说小米wifi可以做为一个局域网服务器来用,没忍住就买了一个. 但是下载app之后才发现被坑. 小米路由器需要登录帐号之后才可以使用,而且每次开启都要登 ...
- java注解(基础)
一.认识注解 1.注解的定义: java提供了一种原程序中的元素关联任何信息和元数据的途径和方法. 2.学习注解的目的: (1)能够读懂别人写的代码,特别是框架相关的代码(框架中使用注解是非常方便的) ...
- Java 文件句柄泄露问题解决小记
维护 WebIDE 免不了要管理很多的文件, 自从我们线上系统增加了资源回收功能,便一直受一个问题困扰:后台线程解绑目录时偶尔报错,看症状因为是某些文件被占用了,目录不能解绑.但是由于系统中很多地方都 ...
- node-webkit制作桌面应用
心血来潮突然想用js尝试写桌面应用,突然发现我大js真的无所不能.在网上搜到了这么一个东东:node-webkit.用Node.js来进行系统资源的访问,用HTML+CSS完成页面的搭建.哇,一切突然 ...
- configparser配置文件模块
1.configparser的作用 mysql等很多文件的配置如下: [DEFAULT]ServerAliveInterval = 45Compression = yesCompressionLeve ...
