javascript-OOP基础详解
前 言
S N
今天给大家详解一下面向对象编程(简称OOP)基础,OOP 语言使我们有能力定义自己的对象和变量类型 。对象拥有属性和方法 。 所以今天就给大家详解对象和类 。
1-1简介
① 面向机器:汇编语言
② 面向过程:C语言
③ 面向对象: C++ java PHP 等
2、面向过程与面向对象
① 面向过程:专注于如何解决一个问题的过程步骤,编程特点是由一个个的函数去实现每一步的过程步骤,没有类和对象的概念。
② 面向对象:专注于由哪一个对象来解决这个问题,编程特点是出现了一个类,从类中拿到对象,由这个对象去解决具体问题。
总结: 对于调用者来说,面向过程需要调用者自己去实现各种函数,而面向对象,只需要告诉调用者对象中具体方法的功能而不需要调用者了解方法中的实现细节。
[面向对象的三大特征] 继承、封装、多态
JS可以模拟实现继承和封装,但是无法模拟实现多态,所以我们说JS是一门基于对象的语言,而并非是面向对象的语言
1-2类和对象
例:人类-->属性:身高、体重、性别 方法:吃饭、说话、走路
2、对象:从类中拿出具有确定属性值和方法的个体。
例:小明-->属性:身高180,体重180 方法:说话-->我叫小明,身高180。
类是抽象的,对象是具体的(类是对象的抽象化,对象是类的具体化)。
比如,人类有名,但是不能说人类的姓名叫什么。。。
对象:是一个具体的个例,是将类中的属性进行具体赋值而来的个体。
比如,小明是人类的一个个体,可以说小明的姓名叫小明,也就是小明对人类的每一个属性进行了具体的赋值,那么小明就是由人类产生的一个对象。
1-3使用类和对象的步骤
function 类名(属性1){
this.属性1 = 属性1;
this.方法 = function(){
//方法中要调用自身属性,必须使用this,属性
}
}
obj.属性;调用属性。
obj.方法();调用方法。
>>> 通过类名,nwe出一个对象的过程,叫做"类的实例话"
>>> 类中的this,会在实例化的时候。指向新new出的对象。 所以,this.属性this.方法,实际上是将属性和方法绑定在即将new出的对象上面。
>>> 在类中,要调用自身属性,必须使用this.属性名,如果直接使用变量名,则无法访问对应的属性。
>>> 类名必须使用大驼峰法则,注意与普通函数区分。
1-4OOP中的两个重要属性
>>> XiaoMing.constructor == Person; √
② instanceof: 检测一个对象,是不是一个类的示例;
>>> XiaoMing instanceof Person √XiaoMing是通过Person类new出的
>>> XiaoMing instanceof Object √ 所有对象都是Object的实例
>>> Person instanceof Object √ 函数本身也是对象
function Person(name,age){
this.name = name;
this.age = age;
}
var XiaoMing = new Person();
XiaoMing.age = ;
XiaoMing.name = "李四";
console.log(XiaoMing);
console.log(XiaoMing.constructor == Person);
console.log(XiaoMing instanceof Person);
console.log(XiaoMinginstanceof Object);
console.log(Person instanceof Object);
1-5广义对象与狭义对象
var obj = {} var obj = new Object();
② 广义对象: 除了用字面量声明的基本数据类型之外,JS中万物皆对象。 换句话说,只要能够添加属性和方法的变量,都可以称为对象;
* var s = "123"; // 不是对象
* s.name = "aaa";
* console.log(typeof s); // String
* console.log(s.name); // undefined 字面量声明的字符串不是对象,不能添加属性;
*
* var s = new String("123"); // 是对象
* s.name = "aaa";
* console.log(typeof s); // Object
* console.log(s.name); // "aaa" 使用new关键声明的字符串是对象,可以添加属性和方法
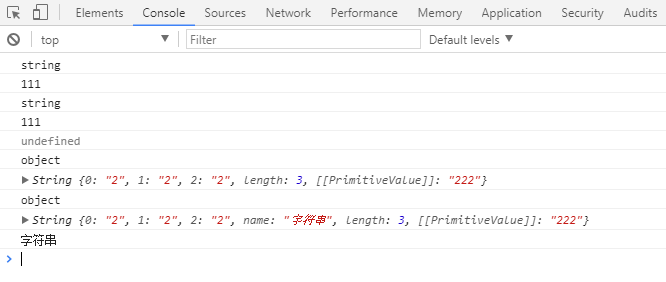
var s = ""; // 不是对象
console.log(typeof(s));
console.log(s); s.name = "字符串";
console.log(typeof(s));
console.log(s);
console.log(s.name); var s1 = new String("");//是对象
console.log(typeof(s1));
console.log(s1); s1.name = "字符串";
console.log(typeof(s1));
console.log(s1);
console.log(s1.name);
后 序
S N
嗯! 今天就先给大家讲解这么多啦,毕竟是一些入门的知识,更深入的还需要大家自己学习不是 。就这样吧还是希望给大家一点帮助。
javascript-OOP基础详解的更多相关文章
- javaScript基础详解(1)
javaScript基础详解 首先讲javaScript的摆放位置:<script> 与 </script> 可以放在head和body之间,也可以body中或者head中 J ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- 深入浅出DOM基础——《DOM探索之基础详解篇》学习笔记
来源于:https://github.com/jawil/blog/issues/9 之前通过深入学习DOM的相关知识,看了慕课网DOM探索之基础详解篇这个视频(在最近看第三遍的时候,准备记录一点东西 ...
- java继承基础详解
java继承基础详解 继承是一种由已存在的类型创建一个或多个子类的机制,即在现有类的基础上构建子类. 在java中使用关键字extends表示继承关系. 基本语法结构: 访问控制符 class 子类名 ...
- java封装基础详解
java封装基础详解 java的封装性即是信息隐藏,把对象的属性和行为结合成一个相同的独立单体,并尽可能地隐藏对象的内部细节. 封装的特性是对属性来讲的. 封装的目标就是要实现软件部件的"高 ...
- Dom探索之基础详解
认识DOM DOM级别 注::DOM 0级标准实际并不存在,只是历史坐标系的一个参照点而已,具体的说,它指IE4.0和Netscape Navigator4.0最初支持的DHTML. 节点类型 注:1 ...
- 从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解 这是一篇markdown格式的文章,更好的阅读体验请访问我的github,移动端请访问我的博客 继承是为了实现方法的复用 ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- javascript 节点属性详解
javascript 节点属性详解 根据 DOM,html 文档中的每个成分都是一个节点 DOM 是这样规定的:整个文档是一个文档节点每个 html 标签是一个元素节点包含在于 html 元素中的文本 ...
随机推荐
- 第二周C++学习总结
经过这个星期的学习,认识C语言C++语言,学会打代码,但是打出第一个代码还是经历了很大困难,首先我对于打代码真的一窍不通,其次我连打代码的软件也不会装,但在班导的帮助下我还是装好了软件,在打第一个代码 ...
- 团队作业8 ----第二次项目冲刺(Beta阶段)博客汇总
一.冲刺计划安排 团队作业8--Beta版本冲刺计划及安排 二.七天冲刺汇总 [Beta]第一次Daily Scrum Meeting [Beta]第二次Daily Scrum Meeting [Be ...
- 201521123020《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 2. 书面作业 本次作业题集集合 1.List中指定元素的删除(题目4-1) 1.1 实验总结 运用到了equ ...
- 201521123070 《JAVA程序设计》第4周学习总结
1. 本章学习总结 1.1 尝试使用思维导图总结有关继承的知识点. http://naotu.baidu.com/file/4de6f42e4f4f6cce0531dd9997b04e60?token ...
- 201521123105 第9周Java学习总结
1. 本周学习总结 2. 书面作业 本次PTA作业题集异常 1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出现什么异常.需要捕获吗(为什么)?应如何避 ...
- java课设-计算数学表达式的程序,201521123050,51 团队
1.团队名称.团队成员介绍 团队名称:天空 团队成员: 肖世松 谢庆圆 2.项目git地址 项目git地址 3.项目git提交记录截图(要体现出每个人的提交记录.提交说明) 4.项目功能架构图与主要功 ...
- JS中有关分支结构、循环结构以及函数应用的一些简单练习
案例一:搬桌子 年龄大于七岁男女都可以搬桌子,年龄小于七岁大于五岁的男生可以搬桌子: var num =parseInt(prompt("请输入你的年龄")) var sex ...
- 第一部分----HTML的基本结构与基本标签
PART-1 HTML的基本结构以及Header的部分 一.什么是HTML? HTML是超文本标签语言,即网页的源码.而浏览器就是翻译解释HTML源码的工具. 二.HTML文档的结构: 三.详细注释 ...
- php memcache 扩展 php -m 与 phpinfo() 不同
事情起因,因要升级 openssl(openssl升级这里不表) ,所以在升级后对 php 也进行了从新编译,编译成功. 发现没有安装,memcache 扩展,从新编译安装了一下,显示的安装成功,但是 ...
- shell脚本之算术运算和逻辑运算
目录 算术运算 赋值运算 逻辑运算 短路运算和异或 条件测试 数值测试 字符串测试 文件及其属性测试 存在性测试 存在性及类别测试 文件权限测试 文件特殊权限测试 文件大小测试 文件是否打开 双目测试 ...