M-移动端的webapp页面布局教程和webapp实战分析
http://www.25xt.com/html5css3/8092.html
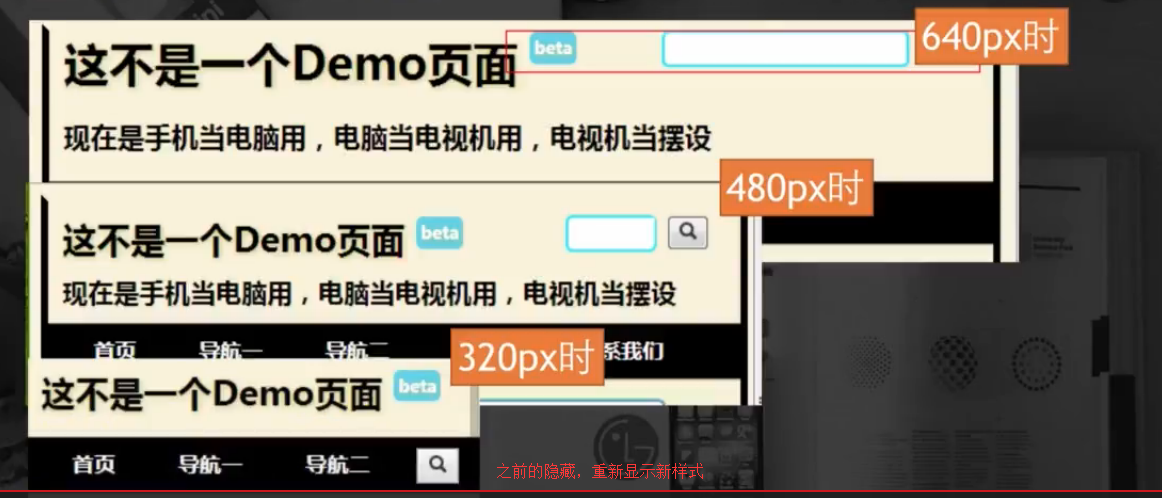
响应式设计
1 媒体查询 适用于不同固定宽度设计
媒体类型 :
screen 屏幕
print 打印机
handheld 手持设备
all 通用
常用媒体查询参数
width: 视口宽
height: 视口高
device-width: 设备宽度
device-height: 设备高度
orientation: 检测设备处于横向 landscape 还是竖屏 portrait
2 百分比布局
3 弹性图片 图片max-width:100% 图片容器根据媒体查询改变尺寸
4 重新布局 显示与隐藏 移动设备力求显示简洁
1 同比例缩减元素尺寸
2 调整页面结构布局
3 隐藏冗余的元素

经常需要切换位置的元素使用(绝对定位),减少重绘提高渲染性能
权衡:性能最优 和 显示最优
移动端的适配
我们使用rem作单位,本项目中标准为1rem = 100px,适配750px设备。
浏览器执行下列代码,改变根元素的font-size,做到移动端的适配。
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth > 750 ? 360 : docEl.clientWidth ;
if (!clientWidth) return;
docEl.style.fontSize = clientWidth / 750 * 100 + 'px';
};
if (!doc.addEventListener) return;
doc.addEventListener('DOMContentLoaded', recalc, false);
if (docEl.clientWidth > 750) return;
win.addEventListener(resizeEvt, recalc, false);
})(document, window);
特殊样式处理
1 高清图片
移动web页面上渲染图片,为了避免图片产生模糊 , 图片宽高应该用物理像素单位渲染 即 100*100 应该使用100dp*100dp
width: (w_value/dpr)px; 例如 100*100图片 应该使用 50px*50px 尤其是retina屏幕
height: (h_value/dpr)px;
2 一像素边框 问题在于高清屏,如果设置这里1px border, 1px使用2dp 看着就不是很清晰
解决方法 1 border:0.5px 仅仅ios8可以
2 通用 sacleY(.5)
.xxx{position:relative}
.xxx:before{position:absolute;top:-1px;left:0px;content:'',width:100%;height:1px;border-top:1px solid #ddd; transform:scaleY(0.5)} (1px边+1px高)缩小0.5
相对单位 rem
em:根据父节点的font-size为相对单位
rem:根据 html的font-size为相对单位
rem的基值设置多少好?
因为为了适应各大手机屏幕 rem = screen.width/20 或 screen.width/10
// 默认
html{font-size:32px;}
iphone6
@media (min-device-width:375px) {html{font-size:37.5px;}}
iphone6 plus
@media (min-device-width:414px) {html{font-size:41.4px}}
例如:iphone5rem基值为32px ,渲染一张64*64的div ,使用 2rem*2rem去渲染
换算公式
width: px/rem基值 64/32 = 2rem
height: px/rem基值
不使用rem的情况:font-size 字体应该应该更偏向于阅读即固定字体大小
单行文本溢出解决: .xxx{overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
多行文本溢出解决: .xxx{display:-webkit-box!import;overflow:hidden; text-overflow:ellipsis;world-break:break-all; -webkit-box-orient:vertical;-webkit-line-clamp:2;} 显示2行
移动端交互优化:
click no; tap事件基础;弹性滚动;
300毫秒:移动web click事件响应要慢上300ms--safari区分单击和双击,后来iphone沿用 android继承
tap事件代替click ---tap自定义事件 touchstart touchend记录时间,手指,在touchend时进行比较,如果手指在同一位置(允许移动一个非常小的位移值)且时间间隔较短(200ms)且过程中未触发touchmove就被认为触发了移动端的click--一般称它为tap
移动框架库 Zepto.js
tap有点透bug --点击层上面有遮罩层, 点击遮罩层 时 click也会触发 --解决方法1 让遮罩层延迟300ms后触发 transition缓动动画 2 fastclick 听说最新zepto已经解决这个bug
touch基础事件 触摸是移动设备交互的核心事件
touchstart:手指触摸屏幕触发(已经有手指放屏幕上不会触发)
touchmove: 手指在屏幕上滑动,连续触发
touchend: 手指离开屏幕时候触发
touchcancel: 系统取消touch时候触发(不常用)
除常见事件属性外,触摸事件包含专有的触摸属性
touches: 跟踪触摸操作的touch对象数组
targetTouches: 特定事件目标的touch对象数组
changeTouches: 上次触摸改变的touch对象数组
每个touch对象包含的属性
clientX: 触摸目标在视口中的x坐标
clientY:触摸目标在视口中的y坐标
identifer: 标识触摸的唯一id
pageX: 触摸目标在页面中的x坐标(包含滚动)
pageY:触摸目标在页面中的y坐标(包含滚动)
screenX:触摸目标在屏幕中的x坐标
screenY:触摸目标在屏幕中的y坐标
target: 触摸的dom节点目标
bug: android只会触发一次touchstart,一次touchmove,touchend不触发 解决方法:touchmove中加入 event.preventDefault() 会导致默认行为不发生,如scroll, 使页面不能滚动
弹性滚动:快速滚动到端点的时候,滚动条会收缩并让我们多滑动一段距离
移动web页面也是有这样的能力的,但是滚动有几种情况需要考虑:
1 body层滚动:系统特殊化处理
自带弹性滚动,overflow:hidden失效 ,gitf和定时器暂停
2 局部滚动
没有弹性滚动,没有滚动惯性,不流畅
body{overflow:scroll;-webkit-overflow-scrolling:touch} android不支持原生弹性滚动,可以借助三方库iScroll实现
下拉刷新:touch
上拉加载: scroll事件
meta 设置
http://blog.csdn.net/zxf13598202302/article/details/51594661
M-移动端的webapp页面布局教程和webapp实战分析的更多相关文章
- webApp 页面布局
1. 流式布局 概念:流式布局是页面元素宽度按照屏幕分辨率进行适配调整,但是整体布局不变. 设计方法:布局都是通过百分比来定义宽度,但是高度大都是用px固定的. 弊端: 虽然可以让各种屏幕适配,但是显 ...
- webApp 页面适配布局
webApp 页面布局 1. 流式布局 概念: 流式布局是页面元素宽度按照屏幕分辨率进行适配调整,但是整体布局不变. 设计方法: 布局都是通过百分比来定义宽度,但是高度大都是用px固定的. 弊端: 虽 ...
- 关于 静态页面布局 中的一些BUG
作为一枚初级程序猿,难免在制作静态页面时会遇到一些BUG,在此,我从网上找了一些资料并且结合自己的项目开发经验,总结了一些在静态页面布局时可能会遇到的问题,希望能对初级程序猿有一定的帮助(资料请参考: ...
- html5 移动端单页面布局
序 移动端的web网页使用的是响应式设计,但一般我们看到的网站页面都是跳转刷新得到的,比如通过点击一个menu后进入到另一个页面 今天来说下是移动端的单页面的布局.单页面就是一切操作和布局都是 ...
- 一步一步构建手机WebApp开发——页面布局篇
继上一篇:一步一步构建手机WebApp开发——环境搭建篇过后,我相信很多朋友都想看看实战案例,这一次的教程是页面布局篇,先上图: 如上图所示,此篇教程便是教初学者如何快速布局这样的页面.废话少说,直接 ...
- SharePoint 2013 入门教程之创建页面布局及页面
在SharePoint的使用过程中,页面布局和页面时很重要的两个概念,主要用于数据个性化展示,下面,我们简单介绍一下SharePoint的页面布局和页面的个性化. 一. SharePoint页面模型概 ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- HTML5新结构标签和移动端页面布局
--------------------HTML5新结构标签--------------------1.h5新增的主要语义化标签如下: 1.header 页面头部.页眉 2.nav 页面导航 3.ar ...
- HTML5入门教程:响应式页面布局
摘自:https://www.sohu.com/a/225633935_647584 随着互联网时代的发展,我们对网页布局有了新的要求,大气,美观,能够在不同的设备上呈现令人焕然一新的效果.此时,一个 ...
随机推荐
- stylus选中hover元素的兄弟元素下的子元素
stylus设置兄弟元素样式:鼠标浮动在 .video-li 元素上时,.video-li 兄弟中 .video-info 下的 .word 显示. .video-li &:hover ~ . ...
- js操作cookie 使用详解
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp62 JavaScript中的另一个机制:cookie,则可以达到真正全 ...
- Ibatis XML 配置文件注释引起错误及解决方案
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp35 Ibatis XML 配置文件注释引起错误及解决方案 最近在使用Iba ...
- IEnumerable和IQueryable接口
之间的区别 IQueryable继承于IEnumerable IEnumerable:IEnumerable<T> 泛型类在调用自己的SKip 和 Take 等一些扩展方法之前数据就已经加 ...
- C# 委托、匿名方法、lambda简介
在.NET中,委托,匿名方法和Lambda表达式很容易发生混淆.我想下面的代码能证实这点.下面哪一个First会被编译?哪一个会返回我们需要的结果?即Customer.ID=5.答案是6个First不 ...
- 【1414软工助教】团队作业7——Alpha冲刺之事后诸葛亮 得分榜
题目 团队作业7--Alpha冲刺之事后诸葛亮 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 团队作业1:团队展示 团队作业2:需求分析& ...
- 201521123091 《Java程序设计》第8周学习总结
Java 第八周总结 第八周的作业. 目录 1.本章学习总结 2.Java Q&A 3.码云上代码提交记录及PTA实验总结 1.本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集 ...
- 201521123091 《Java程序设计》第3周学习总结
Java 第三周总结 第三周的作业. Java 第三周总结 1.本章学习总结 2.Java Q&A 1.代码阅读 2.构造函数有什么用?其编写格式是什么?如果一个类不写构造函数,它有构造函数吗 ...
- 201521123122 《java程序设计》第十三周学习总结
## 201521123122 <java程序设计>第十三周实验总结 ## 1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 书面作业 1 ...
- php中文分词
主要列出现知道的几个工具: 1,scws中文分词支持php7 http://www.xunsearch.com/scws/index.php 2,phpanalysis中文分词,主要使用了机械分词方法 ...
