cocos2dx - v2.3.3编辑器骨骼动画
接上一节内容:cocos2dx - v2.3.3编辑器简单使用及不同分辨率适配
本节主要Cocos骨骼动画的创建及使用
一、新建
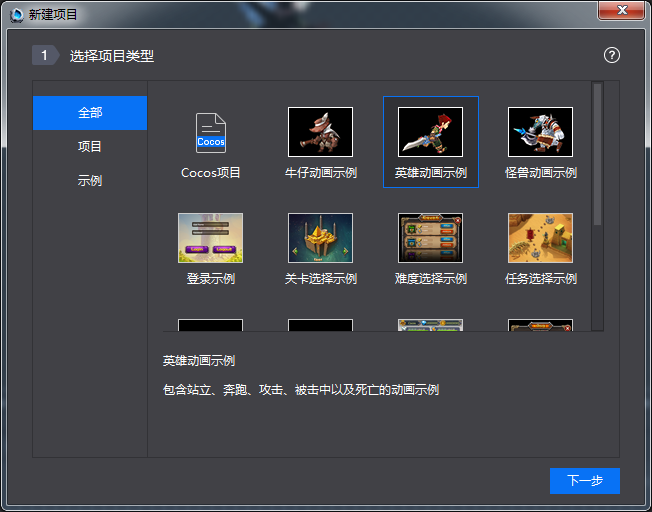
用Cocos Studio工具新建一个状态栏项目。如下图:

当然也可以新建一个空的Cocos项目,然后在 文件->新建文件 中选择骨骼动画来创建新的骨骼动画,如下图

因为这里只讲简单用法,着重使用,所有直接创建英雄示例动画。
二、添加动画
选择动画模式,并点击如下播放按钮,可以看到现在默认的动画。

示例中只有ALL动画,我们需要将每个动画按起始结束帧率分开,添加如下动画:

这样就有了休闲动画(default),跑步动画(run),攻击动画(attack),受伤动画(injure),死亡动画(death)。
这里还是额外在讲下骨骼动画记录的使用。
1、首先如下在右边的帧查看中 添加起始帧

2、直接改变预览显示中的骨骼对应的位置或者,旋转等,这时编辑器就会自动记录当前帧的各自状态。
3、在间隔一定的帧率再添加对应的结束帧,然后设置坐标等。这样在起始结束帧就可以对应的播放动画了。
注意事项:
默认情况下,新添加的帧只会记录以下左图几个数据,如果我们需要记录类似显示隐藏,透明度等数据,需要在调整数据前将右图的开始记录动画选项勾上。


这样就会对修改的其他数据进行记录了,如下图

三、导出到项目
同样的,在编辑好动画之后,我们需要跟上一节一样导出到游戏项目的Resource目录下
为了方便管理,我们这里也把玩家单独提出一个类来。
#ifndef __CPlayer_H__
#define __CPlayer_H__ #include "cocos2d.h"
#include "cocostudio/CocoStudio.h"
USING_NS_CC;
using namespace cocostudio::timeline; enum enAction
{
ACT_NONE, // 无
ACT_DEFAULT, // 待机
ACT_RUN, // 跑步
ACT_ATTACK, // 攻击
ACT_INJURE, // 受伤
ACT_DEATH, // 死亡
}; class CPlayer : public Node
{
public:
// implement the "static create()" method manually
CREATE_FUNC(CPlayer); virtual bool init(); void Move(float deltaX); void Reset(); void Attack(); private:
void PlayAction(enAction nAction); CPlayer();
~CPlayer(); Node* m_pNode;
enAction m_nActType;
ActionTimeline* m_pAction;
}; #endif __CPlayer_H__
#include "Player.h" CPlayer::CPlayer() :m_pNode(NULL), m_pAction(NULL), m_nActType(ACT_NONE)
{
} CPlayer::~CPlayer()
{
m_pNode = NULL;
if (m_pAction)
{
m_pAction->release();
m_pAction = NULL;
}
} bool CPlayer::init()
{
std::string filePath = "Hero.csb";
m_pNode = CSLoader::createNode(filePath);
if (m_pNode)
{
m_pAction = CSLoader::createTimeline(filePath);
if (m_pAction)
{
m_pAction->retain();
m_pNode->runAction(m_pAction); PlayAction(enAction::ACT_DEFAULT);
}
this->addChild(m_pNode);
return true;
}
return false;
} void CPlayer::Move(float deltaX)
{
if (m_nActType != ACT_DEFAULT && m_nActType != ACT_RUN)
{
return;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
#define isFloatZero(a) ((a) > -0.000001f && (a) < 0.0000001f)
if (!isFloatZero(deltaX))
{
float delta = deltaX< ? - : ;
// 计算移动后的位置
float desX = this->getPositionX() + delta;
if (desX<origin.x)
{
desX = origin.x;
}
if (desX>origin.x + visibleSize.width)
{
desX = origin.x + visibleSize.width;
}
this->setScaleX(deltaX< ? - : );
this->setPositionX(desX);
}
PlayAction(ACT_RUN);
} void CPlayer::Attack()
{
PlayAction(ACT_ATTACK);
}
void CPlayer::Reset()
{
PlayAction(enAction::ACT_DEFAULT);
} void CPlayer::PlayAction(enAction nAction)
{
if (m_pAction)
{
if (m_nActType == nAction || m_nActType == ACT_ATTACK)
{
return;
}
m_nActType = nAction;
switch (nAction)
{
case ACT_DEFAULT:
m_pAction->play("default",true);
break;
case ACT_RUN:
m_pAction->play("run", true);
break;
case ACT_ATTACK:
{
m_pAction->play("attack", false);
std::function<void()> func = [this](){
m_pAction->play("default", true);
m_nActType = ACT_DEFAULT;
};
m_pAction->setLastFrameCallFunc(func);
}
break;
case ACT_INJURE:
m_pAction->play("injure", false);
break;
case ACT_DEATH:
m_pAction->play("death", false);
break;
default:
break;
}
}
}
这样在战斗中,添加了对应的头文件后,我们就可以正常添加使用了。
// 加载玩家实体
m_pPlayer = CPlayer::create();
// 设置位置
m_pPlayer->setPosition(Vec2(visibleSize.width / + origin.x, + origin.y));
// 添加到节点上
this->addChild(m_pPlayer, );
然后在点击屏幕的事件我们也做下修改。
bool HelloWorld::onTouchBegan(Touch *pTouch, Event *unused_event)
{
if (m_pPlayer)
{
// 防止超出屏幕
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
if (pTouch->getLocation().x>visibleSize.width*0.5 + origin.x)
{
m_pPlayer->Attack();
}
else
{
m_pPlayer->Move(pTouch->getDelta().x);
}
}
return true;
} void HelloWorld::onTouchMoved(Touch *pTouch, Event *pEvent)
{
if (m_pPlayer)
{
// 点击左半屏幕
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
if (pTouch->getLocation().x < visibleSize.width*0.5 + origin.x)
{
m_pPlayer->Move(pTouch->getDelta().x);
}
}
} void HelloWorld::onTouchEnded(Touch *pTouch, Event *pEvent)
{
if (m_pPlayer)
{
m_pPlayer->Reset();
}
}
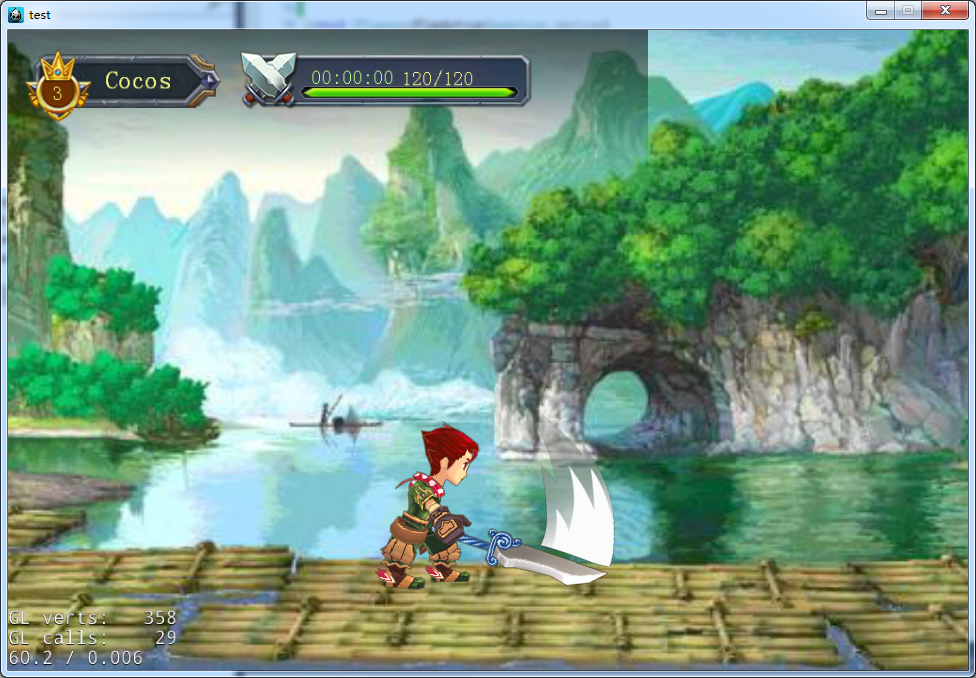
这样就实现了点击左半屏移动,右半屏实现攻击。效果如下


cocos2dx - v2.3.3编辑器骨骼动画的更多相关文章
- cocos2dx - v2.3.3编辑器简单使用及不同分辨率适配
准备工具 Cocos 引擎当前最新版本:v2.3.3 官网下载地址: http://www.cocos.com/download/ 前述:cocos自带UI编辑器在最新的版本有了很大的改动 ...
- cocos2dx骨骼动画Armature源码分析(一)
源码分析一body { font-family: Helvetica, arial, sans-serif; font-size: 14px; line-height: 1.6; padding-to ...
- cocos2d-x开发记录:二,基本概念(骨骼动画)
九,骨骼动画 1.骨骼动画vs Sprite sheets 你能使用sprite sheets 创建动画,它很快又容易.直到你意识到你的游戏需要大量的动画并且内存消耗越来越高,并且需要时间载入全部数据 ...
- cocos2dx骨骼动画Armature源码分析(三)
代码目录结构 cocos2dx里骨骼动画代码在cocos -> editor-support -> cocostudio文件夹中,win下通过筛选器,文件结构如下.(mac下没有分,是整个 ...
- cocos2dx骨骼动画Armature源码分析(二)
flash中数据与xml中数据关系 上篇博文从总体上介绍了cocos2dx自带的骨骼动画,这篇介绍一下导出的配置数据各个字段的含义(也解释了DragonBone导出的xml数据每个字段的含义). sk ...
- cocos2d-x 3.0 版本 骨骼动画设置shader
因为骨骼动画是由多个sprite组成, 所以需要遍历每个sprite 才能修改整体, 开头这样设置,在游戏中发现走路状态没问题,攻击状态就有部分sprite没效果 for (auto & ob ...
- cocos2dx 2.x 骨骼动画优化
本文原链接:http://www.cnblogs.com/zouzf/p/4450861.html 公司用的骨骼动画的版本貌似还停留在2.1之前的年代而已没有更新,该因各种历史原因吧,而有个大项目“一 ...
- Android设备 cocos2dx 骨骼动画注册事件播放音效,退到后台再返回黑屏问题
最近遇到一个cocos2dx 骨骼动画注册事件播放音效,在骨骼动画播放的时候,按HOME键退到桌面,再次打开游戏的时候,会黑屏. 解决办法如下,可能不是太完美,至少解决了大部分问题. 1.在org.c ...
- cocos creator 动画编辑器以及骨骼动画的使用
一.普通动画的设置 1.添加动画组件 a.添加空节点=>添加动画组件 b.新建Clip文件=>打开编辑模式添加动画编辑(并且把添加的clip文件拖动到右边面板的Default Clip 与 ...
随机推荐
- C语言程序设计课程设计自查表格
课程设计自查表格 序号 项目 完成与否(完成打勾) 1 格式是否符合标准(缩进是否规范) 2 是否模块化设计(使用函数分解系统功能) 3 函数名否易懂(不得使用f1(int a1,int a2)这样的 ...
- Swing-JList用法-入门
注:本文所有素材均来源于How to Use Lists,本文为该文章的学习笔记. JList是Swing中的列表控件,形状如下所示: 实际上,JList有3种不同的样式: 分别为HORIZONTAL ...
- 201521123122 《java程序设计》第八周实验总结
201521123122 <java程序设计>第八周实验总结 1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 List中指定元素的删除(题目4- ...
- 201521123092《Java程序设计》第七周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 1.ArrayList代码分析 1.1 解释ArrayList的contains源代码 源代码如下 publ ...
- 201521123074 《Java程序设计》第4周学习总结
1.本周学习总结 这次用XMind画的图,果然比百度脑图好用一点. 2.书面作业 Q1.注释的应用 使用类的注释与方法的注释为前面编写的类与方法进行注释,并在Eclipse中查看.(截图) 类注释 方 ...
- 201521123033《Java程序设计》第14周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现自 ...
- 201521123118《java程序与设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 1. 常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出 ...
- JAVA课程设计-学生信息管理系统(个人博客)
1. 团队课程设计博客链接 http://www.cnblogs.com/Min21/p/7064093.html 2.个人负责模块或任务说明 负责person类的编写,建立person对象, 完成M ...
- 201521123085《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 finally 题目4-2 1.1 截图你的提交结果(出现学 ...
- React Native 轻松集成分享功能(iOS 篇)
产品一直催我在 RN 项目中添加分享功能,一直没找到合适的库,今天让我看到了一个插件分享给大家. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台 ...
