JS高程3.基本概念(1)
1.语法
(1)ECMAScript中的一切(变量,函数名和操作符)都是区分大小写的。
(2)标识符
标识符的第一个字符必须是字母,下划线或是美元符号。
其他字符可以是字母,下划线,美元符号和数字。
ECMAScript标识符采用驼峰大小写的格式。
(3)严格模式(strict mode)
严格模式是为了Javascript定义了一种不同的解析与执行模型。在严格模式下,ECMAScript3中的一些不确定的行为将得到处理,而且对某些不安全的 操作也会抛出错误。
要在整个脚本中启用严格模式,可以在顶部添加如下代码:
“use strict”;
它是一个编译指示(pragma),用于告诉支持的Javascript引擎切换到严格模式。
2.关键字和保留字(高程P21)
3.变量
ECMAScript的变量是松散类型的,可以保存任何类型的数据。
定义变量使用 var 操作符。
注意:
用 var 操作符定义的变量将成为定义该变量的作用域中的局部变量。即如果在函数中定义一个变量,当函数退出后就会被销毁。
eg:
- <script type="text/javascript">
- function test(){
- var message="hi";
- }
- test();
- alert(message);
- </script>
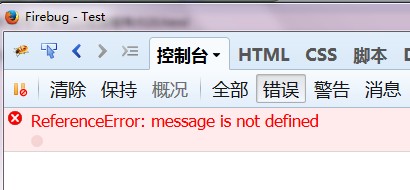
结果会出现错误:

这里message是在函数中使用了var定义的。当函数被调用时,就会创建该变量并为其赋值,之后这个变量会立即被销毁,所以当使用alert()函数时,会导致错误。
当省略var操作符时可以定义全局变量,这样只要调用一次test()函数,这个变量就有了定义,就可以在函数外部的任何地方被访问到了。
- <script type="text/javascript">
- function test(){
- message="hi";
- }
- test();
- alert(message);
- </script>

注意:
虽然省略 var 操作符可以定义全局变量,但是不推荐这样做,因为在局部作用域中定义全局变量很难维护,而且如果有意地忽略 var操作符,也会因为相应变量不会马上就有定义而导致不必要的混乱。
给未经声明的变量赋值在严格模式下会导致抛出ReferenceError错误。
在严格模式下,不能定义名为eval或arguments的变量,否则会出现语法错误。
Javascript中了eval()函数,arguments对象。
JS高程3.基本概念(1)的更多相关文章
- JS高程3.基本概念(4)操作符
ECMA-262用于操作数据值的操作符包括: 算术操作符 位操作符 关系操作符 相等操作符 ECMAScript操作符的不同之处在于:它能够适用于很多值,包括字符串,数字值,布尔值,甚至是对象.(在应 ...
- JS高程3.基本概念(3)
1.ECMAScript数值的范围 由于内存的限制,在大多数浏览器中,ECMAScript能够拿保存的数据的范围是 5e-324 ~ 1.7976931348623157e+308,其中最小的数值保存 ...
- JS高程3.基本概念(2)
1.ECMAScript数据类型 5种简单数据类型,分别是: Undefined Null Boolean Number String 1种复杂数据类型: Object (1)typeof操作符--检 ...
- JS高程3.基本概念(6)函数
1.ECMAScript中的函数使用function关键字来声明. eg: function sum (num1,num2){ alert(num1+num2); } sum(3,7); 注意: 在有 ...
- JS高程3.基本概念(5)语句
1.if语句 2.do-while语句:后测循环语句,循环体内的代码至少执行一次. 3.while语句:前测循环语句. 4.for语句:前测循环语句. 注意:在ECMAScript中不存在块级作用域, ...
- js 高程 函数节流 throttle() 分析与优化
在 js 高程 22.3.3章节 里看到了 函数节流 的概念,觉得给出的代码可以优化,并且概念理解可以清晰些,所以总结如下: 先看 函数节流 的定义,书上原话(斜体表示): 产生原因/适用场景: 浏览 ...
- 吃透Javascript数组操作的正确姿势—再读《Js高程》
Javascript中关于数组对象的操作方法比较多也比较杂,正好再次捡起<Javascript高级程序设计>来读,把它们一一总结梳理了一下: 方法类别 方法名称 方法描述 参数 返回值 备 ...
- 《JS高程》创建对象的7种方式(完整版)
一.理解对象 ECMA-262定义对象:无序属性的集合,其属性可以包含基本值.对象或者属性. 我们可以把 ECMAScript 的对象想象成 散列表:无非就是一组 名值对,其中值可以是数据或函数. 创 ...
- 《JS高程》事件学习笔记
事件:文档或浏览器窗口中发生的一些特定的交互瞬间,也即用户或浏览器自身执行的某种动作. -------------------------------------------------------- ...
随机推荐
- jquery中on/delegate的原理
jquery中on/delegate的原理 早期版本中叫delegate, 后来有过live函数,再后来统一用on.下面的方法等效: // jQuery 1.3 $(selector).(events ...
- 原生JS下拉加载插件分享。
无聊写了一个JS下拉加载插件,有需要的可以下载. // 使用 // new ManDownLoad("#ul","json/load.json",functio ...
- webpack + vuejs 基本配置(一)
开始之前 本文包含以下技术,文中尽量给与详细的描述,并且附上参考链接,读者可以深入学习: 1.webpack2.Vue.js3.npm4.nodejs —- 这个就不给连接了,因为上面的连接都是在你实 ...
- 【Win10 应用开发】解决VS 2015 RC不能调试手机应用的问题
VS2015 RC已发布,当然这个版本还不能用于实际生产中,如果你没有测试环境,就等正式版出来,RC都来了,RTM就不远了. 如果你也像老周一样,已经在耍RC版了,你可能会遇到下面问题: 安装Win ...
- 数据结构与算法JavaScript (二) 队列
队列是只允许在一端进行插入操作,另一个进行删除操作的线性表,队列是一种先进先出(First-In-First-Out,FIFO)的数据结构 队列在程序程序设计中用的非常的频繁,因为javascript ...
- OpenCASCADE Conic to BSpline Curves-Circle
OpenCASCADE Conic to BSpline Curves-Circle eryar@163.com Abstract. The conic sections and circles pl ...
- 基于Fragment的百度地图框架的使用
博客:http://blog.csdn.net/developer_jiangqq (一)基本介绍(Fragment和SupportMapFragment): Fragment的使用现在安卓APP开发 ...
- ECMAScript5之Array
在ECMAScript5中对Array新增的些方法,以前没注意的同志们,嘻嘻,下面我们一起来边看边学. 1.Array之isArray(element) 看到isArray,不言而喻,就是判断一个对象 ...
- 关于Repository、IUnitOfWork 在领域层和应用服务层之间的代码分布与实现
本来早就准备总结一下关于Repository.IUnitOfWork之间的联系以及在各层中的分布,直到看到田园里的蟋蟀发表的文章:<DDD 领域驱动设计-谈谈 Repository.IUnitO ...
- Thinking in React
本文翻译自React的官方博客,详情请阅读原文. React非常适合构建组件化的应用,它注重高性能,因此组建的重用,项目的扩展都十分灵活,Facebook和instagram的不少商业项目使用了此框架 ...
