Vue过渡:JavaScript钩子
一 App.vue
<template>
<div id="app">
<button @click="show = !show">按钮</button>
<transition
name="fade"
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled ="enterCanelled"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled">
<h3 class="title" v-show="show">芒果</h3>
</transition>
</div>
</template> <script>
import Vue from "vue";
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
beforeEnter() {
console.log("beforeEnter");
},
enter() {
console.log("enter");
},
afterEnter() {
console.log("afterEnter");
},
enterCanelled() {
console.log("enterCanelled");
},
beforeLeave() {
console.log("beforeLeave");
},
leave() {
console.log("leave");
},
afterLeave() {
console.log("afterLeave");
},
leaveCancelled() {
console.log("leaveCancelled");
}
}
};
</script> <style scoped>
.title {
width: 100px;
line-height: 26px;
font-size: 16px;
color: blue;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
.fade-enter-active,
.fade-leave-active {
transition: opacity .6s ease-in-out;
}
</style>
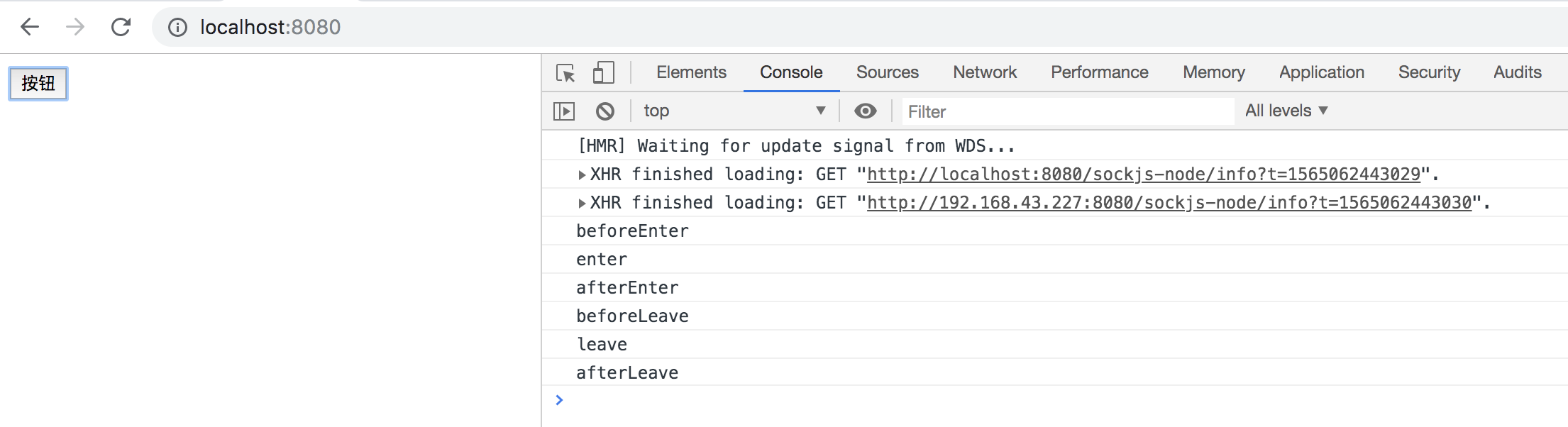
二 运行效果

三 备注
1 当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
2 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
3 leave-cancelled钩子,不能在v-if指令中使用,只能在v-show指令中使用。因为v-if指令一定会销毁组件,组件必定离开,是不可取消的。
其它钩子在v-show指令、v-if指令中都能使用。
Vue过渡:JavaScript钩子的更多相关文章
- VUE动画Javascript钩子不生效问题记录
举例小球动画如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 按照vue文档使用JavaScript钩子但是却不能执行动画?
大家刚入VUE肯定是先去阅读文档, 在 进入/离开 & 列表过渡 这一章节有一小节 --------- JavaScript钩子 详情见vue文档: https://cn.vuejs.or ...
- vue.js过渡效果之--javascript钩子
写在前面 姊妹篇 vue.js之过渡效果-css.今天一篇博文阅读量破300,心里还是有点小激动的.没错,我就是这么容易满足(害羞).这个数据可能连大牛一篇文章阅读量的零头都没有,但这却是我个人的一 ...
- Vue 过渡
过渡 通过 Vue.js 的过渡系统,可以在元素从 DOM 中插入或移除时自动应用过渡效果.Vue.js 会在适当的时机为你触发 CSS 过渡或动画,你也可以提供相应的 JavaScript 钩子函数 ...
- vue过渡动画效果
1 过渡基础 1.1 过渡的方式 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果. 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS ...
- vue 过渡的-css-类名
会有6个css类名在leave/enter过渡中切换 1,v-enter:定义进入过渡的开始状态,在元素被插入时生效,在下一帧中移除 2,v-enter-active:定义过渡的状态.在元素整个过渡过 ...
- vue过渡 & 动画---进入/离开 & 列表过渡
(1)概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animat ...
- Vue过渡与动画
通过 Vue.js 的过渡系统,可以在元素从 DOM 中插入或移除时自动应用过渡效果.Vue.js 会在适当的时机为你触发 CSS 过渡或动画,你也可以提供相应的 JavaScript 钩子函数在过渡 ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- JavaScript 钩子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <script s ...
随机推荐
- py基础
基本语句和函数等练习,知识点都在代码里... """ a = int(input('a = ')) b = int(input('b = ')) print('%d + ...
- <每日一题> Day4:CodeForces-1042A.Benches(二分 + 排序)
题目链接 参考代码: /* 排序 + 每次取小 #include <iostream> #include <algorithm> using namespace std; co ...
- Acwing‘803. 区间合并
(https://www.acwing.com/problem/content/805/) 给定 nn 个区间 [li,ri][li,ri],要求合并所有有交集的区间. 注意如果在端点处相交,也算有交 ...
- Java Web项目使用图形验证码 — Kaptcha
一.验证码介绍 生成的主要方式: 1.使用Java原生的方式,其中包含了Servlet.AWT.ImageIO的使用: 2.使用开源库,例如Jcaptcha.Kaptcha...: (各图形验证码开源 ...
- github(1):
1.目的:借助github托管项目带按摩 2.仓库:创建一个Repository 3.收藏(Start):仓库主页start按钮,意思是收藏项目的人数,在github上如果有一个项目获得100个sta ...
- CSS实现单行文本溢出显示省略号
p { width:100px;//设定宽度 //以下三个属性设置均必不可少 white-space: nowrap; text-overflow:ellipsis; overflow:hidden; ...
- Python之路-Python常用模块-time模块
一.time模块 常用的一种获取当前时间以及时间格式化的模块,模块名称:time time模块在Python原生安装中就存在所以不需要进行任何安装操作,直接使用即可. 导入方式: import tim ...
- zabbix 4.2 安装教程
1.我这里使用的是ali的yum源 #wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7 ...
- 【串线篇】spring boot外部配置加载顺序
SpringBoot也可以从以下位置加载配置: 原则仍然是优先级从高到低:高优先级的配置覆盖低优先级的配置,所有的配置会形成互补配置 1.命令行参数 所有的配置都可以在命令行上进行指定 java -j ...
- P4206[NOI2005]聪聪与可可
链接P4206 [NOI2005]聪聪与可可 类似于开车旅行,如果老鼠确定了那么猫的路线是确定的. 预处理\(g_{i,j}\)表示老鼠在\(i\)号点,猫的下一步方向,\(Bfs\)就行了 设\(f ...
