Internet History, Technology, and Security(week6)——Technology: Transport Control Protocol(TCP)
前言:
这周开始学习分层网络模型的第三层,传输层。
Transport/Reliability:
Transport Layer

TCP层的目的是补偿IP层中可能出现的错误,并充分利用可用资源。由于IP层是有可能丢失数据的,因此TCP层会保存一份数据拷贝,不断的重发数据包直到收到确认应答,如果耗时太长(hop数过多),也将重新发送。
TCP的原理大致是这样的:数据在传输数据时会分成很多个packets(包),分开发送。我们不断地重复发送过程直到从目的端收到acknowledgement(确认回复),如果途中有出现数据丢失的情况,那么会一直重复发送直到收到目的端的确认为止。
因此TCP的工作其实就是确保所有的packet(包)都能被目的端接收。

IP不被要求能够进行Storage(存储),就像路由器不会进行任何存储,只是尽快的来回传输。但我们也需要有Memory(内存)来存储这些数据包,以便我们重传,所以电脑或手机通过网络发送数据时,它就承担起存储副本的功能,而不是网络本身来存储。
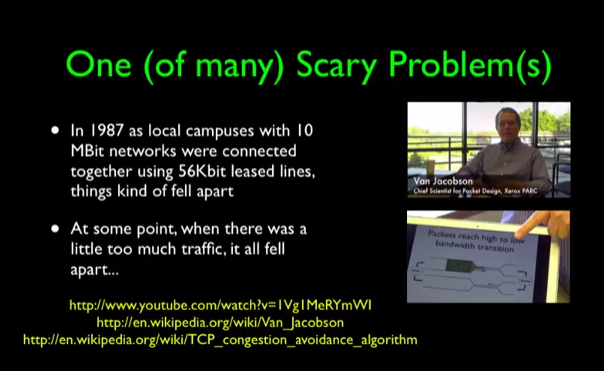
在20世纪80年代后期,有人预测因特网将会消亡,确实随着NSFNet的出现,接入的计算机数目增加导致网速越来越慢,网络很难继续支撑。全靠Van Jacobson,他提出了Slow Start(慢启动)算法,解决了网络拥堵问题并拯救了互联网。
接下来是关于他的一段采访。
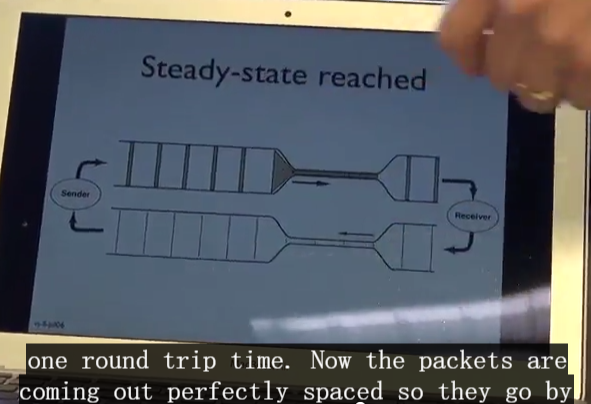
Van Jacobson - Slow Start Algorithm

cwnd(Congestion Window,拥塞窗口)是一个状态变量,它表示无需等待确认应答就可以继续发送数据包的最大数量,其大小取决于网络的拥塞程度,并且动态地在变化。发送方让自己的发送窗口等于拥塞窗口,另外考虑到接受方的接收能力,发送窗口可能小于拥塞窗口。
慢开始算法的思路就是,避免一开始就发送大量的数据,换成先试探网络的拥塞程度,再由小到大逐渐增加拥塞窗口的大小。
The Domain Name System

DNS(Domain Name System,域名系统)是万维网上作为域名与IP地址相互映射的一个分布式数据库,能够使用户只需记住更加友好且有意义的字符串域名,域名通过解析再得到IP地址。毕竟数字IP对人类来说不怎么友好,显然,记住一串有意义的英文或者英文缩写的组合比记一串数字更加容易也更加直观。
TCP Wrap Up

总而言之,TCP主要就是弥补IP层所做的工作的不完美之处。例如:数据到达时,可以不再是无序的;TCP使得数据在发送端储存了拷贝,如果没有收到ACK就会重复发送,确保数据不会丢失。
小结:

Internet History, Technology, and Security(week6)——Technology: Transport Control Protocol(TCP)的更多相关文章
- Internet History, Technology, and Security(week7)——Technology: Application Protocols
Layer 4: Applications Application Layer TCP提供了“a reliable pipe”(一个坚固的水管)连接用户和服务器,确保了数据能准确不出意外地传输,所以A ...
- Internet History, Technology, and Security(week5)——Technology: Internets and Packets
前言: 之前都在学习Internet的历史,从这周开始,进入到了Internet技术的学习. Layer1: Link Introduction / The Link Layer 80年代之前,主流网 ...
- Internet History,Technology,and Security -Transport Control Protocol(TCP)(Week6)
Week6 Technology: Transport Control Protocol(TCP) Welcome to Week 6 of IHTS. We are in our second we ...
- Internet History, Technology, and Security(week1)——History: Dawn of Electronic Computing
前言: 第一次进行课程学习,在反复观看视频和查找字典翻译理解后选出了视频中个人认为较重要的概念,以下并不按照逐句翻译,中文概括大意余下自由发挥,对老师想要告诉我们的历史有一个初步的了解,顺便锻炼以下英 ...
- Internet History, Technology, and Security(week2)——History: The First Internet - NSFNet
前言: 上周学习了<电子计算机的曙光>,对战时及战后的计算机的历史发展有了更丰富的了解,今天继续coursera的课程,感觉已经有点适应了课程的节奏(除了经常有些奇奇怪怪的词汇看都看不懂@ ...
- Internet History, Technology, and Security(week8)——Security: Encrypting and Signing
Hiding Date from Ohters Security Introduction Alice and Bob是密码学.博弈论.物理学等领域中的通用角色之一.Alice(代表A)和Bob(代表 ...
- Internet History, Technology, and Security(week9)——Web Security
Secure Web Connections: Security Public/Private Key - Secure Sockets 凯撒密码容易被破解,后来人们发明了公钥和私钥,由于私钥一定是要 ...
- Internet History, Technology, and Security(week4)——History: Commercialization and Growth
Explosive Growth of the Internet and Web: The Year of the Web 1994年后,由NCSA的老员工们构成的Netscape(网景)的成立.Ne ...
- Internet History, Technology, and Security(week3)——History: The Web Makes it Easy to Use
前言: 上周学习了第一个网络NSFnet,美国国家科学基金会(National Science Foundation,简称NSF)在全美国建立了6个超级计算机中心所互联的一个网络,这周继续学习网络的发 ...
随机推荐
- Go语言入门篇-高级数据类型
一.数组类型 二.切片类型 切片的更多操作方法 示例: 三.字典类型 四.通道类型 示例: 通道的更多种类 示例: 五.函数 示例: 六.结构体和方法 示例: 七.接口 八.指针 示例: mooc
- 2019JAVA第一次編程总结
2019第二周实验报告 Java实验报告 班级 计算机科学与技术二班 学号 20188442 姓名 吴怡君 完成时间 2019/9/7 评分等级 实验一 Java开发环境与简单Java程序 一. 实验 ...
- jenkins shell 取当前时间
now=`date +%Y%m%d%H%M%S` echo $now newfilename=abc_${now}.warfor i in `ls *.jmx`:dojmeter -n -t $i r ...
- spring maven依赖
图解spring容器 核心容器(core container) spring-core 这个jar 文件包含Spring 框架基本的核心工具类.Spring 其它组件要都要使用到这个包里的类,是其它组 ...
- swagger @ApiModel添加实体类不生效
在使用swagger时, 以为加上@ApiModel在实体类上就可以在swagger-ui.html的Models里面显示. 但是我创建了很多实体类, 但怎么也只显示了一个??? Models中无论如 ...
- C++的同名属性(没有虚拟属性)、同名普通函数、同名静态函数(没有虚拟静态函数),是否被覆盖
例子1:属性的覆盖#include "stdafx.h" class A {public: int i; A() { i=1; }}; class B: public A {pub ...
- 基于BufferedImage的图像滤镜演示
package chapter2; import javax.imageio.ImageIO;import javax.swing.*;import javax.swing.filechooser.F ...
- liunx驱动----信号量的实现
使用信号量必须包含 <asm/semaphore.h> 头文件.其中相关结构体 struct semaphore 可以通过以下几种方式来声明或者初始化. 1.void sema_in ...
- js面向过程-拖拽
1.步骤分析: 1.1 获取id 1.2 当鼠标点击时执行的js 1.3当鼠标移动时执行的js 1.4当鼠标放开时执行的js 2.代码实现 <!DOCTYPE html> <html ...
- Vue框架前言
Vue框架 Vue 框架: 官网 vue框架:渐进式JavaScript框架 vue一个环境:可以只控制页面中一个标签.可以控制一组标签.可以控制整个页面.可以控制整个项目 vue可以根据实际需求,选 ...
