WWDC2017-advanced_animations_with_uikit
最后修改时间: 2017-12-1
这个Session主要讲一下的几个内容:
- Basic(基础的): 动画工作原理 以及 动画如何计时
- Interactive and Interruptible Animations: 可交互与可中断的动画
- New Property Animator Behaviors: UIPropertyAnimator新的属性
- Coordinating Animations: 协同动画
- Tips And Tricks: 提示和技巧
一、 Basic(基础的)
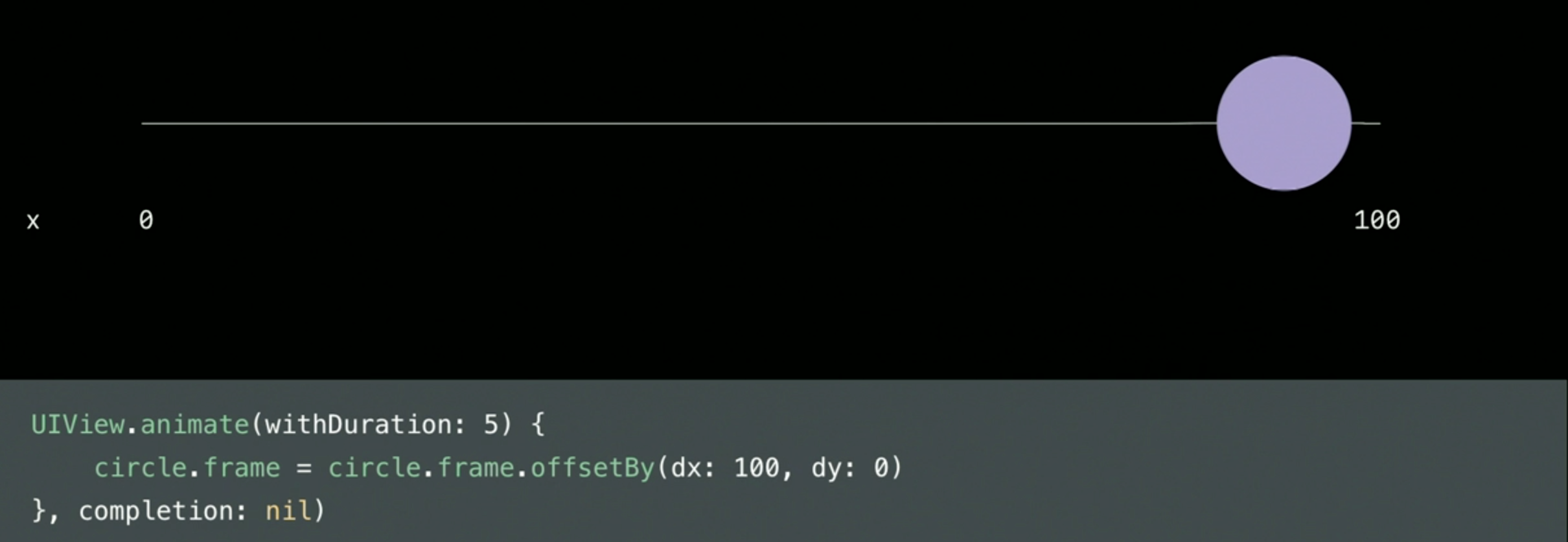
传统的动画是线性的。
UIView.animate(withDuration: 0.5) {
circle.frame = circle.frame.offsetBy(dx: 100, dy: 0)
}

UIViewPropertyAnimator 可以更好控制动画。包括: 可自定义time function、更好交互(interactive)、 可中断(interruptible) 以及 更好响应Responsive。
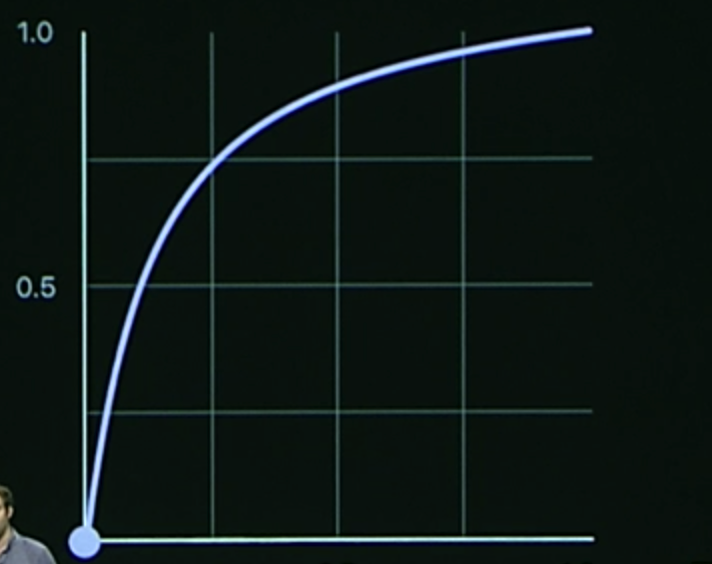
时间曲线(time curves): 本质就是一个函数,将时间转换为进度或者将动画所用的时间映射到动画的进度上。
- 线性曲线(Liner Curves): 时间的进度比(%Progress) = 动画进度比(%time)。
动画是按照一定的曲线的来完成的。 该曲线在时间与动画进度上有一定的关系。
例如: 线性动画10s,动画完成50% 所化时间 10 * 50% =
![Snip20170920_27.png-219.4kB][2]
- 非线性曲线也是按照时间进度函数来设置的。例如: easyOut

二、 Interactive and Interruptible Animations: 可交互与可中断的动画
2.1 Interactive(可交互动画)
```swift
// 1. 实例化一个 animator
var animator : UIViewPropertyAnimator!
@objc func handlePan(recognizer: UIPanGestureRecognizer) {
switch recognizer.state {
case .began:
// 2. 手势开始的时候,实例化,并设置相应的动作
animator = UIViewPropertyAnimator(duration: 2.5, curve: .easeOut, animations: {
self.circle.frame = self.circle.frame.offsetBy(dx: 100, dy: 0)
})
// 3. pauseAnimation, 动画未开始的时候, 会开启动画,并暂停
animator?.pauseAnimation()
case .changed:
// 4. 手势 changed,改变 animator 的完成比
let translation = recognizer.translation(in: circle)
animator?.fractionComplete = translation.x / 100
case .ended:
// 5. 从 4 的完成比继续开始动画
animator?.continueAnimation(withTimingParameters: nil, durationFactor: 0)
default:
break
}
}
```
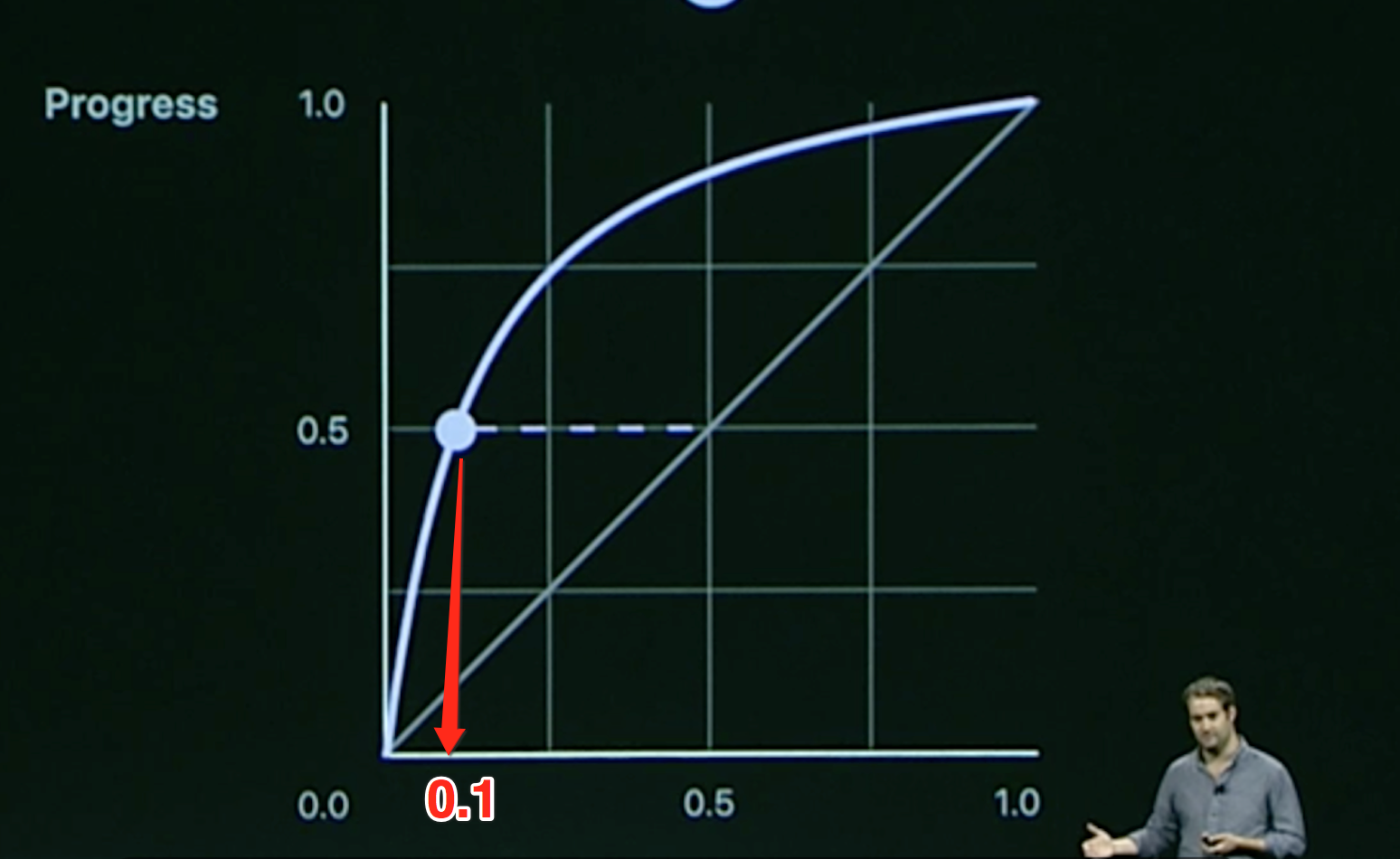
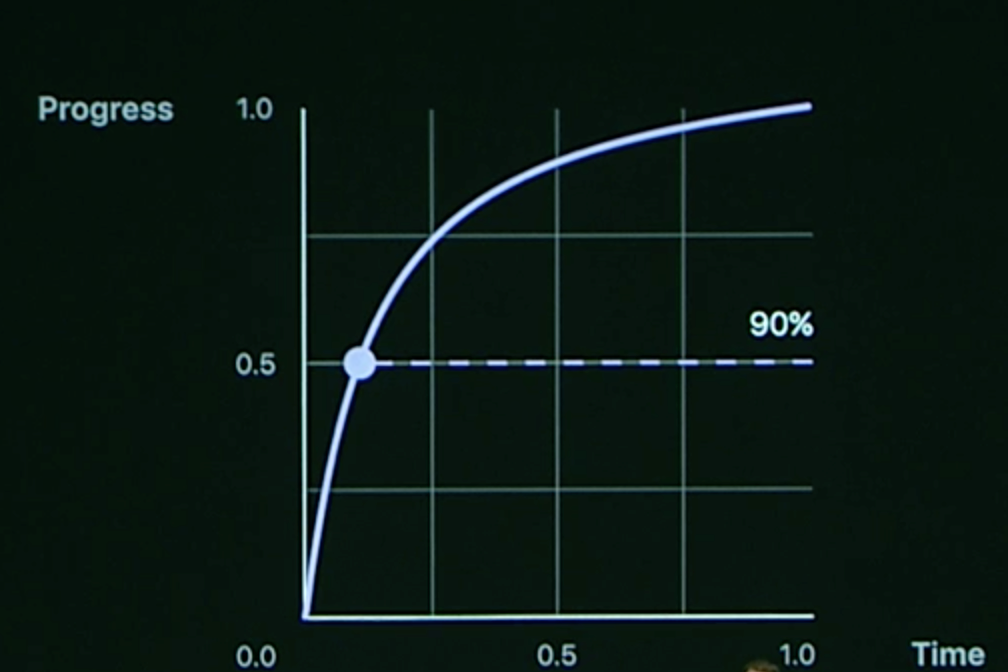
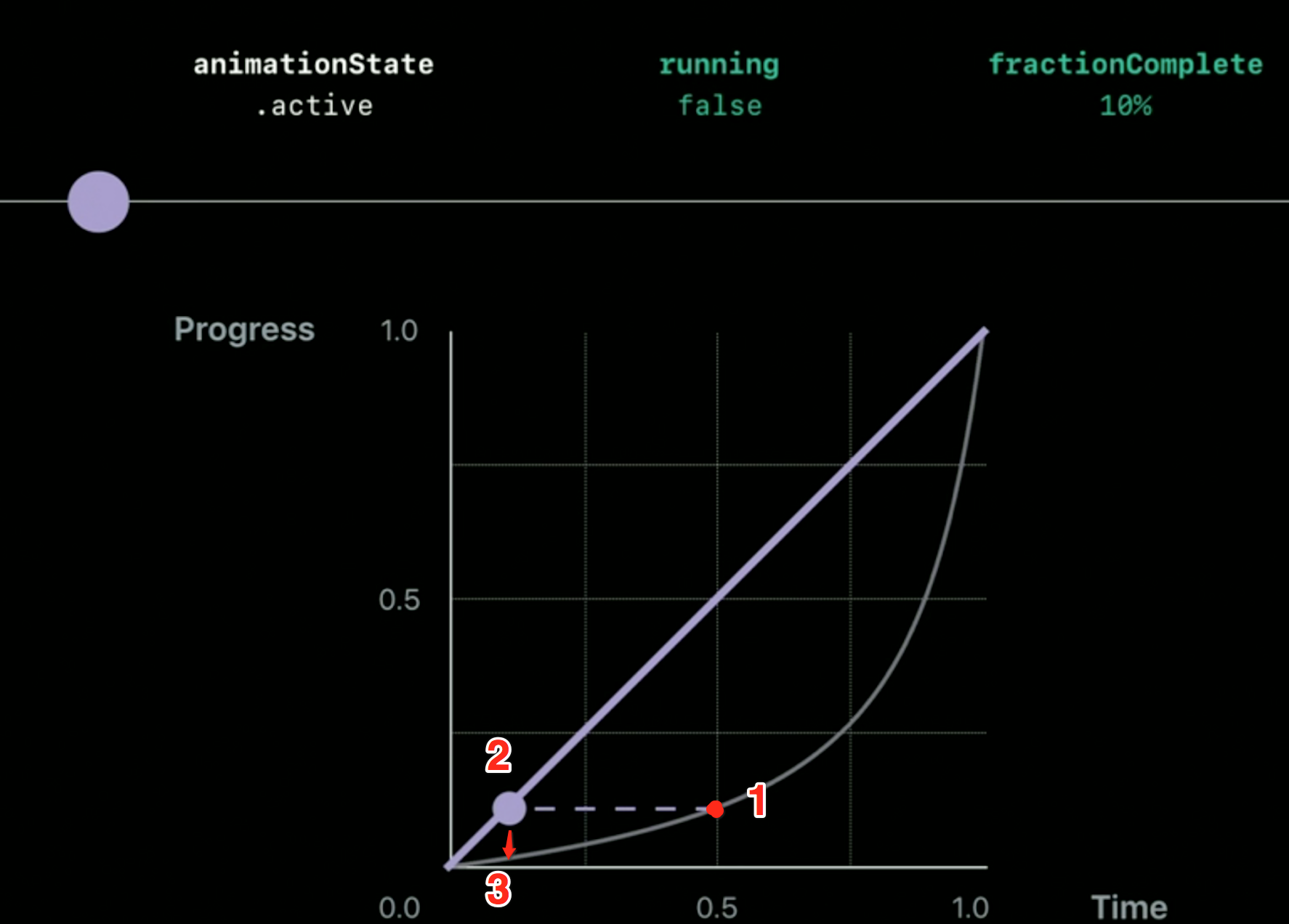
值得一提的是,时间是如何计算呢?
以easyOut为例:用户交互是线性的,是动画进度来算的
当Progress = 0.5的时候,反应到时间曲线上,fractionComplete = 10% = 0.1;

那么剩余90%的time,fractionComplete = 0.1 来完成剩下动画的 50% Progress

2.2 Interruptible Animations(可中断动画)
var animator : UIViewPropertyAnimator!
func animateTransitionIfNeeded(duration: TimeInterval) {
if animator != nil {
return
}
animator = UIViewPropertyAnimator(duration: duration, curve: .easeIn, animations: {
self.circle.frame = self.circle.frame.offsetBy(dx: 300, dy: 0)
})
animator.startAnimation()
}
var progressWhenInterrupted : CGFloat = 0.0
@objc func handlePan(recognizer: UIPanGestureRecognizer) {
switch recognizer.state {
case .began:
animateTransitionIfNeeded(duration: 1)
animator?.pauseAnimation()
progressWhenInterrupted = animator.fractionComplete
case .changed:
let translation = recognizer.translation(in: circle)
animator?.fractionComplete = translation.x / 100 + progressWhenInterrupted
case .ended:
let timing = UICubicTimingParameters(animationCurve: .easeOut)
animator.continueAnimation(withTimingParameters: timing, durationFactor: 0)
default:
break
}
}
思路:
开启动画 -> 监听到手指之后,停止动画,记录动画的fractionComplete -> 手势Changed,改变动画的 fractionComplete -> 继续动画
Pause
- 当Animator 执行动画开始,到 1 (time = 0.5, Progress = 10%) 的时候,用户手势进行了中断;
- 用户交互是线性的,反应到了 2 (time = 0.1, progress = 0.1 因为线性的)的地方;

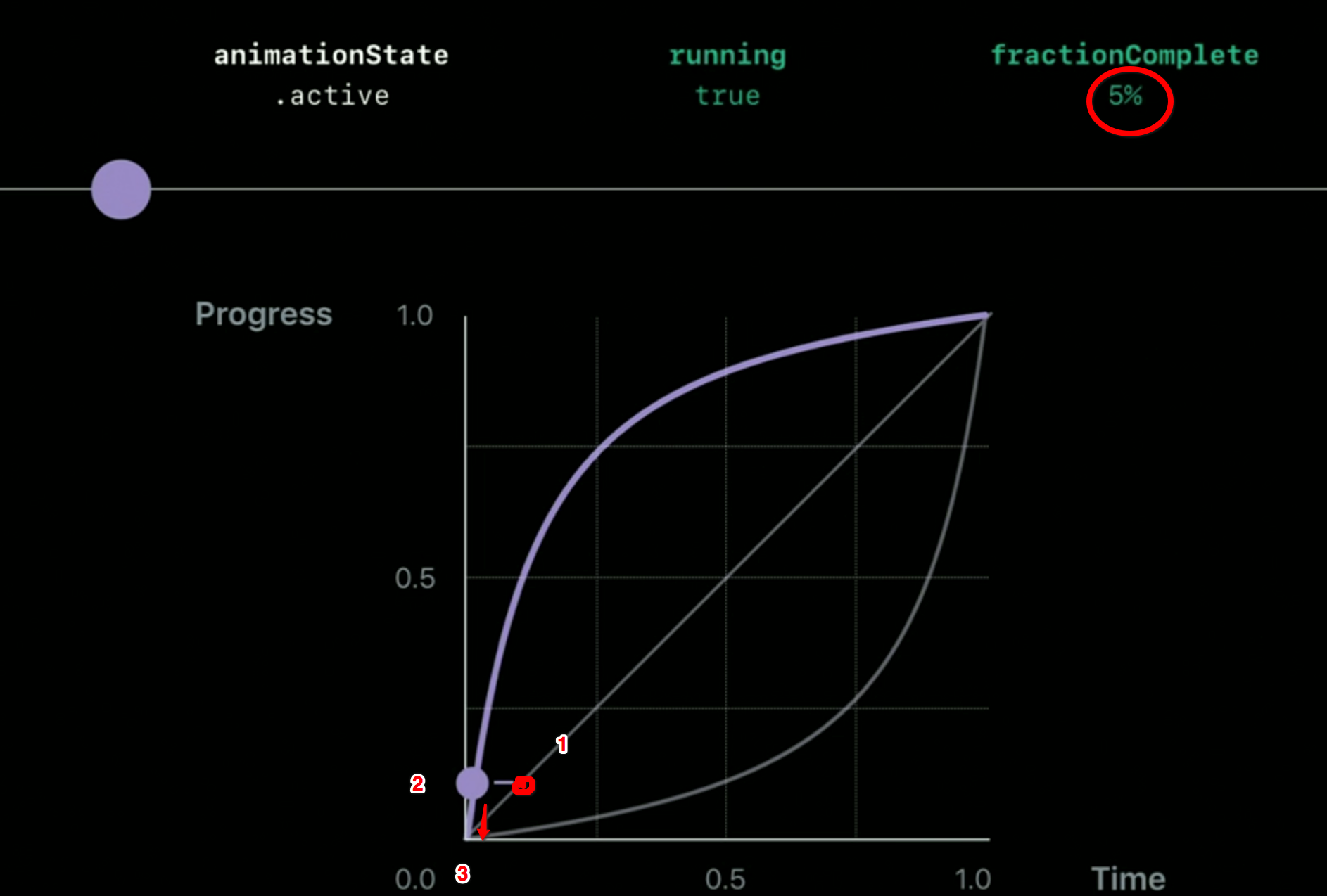
Continue
- 当用户松开之后,继续以 easyOut进行动画的时候,由 1 位置转变为 2 的位置, Progress = 10%
- 2 位置此时对应的 time = 0.05, fractionComplete = 0.05, 也就是说,剩下 95%的时间来完成 剩下Progress = 90%的动画

三、New Property Animator Behaviors: UIPropertyAnimator新的属性
- scrubsLinearly
- pausesOnCompletion.
3.1 scrubsLinearly
A Boolean value indicating whether a paused animation scrubs linearly or uses its specified timing information.
The default value of this property is true, which causes the animator to use a linear timing function during scrubbing. Setting the property to false causes the animator to use its specified timing curve.
简单的说: 这个参数就是,当你与动画进行交互时候,是按照线性的来做动画还是按照原来的时间曲线来做动画, true 表示利用线性的, false 表示利用指定的
例如: 动画开始是按照 easyIn的,用户进行交互时候,time curve 为线性的,
- scrubsLinearly = true, 那么用户进行交互的时候,是按照线性的来改变;
- scrubsLinearly = false, 那么就按照原来 easyIn的方式来。
3.2 pausesOnCompletion
A Boolean value that indicates whether a completed animation remains in the active state.
When the value of this property is true, the animator remains in the active state when the animation finishes, and it does not execute its completion handler. Keeping the animator in the active state allows you to reverse the animation even after it has finished. When the value of this property is false, the animator automatically transitions to the inactive state when the animation finishes, thereby concluding the animation. The default value of this property is false.
Because the completion handler is not called when this property is true, you cannot use the animator's completion handler to determine when the animations have finished running. Instead, you determine when the animation has ended by observing the isRunning property.
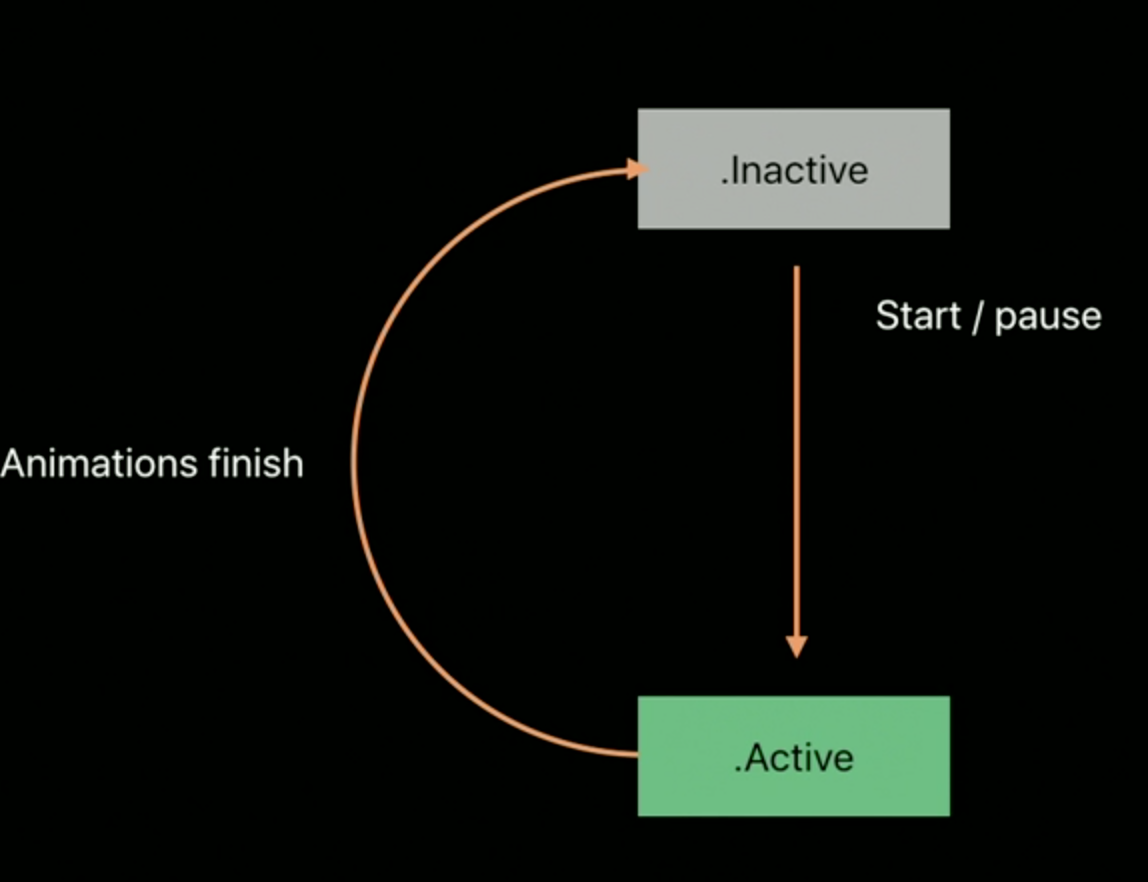
Animator的状态图(pausesOnCompletion = false )
- 开始实例化出来,Animator 是 .Inactive状态
- 当调用 startAnimation() 或 pauseAnimation(), Animator进入active状态;
- 动画结束,animator 再次进入 .Inactive 状态

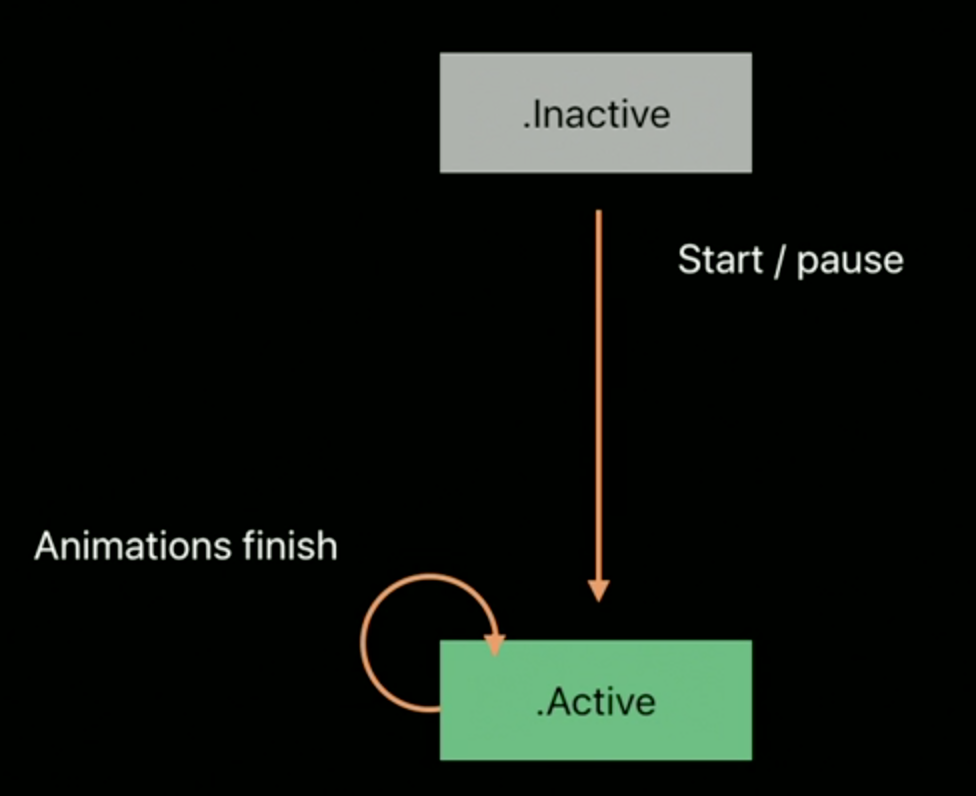
Animator的状态图(pausesOnCompletion = true )
- 开始实例化出来,Animator 是 .Inactive状态
- 当调用 startAnimation() 或 pauseAnimation(), Animator进入active状态;
- 动画结束,animator 保持 active 状态
注意: 此时不会调用完成的回调, 观察是否动画完成,可以通过 isRunning属性

WWDC2017-advanced_animations_with_uikit的更多相关文章
- 看过WWDC2017的闲谈
2017年6月6日凌晨的138分钟,是属于WWDC2017的. 鉴于时间问题,没有熬夜看,所以早上起来趁着公司不太忙就看了看.整体的内容没有太多变化,依然是苹果的主产品,不过这次的one more t ...
- 你可能需要为你的APP适配iOS11
WeTest 导读 iOS 11 为整个生态系统的 UI 元素带来了一种更加大胆.动态的新风格. 本文介绍了iOS11在UI方面做了哪些更新,有些更新可以为用户提供更加完美的体验,但也有的可能会给目 ...
- 浅酌iOS 11兼容性
WeTest导读 苹果在WWDC2017大会,公布了最新的iOS 11,系统新特性肯定是让不少果粉充满期待.在网上已能看到不少关于iOS 11的体验文章,那么iOS 11的新特性会对APP产生什么兼容 ...
- 你可能需要为你的 APP 适配 iOS 11
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/AZFrqL9dnlgA6Vt2sVhxIw 作者:s ...
- iOS Password AutoFill开发指南
转载请标明来源:https://www.cnblogs.com/zhanggui/p/9431950.html 引言 在<iPhone User Guide for iOS 11.4>这本 ...
- contentInsetAdjustmentBehavior各个值之间的区别
iOS11也出了不少时候了网上说适配的文章一大堆.关于contentInsetAdjustmentBehavior这个参数之间的区别,好像没什么人能说明.往下看的前提是你已经知道什么是安全区域,没看明 ...
- [SceneKit] 不会 Unity3D 的另一种选择
概述 SceneKit和SpriteKit的区别简单的来说就是二维和三维的区别 详细 代码下载:http://www.demodashi.com/demo/10664.html 上周一, 相信很多人和 ...
- 从iOS 11看怎样设计APP图标
苹果WWDC2017开发者大会已经尘埃落定,除了新产品的发布,iOS 11也正式亮相.新系统中,地图.App Store.时钟.相机.联系人等等原生应用都换了新的图标.此次图标的变化势必也会激发下一个 ...
- ARKit对安卓的提示 ARKit与Google Tango
我们知道安卓是Google开发的,那么关于AR谷歌有哪些作为呢?就是开发了Google Tango,尽管Tango还未开源,但是用户可以免费使用,可是一般的安卓手机是无法运行的,它对硬件有要求,这对它 ...
- Xcode9 新功能
翻译: https://developer.apple.com/library/content/documentation/DeveloperTools/Conceptual/WhatsNewXcod ...
随机推荐
- 第五周学习总结&第三次实验报告(String类的应用)
第五周学习总结 1.学习了继承的相关知识点: (1) 继承的格式为class 子类 extends 父类{} (2) 继承实际上是通过子类去扩展父类的功能 (3) 一个子类只能继承一个父类,也就是说, ...
- 如何有效的使用google进行搜索的20个技能
每天有数百万人因为各种各样的原因使用谷歌搜索.学生们把它用于学校,商人们把它用于研究,还有数百万人把它用于娱乐.但大多数人可能没有充分利用谷歌搜索的潜力. 想要更有效地使用谷歌搜索,并得到您想要的搜索 ...
- 解决Jackson2反序列化LocalDateTime报错
今天在整合redis和spring boot的时候,遇到了一个错误,记录一下. 报错如下: Could not read JSON: Cannot construct instance of `jav ...
- http请求响应丢包问题
在与合作方联调某个明细数据接口的时候发现 1.当请求条数为4,content-length<1500时,数据可以正确返回. 2.当请求条数为5,content-length>1500时,无 ...
- 自我笔记,Rides介绍
Redis是一个key-value存储系统,和Memccached类似,支持存储的value类型相对更多,很大程度上补偿memcached这类key-value存储的不足 他提供了Java,c/c++ ...
- Spring的底层实现机制
Spring的底层实现机制是通过Demo4j+java反射机制实现的. 使用demo4j来解析xml,使用反射机制实例化bean.
- Sql 字符串自增列的实现
ALTER FUNCTION [dbo].[f_NextID](@tabname VARCHAR()) RETURNS ) AS BEGIN DECLARE @charval CHAR() IF LO ...
- Java JPA设置默认值、Timestamp设置、自动获取时间
设置默认值 @Column(name="state",columnDefinition="tinyint default 0") private Integer ...
- CentOS6.4运维知识点1
系统的基础优化 1. 修改yum源(CentOS6.4 Mini) wget http://mirrors.163.com/.help/CentOS6-Base-163.repo cd /etc/yu ...
- Myabtis中批量更新update多字段
在mybatis中批量更新多个字段 推荐使用如下操作: 方式1:在Dao层接口中: void updateBatch(@Param("list")List<Student&g ...
