Selenium IDE环境部署
摘自https://blog.csdn.net/ywyxb/article/details/59103683
Selenium IDE环境部署
- Firefox浏览器
Firefox-ESR版本下载(推荐!)
延长支持版本(Extended Support Release, 简称“ESR”),更新时间长,稳定,主要能对Selenium IDE支持的比较好,而最新版不一定与Selenium IDE有很好的兼容性,这是因为Firefox浏览器更新地更快更频繁,而Selenium IDE有时候会在最新版出来后一段时间才能支持。
如果想下载最新版的安装包,直接点击以下link:
最新安装包直接下载,点击
- Selenium IDE插件
在Firefox官方扩展库下载此插件
https://addons.mozilla.org/zh-CN/firefox/addon/selenium-ide/
- FireBug插件
同样在Firefox官方扩展库下载此插件
https://addons.mozilla.org/zh-CN/firefox/addon/firebug/
其他相关插件(可选):
-隐式等待按钮控件:
https://addons.cdn.mozilla.net/user-media/previews/full/69/69075.png?modified=1332488099 
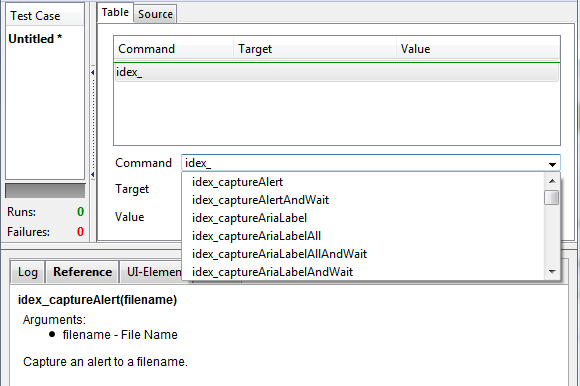
-集合了许多屏幕截图方法的控件:
https://addons.mozilla.org/zh-CN/firefox/addon/sele-scx/

(安装后可以输入idex前缀来快速调用所有截图方法)
-辅助定位元素路径FirePath:
https://addons.mozilla.org/zh-CN/firefox/addon/firepath/

Selenium IDE使用教程
对于具体的界面及简单操作教程,网上有很多,我就不再一一赘述,大家可以参考大神虫师的博客进行学习。
搭建好了环境,那么如何快速地进行自动化脚本的开发以及最后实现“自动化测试呢?”让我们马上进入正题,之所以大部分的web自动化测试会采用Selenium IDE,除了它的开发环境搭建非常方便外(下载一个Firefox插件)。
还有一个重要原因是Selenium IDE自带的录制回放功能,这意味着绝大多数简单的网页无需自己手动编写脚本,直接通过录制就能自动生成,这无疑是对于程序开发新手的福音。
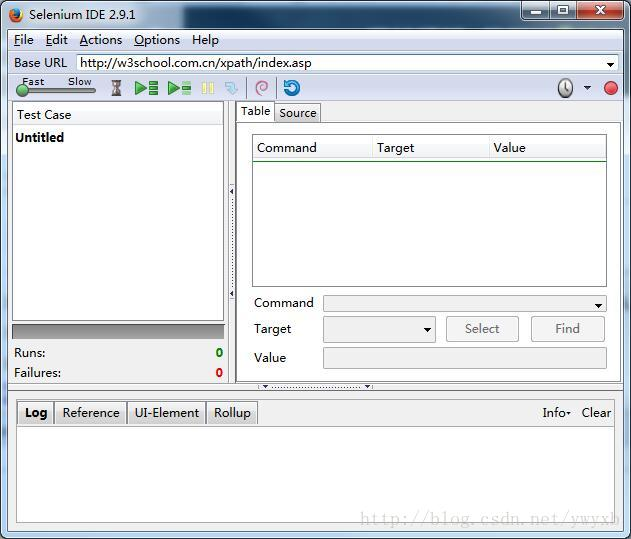
首先,安装完毕后打开Firefox浏览器->找到菜单栏中的【工具】->打开Selenium IDE(默认快捷键是Ctrl+Alt+S),红色的小圆点就是录制按钮。 
简单来说,Selenium IDE的功能就是记录用户的操作(生成脚本),然后通过执行脚本来模拟用户操作(回放)来实现所谓的自动化测试。
让我们尝试录制一个脚本:
1. 点击红色小圆点,开始录制(默认情况下只要打开插件就开始录制)
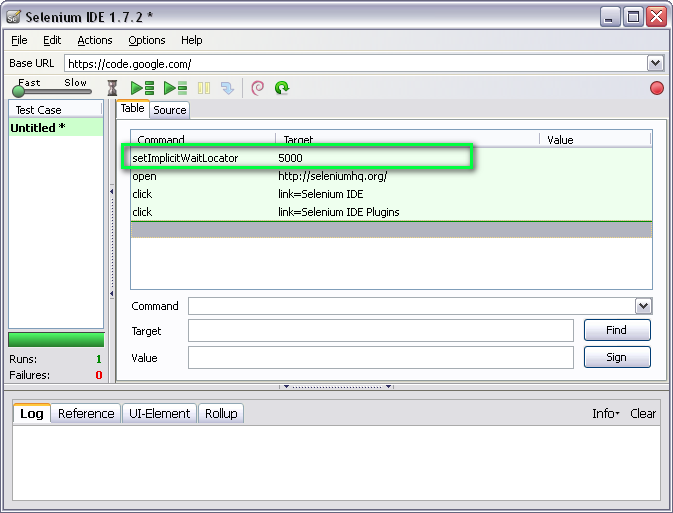
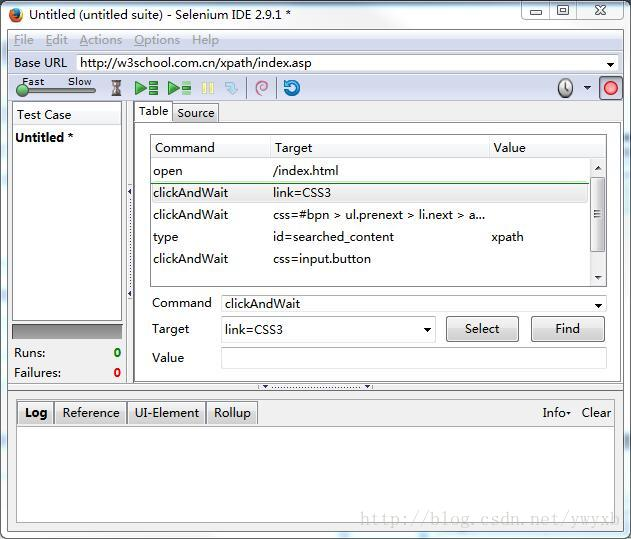
2. 在W3School网站点击一些页面,并输入[xpath]关键字进行搜索,可以看到录制的效果如下: 
3. 保存脚本,按绿色[执行]图标进行回放,浏览器会自动像用户一样去执行点击,输入等操作
(对于这样的静态页面,它自动录制的脚本再回放的时候成功率很高)
既然上面说是对于静态页面比较有效,那么对于复杂的动态页面,比如由很多前端控件和JavaScript生成的Ajax页面怎么能有效地让脚步识别到相应的web页面元素呢?
这就是另外一个话题【web页面元素定位】,借助上面提到的【FirePath】插件,参考我的另外两篇文章进行深入学习:
Selenium自动化测试之Xpath网页元素定位
http://blog.csdn.net/ywyxb/article/details/58601160
Web元素定位之CSS Selector
http://blog.csdn.net/ywyxb/article/details/58607218
Selenium IDE环境部署的更多相关文章
- Selenium----Selenium简单介绍以及Selenium IDE环境搭建,脚本录制
1.selenium简单介绍 心得:作为一个新手开始了解这个工具,打算从录制脚本开始学习,“录制,看,学习,写”,总结网友说得打算先使用Selenium IDE录制学习,再使用Selenium RC开 ...
- Python + selenium + pycharm 环境部署细节 和selenium、Jenkins简单介绍
一.测试体系:Python + selenium + pycharm + Jenkins/docker 环境搭建: 1.安装python 3.4/3.5 2/3.6/ 3.7 2.配置环境变量 3.p ...
- 在Linux中使用selenium(环境部署)
1.安装chrome 用下面的命令安装Google Chrome yum install https://dl.google.com/linux/direct/google-chrome-stable ...
- Selenium IDE安装及环境搭建教程
摘自https://blog.csdn.net/ywyxb/article/details/59103683 Selenium IDE环境部署- Firefox浏览器Firefox-ESR版本下载(推 ...
- Postman和Selenium IDE开局自带红蓝BUFF属性,就问你要还是不要
话不多说,下面给大家介绍两款工具,selenium IDE和Postman. 为什么说是自带红蓝Buff,因为想做UI自动化和接口自动化的同学,很多时候,都难在了开头. 比如你要学习语言,你要学习框架 ...
- Web自动化Selenium2环境配置中Selenium IDE的安装
下载的firefox32.0的版本,但是在附件组件中只有selenuim IDE button,本以为这个就是selenium IDE插件,自以为是的后果就是把自己坑了.并且像一些selenium I ...
- 基于webdriver的jmeter性能测试-Selenium IDE
前言: 由于某些项目使用了WebGL技术,需要高版本的Firefox和Chrome浏览器才能支持浏览,兼容性很弱,导致Loadrunner和jmeter(badboy)无法正常进行录制脚本.因此我们采 ...
- selenium+python环境的搭建的自动化测试
一.安装python: 我安装的是2.7.13版本的:可以在CMD下 运行python命令查看是否安装python,以及安装版本: 在https://www.python.org/getit/这个地址 ...
- Selenium IDE和Selenium RC的安装
1 安装FireBug和FirePath 1.在火狐浏览器中,点击”添加附件”按钮,弹出”附加组件管理器”页面 2.在弹出页面中,输入“fireBug”,点击“搜索”按钮,弹出fireBu ...
随机推荐
- Git命令之:git push
保护版权:转自,http://www.yiibai.com/git/git_push.html
- Assets.xcassets的使用
先介绍下Asset Catalog,Asset Catalog是Xcode5引入的一个新的图片管理方式,有几个好处: 1.自动管理图片,如@1x,@2x图片,使用的时候使用Asset 名字即可 2.管 ...
- Spring Boot自动配置总结
Spring Boot项目启动的时候加载主配置类,并开启了自动配置功能.(Spring Boot的自动配置功能是Spring Boot的一大重要且突出的特性) 那么我们需要了解下它: 如何加载主配置类 ...
- 383-基于kintex UltraScale XCKU040的双路QSFP+光纤PCIe 卡
一.板卡概述 本板卡系我司自主研发,基于Xilinx UltraScale Kintex系列FPGA XCKU040-FFVA1156-2-I架构,支持PCIE Gen3 x8模式的高速信号处理板卡 ...
- linuxCentOS6.8搭建Apache,用http访问svn
前提:SVN已经安装配置ok,可以正常访问 目前本人svn用小乌龟客户端svn协议访问地址为:svn://ip:3691/opt/svn/repository,端口后面的是svn仓库的路径 那么如果从 ...
- 小猴打架:prufer
我们概括题意,即将n个点组成一棵树的方案数. 所以是prufer. 又因为要考虑连边顺序,因此再乘上(n-1)!. 唔...难道你们都知道为什么是(n-1)!而不是n!吗... 反正我被这个地方卡了. ...
- 报表解决方案Telerik Reporting发布R2 2019 SP1|支持MS Access
Telerik Reporting拥有直观.无代码的Win.网页与PDF报表的创建功能,直观的设计与具有特定风格的报表,无代码数据打包.向导.语法开发工具.自动操作.分类整理.过滤.有条件格式化.转化 ...
- mvn clean 后 mvn package失败
项目完全没有问题,就是mvn clean package 失败,或者打包成功后发布项目无法启动. 很可能的原因是,clean后一些需要编译生成的文件还没有生成,直接package会出错,或者packa ...
- numpy模块、matplotlib模块、pandas模块
目录 1. numpy模块 2. matplotlib模块 3. pandas模块 1. numpy模块 numpy模块的作用 用来做数据分析,对numpy数组(既有行又有列)--矩阵进行科学计算 实 ...
- java数据结构4--集合Set
Set接口 Set接口用来表示:一个不包含“重复元素”的集合Set接口中并没有定义特殊的方法,其方法多数都和Collection接口相同. 重复元素的理解:通常理解:拥有相同成员变量的对象称为相同的对 ...
