8.为什么IntelliJ IDEA首次加载比较慢
double shift 很快,是有缓存,和快速索引



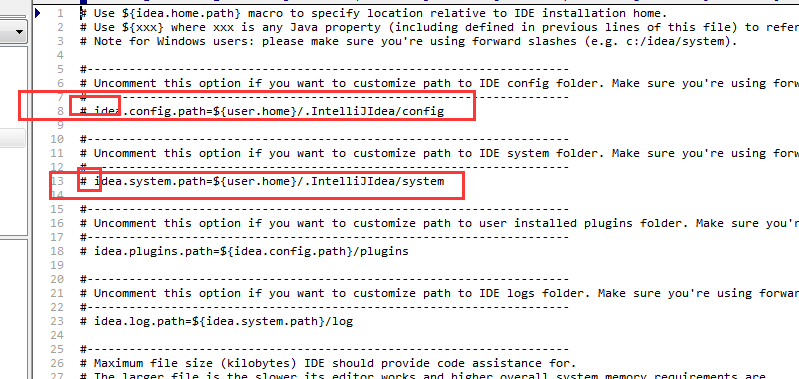
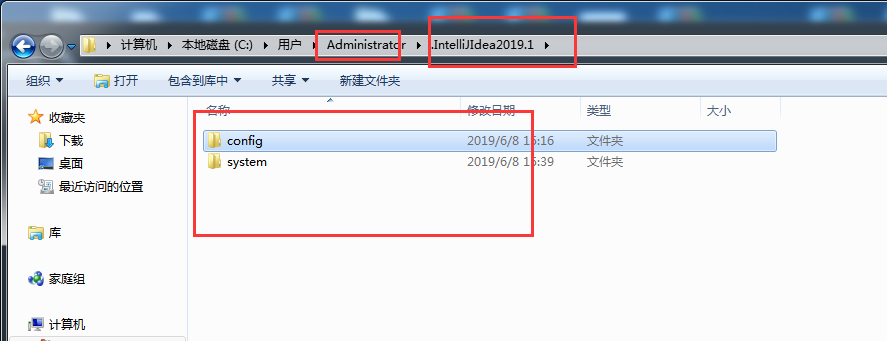
这面这二个文件,配置会缓存:会越来越在,

8.为什么IntelliJ IDEA首次加载比较慢的更多相关文章
- mvc中多参数URL会很长,首次加载不传参数让url很短,路由规则实现方法[bubuko.com]
如要实现列表中地址全路径“bubuko-11-2.html”,在首次进入时,使用短路径“bubuko.html”,只有再次href后才显示全路径“bubuko-11-2.html”,下面使用路由规则来 ...
- RequireJS首次加载偶尔失败
现象:第一次加载JS文件,首次加载偶尔失败: 原因:require(['jquery', 'operamasks', 'zTree', 'jQueryCookie'],中前后引用同步加载: 解决方式: ...
- angular4 使用swiper 首次加载问题(一)
angular 在使用外部插件swiper 还是有不少小坑的,下面来聊一聊.angular在使用swiper 的一些坑 一开始觉得使用外部引入的方式比较好,就在外部定义了.简单快捷方便, 但是在开发后 ...
- vue项目首次加载过慢
vue项目优化 浅谈 Vue 项目优化 关于vue在app首次加载缓慢的解决办法 nginx开启缓存 在http部分加入 #要想开启nginx的缓存功能,需要添加此处的两行内容! #设置Web缓存区名 ...
- web页面判断是否首次加载
判断web页面是否是首次加载: if(!window.name){ window.name ='name' this.setState({ note:true })}
- React Native 首次加载白屏优化
RN首次加载都会有个白屏过程,一般都会有500ms+的白屏时间,原生页面开发同样的页面会能够快速显示而在RN页面中有个明显的等待过程,这个会影响用户体验. 1.使用过渡页面 简单处理可以在白屏过程中加 ...
- 首次加载进来DEV控件列表第一行颜色总是不对,后台代码显示的数据正确
1:行改变的颜色正确的颜色: 1.1颜色效果如下图: 1.2:设置行改变颜色: 2:结果首次加载第一行颜色为: 3:解决方案: 3.1 :Views-->OptionsSelection --& ...
- C# 后台首次加载时才执行
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { } } 写在 if (!IsPostBack) { ...
- ExpandableListView的首次加载全部展开,并且点击Group不收缩、
最近在做Android市场的应用.看到好多市场类的QQ应用宝做的算是最完美的了.在项目中要实现它的下载管理的实现,而界面如下: 反编译得到使用的是ExpandableListView.而怎么首次加载全 ...
随机推荐
- 阶段1 语言基础+高级_1-3-Java语言高级_02-继承与多态_第5节 final关键字_1_final关键字概念与四种用法
英文的含义和程序中的含义是相同的.最终的,不可改变的
- delphi SetWindowPos改变窗体位置和状态
http://blog.163.com/yuanliaofan@126/blog/static/1730690722012534428814/ delphi SetWindowPos改变窗体位置和状态 ...
- window10 本地搭建SVN服务器
window10本地搭建SVN服务器教程:https://www.cnblogs.com/warmlight/p/11075644.html 我按照这篇教程成功搭建SVN服务器. 有个比较坑的地方是w ...
- virutalenv一次行安装多个requirements里的文件
- SoapUI乱码问题处理方法
前言 每个工具都会有一些意想不到的“坑”,SoapUI也不例外.无论是参数或者响应报文,大家可能都遇到过乱码问题,这里记录一下几种解决乱码的方法. 一.修改显示字体 在File>>> ...
- react-redux --》react中 最好用的状态管理方式
一.Redux与组件 react-redux是一个第三方插件使我们在react上更方便的来使用redux这个数据架构 React-Redux提供connect方法,用于从UI组件生成容器组件,conn ...
- python基础-4.1 open 打开文件练习:修改haproxy配置文件
1.如何在线上环境优雅的修改配置文件? 配置文件名称ini global log 127.0.0.1 local2 daemon maxconn 256 log 127.0.0.1 local2 in ...
- API网关spring cloud gateway和负载均衡框架ribbon实战
通常我们如果有一个服务,会部署到多台服务器上,这些微服务如果都暴露给客户,是非常难以管理的,我们系统需要有一个唯一的出口,API网关是一个服务,是系统的唯一出口.API网关封装了系统内部的微服务,为客 ...
- sql下的xml配置文件中特殊使用的sql语句编写
1.使用服用的sql语句------------查询学生表所有字段 <sql id="selectAllStuAll"> select stu.id,stu.name, ...
- SpringBoot(九) -- SpringBoot与数据访问
一.简介 对于数据访问层,无论是SQL还是NOSQL,Spring Boot默认采用整合Spring Data的方式进行统一处理,添加大量自动配置,屏蔽了很多设置.引入各种xxxTemplate,xx ...
