jQuery仿Android锁屏图案应用插件

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery仿Android锁屏图案应用插件DEMO演示</title>
<link href="css/patternLock.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js"></script>
<script src="js/patternLock.js"></script>
<style type="text/css">
#warp{width:600px; margin:auto;}
#warp div{margin-bottom:50px;}
</style>
</head>
<body>
<div id="warp">
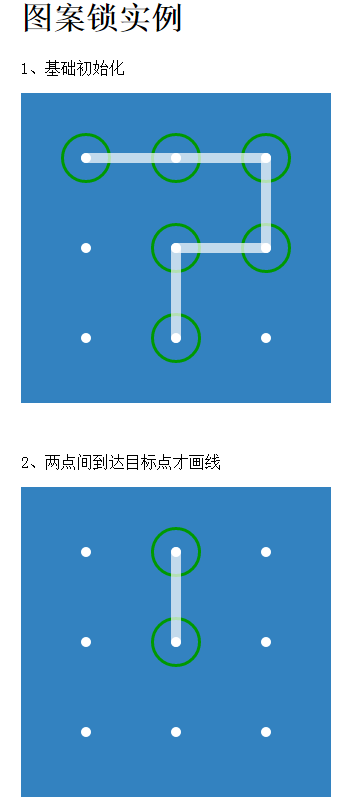
<h1>图案锁实例</h1>
<p>1、基础初始化</p>
<div id="patternContainer"></div>
<p>2、两点间到达目标点才画线</p>
<div id="patternContainer1"></div>
<p>3、当图案连线完成后才显示连线</p>
<div id="patternContainer2"></div>
<p>4、改变两个点之间的距</p>
<div id="patternContainer3"></div>
<p>5、自定义距阵</p>
<div id="patternContainer4"></div>
<p>6、使用映射</p>
<div id="patternContainer5"></div>
<p>7、作为验证码使用,这个在服务端需用到 patternCaptha,有兴趣的朋友可以研究下,这里就不多说了。</p>
<div id="patternContainer6"></div>
</div>
</body>
</html>
<script>
$(function(){
var lock = new PatternLock("#patternContainer"); var lock1 = new PatternLock("#patternContainer1",{lineOnMove:false}); var lock2 = new PatternLock("#patternContainer2",{patternVisible:false}); var lock3 = new PatternLock("#patternContainer3",{radius:30,margin:20}); var lock4 = new PatternLock("#patternContainer4",{matrix:[4,4]}); var lock5 = new PatternLock("#patternContainer5",
{
mapper: function(idx){
return (idx%9) + 1;
}
}); }) </script>
CSS
/*
patternLock.js v 0.2.0
Author: Sudhanshu Yadav
Copyright (c) 2013 Sudhanshu Yadav - ignitersworld.com , released under the MIT license.
Demo on: ignitersworld.com/lab/patternLock.html
*/ .patt-holder{background:#3382c0;}
.patt-wrap{position:relative; cursor:pointer;}
.patt-wrap ul, .patt-wrap li{
list-style: none;
margin:;
padding:;
}
.patt-circ{
position:relative;
float: left;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.patt-circ.hovered{
border:3px solid #009900;
} .patt-error .patt-circ.hovered{
border:3px solid #BA1B26;
} .patt-hidden .patt-circ.hovered{border:;} .patt-dots{
background: #FFF;
width: 10px;height: 10px;
border-radius:5px;
position:absolute;
top:50%;
left:50%;
margin-top:-5px;
margin-left:-5px;
}
.patt-lines{
border-radius:5px;
height:10px;
background:rgba(255,255,255,.7);
position:absolute;
transform-origin:5px 5px;
-ms-transform-origin:5px 5px; /* IE 9 */
-webkit-transform-origin:5px 5px;
} .patt-hidden .patt-lines{
display:none;
}
JS
/*
patternLock.js v 0.2.0
Author: Sudhanshu Yadav
Copyright (c) 2013 Sudhanshu Yadav - ignitersworld.com , released under the MIT license.
Demo on: ignitersworld.com/lab/patternLock.html
*/
(function ($, window, document, undefined) {
"use strict"; var isTouchSupported = !!('ontouchstart' in window),
touchStart = isTouchSupported ? "touchstart" : "mousedown",
touchEnd = isTouchSupported ? "touchend" : "mouseup",
touchMove = isTouchSupported ? "touchmove" : "mousemove",
nullFunc = function () {},
objectHolder = {}; //internal functions
function readyDom(iObj) {
var holder = iObj.holder,
option = iObj.option,
matrix = option.matrix,
margin = option.margin,
radius = option.radius,
html = ['<ul class="patt-wrap" style="padding:' + margin + 'px">'];
for (var i = 0, ln = matrix[0] * matrix[1]; i < ln; i++) {
html.push('<li class="patt-circ" style="margin:' + margin + 'px; width : ' + (radius * 2) + 'px; height : ' + (radius * 2) + 'px; -webkit-border-radius: ' + radius + 'px; -moz-border-radius: ' + radius + 'px; border-radius: ' + radius + 'px; "><div class="patt-dots"></div></li>');
}
html.push('</ul>');
holder.html(html.join('')).css({
'width': (matrix[1] * (radius * 2 + margin * 2) + margin * 2) + 'px',
'height': (matrix[0] * (radius * 2 + margin * 2) + margin * 2) + 'px'
}); //select pattern circle
iObj.pattCircle = iObj.holder.find('.patt-circ'); } //return height and angle for lines
function getLengthAngle(x1, x2, y1, y2) {
var xDiff = x2 - x1,
yDiff = y2 - y1; return {
length: Math.ceil(Math.sqrt(xDiff * xDiff + yDiff * yDiff)),
angle: Math.round((Math.atan2(yDiff, xDiff) * 180) / Math.PI)
};
} var startHandler = function (e, obj) {
e.preventDefault();
var iObj = objectHolder[obj.token]; //check if pattern is visible or not
if (!iObj.option.patternVisible) {
iObj.holder.addClass('patt-hidden');
} //assign events
$(this).on(touchMove + '.pattern-move', function (e) {
moveHandler.call(this, e, obj);
});
$(document).one(touchEnd, function () {
endHandler.call(this, e, obj);
});
//set pattern offset
var wrap = iObj.holder.find('.patt-wrap'),
offset = wrap.offset();
iObj.wrapTop = offset.top;
iObj.wrapLeft = offset.left; //reset pattern
obj.reset(); },
moveHandler = function (e, obj) {
e.preventDefault();
var x = e.pageX || e.originalEvent.touches[0].pageX,
y = e.pageY || e.originalEvent.touches[0].pageY,
iObj = objectHolder[obj.token],
li = iObj.pattCircle,
patternAry = iObj.patternAry,
lineOnMove = iObj.option.lineOnMove,
posObj = iObj.getIdxFromPoint(x, y),
idx = posObj.idx,
pattId = iObj.mapperFunc(idx) || idx; if (patternAry.length > 0) {
var laMove = getLengthAngle(iObj.lineX1, posObj.x, iObj.lineY1, posObj.y);
iObj.line.css({
'width': (laMove.length + 10) + 'px',
'transform': 'rotate(' + laMove.angle + 'deg)'
});
} if (idx) {
if (patternAry.indexOf(pattId) == -1) {
var elm = $(li[idx - 1]);
elm.addClass('hovered');
//push pattern on array
patternAry.push(pattId); //add start point for line
var margin = iObj.option.margin,
radius = iObj.option.radius,
newX = (posObj.i - 1) * (2 * margin + 2 * radius) + 2 * margin + radius,
newY = (posObj.j - 1) * (2 * margin + 2 * radius) + 2 * margin + radius; if (patternAry.length != 1) {
//to fix line
var lA = getLengthAngle(iObj.lineX1, newX, iObj.lineY1, newY);
iObj.line.css({
'width': (lA.length + 10) + 'px',
'transform': 'rotate(' + lA.angle + 'deg)'
}); if (!lineOnMove) iObj.line.show();
} //to create new line
var line = $('<div class="patt-lines" style="top:' + (newY - 5) + 'px; left:' + (newX - 5) + 'px"></div>');
iObj.line = line;
iObj.lineX1 = newX;
iObj.lineY1 = newY;
//add on dom
iObj.holder.append(line);
if (!lineOnMove) iObj.line.hide();
}
} },
endHandler = function (e, obj) {
e.preventDefault();
var iObj = objectHolder[obj.token],
pattern = iObj.patternAry.join(''); //remove hidden pattern class and remove event
iObj.holder.off('.pattern-move').removeClass('patt-hidden'); if (!pattern) return; iObj.option.onDraw(pattern); //to remove last line
iObj.line.remove(); if (iObj.rightPattern) {
if (pattern == iObj.rightPattern) {
iObj.onSuccess();
} else {
iObj.onError();
obj.error();
}
}
}; function InternalMethods() {} InternalMethods.prototype = {
constructor: InternalMethods,
getIdxFromPoint: function (x, y) {
var option = this.option,
matrix = option.matrix,
xi = x - this.wrapLeft,
yi = y - this.wrapTop,
idx = null,
margin = option.margin,
plotLn = option.radius * 2 + margin * 2,
qsntX = Math.ceil(xi / plotLn),
qsntY = Math.ceil(yi / plotLn),
remX = xi % plotLn,
remY = yi % plotLn; if (qsntX <= matrix[1] && qsntY <= matrix[0] && remX > margin * 2 && remY > margin * 2) {
idx = (qsntY - 1) * matrix[1] + qsntX;
}
return {
idx: idx,
i: qsntX,
j: qsntY,
x: xi,
y: yi
};
}
}; function PatternLock(selector, option) {
var self = this,
token = self.token = Math.random(),
iObj = objectHolder[token] = new InternalMethods(),
holder = iObj.holder = $(selector); //if holder is not present return
if (holder.length == 0) return; iObj.object = self;
option = iObj.option = $.extend({}, PatternLock.defaults, option);
readyDom(iObj); //add class on holder
holder.addClass('patt-holder'); //change offset property of holder if it does not have any property
if (holder.css('position') == "static") holder.css('position', 'relative'); //assign event
holder.on(touchStart, function (e) {
startHandler.call(this, e, self);
}); //handeling callback
iObj.option.onDraw = option.onDraw || nullFunc; //adding a mapper function
var mapper = option.mapper;
if (typeof mapper == "object") {
iObj.mapperFunc = function (idx) {
return mapper[idx];
};
} else if (typeof mapper == "function") {
iObj.mapperFunc = mapper;
} else {
iObj.mapperFunc = nullFunc;
} //to delete from option object
iObj.option.mapper = null;
} PatternLock.prototype = {
constructor: PatternLock,
option: function (key, val) {
var iObj = objectHolder[this.token],
option = iObj.option;
//for set methods
if (!val) {
return option[key];
}
//for setter
else {
option[key] = val;
if (key == "margin" || key == "matrix" || key == "radius") {
readyDom(iObj);
}
}
},
getPattern: function () {
return objectHolder[this.token].patternAry.join('');
},
reset: function () {
var iObj = objectHolder[this.token];
//to remove lines
iObj.pattCircle.removeClass('hovered');
iObj.holder.find('.patt-lines').remove(); //add/reset a array which capture pattern
iObj.patternAry = []; //remove error class if added
iObj.holder.removeClass('patt-error'); },
error: function () {
objectHolder[this.token].holder.addClass('patt-error');
},
checkForPattern: function (pattern, success, error) {
var iObj = objectHolder[this.token];
iObj.rightPattern = pattern;
iObj.onSuccess = success || nullFunc;
iObj.onError = error || nullFunc;
}
}; PatternLock.defaults = {
matrix: [3, 3],
margin: 20,
radius: 25,
patternVisible: true,
lineOnMove: true
}; window.PatternLock = PatternLock;
}(jQuery, window, document));
jQuery仿Android锁屏图案应用插件的更多相关文章
- jQuery仿Android锁屏图案应用
在线演示 本地下载
- Android 锁屏状态/锁屏密码等相关
Android 锁屏状态/锁屏密码等相关 开始是在设备管理器方面找方法,但一直不行,可能在公司系统组同事的帮助下,知道KeyguardManager这个类 /** * 当前系统锁屏是否有密码 * @p ...
- [Android] Android 锁屏实现与总结 (三)
上接: Android 锁屏实现与总结 (二) 系列文章链接如下: [Android] Android 锁屏实现与总结 (一) [Android] Android 锁屏实现与总结 (二) [Andro ...
- [Android] Android 锁屏实现与总结 (二)
上接: [Android] Android 锁屏实现与总结 (一) 系列文章链接如下: [Android] Android 锁屏实现与总结 (一) [Android] Android 锁屏实现与总结 ...
- [Android] Android 锁屏实现与总结 (一)
实现锁屏的方式有多种(锁屏应用.悬浮窗.普通Activity伪造锁屏等等).但国内比较主流并且被广泛应用的Activity伪造锁屏方式. 实例演示图片如下: 系列文章链接如下: [Android] A ...
- Java计算手机九宫格锁屏图案连接9个点的方案总数
(一)问题 九宫格图案解锁连接9个点共有多少种方案? (二)初步思考 可以把问题抽象为求满足一定条件的1-9的排列数(类似于“八皇后问题”),例如123456789和987654321都是合法的(按照 ...
- Android锁屏后数据改变的解决方案
如果一个界面设置成横屏,那么锁屏再开启之后,会重新执行一遍onCreate()方法.对于这个问题的解决方案如下: 只需要在Menifest文件的activity相应标签下添加这行代码即可: andro ...
- Android 锁屏软件MemoryDebris测试报告
目 录 项目基本信息 第1章 引言 1.1 编写目的 1.2 项目背景 1.3 参考资料 1.4 术语和缩略语 第2章 ...
- Android锁屏软件
需求描述:锁屏软件就是点击应用然后直接锁屏,不会弹出任何界面 设计思路:应用启动以后通过getSystemService获取系统的服务,调用安卓系统的DevicePolicyManager和Compo ...
随机推荐
- 高阶函数map,filter,reduce的用法
1.filter filter函数的主要用途是对数组元素进行过滤,并返回一个符合条件的元素的数组 let nums = [10,20,30,111,222,333] 选出nums中小于100的数: l ...
- 【记录】mysql 查看某数据库各个表容量大小SQL
有时候我们可能需要了解数据库中各个表的容量及大小,好了解数据库情况. 现只需要一条SQL就可以直观的展示出来. SELECT table_schema AS '数据库', table_name AS ...
- smbspool - 将一个打印文件发送到一台SMB打印机
总览 SYNOPSIS smbspool {job} {user} {title} {copies} {options} [filename] 描述 DESCRIPTION 此程序是Samba(7)套 ...
- Git最全总结
一个小时学会Git 目录 一.版本控制概要 工作区 暂存区 本地仓库 远程仓库 1.1.什么是版本控制 1.2.常用术语 1.3.常见的版本控制器 1.4.版本控制分类 1.4.1.本地版本控制 ...
- 【串线篇】Mybatis缓存之二级缓存
1.应用 二级缓存:namespace级别的缓存:SqlSession关闭或者提交以后有效 一级缓存:SqlSession关闭或者提交以后,一级缓存的数据会放在二级缓存中: 二级缓存的使用:mybat ...
- webRTC脱坑笔记(二)— webRTC API之MediaStream(getUserMedia)
webRTC API WebRTC API包括媒体捕获.音频视频的编码和解码.传输层和会话管理. getUserMedia():捕获音频和视频. MediaRecorder:录制音频和视频. RTCP ...
- docker:python与docker
一:环境准备 pycharm:专业版(windows) docker ce 免费版(ubantu16.04) os: os:防火墙 二:开发流程 pycharm中开发环境搭建的工作原理: 1. pyc ...
- 一张图理解"Figure", "Axes", "Axis"
Figure is the object with the highest level in the hierarchy. It corresponds to the entire graphical ...
- Security基础(四):OpenSSL及证书服务常用系统监控命令、搭建nagios监控服务器、配置文件及插件使用、监控远程主机的公有数据、监控远程主机的私有数据
一.OpenSSL及证书服务常用系统监控命令 目标: 本案例要求练习常用的系统监控命令完成以下任务: 使用vmstat命令监控内存及磁盘I/O信息 使用iostat命令监控CPU处理器及磁盘的I/O信 ...
- flutter中的命名路由
命名路由是区别于基本路由的一种存在,方便于大型项目中路由的统一管理,现在,在前面基本路由的项目基础上实现实现命名路由. 使用步骤 路由配置 命名路由在使用前,需要在根组件main.dart中进行简单的 ...
