vue2 开发总结
vue-cli学习资料:
http://m.php.cn/article/394750.html 或
https://www.cnblogs.com/zhanglin123/p/9270051.html
vue-cli 实践案例 : https://blog.csdn.net/yuanyuanispeak/article/details/73530523
1、组件的data必须是函数 : vue官网规定的、
2、es6拓展的对象功能:通过省略冒号与 function 关键字,将这个语法变得更简洁。
a、对象 键值对的值必须是变量名且和键名相同才可以使用这种简写。
b、函数都可以,因为对象中的函数要么是函数名,要么是匿名函数。
import FooterNav from '../../components/footer.vue'
export default {
components:{
FooterNav
}
}
3、import OO from XX 参考: http://m.php.cn/article/394750.html
a、import相当于var、let去声明一个变量OO(自定义,解构赋值都可以)
b、from:引入哪个文件
.如果是自己定义的文件,一定要写相对路径‘./' (如果是用的自己配置的路径别名,就只能看build目录下的配置文件了。参考:https://blog.csdn.net/m0_37828249/article/details/80781370)
.如果引入node——modules下的文件不需要写

import 变量 from ‘模块路径
c、此时OO返回一个对象
d、Vue中import from的来源 : https://blog.csdn.net/fyyyr/article/details/83657828 ( import后面的 路径 指向)
4.如果希望对象中有内容,需要XX先暴露出对象,这样OO才能接收到并在当前文件使用。根据暴露对象的格式,决定接手变量的格式
export default {
components:{
FooterNav
}
}
4、父组件传值到子组件: https://www.cnblogs.com/daiwenru/p/6694530.html 或 https://www.jianshu.com/p/91416e11f012 ($ref 方法可以实现,但是不推荐 )
父组件要把值传递给子组件,只能在使用子组件时,作为标签(自定义的组件标签)属性传递过去。
// 父组件
<template>
<div>
<child message="hello"></child> // 这里的属性值同样可以使用vue的数据动态绑定,v-bind:message 或 :message
</div>
</template>
<script>
import child from '../../components/footer.vue'
export default {
components:{
child
}
}
</script>
子组件使用父组件传递过来的值必须使用 props去接收传来的数据。
// footer.vue 子组件
<template>
<div class="footer fixed">
<div>{{ message }}</div>
</div>
</template>
<script>
export default {
props:['message']
}
</script>
5、子组件传值到父组件:
a、在子组件中创建一个按钮,给按钮绑定一个点击事件
b、在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
c、在父组件中 对应子组件标签中 绑定 监听该自定义事件,并添加一个响应该事件的处理方法。(注意,必须在对应的子组件标签上绑定自定义的事件才有效)
参考 : https://www.cnblogs.com/daiwenru/p/6694530.html
6、动态组件 : https://www.cnblogs.com/xiaohuochai/p/7395694.html
<component :is="currentView"></component>
7、Vue2.0通过二级路由 (嵌套路由) 实现页面切换 : https://blog.csdn.net/Fabulous1111/article/details/78859203 或 http://www.php.cn/js-tutorial-401363.html
二级路由 相对于 普通路由是解决什么问题的呢?
注意:子路由 是嵌套路由,二级路由只能嵌套在一级路由中使用。
8、vue插件全局都用(toastc插件 示例):https://www.jb51.net/article/121120.htm 或 https://blog.csdn.net/qq_34802010/article/details/81668692(推荐,亲测有效)
感悟:vue组件:在使用的地方 要 引入 这个vue 文件。 vue 插件:显示的ui放在一个vue文件中,vue插件需要一个js文件进行使用处理的。main.js只要加载这个js文件。
9、<router-view> 组件的作用 :https://blog.csdn.net/webbingandkami/article/details/79331405
说明:router-view 组件的作用 就是将每个路径映射到对应的组件(vue.js 教程的pdf文件中 对vue-router 的作用就是这样介绍的)
体会:个人理解,就是解析 地址栏上的 url,将对应的组件放在 router-view 上渲染(这里多个router-view组件,就会多个进行渲染)。
利用这个特性,可以 控制 需要 keep-alive 的组件进行, 区别 放在router-view 中。(github中的 vue2-elm项目就是这么处理的)
10、路由配置 中 meta字段(元数据)的作用:https://www.jianshu.com/p/33c9e7454028 或 http://m.hangge.com/news/cache/detail_2130.html
简单理解,就是给对应的路由添加一些信息(状态),对应这个url地址的页面,可以是获取到这些信息的(状态)。
{
path: '/msite',
component: msite,
meta: { keepAlive: true },
},
<router-view v-if="$route.meta.keepAlive"></router-view> <!-- 页面中获取路由 meta中keepAlive字段的信息 -->
11、vue的 组件、自定义事件名的 命名规范 : https://blog.csdn.net/qq_29185757/article/details/84963571(组件名) 或 https://blog.csdn.net/zgpeterliu/article/details/80363445
留言:目前 单文件的组件中 没有出现过 因为没有严格按照命名规范出现的问题。暂时不管这个。
12、v-for循环列表中,还有一种 v-for="n in 10" 的循环用法。 n 由原来的 0 ~ 9 迭代变成 1 ~ 10 迭代。
13、vue数据操作DOM,数据的变化不会马上引起DOM的变化。所以需要DOM渲染出来后,再操作的DOM的逻辑,要放到 this.$nextTick()回调中执行。https://cn.vuejs.org/v2/api/#vm-nextTick 如下:
<img v-if="voiceCancel" src="./img/voice.png" alt="" ref="voiceImg"> <!-- voiceCancel起始为false -->
<button @click="voiceSerch">点击</button>
voiceSerch(){
this.voiceCancel = true // voiceCancel 初始为false
console.log(this.$refs.voiceImg); // undefinde,这里虽然 voiceCancel为true了,但是html还没有渲染出来,所以是获取不到这个dom对象的
}
这里获取 img 的DOM对象要放到 this.$nextTick()回调中,即
voiceSerch(){
this.voiceCancel = true
this.$nextTick(function(){
console.log(this.$refs.voiceImg); // 这里DOM已经渲染好了,所以可以获取到 img 对象
});
}
14、自定义组件的 v-model:https://www.cnblogs.com/rachelch/p/8944367.html(推荐) 或 官网介绍
官方也说明了,v-model只不过是一个语法糖而已,真正的实现靠的还是
. v-bind : 绑定响应式数据
. 触发 input 事件 并传递数据 (核心和重点)
15、vue-cli中文件路径使用别名:https://blog.csdn.net/qq_29018891/article/details/90381333
html中:@
css中:~@ ,并且不要写成字符串
js中:@
1、后缀名为vue的文件的开发: https://www.jb51.net/article/123994.htm
2、路由 步骤:(注意路由中的组件 和 重复使用的组件的区别)
a、组件页面开发好
b、将这个组件配置到路由表中 src/router/index.js; 先引入 import。。。; 再放入路由表中。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import test from '@/components/test' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/test', // 这个值决定访问该页面时url后面的hash值。如 : http://localhost:8080/#/test
name: 'test', //
component: test // 这个值是引入文件的变量即 import 后面的变量名
} ] })
3、路由与页面间导航 : https://www.jianshu.com/p/bc923ec4d28b
a、<router-link :to="{ name : 'explorer' }"> 和 <router-link :to="/explorer"> 的区别是前一个是以路由的name作为参数,后一个是以path属性作为参数。
b、动态路由: (需要好好研究下)
4、vue同级可以有多个router-view视图 : https://blog.csdn.net/qq_34664239/article/details/79639459
const router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Foo,
a: Bar,
b: Baz
}
}
]
})
3、Vue.js中使用require,import : https://blog.csdn.net/Deft_MKJing/article/details/80388770
说明:目前所有的引擎都还没有实现import,node中使用babel支持ES6,也仅仅是将ES6转码为ES5再执行,import 语法会被转码为require。所以目前来说import和require引入的结果是一样的。
但是,import可以使用解构的方法导入,且只能在文件头部使用,而require可以在任何地方使用。
3、vue-cli 中 组件的使用(两种方式):
a、在main.js文件中进行全局注册,在需要使用这个组件的地方,组件使用这个组件的标签就可以了。 注: Switch.name 应该是这个组件 默认 的 标签名,可以设置成自定义的标签名。
// main.js 文件
import { Switch } from 'mint-ui'; Vue.component(Switch.name, Switch);
b、main.js 中不动,直接在需要使用的地方,引入这个组件,在 components 选项中注入这个组件。
// 需要使用这个组件的 .vue文件中
import { Switch } from 'mint-ui' export default {
name: 'order',
components: {
mtSwitch: Switch
}
}
4、组件传值,参考上面的讲解
5、vue-cli 中 webpack的代理使用 : https://www.cnblogs.com/goloving/p/8901189.html 或 https://www.jb51.net/article/130509.htm (推荐)或 https://www.cnblogs.com/ye-hcj/p/7077796.html
proxyTable选项是一个代理表(明确 代理服务器是后端的程序,修改 需要重启程序)。前端有理由表,后端有也有理由表,代理也有路由表(即代理表)。 路由表上的地址都是不写域名和端口的,一般服务器会自动把他们加上去的(严格的说也不是添加上去,前端中,访问这个网页,既然能够访问这个网页,自然域名端口是有的,后端也是一样。代理服务器更是这样,既然能够访问代理服务器,这个域名端口自然也是有的)。
proxyTable: {
'/api': { // 只要在接口中看到 ‘/api‘ 会自动变成我们设置的地址(个人觉得,这里应该是作为匹配请求的地址参数) (理解:应该是自动把前面的协议、域名、端口(即host)替换成我们设置的目标host,下面有一个重写 关键字 的选项)
target: 'http://localhost:3000', (这里是代理接口的位置)
changeOrigin: true,(允许跨域,如果这不写,调用接口接口时会有跨域错误说缺少请求头)
pathRewrite: {
'^/api': '' // 因为在 ajax 的 url 中加了前缀 '/api',而原本的接口是没有这个前缀的,所以需要通过 pathRewrite 来重写地址,将前缀 '/api' 转为 '/'或''
}
}
}
// (个人)注意:上面的看到 ‘/api‘ 会自动变成我们设置的地址,这个api是绝对路径,服务器地址端口/api(如:http://localhost:9090/api,这点所有的教程里都没有明确的说出来)。
即将 http://localhost:9090/api 变成 http://localhost:3000/api。这里只是将域名端口替换。下面的重写选项,将api再去掉,然后发送请求接口。
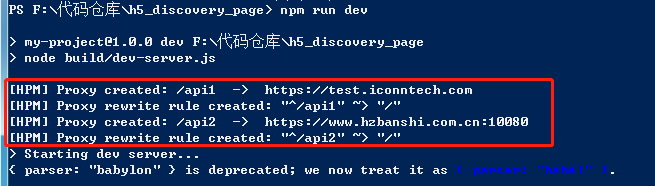
npm run dev启动webpack时,命令行中会把对应的代理对应关系显示出来

6、proxy的代理、抓包:https://blog.csdn.net/a0405221/article/details/85234149 或 https://juejin.im/post/5c6baf776fb9a049f746c335(onProxyReq 请求发送前触发的事件;onProxyRes 请求响应后触发的事件)
为什么使用这个: webpack是没有日志的,代理某个API接口时,如果调用失败(postman上调用目标接口是有效的)。则无法确认代理后请求的目标地址url是不是正确的,很难排除错误原因。
但是 通过 onProxyRes 事件就可以知道,当前 ajax请求有没有触发这个代理请求,如果触发了代理请求,可以知道代理后目标服务器的url和请求参数; 如果没有触发请求这个代理请求,要么是没有匹配到代理的字段,要么是被其他的代理字段先匹配到了,
比如两个匹配字段 "/api" 和 "/apireq",如果代理的字段是apireq,则会被api这个字段给代理了,触发了 "/api" 的代理事件,但没有触发"/apireq"的代理事件。(亲测 有效)
proxyTable: {
'/api1': {
target: 'https://test.iconntech.com',
changeOrigin: true,
pathRewrite: {
'^/api1': '/'
},
onProxyReq: function(onProxyReq, req, res) { // req和res分别是Express框架封装的Request对象和Response对象
console.log('代理字段', '/api1');
console.log('前端请求url', onProxyReq._headers.origin + req.originalUrl); // 这里的输出是自己配的,仅做参考
console.log('目标请求url1', onProxyReq.agent.protocol +"//" + onProxyReq._headers.host + req.url); // 代理配置的target只有host,没有后面的目录
console.log('目标请求url2', onProxyReq.agent.protocol +"//" + onProxyReq._headers.host + onProxyReq.path); // 代理配置的target,有二级目录
},
onProxyRes: function(){
console.log('2');
}
}
}
7、对组件的扩展 —插槽 slot : https://blog.csdn.net/zhouzuoluo/article/details/80536754
通俗理解: 是“占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑
8、vue中的ref作用 : 可以实现DOM的联动操作
a、ref 加在普通的元素上,用this.$refs.name 获取到的是dom元素 ,减少获取dom节点的消耗 参考 : https://www.cnblogs.com/xueweijie/p/6907676.html
b、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法 参考 : https://www.cnblogs.com/daiwenru/p/7910363.html
9、Vue.use : https://www.jianshu.com/p/89a05706917a
10、vue插件:(如 vue-touch) https://cn.vuejs.org/v2/guide/plugins.html
a、开发插件 : Vue.js 的插件应当有一个公开方法 install
b、使用插件 : 通过全局方法 Vue.use() 使用插件
注:Vue.js 官方提供的一些插件 (例如 vue-router) 在检测到 Vue 是可访问的全局变量时会自动调用 Vue.use()。这样的插件就不用 使用Vue.use()了。
11、使用 vue-cli + axios 配置代理进行跨域访问数据 : https://blog.csdn.net/it_cgq/article/details/78781422
注意:在vue-cli 中使用 axios,用多中方法,不好的使用方法会带来维护修改的麻烦。 推荐使用 链接中的第三种方法 https://www.cnblogs.com/rinzoo/p/7880525.html
即把调 api接口的js都写在一个API文件夹中的js文件中。
12、vue实例中template: '<App/>',这样写是什么意思 : https://segmentfault.com/q/1010000008863503
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>' // template 的内容会替换 el 选项中对应的标签的。 可以参考 vue官网 https://cn.vuejs.org/v2/api/#template
})
13、import { render } 和 import ReactDOM有何区别 : https://segmentfault.com/q/1010000011795996
import ReactDOM from 'react-dom';
ReactDOM.render() // 这种方法是整个都引进来了
import { render } from 'react-dom'
render() // 这种方法是只引进一个方法,然后解构使用
使用ES6模块化的import特性时,如何正确使用花括号'{ }' : https://www.jianshu.com/p/8c91d6cb59e8
14、vue-router懒加载 : https://blog.csdn.net/wp_boom/article/details/78799237
15、vue-cli 构建的项目中如何使用 Less : https://blog.csdn.net/zmhawk/article/details/75209161 或 vue-cli构建项目使用 less
说明:是用哪个vue-cli搭建的环境,不需要配置,把两个npm包安装好,就可以直接使用了。
16、eslint语法规范 : http://www.cnblogs.com/mingjian/p/9361027.html
17、Vue中的computed属性 : https://www.cnblogs.com/gunelark/p/8492468.html
18、<router-link :to=" " replace></router-link>
a、 replace的作用 : https://blog.csdn.net/tanga842428/article/details/53052970
18、vue eslint开发 关掉 tab错误提示 : https://blog.csdn.net/aimee1608/article/details/81045362 (亲测有效)
20、ES6 Promise 用法 : https://blog.csdn.net/shan1991fei/article/details/78966297 或
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise (这里有代码演示)
a、Promise.resolve(value) 把value值解析成 Promise对象返回,而这个value值作为这个Promise对象回调函数的参数传入
var promise1 = Promise.resolve([1, 2, 3]);
promise1.then(function(value) {
console.log(value); // 输出 Array [1, 2, 3]
});
21、为什么要使用 vuex : https://blog.csdn.net/chjj0904/article/details/78753153
个人理解 : vuex 就像一个本地存储,主要是解决 组件通信 比较复杂时的问题,比如多层组件数据传递,不用vuex则必须一级一级的传递过去比较麻烦。
亲测 :vuex 的功能 有点像 缓存(本地存储),但是vuex的存储非常容易管理,非常容易修改和设置。
22、vue 中使用scoped关键字后样式不能修改第三方组件问题:
原因 : https://www.jb51.net/article/143272.htm
解决方案: https://www.cnblogs.com/goloving/p/9119265.html
推荐解决方案:
.gHeader /deep/ .name{ //第一种写法
color:red;
}
原因分析: style标签中添加了scopde 属性后,vue-loader编译vue文件时:
编译 template 时会给每一个标签加上相同的自定义属性 data-* ;
编译 style 会给每一个选择器(整体的一个)的后面加上这个属性 elm[data-*] ;
但是第三方组件中的标签是不会添加 这个自定义属性 data-* 的,所以编译后的这个选择器 elm[data-*],在第三方的组件中找不到这样的标签。
上面推荐解决方案的原理:
就是把选择器后面的属性去掉,放到第一基本选择器上。如下面这样
.gHeader[data-*] .name
23、vue组件的is特性 : https://www.cnblogs.com/x123811/p/8329289.html
作用:因为vue模板就是dom模板,使用的是浏览器原生的解析器进行解析,所以dom模板的限制也就成为vue模板的限制了。
如:ul 标签中放入非li标签,就会被浏览器踢出去(浏览器的容错机制),这样我们在ul里面放入组件标签(组件标签名肯定不会是li)就会被踢出去。
使用is属性就是为了解决浏览器容错机制导致的组件标签无效的问题。
原理(个人理解): is属性所在的标签名,只是一个临时占位标签,正在使用的是is指向的组件名。如:下面的li只是占个位置,正在的渲染后的内容还是v-li组件。 参考: https://blog.csdn.net/zhumengzj/article/details/79300784 (往 下面浏览)
<ul>
<li is="v-li"></li>
</ul>
这个 is 特性的作用同样起到了 动态组件 的效果 : https://blog.csdn.net/m0_37479246/article/details/78915665
24、vue的路由传参 : https://segmentfault.com/a/1190000012393587
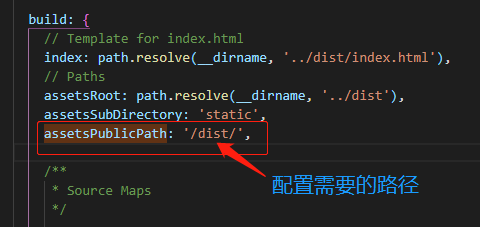
25、vue-cli 打包( npm run build )的 文件(dist目录里的文件),默认打包后只能在网站根目录下运行。如果要让它在非根目录下运行,
需要在config文件夹下的index.js中build选项的assetsPublicPath 配置下(亲测有效)。 https://segmentfault.com/q/1010000007881269?_ea=1481207
或 http://www.cnblogs.com/xueweijie/p/6971146.html (vue-cli 如何打包上线)

26、vue webpack打包后 .css文件里面的背景图片路径错误解决方法 :https://www.cnblogs.com/luosiding/p/8268837.html
27、VUE配置 ip地址 访问 :
方法 1、2:
https://segmentfault.com/q/1010000014797068(localhost和IP地址都可以使用,但是启动的是0.0.0.0地址访问的,需要自己在地址栏重新输入有效的域名或IP地址)或
方法 3 :(推荐这个,IP地址可以是动态变化的 )
https://blog.csdn.net/m0_37036014/article/details/79639788 (缺点就是 localhost访问无效,但是在ip可以的时候,localhost根本不需要使用,所以不影响)
28、vue-cli按需加载,懒加载组件 :https://www.cnblogs.com/love314159/p/9284727.html
29、vuejs项目性能优化总结 :https://www.jianshu.com/p/41075f1f5297
30、VUE路由去除#问题 : https://www.cnblogs.com/libo0125ok/p/9593741.html
31、vue-cli 中 img 图片动态改变 :https://blog.csdn.net/qq_33744228/article/details/81319485
vue-cli中js 动态改变img标签的src 属性值,并不能使这个图片打包进入编译后的文件中。因为webpack只是把这个src值作为字符串处理了,而不是模块依赖文件。
要使用这个动态图片,需要把这个图片通过模块依赖关系,加载进来
this.leftImg = require('../../assets/img/iconApply.png')
另:img标签中src第一次的加载进来的文件是有模块依赖关系的,会被打包进去。之后src改变,只是将对应的src值放进去,而不会将对应的文件打包进去。
32、项目下的 static 文件夹的文件,不会被Webpack处理,会直接被复制到最终的打包目录(默认是dist/static)下。 https://blog.csdn.net/z767327552/article/details/79533792
33、vue-cli中接口的地址,开发时,使用的是代理的地址,打包后是使用实际的地址。配置如下。
// 配置地址
export const SMQB_BASE_URL = process.env.NODE_ENV === 'development' ? '/api1/' : 'http://10.100.13.202:9107/'
34、vue 路由守卫:https://www.cnblogs.com/elfpower/p/9230528.html
路由的改变或首次进入就会执行里面的函数,调用next()方法,页面才会跳到对应路由的页面进去。
// 全局路由守卫
router.beforeEach((to, from, next) => {
console.log('守卫')
next() // 必须使用 next ,执行效果依赖 next 方法的调用参数
})
35、vue在自定义组件中使用v-model:https://www.jianshu.com/p/22f214bb4294 或 https://cn.vuejs.org/v2/api/#model(官方文档)
36、axios 以 form-data 形式的传递参数遇:https://www.cnblogs.com/luyuefeng/p/9799741.html
import qs from 'qs'; // 用 qs库就行了,这个是axios中已经包含了的,不需要再下载相应的包了
axios.post(url,qs .stringify({jobNumber: '430525', password: '123'}), {headers: {'Content-Type':'application/x-www-form-urlencoded'}});
es6 关联知识:
1、export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
import用于在一个模块中加载另一个含有export接口的模块。
参考 : https://www.cnblogs.com/dupd/p/5951311.html
2、npm run dev 自动打开浏览器 : https://www.cnblogs.com/wangqiao170/p/8965965.html
修改配置: config - index.js - autoOpenBrowser: true
3、使用组件时注意,再html中使用的组件名,再js中组件名必须驼峰命名法。参考: (vue-cli练习案例) https://blog.csdn.net/yuanyuanispeak/article/details/73530523 或
https://github.com/hyy1115/vue2-web (redme.md中有教程,这个是用webpack自己搭建的开发环境)
4、mock.js 实现假数据 http://mockjs.com/ 或 https://www.cnblogs.com/whkl-m/p/6679537.html 或 https://www.cnblogs.com/zhenfei-jiang/p/7235339.html (推荐,非框架中使用,亲测可行)
注意:mockjs再html文件(即传统的js开发)中也是可以使用的。
<!DOCTYPE html>
<html lang="en">
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="./mock.js"></script>
<script>
var arr = ['momo', 'yanzi', 'ziwei']
var obj = {
'host': 'www.baidu',
'port': '12345',
'node': 'selector'
}
Mock.mock('http://www.bai.com', obj) $.ajax({
url: 'http://www.bai.com',
dataType: 'json',
success: function (e) {
console.log(e)
}
})
</script>
</body>
</html>
5、vue2.0 类淘宝不同屏幕适配及px与rem转换问题 : https://www.cnblogs.com/lulianlian/p/7656184.html 或 https://blog.csdn.net/qq_33485463/article/details/80454326
6、ES6模块之export和import详解 : https://blog.csdn.net/qq_28506819/article/details/75733601
http://www.cnblogs.com/zhuzhenwei918/p/6870340.html?utm_source=itdadao&utm_medium=referral
vue2 开发总结的更多相关文章
- Vue2开发大全
参考资料: vuex element qs.js axios.js vue promise 关于ES6的Promise的使用深入理解 vue2 设置网页title的问题 Mint UI websto ...
- vue2 开发环境部署 及 打包配置
一.脚手架工具(vue2 的脚手架工具是 vue-cli) 1.脚手架工具的安装 参考 : https://blog.csdn.net/wulala_hei/article/details/804 ...
- 【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
前言 一直没有找到一个合适的展示个人项目的模板,所以自己动手使用 Vue 写了一个.该模板基于 Markdown 文件进行配置,只需要按一定规则编写 Markdown 文件,然后使用一个 在线工具 转 ...
- 基于laravel5.5和vue2开发的个人博客
本项目使用 PHP 框架 Laravel 5.5 进行开发.系统后台使用了Vuejs + Element-UI实现完全的前后端分离. 项目地址:http://phpjourney.xin(正在备案,暂 ...
- Vue2中实现微信分享支付功能
Vue2中实现微信分享支付功能 近期做了一个微信公众号前后分离项目,前端采用Vue2开发,后端SpringBoot,今天迫不及待的来给大家分享一下这次在开发中遇到的一些坑以及解决办法. 在这里,一些 ...
- vue2中$emit $on $off实现组件之间的联动,绝对有你想了解的
在vue2开发中,你肯定会遇到组件之间联动的问题,现在我们就来说说哪个神奇的指令可以满足我们的需求. 一.先上实例: 需求:点击A组件或者B组件可以使C组件的名称相应发生改变,同样,点击A组件也会使对 ...
- 前端性能优化实践-gzip
一名优秀的前端工程师必备技能之一就是要会性能监控,并且能相应的进行性能优化.最近,有需求将项目做一些优化,提升用户的体验.看了一下项目并没有开启gzip,于是着手实现gzip压缩,下面就是具体的实践过 ...
- # Vue3 setup 函数
Vue3 setup 函数 vue2 和 vue3 开发的区别 首先,目前来说 vue3 发布已经有一段时间了,但是呢,由于还处于优化完善阶段,对于 vue3 开发项目的需求不是很高,主要还是以 vu ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
随机推荐
- jdbc baseDAO 以及 每个类的继承
首先是baseDAO,用来作为DAO的父类 package dao; import java.lang.reflect.Field; import java.sql.Connection; impor ...
- AcWing 214. Devu和鲜花 (容斥)打卡
Devu有N个盒子,第i个盒子中有AiAi枝花. 同一个盒子内的花颜色相同,不同盒子内的花颜色不同. Devu要从这些盒子中选出M枝花组成一束,求共有多少种方案. 若两束花每种颜色的花的数量都相同,则 ...
- Binary Search - Jump on the Stones
Binary Search algorithm. Wikipedia definition: In computer science, binary search, also known as hal ...
- 远程桌面发生身份验证错误,要求的函数不受支持【WIN10家庭】或【专业版】--解决办法
10号更新后,远程出现如下报错 一.[家庭中文版]解决办法[亲自试验] 开启WIN家庭中文版的本地组策略 1.打开tet复制以下代码:@echo off pushd "%~dp0" ...
- python random模块随机取list中的某个值
import random from random import randint ''' random.randint()随机生一个整数int类型,可以指定这个整数的范围,同样有上限和下限值,pyth ...
- 如何用python读写CSV 格式文件
工作中经常会碰到读写CSV文件的情况.记录下,方便自己以后查询并与大家一起分享: 写CSV文件方法一: import csv #导入CSV with open("D:\eg ...
- LeetCode刷题笔记-递归-反转二叉树
题目描述: 翻转一棵二叉树. 解题思路: 1.对于二叉树,立马递归 2.先处理 根节点,不需改动 3.处根的左子树和右子树需要交换位置 4.递归处理左子树和右子树.步骤见1-3步 Java代码实现: ...
- Apache 2.4.12 64位+Tomcat-8.0.32-windows-x64负载集群方案
上次搞了Apache 2.2的集群方案,但是现在自己的机器和客户的服务器一般都是64位的,而且tomcat已经到8了.重新做Apache 2.4.12 64位+Tomcat-8.0.32-window ...
- WEB前端资源集
原出处:http://www.cnblogs.com/zhengjialux/archive/2017/01/16/6291394.html 资源网站篇 CSDN:全球最大中文IT社区,为IT专业技术 ...
- node js 函数和对象
1.函数 1.1匿名函数 函数声明 function fn(){ } 函数表达式 var fun=function(){ } 函数名称和函数名称()的区别 fun/fn fun()/fn() ...
