nrm切换npm的镜像
安装node环境
npm -v

1. 安装nrm
npm install nrm -g

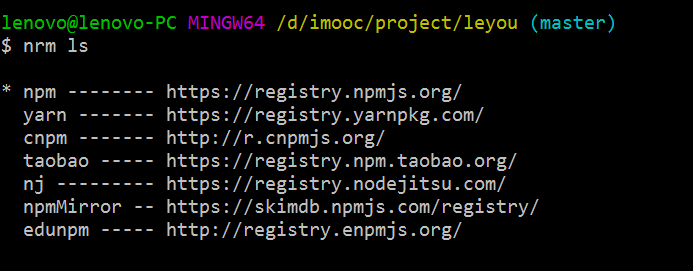
2. 查看可选的镜像源
nrm ls

- 号代表目前使用的镜像源
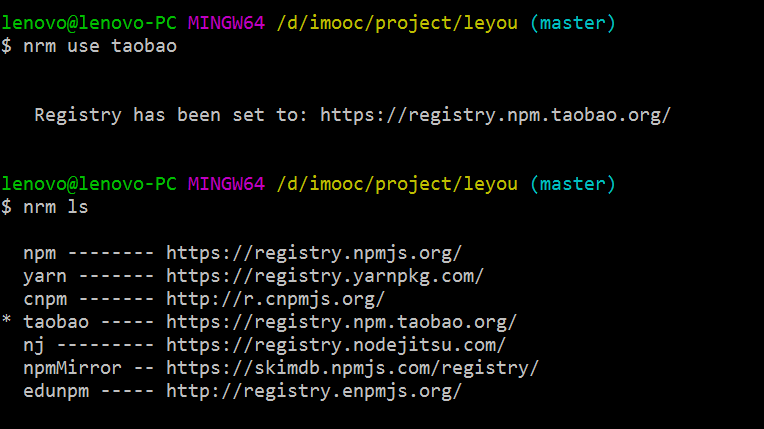
3. 切换镜像源
现在将镜像源切换到淘宝为例
nrm use taobao

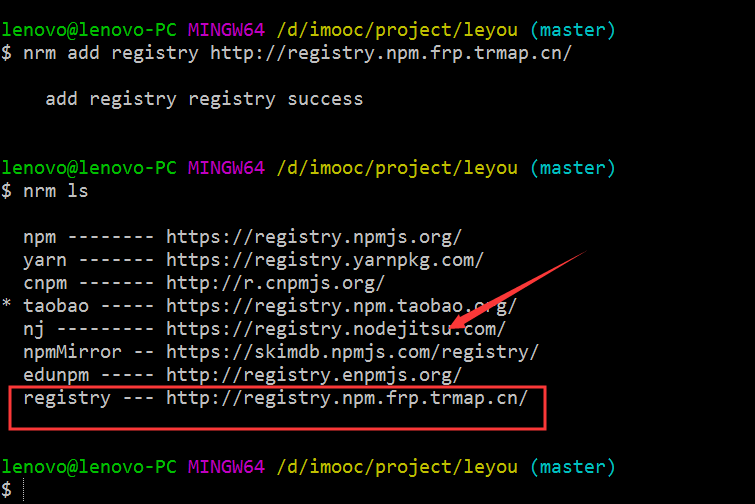
4. 增加新的镜像源
你可以增加定制的源,特别适用于添加企业内部的私有源,执行命令 nrm add <registry> <url>,其中reigstry为源名,url为源的路径。
nrm add registry http://registry.npm.frp.trmap.cn/

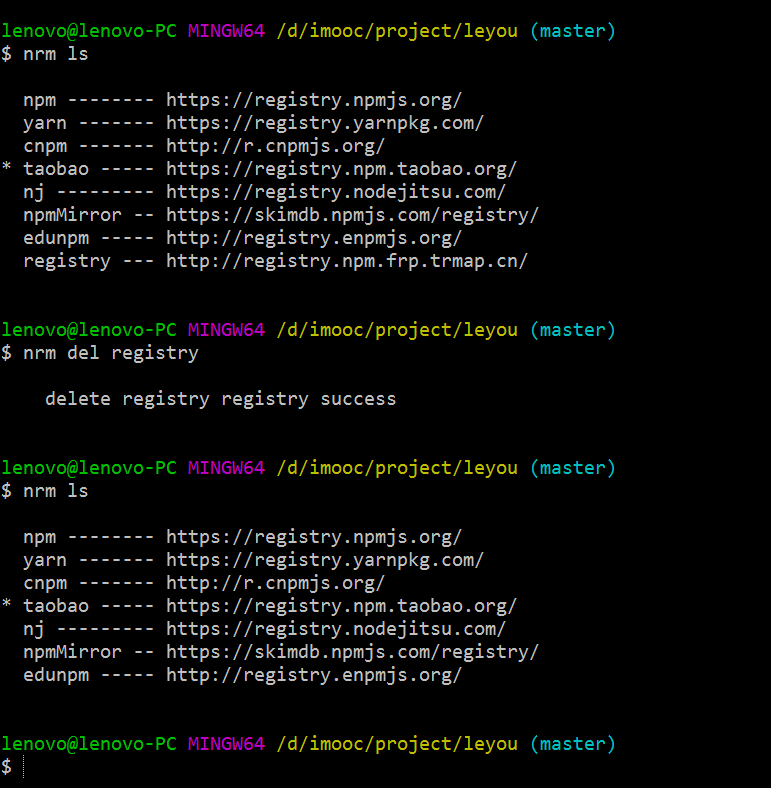
5. 删除存在的镜像源
执行命令nrm del <registry>删除对应的源。
nrm del registry

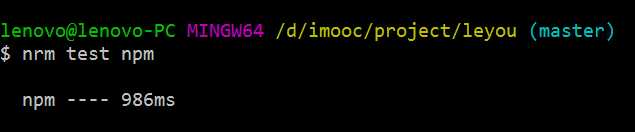
6. .测试速度
你还可以通过 nrm test 测试相应源的响应时间。
nrm test npm

安装完后需要重启电脑
参考nrm安装与配置
nrm切换npm的镜像的更多相关文章
- 【前端开发】nrm切换淘宝镜像&nvm管理node版本及切换
说明:nrm是切换淘宝镜像用的,nvm是node的版本切换用的(可在自己电脑安装多个版本node,便于不同项目的支持) 一.nrm的安装及常见命令: 安装nrmnpm install -g nrm 查 ...
- nrm切换npm源
使用 nrm 提供了一些最常用的npm包镜像地址,能够让我们快速的切换安装包时候的服务器地址: 全局安装nrm包 npm i nrm -g 查看当前所有可用的镜像源地址以及当前所使用的镜像源地址 nr ...
- nrm切换npm包源
nrm可以随时切换npm包的源 npm install -g nrm 安装nrm完成 查看nrm源 nrm ls 切换源 npm use npm #也可以切换成其他源
- 切换npm源的几种方法
我们在使用官方提供的npm源安装各种依赖包的时候,下载速度会很慢,通常需要更换npm源. 我们可以在终端中输入命令 npm config list 来查看 npm 源地址,默认地址为 metrics- ...
- JavaScript npm/nrm 切换安装依赖的镜像源
nrm: npm registry manager npm 镜像源管理工具 安装nrm npm install -g nrm 查看所有的镜像源 nrm ls # nrm ls npm -------- ...
- NPM慢怎么办 - nrm切换资源镜像
1. 直接配置为taobao镜像 npm config set registry https://registry.npm.taobao.org 1. 使用NRM管理镜像 npm isntall -g ...
- nrm —— 快速切换 NPM 源 (附带测速功能)
以前我们介绍过cnpmjs.org和最近推出的淘宝 npm 两个 NPM 镜像.除此之外,还有一些国外的 NPM 镜像.不同地区访问不同的镜像速度可能有差异,然后各个镜像各自都可能有少数包暂时没有同步 ...
- 用nrm一键切换npm源
当使用官方npm源安装各种包比较慢的时候,建议修改npm源地址 查看npm源地址,在终端输入以下命令 npm config list 会看到官方的npm源 metrics-registry = &qu ...
- 切换 NPM 镜像源
转载:快速切换NPM源 我们介绍过cnpmjs.org和淘宝 npm 两个 NPM 镜像.除此之外,还有一些国外的 NPM 镜像.不同地区访问不同的镜像速度可能有差异,因此有时候需要切换 NPM 镜像 ...
随机推荐
- Windows Server 快速生成免费SSL证书 (letsencrypt)
最近官网需求部署个SSL证书,一番操作后把借鉴的网站与实际过程记录下来 Let's Encrypt,官网是https://letsencrypt.org/,它是一个由各大公司赞助的公益组织: 有趋势有 ...
- ReactJS 结合 antd-mobile 开发 h5 应用基本配置
在 ReactJS 较为初级的使用 antd-mobile 使用时候直接加载 node_modules 文件中的相关 CSS,这个使用方法效率低:更高明的方法则按需加载,需要设置如下: 在 packa ...
- 扫描工具-Nikto
靶机 192.168.1.101 攻击机 192.168.1.102 尝试ping命令 第一个工具 作用 Httrack --->(把目标的网站复制过来) 这样可以减少与目标系统的交互 mkdi ...
- 关于MySQL 处理重复数据
统计重复数据 以下我们将统计表中 first_name 和 last_name的重复记录数: mysql> SELECT COUNT(*) as repetitions, last_name, ...
- C++入门经典-例3.15-使用do-while循环计算1到10的累加
1:代码如下: // 3.15.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> usin ...
- UNITY相关的一些新功能,新想法
1,lua profiler for unity : https://github.com/ElPsyCongree/LuaProfiler-For-Unity 参考文章:https://blog.c ...
- Point-wise Mutual Information
Point-wise Mutual Information (Yao, et al 2019) reclaimed a clear description of Point-wise Mutual I ...
- Activity的onSaveinstaceState()保存fragment状态
Activity的onCreat方法: @Override protected void onCreate(Bundle savedInstanceState) { FragmentManager s ...
- Python的环境的搭建
下载Python软件安装,配置环境变量 给Eclipse安装pydev插件即可
- 第五周作业,LVM和TCP
1.磁盘lvm管理,完成下面要求,并写出详细过程: 1) 创建一个至少有两个PV组成的大小为20G的名为testvg的VG;要求PE大小 为16MB, 而后在卷组中创建大小为5G的逻辑卷testlv; ...
