vue开发微信公众号--开发准备
由于工作项目的原因,需要使用vue开发微信公众号,但是这种微信公众号更多是将APP套了一个微信的壳子,除了前面的授权和微信有关系以外,其他的都和微信没多大的关系了,特此记录
开发流程
首先需要在电脑上安装微信web开发者工具和花生壳(内网穿透),然后有一个微信公众平台的账号
第一步:
下载安装花生壳,点击内网穿透

然后会在浏览器中打开下面这个界面

这里需要注意的是外网访问地址和内网主机地址。
第二步:
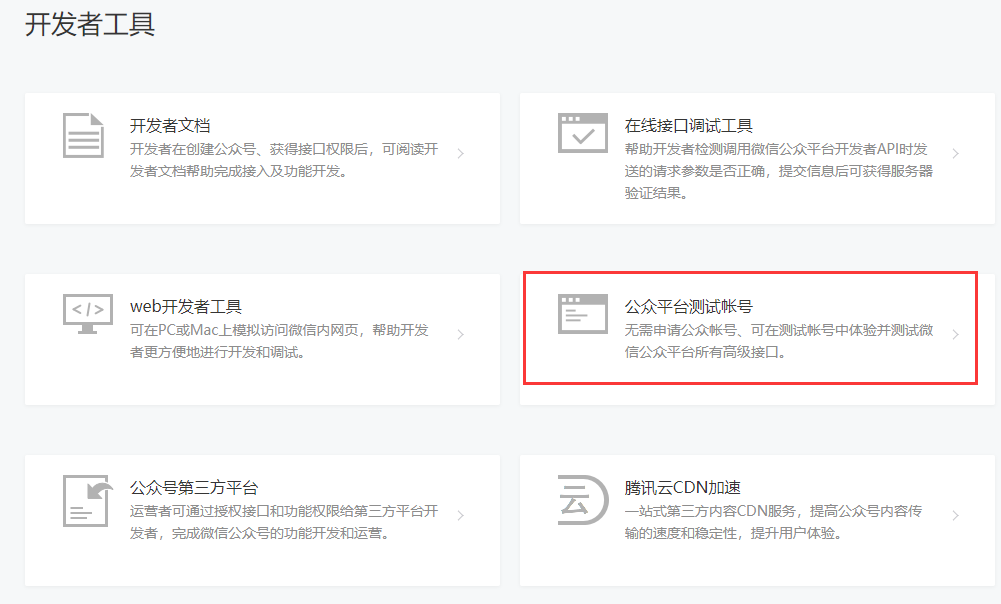
登录微信公众平台后,滚动页面到最下面,点击开发下面的开发者工具。

然后选择公众平台测试账号,会新打开一个测试号管理的页面

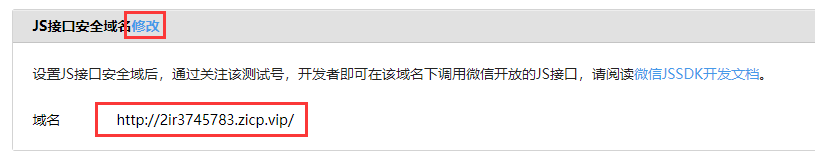
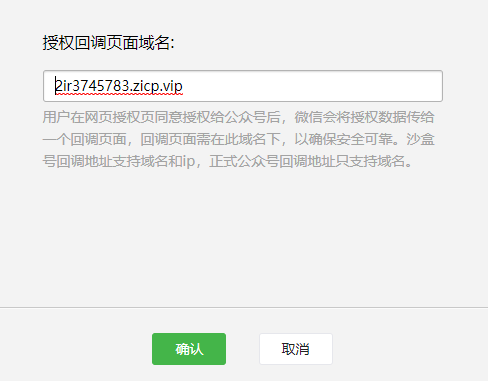
在测试号管理页面,需要修改两个地方,将地址换成第一步中的外网访问地址:
第一个:

第二个(此时不需要前面的http://):


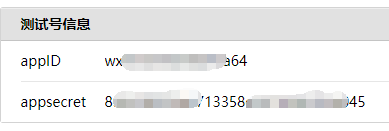
除了修改上面两个地方以外,作为测试号,还需要将当前页面前面的测试号信息发给后台

现在,前台的基本配置已经完成了。
项目配置
第一步:
首先需要创建项目,和创建其他的vue项目一模一样,直接使用脚手架创建就可以了。
项目创建完成后,需要安装微信的SDK:npm install weixin-js-sdk --save
另外,由于vue项目默认是使用localhost打开的,但是这样是微信公众号,需要在微信web开发者工具中打开,所以需要更改为通过ip访问:
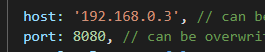
打开根目录下的config/index.js,修改文件内dev里面的host和port

这里的地址应该是电脑的IP,端口是可以自定义的,修改完成后,需要修改第一步花生壳中的那个内网主机,让两者保持一致。
现在,启动项目,在浏览器中输入192.168.0.3:8080如果可以打开项目的话,那么项目创建就没有问题了。
由于使用花生壳穿透以后,192.168.0.3:8080对应的就是花生壳里面的外网访问地址,所以打开微信web开发者工具,输入穿透后的外网访问地址,也是可以打开项目的。
第二步:
在进行授权前,需要获取code,然后通过code去到后台换取openID。由于在本项目中采用的是强制授权,分别写了两个页面:login和getCode用于进行授权:
login.vue是项目的默认显示页面
<template>
<div class="hello"></div>
</template> <script>
import * as sessiondate from '../service/staticData'
import { Indicator } from 'mint-ui';
import { mapMutations,mapState } from 'vuex'
export default {
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
created(){
window.location.href=sessiondate.weixin;
},
methods: {}
}
</script>
<style scoped>
</style>
其中的sessiondate.weixin是自己配置的。
staticData.js
export const weixin='https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx503236dfa82f2a64&redirect_uri=http%3A%2F%2F2ir3745783.zicp.vip%2f%23%2fgetCode&response_type=code&scope=snsapi_base&state=STATE&connect_redirect=1#wechat_redirect'
其中appid=wx503236dfa82f2a64是测试号管理中的appId,redirect_uri=http%3A%2F%2F2ir3745783.zicp.vip%2f%23%2fgetCode则表示的是获取code的页面,也就是上面说的getCode.vue这个页面的访问路径,然后通过了转码。
当项目启动,进入login页面后,就会自动执行生命周期函数里面的代码,页面就会跳转到getCode.vue页面。
getCode.vue
<template>
<div class="hello"></div>
</template> <script>
import * as apidate from "../service/api";
import { Indicator } from "mint-ui";
import { mapMutations, mapState } from "vuex";
export default {
data() {
return {
msg: "Welcome to Your Vue.js App"
};
},
created() {
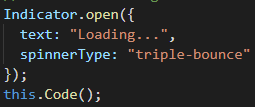
// 'snake'、'fading-circle'、'double-bounce'、'triple-bounce'
Indicator.open({
text: "Loading...",
spinnerType: "triple-bounce"
});
this.Code();
},
methods: {
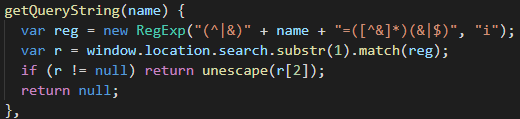
getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
},
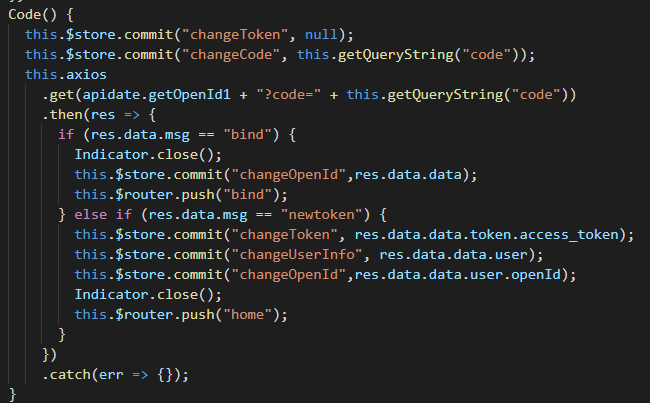
Code() {
this.$store.commit("changeToken", null);
this.$store.commit("changeCode", this.getQueryString("code"));
this.axios
.get(apidate.getOpenId1 + "?code=" + this.getQueryString("code"))
.then(res => {
if (res.data.msg == "bind") {
Indicator.close();
this.$store.commit("changeOpenId",res.data.data);
this.$router.push("bind");
} else if (res.data.msg == "newtoken") {
this.$store.commit("changeToken", res.data.data.token.access_token);
this.$store.commit("changeUserInfo", res.data.data.user);
this.$store.commit("changeOpenId",res.data.data.user.openId);
Indicator.close();
this.$router.push("home");
}
})
.catch(err => {});
}
}
};
</script> <style scoped>
</style>
路由跳转到这个页面后,地址栏里面就会带有code,我们需要拿到这个code,然后去后台换取openid和其他的信息。由于这个过程需要时间,因此在页面进入时,默认显示一个加载圈。

获取code


通过code去后台换取openID

前面两行是为了存数据的,暂时可以不用看,这里主要是拿到code以后,去后台换取openID,然后根据后台的返回,判断页面跳转(我们公司做了一个用户绑定,所以后台会根据这个接口判断当前用户是否进行了绑定:如果已经绑定,则直接跳转到内容主页面;如果没有绑定,则跳转到用户绑定页面)
完成了授权以后,后面的就和常规的vue项目一样的处理就可以了。
vue开发微信公众号--开发准备的更多相关文章
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- vue+node.js+webpack开发微信公众号功能填坑——组件按需引入
初次开发微信公众号,整体框架是经理搭建,小喽喽只是实现部分功能,整体页面效果 整个页面使用两个组件:布局 FlexBox,搜索框 Search,demo文档 http://vue.ydui.org/d ...
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- Vue开发微信公众号默认背景为灰色
最近公司有一个项目,使用Vue开发微信公众号,开发过程遇到一个问题,即设计图的整体背景是白色的,但是公众号里默认的背景是浅灰色,如果某个页面高度没能占满一屏,就会露出浅灰色的默认背景,会显得很不协调. ...
- vux+vuex+vue+Es6开发微信公众号的坑
初次开发微信公众号遇到很多问题,可能是基础不怎么牢靠,最近几天一直在看vue的东西,现在就来慢慢介绍vux和vue这个骚东西的用法: 细看文档一步步来, npm install vux --save ...
- 微信公众号开发C#系列-12、微信前端开发利器:WeUI
1.前言 通过前面系列文章的学习与讲解,相信大家已经对微信的开发有了一个全新的认识.后端基本能够基于盛派的第三方sdk搞定大部分事宜,剩下的就是前端了.关于手机端的浏览器的兼容性问题相信一直是开发者们 ...
- 微信公众号开发(一)--验证服务器地址的Java实现
现在主流上都用php写微信公众号后台,其实作为后端语言之一的java也可以实现. 这篇文章将对验证服务器地址这一步做出实现. 参考资料:1.慕课网-<初识java微信公众号开发>,2.微信 ...
- NodeJs 开发微信公众号(四)微信网页授权
微信的网页授权指的是在微信公众号中访问第三方网页时获取用户地理.个人等信息的权限.对于开发了自己的网页app应用时,获取个人的信息非常重要.上篇博客讲到了注册时可以获取用户的信息,很多人会问为什么还需 ...
- 用java开发微信公众号:公众号接入和access_token管理(二)
本文为原创,原始地址为http://www.cnblogs.com/fengzheng/p/5027630.html 上一篇说了微信开发的准备工作,准备工作完成之后,就要开始步入正题了.其实微信公众号 ...
随机推荐
- mysql.connector.errors.ProgrammingError: 1698 (28000): Access denied for user 'root'@'localhost'
排错,首先在sql编辑工具 通过测试连接,查看一下自己的密码是否正确 : 由此可见,是自己的密码错误,输入正确的密码后 在这里把密码修改为正确之后程序运行正常 #初始化数据库连接 engine = c ...
- python学习之路---day16--面向对象
面向对象及成员的基本总结复习一:先用一个实际例子说明类: class 类名: class Car: #__init__ :使我们在具体构造一个对象时,使这个对象有具体的属性,像有名字啊,价格等等这样的 ...
- upc组队赛17 Bits Reverse【暴力枚举】
Bits Reverse 题目链接 题目描述 Now given two integers x and y, you can reverse every consecutive three bits ...
- Run Your Tensorflow Deep Learning Models on Google AI
People commonly tend to put much effort on hyperparameter tuning and training while using Tensoflow& ...
- 应用安全-工具使用-Burpsuite
A cheat sheet for PortSwigger Burp Suite application security testing framework. Send to Repeater Ct ...
- github编程类书籍
https://github.com/justjavac/free-programming-books-zh_CN
- 爬虫之requests 请求
1.发送不同的请求 import requests r = requests.get('https://www.baidu.com/') r = requests.post('http://httpb ...
- 《STL源码剖析》——第七、八章:仿函数与接配器
第七章:仿函数 7.1.仿函数(函数对象)概观 STL仿函数的分类,若以操作数(operand)的个数划分,可分为一元和二元仿函数,若以功能划分,可分为算术运算(Arithmetic).关系运算(R ...
- [Python3 填坑] 013 几个类相关函数的举例
目录 1. print( 坑的信息 ) 2. 开始填坑 2.1 issubclass() 2.2 isinstance() 2.3 hasattr() 2.4 getattr() 2.5 setatt ...
- shell编程:awk基础
语法格式: 一 awk 'BEGIN{}pattern{commands}END{}' file_name 二 standard output | awk 'BEGIN{}pattern{comman ...
