安装并配置前端自动化工具-gulp
由于现在前端自动化已经很有必要了,所以我今天死皮烂脸的找了2位前端大咖帮助我安装和配置gulp,讲真,这一步步弄下来直到安装配置成功,到现在还是迷迷糊糊,不过我还是把这些步骤给记录下来,以防下次不记得,或许还可以帮助需要的小伙伴呢。哈哈哈
gulp是基于Nodejs的自动任务运行器, 它能自动化地完成 javascript、coffee、sass、less、html/image、css 等文件的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,它借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。官方是这么解释的。
1.首先我们来看看是否安装了nodejs。安装的可以查看得下到版本号

没有安装的自己去点击访问nodeJs官网https://nodejs.org安装,安装步骤不详细解释了。

2.进入gulp官网:http://www.gulpjs.com.cn/docs/getting-started/
按照以下步骤一步步装好,接下来我会出现很多问题,我依次把问题说一下。

3.进行完第一个是这样的界面

4.安装完以后gulp -v看一下版本

5.然后我先从 github 上 下一个 demo ,运行下,看下效果。https://github.com/peterPan-1989/gulp-demo
下完就是这个样子的
随便放在一个盘下。
6.然后直接执行第二步 bower install,但是这个时候我在cmd上敲这个命令符的时候出问题了,问题如下,

这是因为我没装bower,直接npm install bower -g
然后在项目目录下执行。
然后不知道怎么地突然在cmd进行不下去了,大神让我装了个git,直接在git bash上敲命令符,(安装git很简单,我都是下一步下一步,笑哭ing)
然后你去到 项目文件夹下,右键, git bash here,如下图:

7.然后在git下执行bower install,nmp install -g gulp,npm install -g gulp
8.这四个都装完了,然后gulp一下,然后我们再去建好的项目文件夹下查看是否生成了这样一个文件夹,如下图:

这样也就是弄好了。
如果还有啥不懂,推荐去慕课网看看grunt的视频,大神说grunt和gulp很多类似,地址如下:
http://www.imooc.com/learn/30?from=oschina;
9.这就是 引用依赖。类似于 html js 的文件引入。(这都是大神和我说的,我也贴出来,供大家参考学习)

把变量 提取到上面,方便管理。

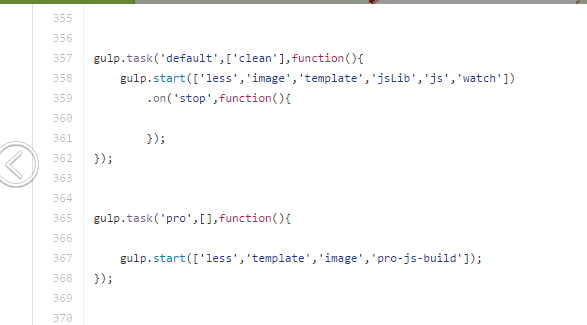
这是一个 task 任务 。就是 前端自动化的 一条流水线上的一个环节

里面的pie() 就是一个管道。就是 数据 一层一层传递、



pie里面 调用 上面的那些方法,实现你要 操作 的目的

gulp 就是执行 default任务 。。gulp task名 就是执行 task 任务。
任务可以组合到一起。 上面的就是把多个任务放一起执行。
http://fis.baidu.com/
像fis3 。 这是百度的。它把 自动化的细节都隐藏了,
而grunt gulp都是 自动化的细节自己写,这样 繁琐。但是 程序员控制性多。
好了,基本的差不多记录完了。
续上:
接着,我尝试着自己新建一个项目文件,然后压缩这个项目文件的css和js,以及打包,具体步骤如下:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
minifycss = require('gulp-minify-css'),
concat = require('gulp-concat'),
zip = require('gulp-zip'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
less = require('gulp-less');
//定义压缩css task
gulp.task('css',function(){
gulp.src('css/*.css')
.pipe(rename({suffix:'.min'}))
.pipe(minifycss())
.pipe(gulp.dest('buld/css'));
});
gulp.task('js',function(){
gulp.src('js/*.js')
.pipe(rename({suffix:'.min'}))
.pipe(uglify())
.pipe(gulp.dest('buld/js'));
});
gulp.task('zip',function(){
gulp.src(['buld/**/*.*','!**/node_modules/**/*.*']) //排除 node_node_modules
.pipe(zip('test.zip'))
.pipe(gulp.dest('export'));
});
//定义一个testLess任务(自定义任务名称)
gulp.task('testLess', function () {
gulp.src('src/less/index.less') //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});
gulp.task('default',['css','js']); //定义默认任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
配置完以后,运行一下gulp就好了,然后打开我们的文件夹,我们会发现我们的css,js都被压缩了,(在buld文件夹下)然后我们要打包的东西也被放到了一个名叫export的文件夹下,具体如图:




以上就基本上完事了,再此我要特别感谢下帮助我的2位前端大咖,学习的路上纵容问题很多,但是多亏了你们的鼎力相助,你们都是可爱的人儿。
0}FUIH4)F]D@0`KY.jpg)
0}FUIH4)F]D@0`KY.jpg)
0}FUIH4)F]D@0`KY.jpg)
0}FUIH4)F]D@0`KY.jpg)
安装并配置前端自动化工具-gulp的更多相关文章
- 学习安装并配置前端自动化工具Gulp
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具--grunt.安装完成后,通过运行cmd进入DOS命令窗口,如图: ...
- 安装并配置前端自动化工具——grunt
Grunt和所有Grunt插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs.安装nodeJs非常简单,点击访问nodeJs官网https://nodejs.org,然后nodeJ ...
- 前端自动化工具gulp自动添加版本号
之前,我介绍了学习安装并配置前端自动化工具Gulp,觉得gulp确实比grunt的配置简单很多,于是我决定再深入学习一下gulp,就去网上查了资料,发现gulp还可以自动添加版本号,这个功能就为我平时 ...
- 前端自动化工具 -- Gulp 使用简介
gulp是基于流的前端自动化构建工具. 之前也谈到了 grunt的用法,grunt其实就是配置+配置的形式. 而gulp呢,是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用 ...
- 前端自动化工具 -- gulp https://angularjs.org/
gulp是基于流的前端自动化构建工具. gulp是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用. 同样的,也是包括基本用法和各插件的使用. 二.基本用法--插件使用 gu ...
- 前端自动化工具 gulp
最近一个项目才接触这些自动化工具 webpack gulp grunt 等等.. webpack 可以引入模块 和 压缩 gulp 和 grunt 可以压缩 这里只说下gulp 因为项目里只用到gu ...
- 【gulp】前端自动化工具---gulp的使用(一)------【巷子】
什么是gulp? 基于node的自动化构建工具 扩展:开发的时候分为2个节点一个是开发阶段 另一个是部署阶段 开发阶段:源文件不会被压缩 部署阶段:所有文 ...
- 前端自动化工具gulp入门基础
gulp是前端开发过程中经常要用到的工具,非常值得花时间去掌握.利用gulp,我们可以使产品流程脚本化,节约大量的时间,有条不紊地进行业务开发.本文简单讲一下入门gulp需要掌握的东西. 安装gulp ...
- Node.js前端自动化工具:gulp
前端自动化工具 -- gulp 使用简介 gulp是基于流的前端自动化构建工具. 之前也谈到了 grunt的用法,grunt其实就是配置+配置的形式. 而gulp呢,是基于stream流的形式,也就是 ...
随机推荐
- MySQL 基准测试
这是<高性能 MySQL(第三版)>第二章的读书笔记. 基准测试(benchmark)是针对系统的压力测试,用于掌握系统行为或重新系统的某个状态.sysbench 是常用的 MySQL 基 ...
- MongoDB分片配置 优化 不错
简单注解:mongos 路由进程, 应用程序接入mongos再查询到具体分片,监听端口默认27017config server 路由表服务, 每一台都具有全部chunk的路由信息 shard为数据存储 ...
- Mac获取Jenkins管理员初始密码
前言 最近在配置jenkins环境,但是启动jenkins后,进入jenkins解锁页时,需要自己获取初始密码. 尝试在访达中输入地址搜索,结果无该文件.后来百度上查看多篇文章后,终于获取到了初始密码 ...
- 应用安全-XXE(XML外部实体注入)攻防整理
libxml2..1及以后,默认不解析外部实体.测试的时候window下使用php5.(libxml Version ), php5.(libxml Version ).Linux中需要将libxml ...
- CPU高速缓存行与内存关系 及并发MESI 协议(转载)
原文链接 http://www.cnblogs.com/jokerjason/p/9584402.html 先来一个整体图 一. 大致关系: CPU Cache --> 前端总线 FSB (下图 ...
- input复制文本
input.value = this.$t('title') document.body.appendChild(input) input.select() input.setSelectionRan ...
- Topcoder SRM652div2
开始接触Topcode..div2.. 250题目: Problem Statement You are given a String s consisting of lower to , ...
- 华为Android手机打开Log
华为Android手机打开Log, 显示日志方法 今天在华为u8650上调试应用程序时,发现Eclipse的log始终无法显示,在网上找了好多资料,甚至stack overflow也查了,最后终于找到 ...
- 同步按照NewTable中ID存储情况将数据按照规则同步至OldTable,并清空OldTable中多余数据行,返回错误消息
public string UpdateDataAdapter(DataTable tab) { if (sda == null) return "DataAdapter还未初始化,请调用G ...
- C语言字符串复制
strcpy(arg1,arg2);//将arg2内容赋值到arg1 strncpy(arg1,arg2,size);//赋值多少由size决定,如果要截取某一部分,可以将arg2指针进行arg2+x ...
