vue 中使用scss
1.下载
npm install --save-dev sass-loadernpm install --save-dev node-sass{
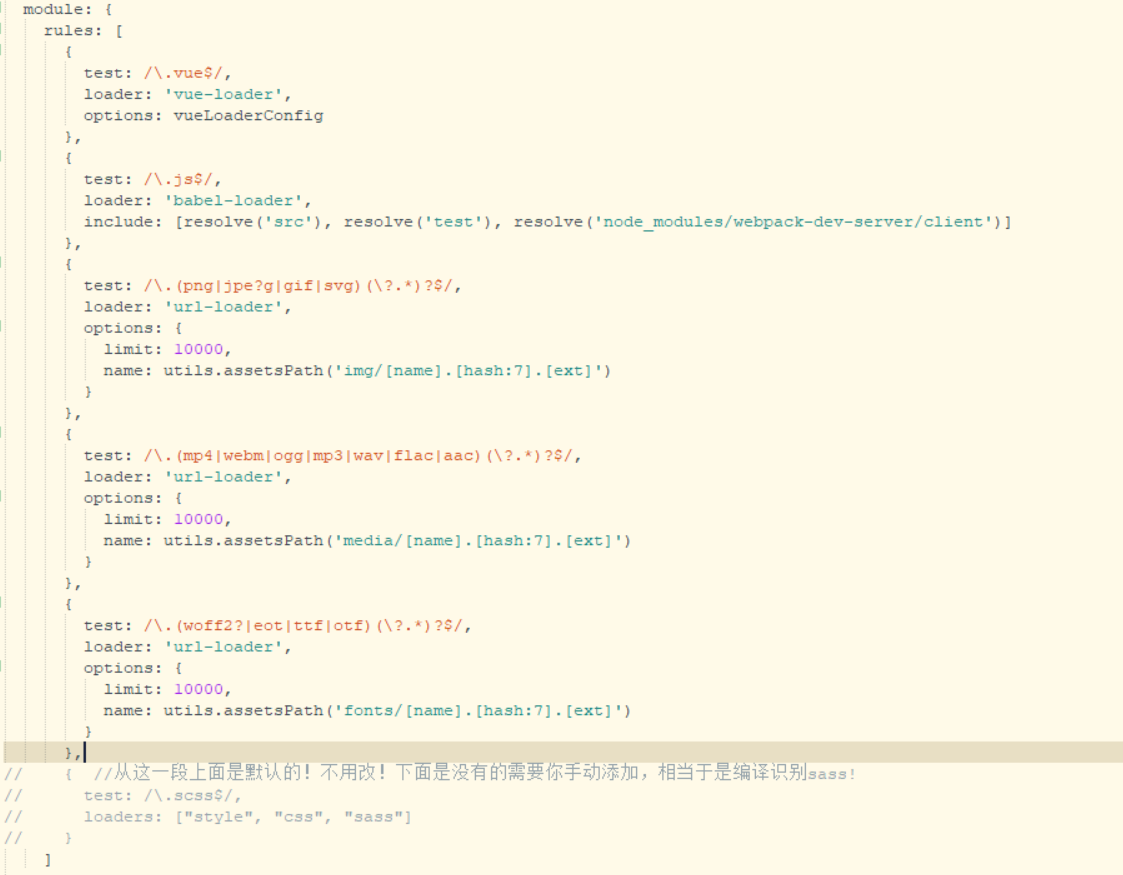
test: /\.sass$/, loaders: ['style', 'css', 'sass']
}

vue2 中不用,已经自己引入了,再引入会报错
在style 中加入lang=“scss” 属性即可
<style lang="scss"><style>
如果.css文件把名字改成.scss即可
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
然后我重启npm run dev发现抱错了:Module build failed: Error: Cannot find module 'node-sass'
然后这个检索资料发现可以这么处理:
此处是Vue环境下,把node从8.0.0升级到9.0.0导致了,之前已安装的4.5.2的Node Sass报错了。
解决办法是:
卸载重装(最新版本的node-sass)即可:
npm uninstall node-sass -D
npm install node-sass -D
vue 中使用scss的更多相关文章
- 在vue中引入scss
先npm安装stylus和stylus-loader (我安装后,报错提示缺少stylus,所以第一步安装stylus,如果没有提示可省略第一步) 1.到 package.json ----- de ...
- 在vue中使用scss的配置
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 2.在当前目录下,安装依赖 $ cd myvue$ npm install 3.安装sass的依赖包 ...
- vue中使用scss
之前项目里我一般是使用less的,朋友问到如何引入scss,于是我就简单的跑了一下,以下主要供自己学习,如有更好的方法可以一起交流讨论一下 第一步,安装依赖 cnpm install node-sas ...
- vue中利用scss实现整体换肤和字体大小设置
一.前言 利用Sass预处理实现换肤和字体大小调整. 思路及达到的效果:字体大小的适配使用window.devicePixelRatio的值和需要调整的差量进行控制.页面初始化是的字体适配可以根据de ...
- Vue笔记:在项目中使用 SCSS
背景概述 1. CSS预处理器 css预处理器定义了一种新的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代 ...
- 在项目中使用 SCSS
背景概述 1. CSS预处理器 css预处理器定义了一种新的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代 ...
- webpack 中vue文件使用scss需要注意的地方
需要使用npm添加node_sass和sass_loader 并且在配置文件中添加规则: { test: /\.scss$/, use: ["style-loader", &quo ...
- 在vue项目中使用scss
1.首先安装依赖 npm install node-sass sass-loader --save-dev 2.找到build中webpack.base.conf.js,在rules中添加scss规则 ...
- Vue ES6 Jade Scss Webpack Gulp
一直以来非常庆幸曾经有翻过<代码大全2>:这使我崎岖编程之路少了很多不必要的坎坷.它在软件工艺的话题中有写到一篇:"首先是为人写程序,其次才是机器(Write Programs ...
随机推荐
- linux新建用户并修改提示符
1 新建用户 # useradd –d /home/ap/testapp -m testapp 此命令创建了一个用户testapp ,其中-d和-m选项用来为登录名testapp 产生一个主目录/ho ...
- java sftp判断目录是否存在
java sftp判断目录是否存在 public boolean isExistDir(String path,ChannelSftp sftp){ boolean isExist=false; tr ...
- AppiumLibrary库倒入后显示红色,日志报错:ImportError: cannot import name 'InvalidArgumentException'
AppiumLibrary安装后,robotframe worke 倒入后一直显示红色,查看日志报错:ImportError: cannot import name 'InvalidArgumentE ...
- 【ABAP系列】SAP ABAP 总结常用术语简称解析
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 总结常用术语简 ...
- 【Unity 系统知识】 各种路径
一.Assets下的Resources(Unity系统文件夹) :路径 Application.dataPath/Resources 可以使用Resources.Load("文件名字,注:不 ...
- 将IDEA工程代码提交到Github
1.git安装配置 1.下载git https://git-scm.com/download/win 2.安装 傻瓜式安装即可,记住安装的目录 3.配置 2.配置git SSH 1.首先申请一个Git ...
- PHP学习 fwrite:Warning: fwrite(): supplied argument is not avalid stream resource in
使用fwrite报错:Warning: fwrite(): supplied argument is not avalid stream resource in 解决方法:文件权限的问题,文件需要77 ...
- 禁止html复制文本
<body class="content" oncontextmenu="return false" onselectstart="return ...
- P2634 [国家集训队]聪聪可可(题解)(点分治)
P2634 [国家集训队]聪聪可可(题解)(点分治) 洛谷题目 #include<iostream> #include<cstdlib> #include<cstdio& ...
- Javascript 数组的一些操作
(1) shift 删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4,5]; var b = a.shift(); //a:[2,3,4, ...
