webpack使用问题记录
1、版本问题
webpack的安装并不是越新越好。当使用最新版本时不使用配置文件,直接编译不生成文件甚至报错;使用3.12版本时编译文件可以成功但是不生成新文件;使用 3.5.3 版本时成功且生成新文件。所以建议使用 3.5.3 版本
而且使用最新版本时,webpack 和 webpack-cli 的版本兼容问题很多,好像是因为webpack-cli 的最新版本都还低于 webpack的最新版本。
2、报错信息:
2.1、Cannot find module 'ajv-errors'
webpack本地安装时显示Cannot find module 'ajv-errors',两种方法:
单独再安装该模块 npm install ajv-errors(建议使用方法2, 因为该方法可能又会使其他模块安装不完整)
先把node_modules目录删除,再重新npm install安装所有依赖,建议在网络良好情况下下载,如还是太慢或者出错,可以使用cnpm install, 前提是已经配置好 cnpm淘宝镜像。
2.2、cannot find module resolve-from
webpack运行 webpack-dev-server 时显示cannot find module resolve-from
解决方法:删掉node_modules ,重新npm install
3、版本问题的报错信息:
3.1、invalid "instanceof" keyword value Promise
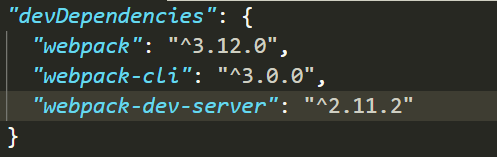
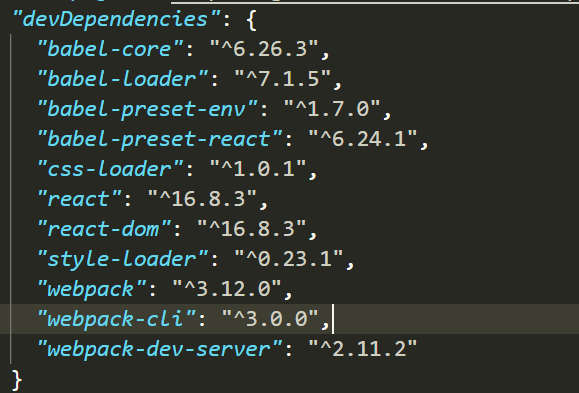
报错:invalid "instanceof" keyword value Promise可能是因为webpack、webpack-cli、webpack-dev-server的版本兼容问题
以下版本可以:

3.2、babel-core和babel-loader的兼容问题
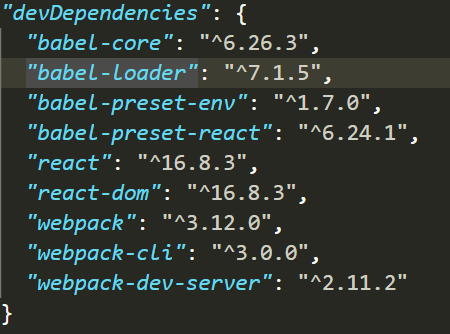
以下版本可行:

3.3、使用 css-loader 时出错
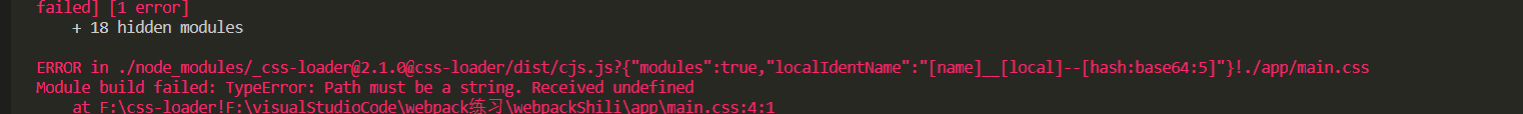
错误信息:

版本太高,安装低版本可行:css-loader@1.0.1
3.4、css-loader 在使用 css module 时添加 localIdentName 选项出错
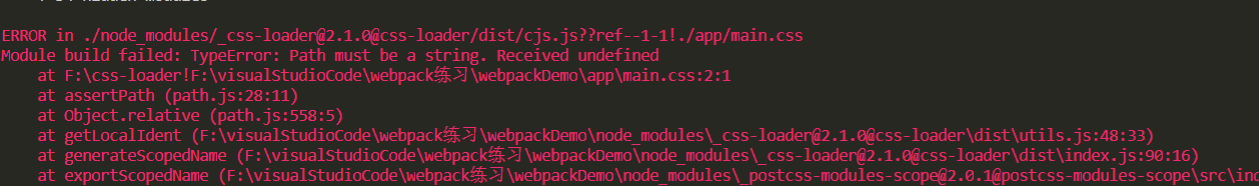
错误信息:

应该是版本问题,下面版本可兼容

在JS文件中使用 styles 引入后才有效果。
3.5、react实现热加载后浏览器不能自动刷新
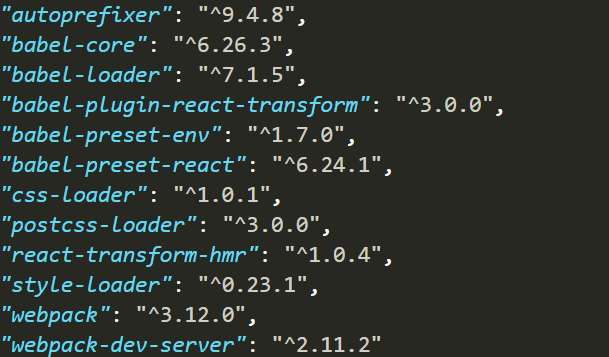
react实现热加载后浏览器不能自动刷新,编译也不报错,此时可能是webpack和webpack-dev-server的版本兼容问题,可能是webpack的版本太低而webpack-dev-server的版本太高
下面版本可兼容

4、使用问题
使用上的建议:webpack最好别全局安装,建议本地安装。使用时通过npm命令使用。
4.1、文本编辑问题
webpack中使用 本地服务器 webpack-dev-server 的文本编辑问题
使用自动编译代码时,可能会在保存文件时遇到一些问题。某些编辑器具有“安全写入”功能,可能会影响重新编译。
要在一些常见的编辑器中禁用此功能,请查看以下列表:
- Sublime Text 3 - 在用户首选项(user preferences)中添加
atomic_save: "false"。 - IntelliJ - 在首选项(preferences)中使用搜索,查找到 "safe write" 并且禁用它。
- Vim - 在设置(settings)中增加
:set backupcopy=yes。 - WebStorm - 在
Preferences > Appearance & Behavior > System Settings中取消选中 Use"safe write"。
webpack使用问题记录的更多相关文章
- [20190614]webpack+vue学习记录
本文记录一些学习webpack+vue相关的知识点,方便以后查阅,添加或修改 1. 初始化vue项目的代码结构 build--项目依赖包配置信息 config--项目配置文件 dev.env.js-- ...
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- webpack学习之路
当自己在学习webpack的时候,在网上发现中文的很详细的教程很少,于是便想将自己学习webpack的笔记记录整理下来,便有了这篇文章,希望对大家有所帮助,如果有错误,欢迎大家指出. 在我们开始之前 ...
- webpack+vuecli使用问题总结
1,按照官网安装步骤install $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm insta ...
- 你一定喜欢看的 Webpack 2.× 入门实战(转载)
最近在学习 Webpack,网上大多数入门教程都是基于 Webpack 1.x 版本的,我学习 Webpack 的时候是看了 zhangwang 的 <<入门 Webpack,看这篇就够了 ...
- 你一定喜欢看的 Webpack 2.× 入门实战
from:https://www.jianshu.com/p/b83a251d53db?utm_campaign=maleskine&utm_content=note&utm_medi ...
- 结合webpack 一步一步实现懒加载的国际化简易版方案
想法来源于工作需求,最后倒腾出一个国际化工作流,期望是这样的: 1. 自动化处理国际化文案(表现为转义翻译人员给到的文件处理成技术人员所识别的文件) 2. 转化后的国际化文件能够按需加载,实现懒加载的 ...
- webpack分开打包和合并打包的瘦身
webpack.config.js 记录一下优化webpack的几个点: 1. devtool: false, //产品阶段不应该有devtool entry: { bundle : pa ...
- 初试webpack打包
第一次接触webpack,学习了如何用webpack打包,记录一下过程. 1.在项目根目录安装webpack $ npm install webpack --save-dev 2.新建一个webpac ...
随机推荐
- VS2017中英文切换
离线安装完成, --fix 检查下是否完整 安装时没有勾选的项, 可以下次再补安装 安装时出现缺少*.vsix 如:microsoft.visualstudio.webtoolsextensions. ...
- ''.startswith() and ''.endswith() instead of string slicing to check for prefixes or suffixes.
w http://legacy.python.org/dev/peps/pep-0008/ Yes: if foo.startswith('bar'):No: if foo[:3] == 'bar' ...
- day06—JavaScript之闭包
转行学开发,代码100天——2018-03-22 第一次听说“闭包”这个词,还是在2015年某个深夜在听一节腾讯课堂的公开课上,当时老师讲什么已经没有清晰的记忆了,只知道是一次web的开发课程. 过了 ...
- HTML5--浏览器全屏操作、退出全屏、是否全屏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于Object.create()与原型链的面试题?
原文地址 https://segmentfault.com/q/1010000004670616?utm_source=weekly&utm_medium=email&utm_camp ...
- lLinux 下 Stress 压力测试工具
作者信息 邮箱:sijiayong000@163.com Q Q:601566386 Stress是什么 stress是一个linux下的压力测试工具,专门为那些想要测试自己的系统,完全高负荷和监督这 ...
- Struts2之校验
##1.输入校验 错误提示页面 <%@ page language="java" contentType="text/html; charset=UTF-8&quo ...
- Kubernetes V1.16.2部署Dashboard V2.0(beta5)
Kubernetes V1.16.2部署Dashboard V2.0(beta5) 在Master上部署Dashboard 集群安装部署请看安装Kubernetes V1.16.2 kubectl g ...
- Codeforces 1093D(染色+组合数学)
题面 传送门 题目大意:给出一个无向图,每个节点可以填1,2,3三个数中的一个 问有多少种填数方案,使两个相邻节点的数之和为奇数 分析 如果图中有奇环,一定无解 我们对图黑白染色,由于图可能不联通,记 ...
- tomcat安装分享
安装Tomcat前需要安装JDK 安装的jdk1.8 解压 在vim /etc/profile下面添加以下内容 export JAVA_HOME=/jdk/jdk1.8.0_111export ...
